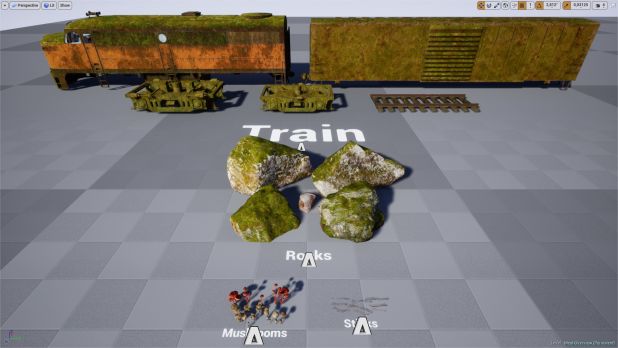
制作的废弃火车场景
最新作品
最近,我一直在试验,在Abandoned Train之前,我做了两个项目:Forest和Foggy Forest。第一个目标是仅使用后期处理材料创建视觉效果,第二个目标是使用体积雾。我想知道这个功能可以走多远,有用和无用之间的界限在哪里。
在此处阅读迈克尔的上一篇文章:
- 使用 SpeedTree 和 Quixel 混合器的自然场景

森林(实时油画效果)

迷雾森林
废弃的火车


2 中的1


2 中的1
场景目标
当我开始 Abandoned Train 时,我真的受到 FarCry New Dawn 的启发,我的第一个动机是重新创建这种“粉红色”的视觉方面,就像在游戏中一样。但是当我想到苔藓时,我改变了主意。最后,这个场景的主要目标是把我在过去几个月里学到的一切都放在一起和苔藓一起工作。

设计环境
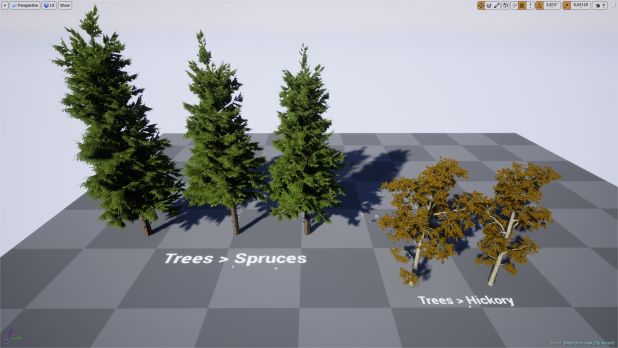
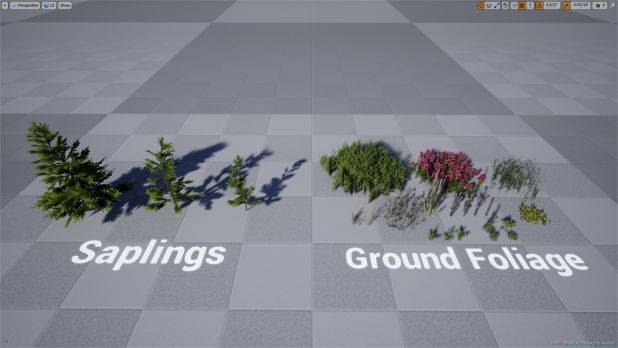
很多资产不是我创造的,例如火车和铁路来自一个包。岩石、蘑菇、树枝和树叶图集来自Megascans 库。我只创建了所有地面树叶模型和一些树木。
我从不提前知道关键要素,而是根据感受和想法工作。我奠定了获得全局想法的基础,并在处理细节、特定资产或纹理时对其进行完善。我从不把自己限制在一件事情上,这可能就是为什么我在一个场景中工作时会朝各个方向前进。我真的很喜欢颜色和多样性,将新鲜的草与干燥的植物、枯木、大石头和小石头结合在一起。考虑到这一点,我创建了我的场景,试图获得尽可能多的“活”森林。即使我采取一些自由,例如不在正确的生物群落中的植被类型。


2 中的1


2 中的1
苔藓
覆盖系统

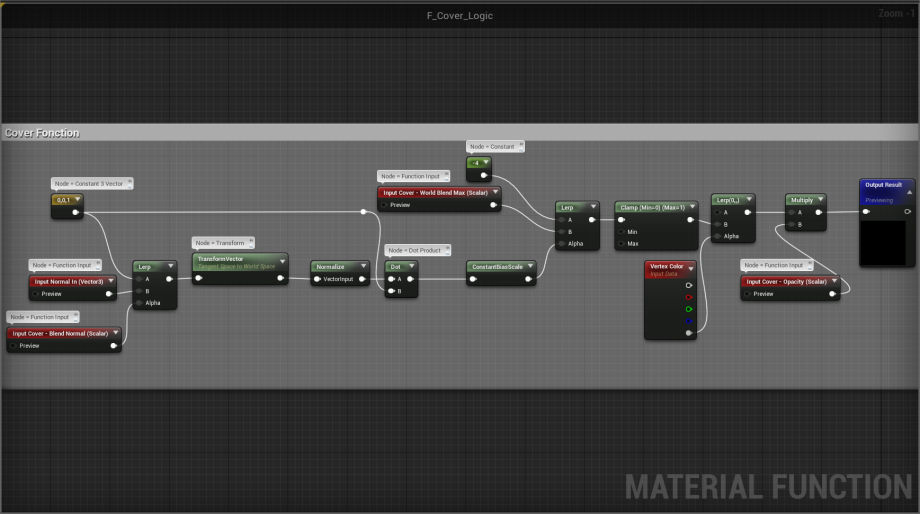
UE4中的覆盖系统是一个不太难创建的功能。它基于法线贴图,我称之为“F_Cover_Logic”

结束的函数

功能齐全
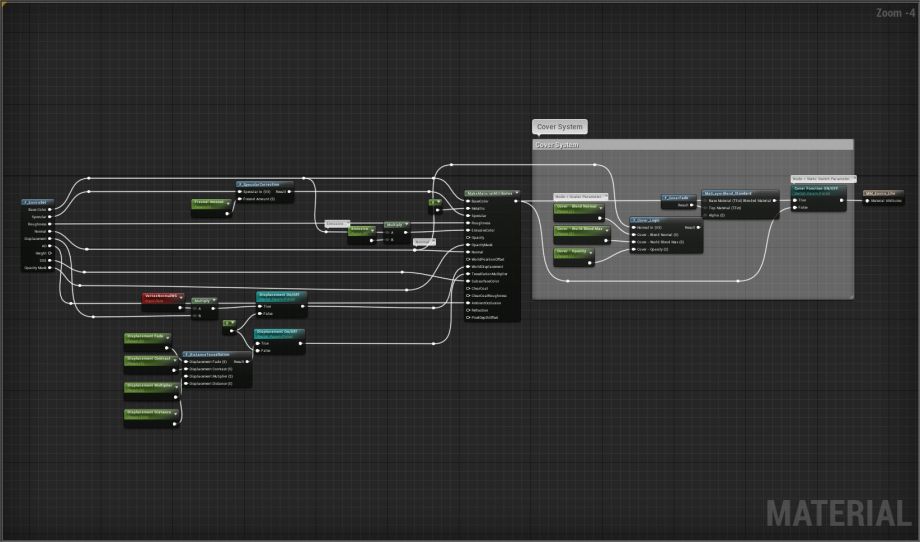
为了获得完美的结果,我需要使用许多其他材料功能对其进行改进。我经常使用材质函数,因为它使材质更清晰、更容易理解。
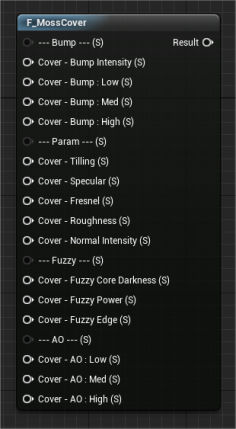
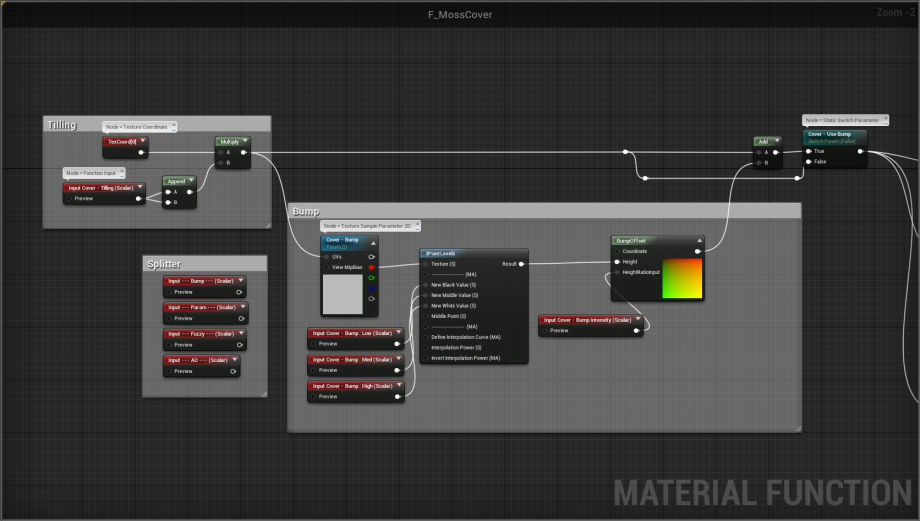
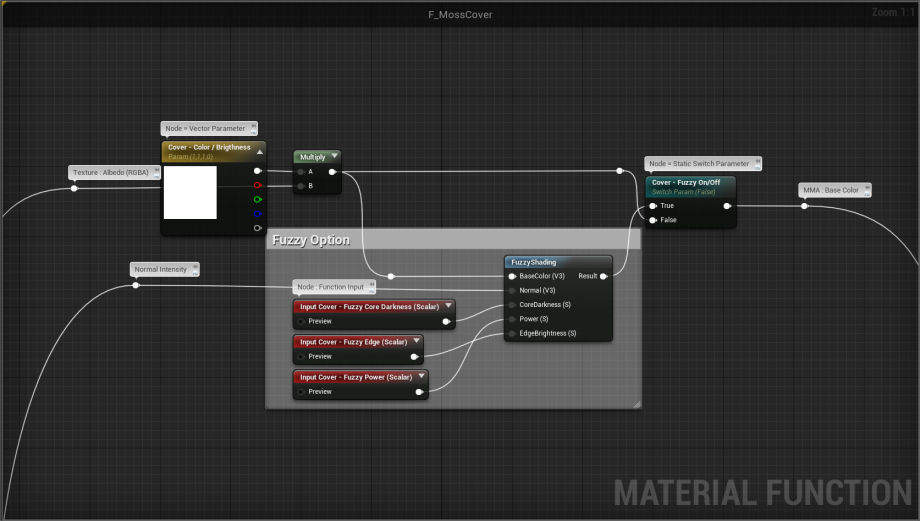
接下来的屏幕向您展示我为 Cover 系统创建的所有功能。最重要的节点是“F_MossCover”,即使一开始看起来很复杂,也没有那么可怕。

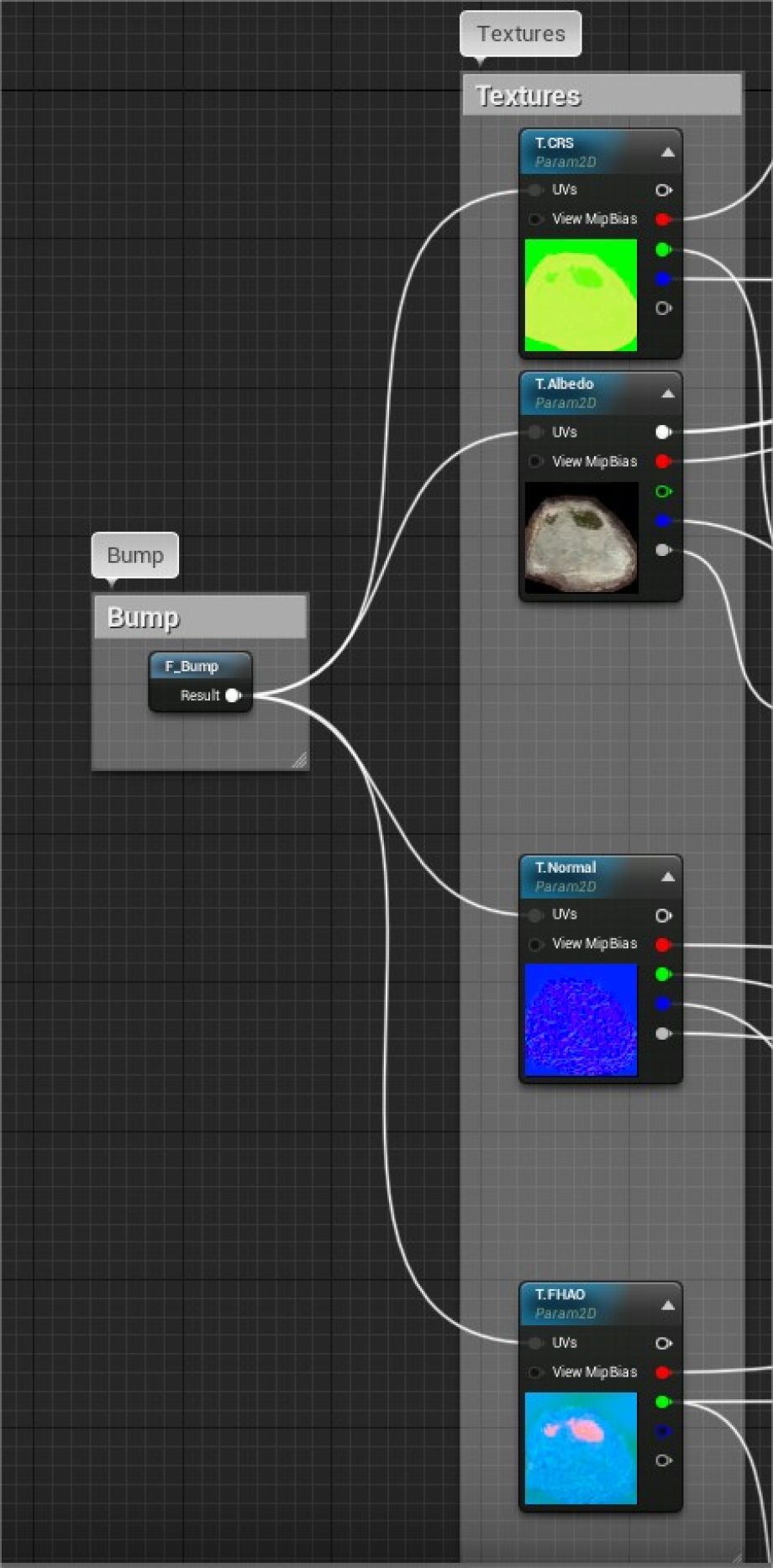
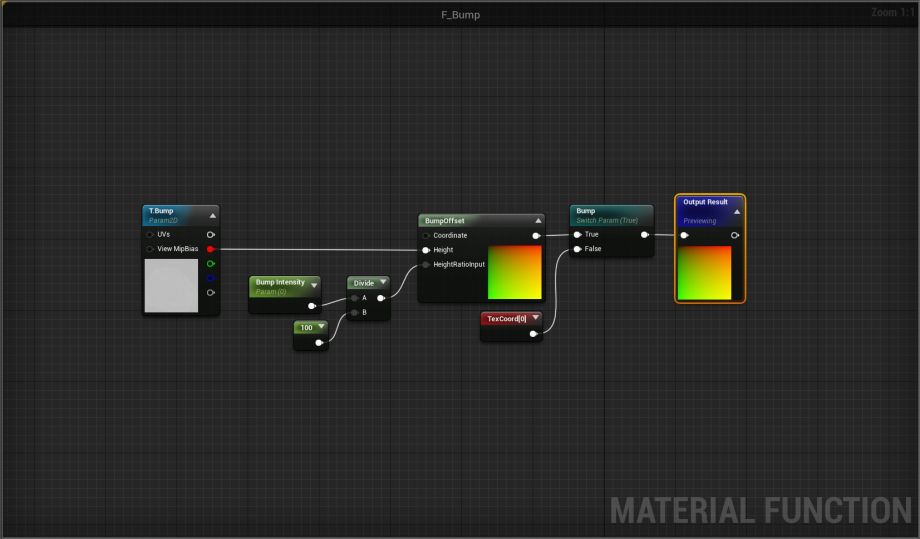
第一部分是经典的“Tilling”控件。凹凸功能使我可以为纹理提供更多深度。分离器在这里只是为了分离类别,它们不是必需的。

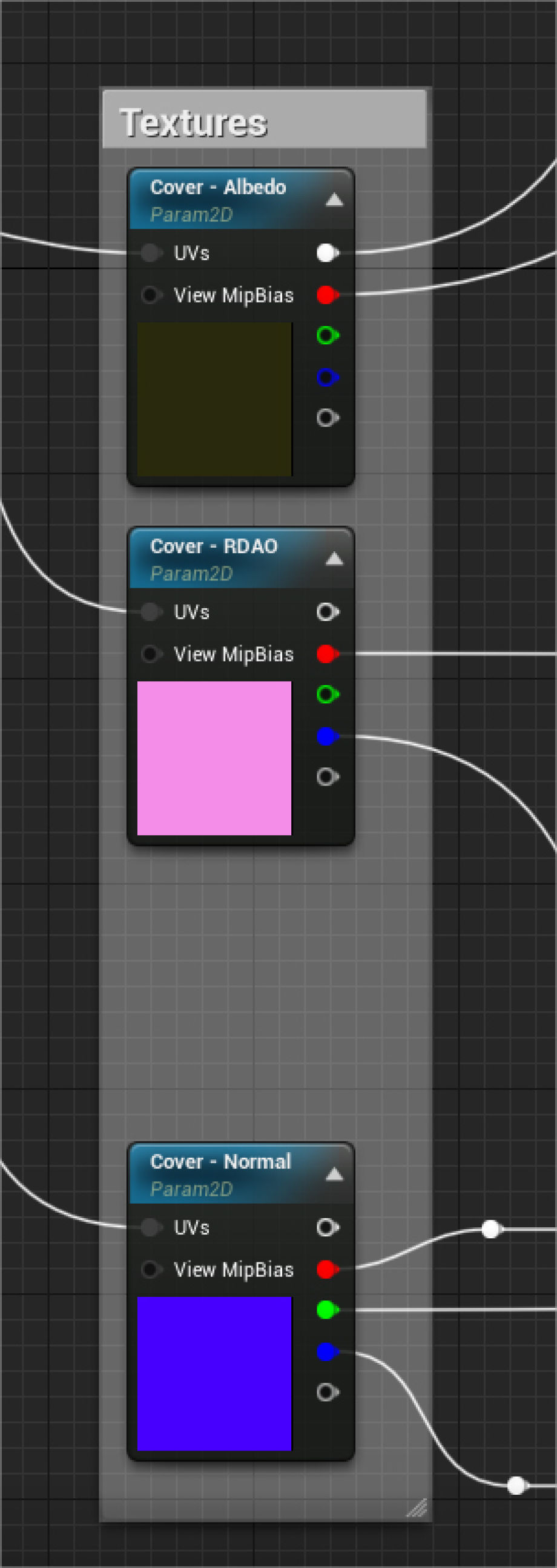
纹理也很经典。我使用了一种称为“RDAO”的方法,它只是将粗糙度 (R)、位移 (G) 和环境光遮挡 (B) 结合在一起。

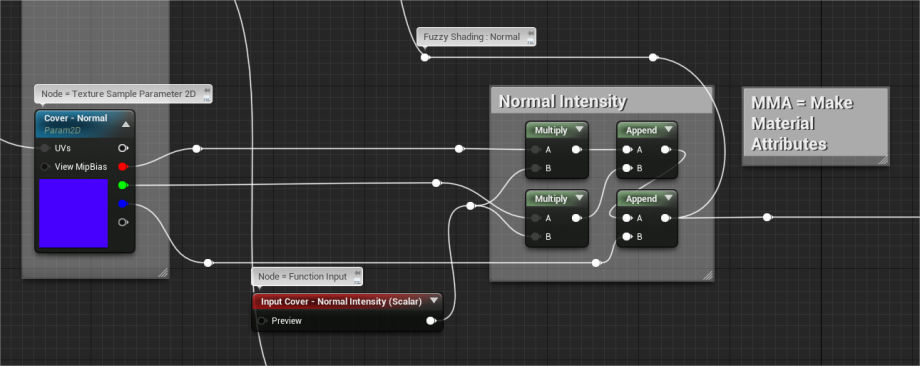
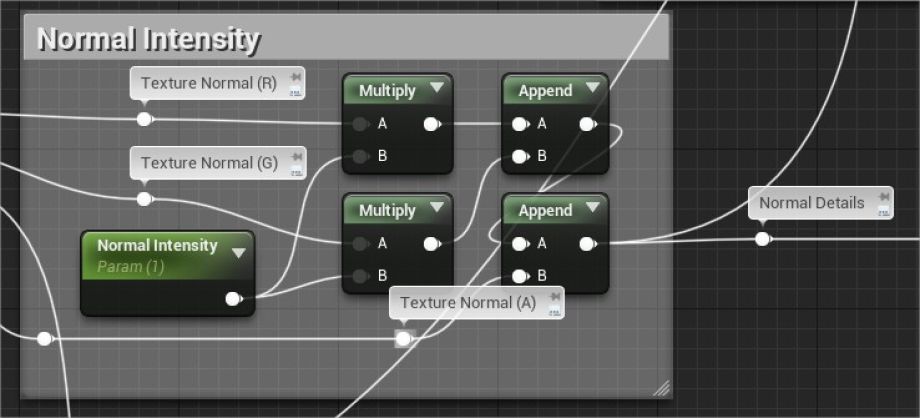
为了更准确地控制正常强度,我将乘法 A 输入中的红色和绿色通道分开,两者都连接到标量参数(B 输入)。没有使用蓝色通道,因此可以直接进入第二个 Append。

“模糊着色”是一个虚幻的原生节点,它为我们提供了“模糊”方面,非常适合苔藓。


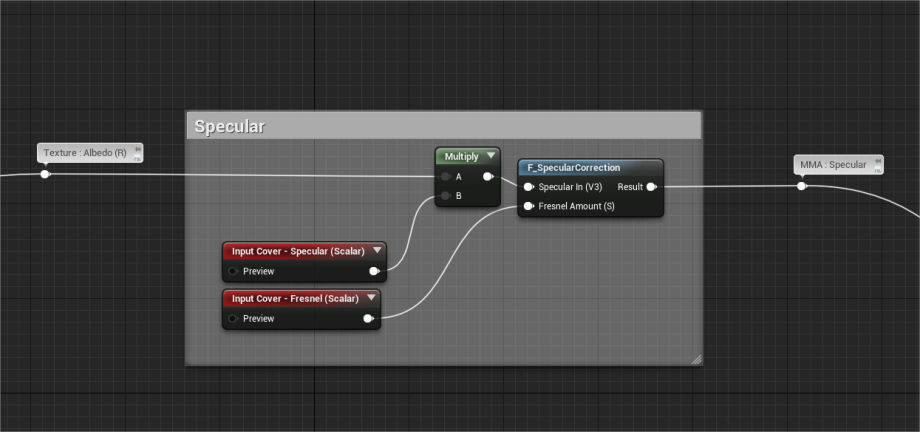
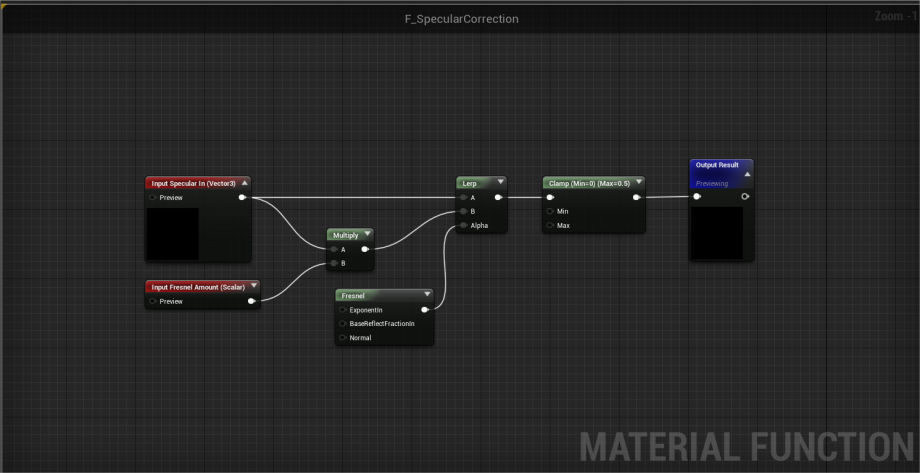
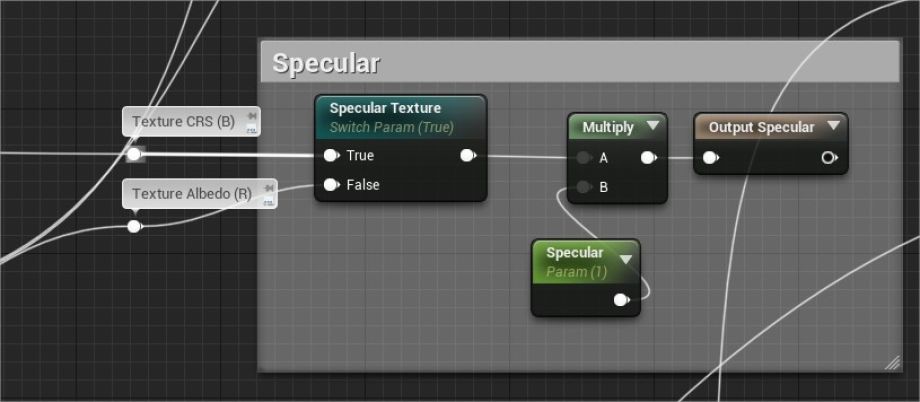
Specular 由 Albedo 纹理的红色通道生成。它通过一个名为“F_SpecularCorrection”的函数来提供更好的镜面反射效果,只有当您面对太阳或光源时才能看到菲涅耳区域(它更逼真)。



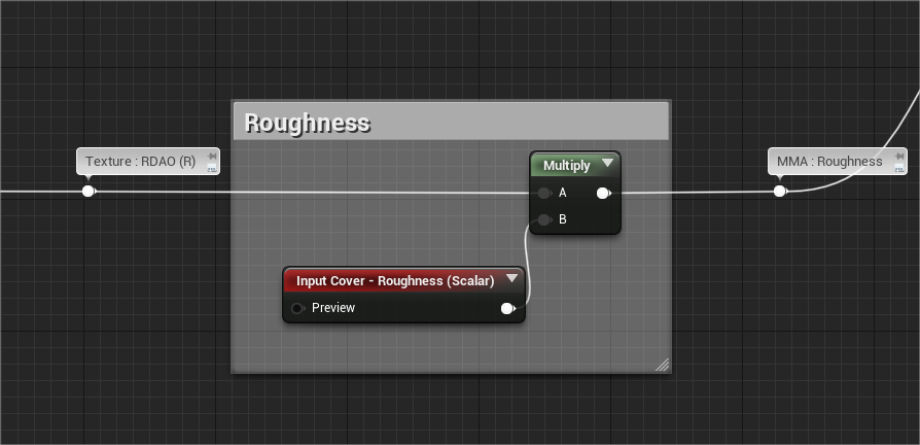
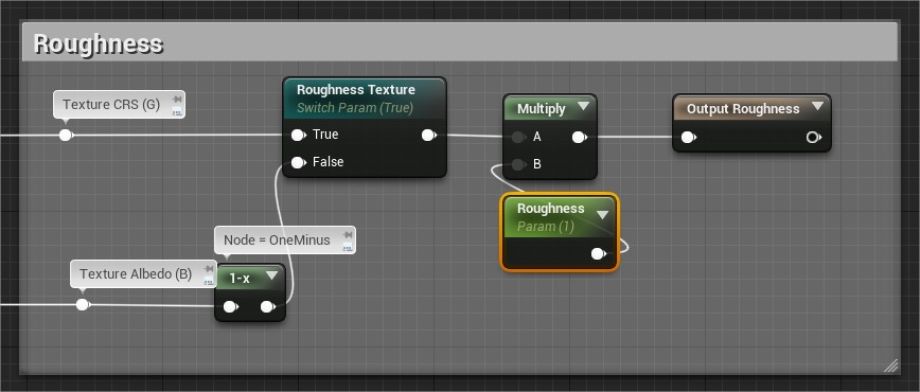
粗糙度是用我的 RDAO 纹理的红色通道生成的。如果您没有 RDAO,您可以使用反照率的蓝色通道并使用 OneMinus 节点将其反转。
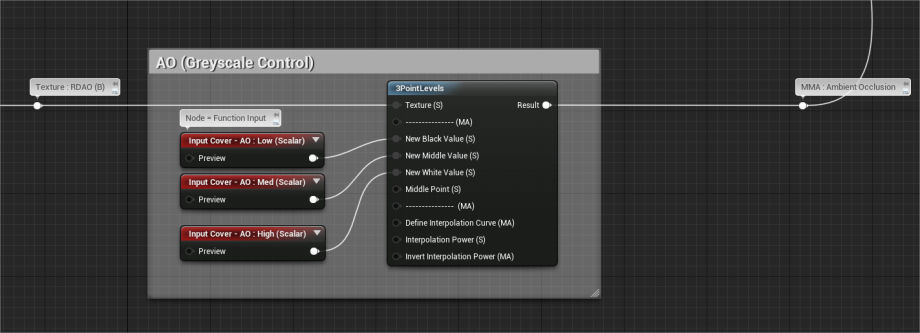
Ambien Occlusion 通过 3PointLevel 来让我更好地控制灰度。
最后,将设置为 0 的常量插入“金属”输入。
封面褪色
我决定使用广泛用于景观材料的淡入淡出系统。这允许您根据特定距离生成不同的纹理比例。


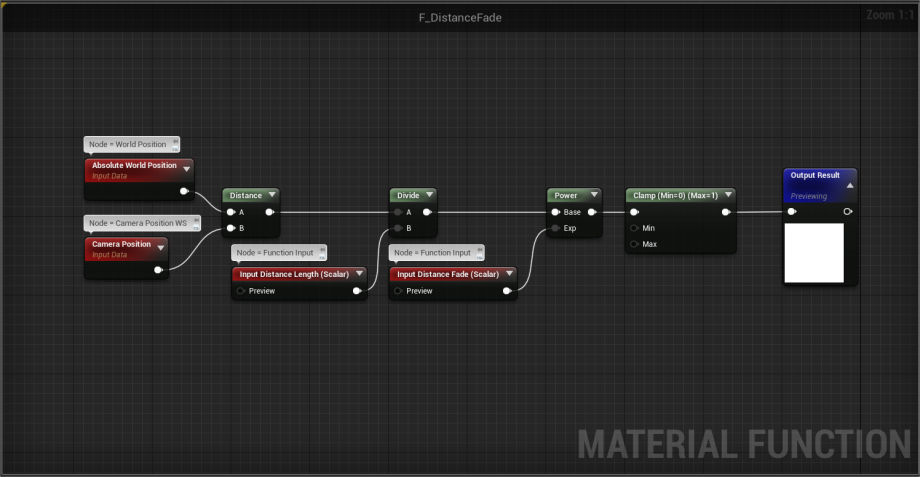
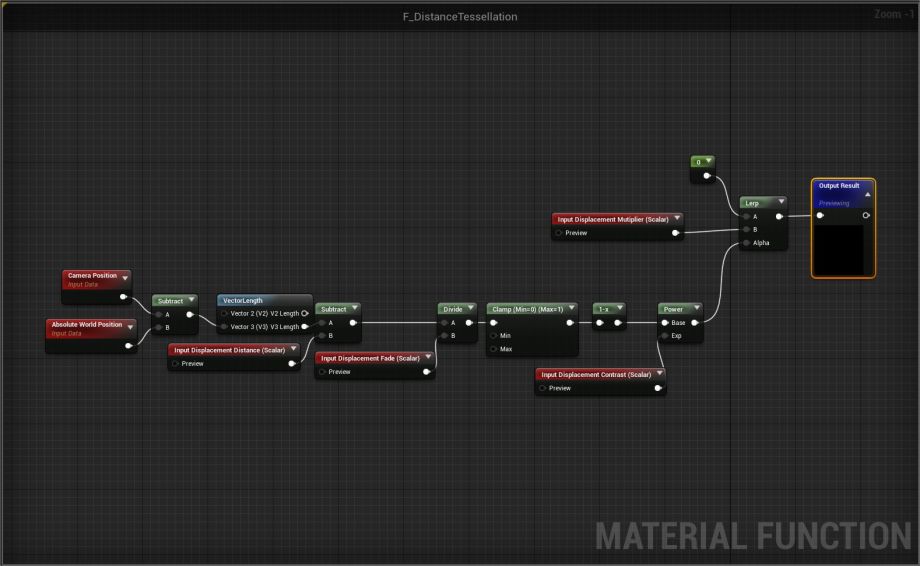
首先,我创建了这个淡入淡出函数,没什么太复杂的。此函数检索相机相对于其在世界中的位置的位置,并将除以距离。

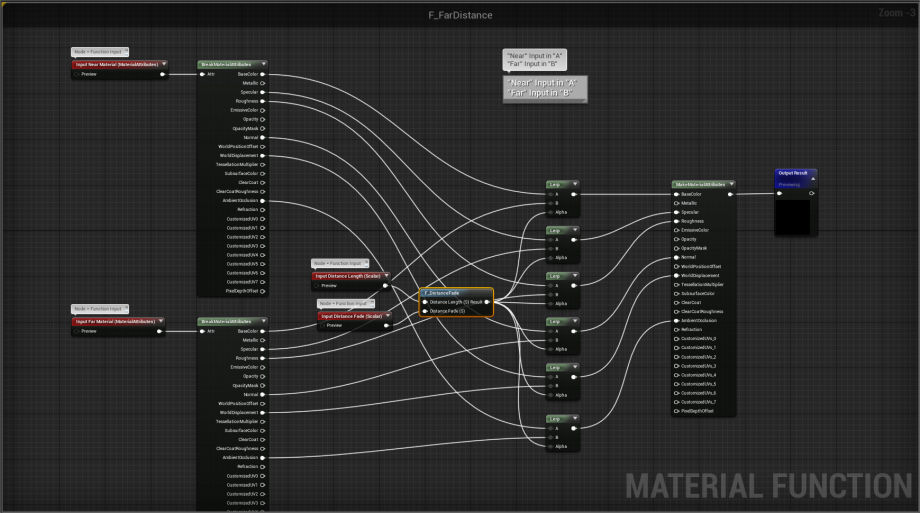
F_FarDistance 允许您将近元素与远元素分开。“Near”在 A 输入中,“Far”在 B 中,我们之前的函数(F_DistanceFade)在 Alpha 中。添加了两个标量输入以控制距离。

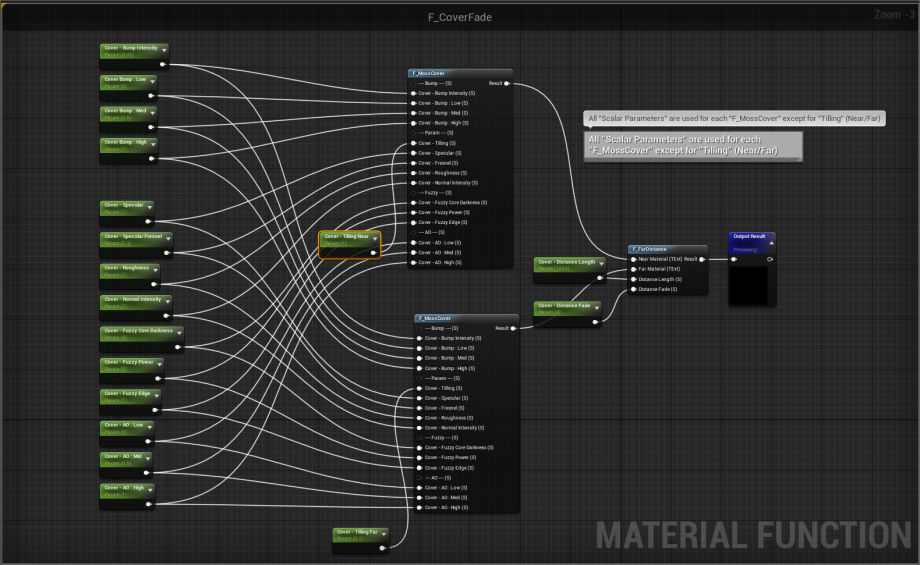
这是我们的“CoverFade”,它允许我们在实例化材质中使用参数。我们将标量参数放在所有输入中。每个标量都用于“F_MossCover”,除了“Tilling”需要两个不同的参数(Near/Far)。
苔藓覆盖实施
下面介绍如何在材质中实现“Cover”系统。使用的材料并不重要,因为实现总是相同的。

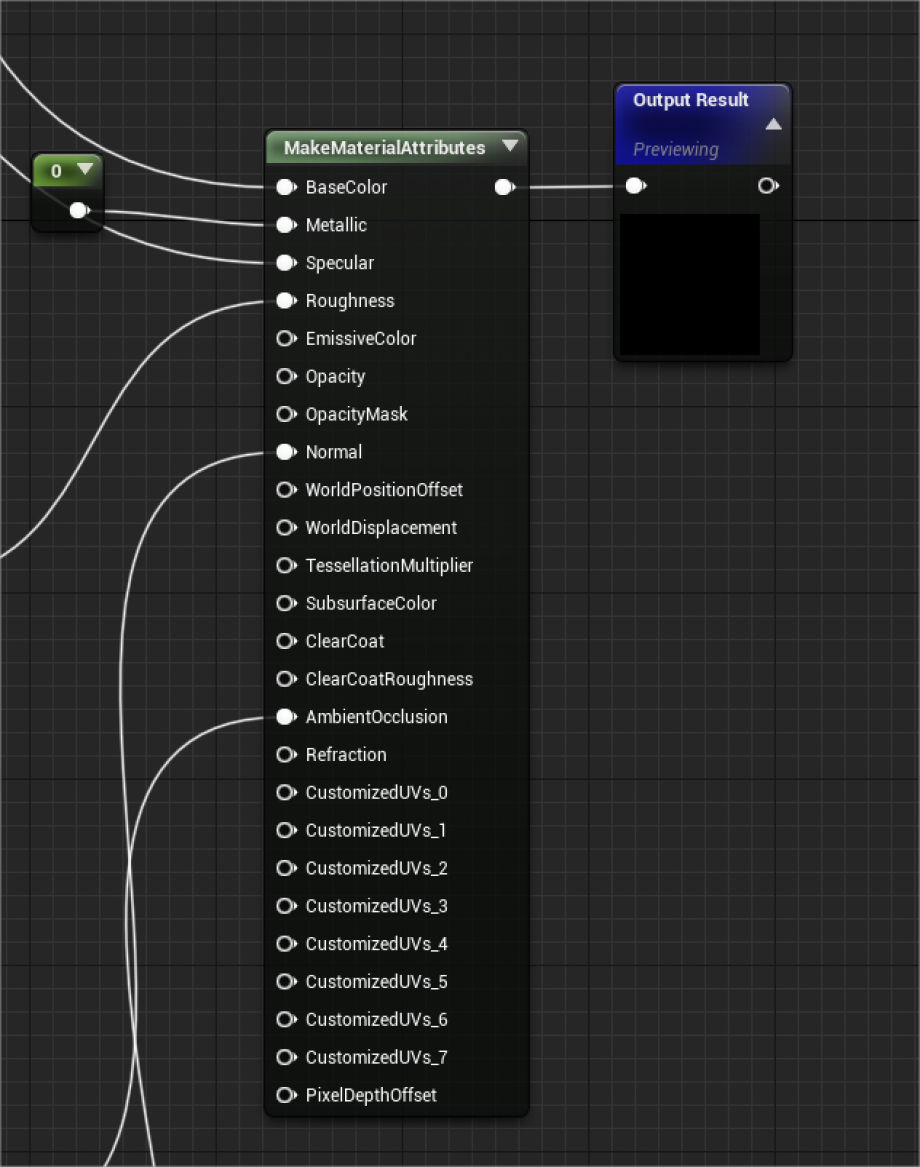
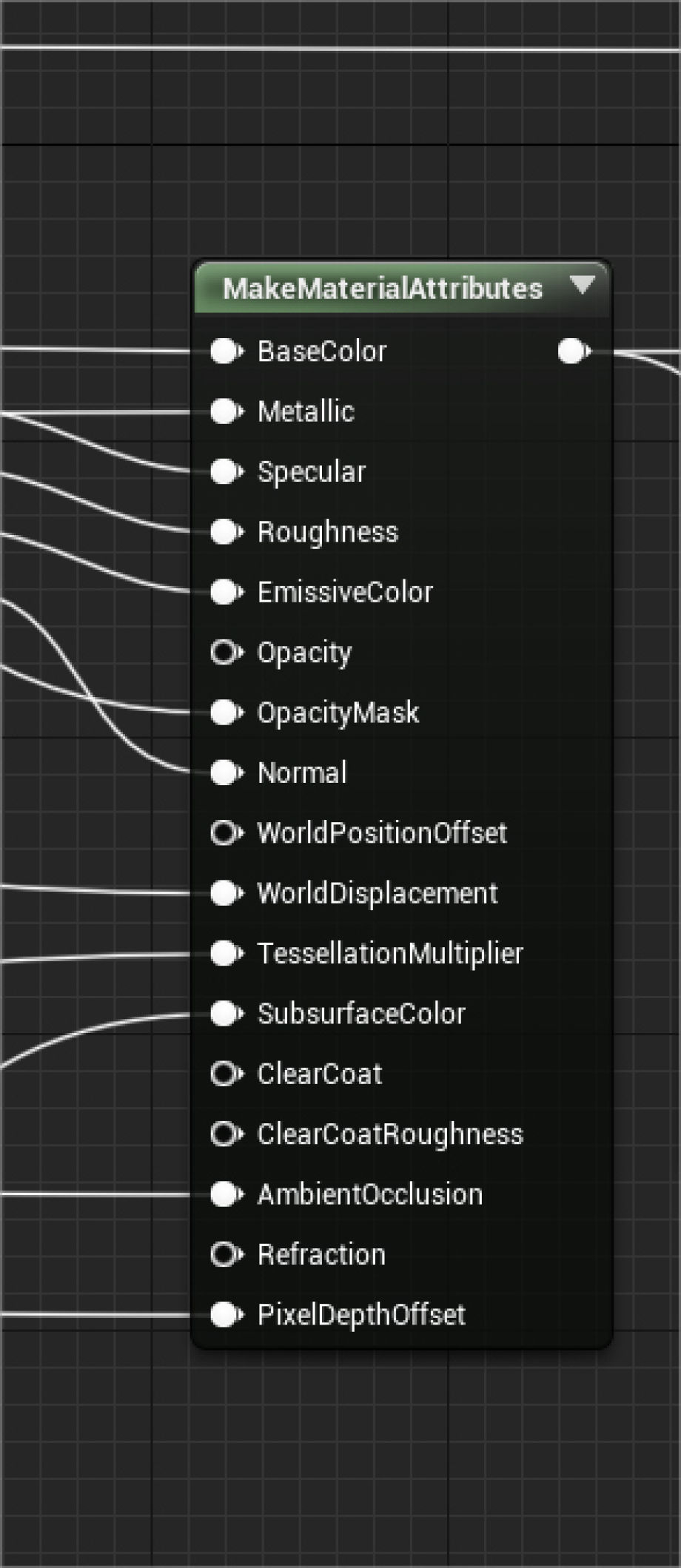
我们首先创建一个“制作材质属性”并将材质中使用的所有元素(基色、金属、镜面反射等)连接起来。
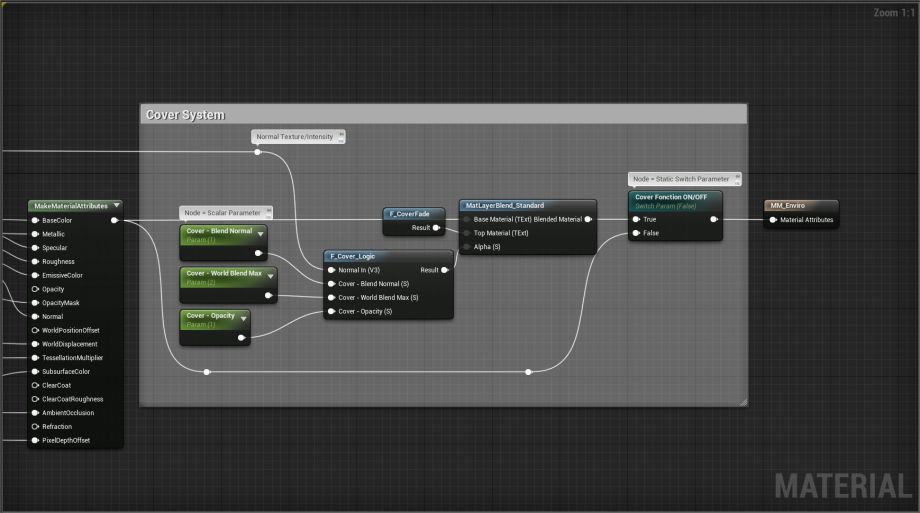
我们现在需要激活“材料属性”。为此,请单击最终节点或背景网格并选中名为“使用材质属性”的框。

在这里您可以看到最终实现的样子。没什么太难的吧?
在测试过程中,我们可以看到苔藓适用于我们的岩石。它根据需要跟随它的旋转,我们可以通过顶点绘画(权重)来控制它。
苔藓网
Cover 功能真的很有用,但对我来说缺乏安慰,所以我决定用 Megascans 地图集创建一些网格。


2 中的1
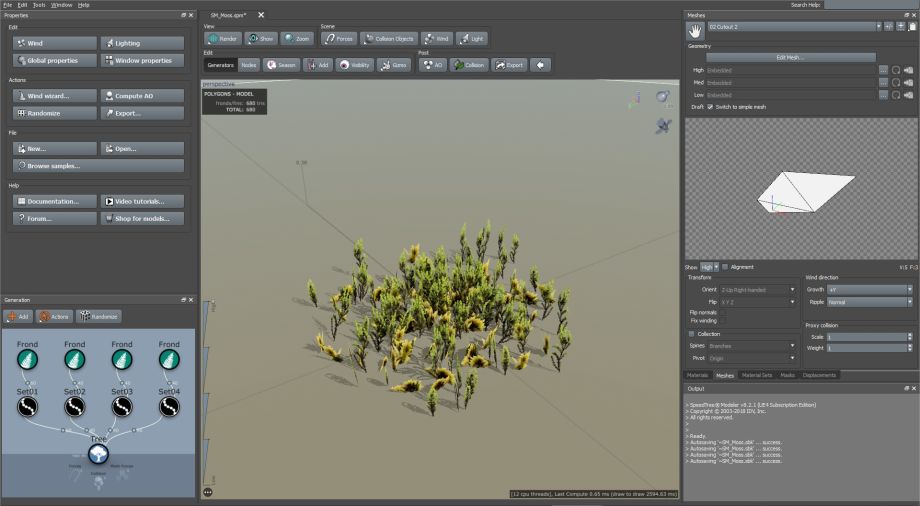
为了制作这种网格,我只使用SpeedTree。我不需要在不同的 3D 软件解决方案中创建特定的网格,所以我在 SpeedTree 中生成了它们。此功能可以节省大量时间。

放置非常简单,大部分工作只为“Set01”完成。对于所有其他人,它只是参数的复制和更改,例如起始角度、位置和边界第一/最后。
Megascans 和混合器
我从一开始就知道最重要的纹理是有根的纹理,所以我专注于它。老实说,我在Mixer 中没有什么可做的,库中已经提供了一个扫描,非常适合我的目标。我刚刚添加了另一个扫描来突出根部的效果,我的纹理就完成了。

然而,我花了很多时间来修饰我的位移。镶嵌在这个场景中起着关键作用,所以我确保不要 把它放在一边。在Photoshop上进行了多次调整后,即使有些区域太亮,我还是得到了令我满意的结果。
我在这个场景中使用了很多 Megascans 对象,所有这些对象的一个共同点是材质。

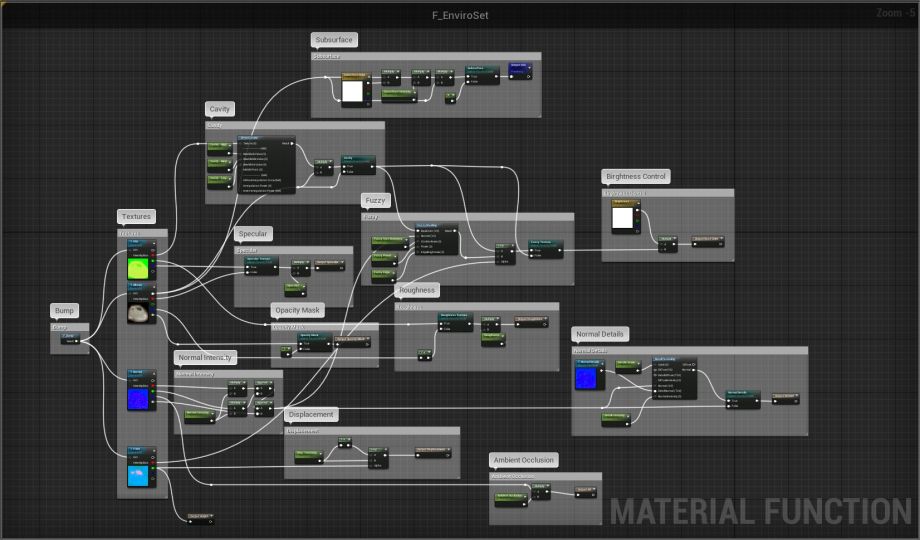
阅读起来有点困难,因为我没有时间将所有内容都放在函数中,但我会尽可能详细地提供给您。


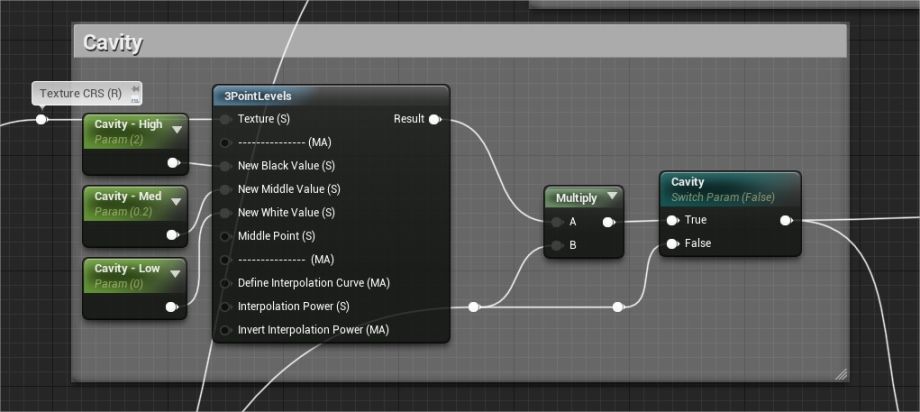
首先,我们看到有一个凹凸函数:这个函数与 moss 函数中使用的函数完全相同。然后是纹理,其中两个组合在一起。“CRS”包含空腔 (R)、粗糙度 (G) 和镜面反射 (B)。FuzzyMap (R) 用于包含苔藓的对象,然后 Height (G) 用于镶嵌和环境遮挡 (B)。对于 Megascans 模型,环境光遮挡存在于法线贴图的蓝色通道中。这就是为什么我不再使用组合纹理的 AO。

有些模型有一个腔图,它对于添加细节非常有用。我让腔体通过 3PointLevels 来控制灰度的强度。

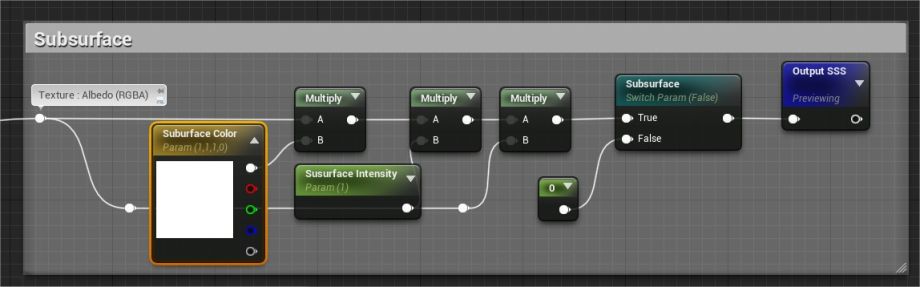
应该注意的是,我在这里展示的材料绝对用于所有 Megascans 模型,植被除外。蘑菇也使用这种材料,这就是它具有次表面的原因。

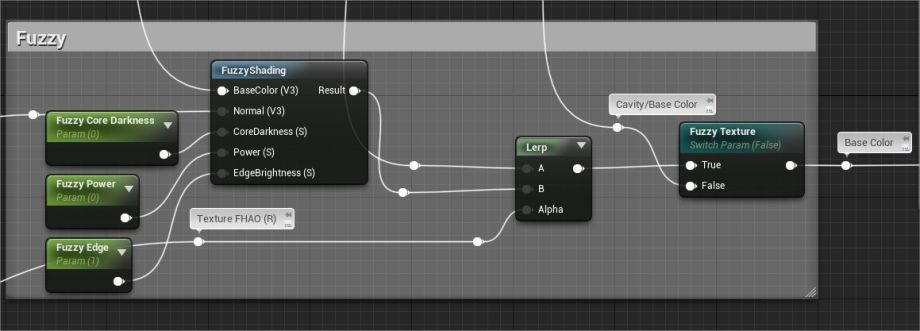
至于模糊阴影,这里是一样的。我们获取对象的法线及其颜色基础,通过函数传递所有内容,而 alpha 从我们的模糊纹理中获取信息。

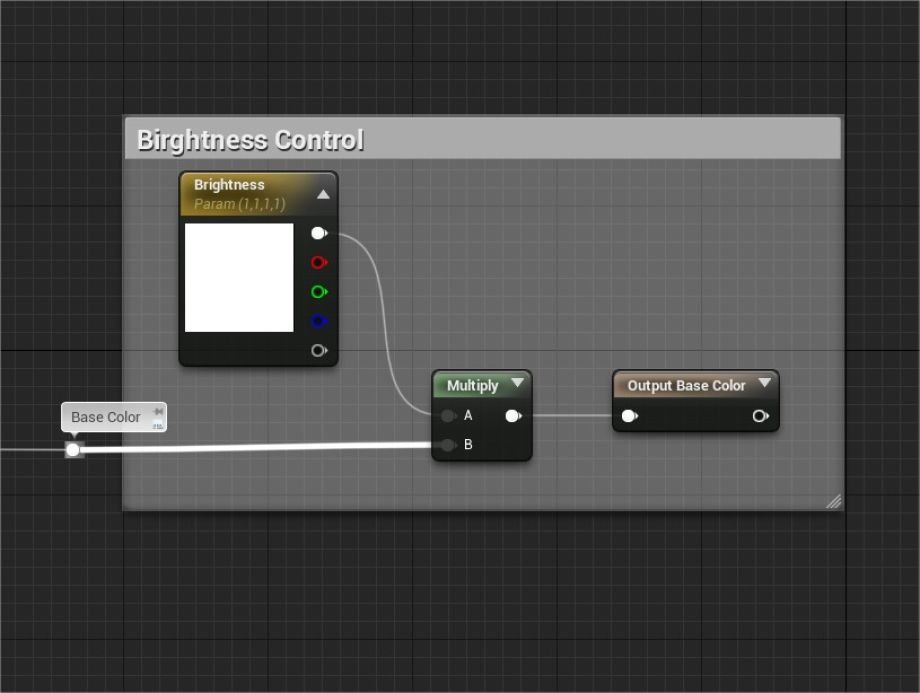
最后,我通过矢量参数运行 BaseColor,以便能够控制资产的亮度/颜色。


镜面反射和粗糙度非常经典:我只是从我的 CRS 获得蓝色通道(或来自我的反照率的红色通道)并通过乘法传递它。粗糙度也是如此。

法线的工作方式与苔藓材料的工作方式相同。

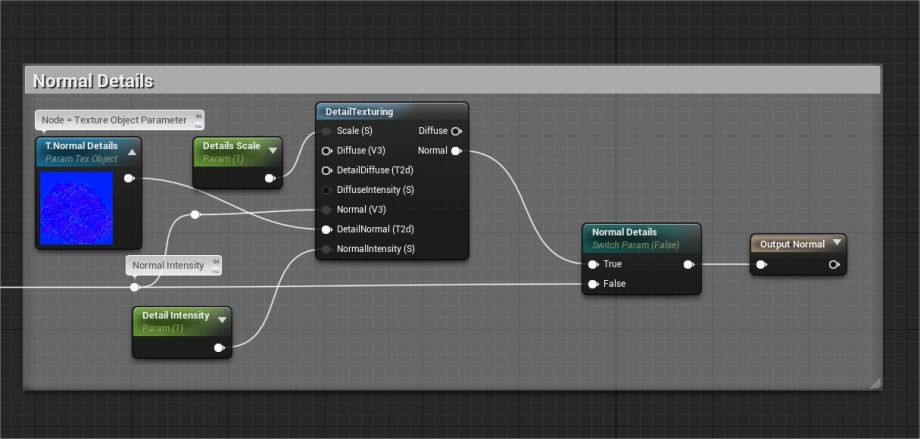
这部分允许您添加有时出现在 Megascans 对象中的细节纹理。我取回我的 Normal Intensity 系统,将它传递到“DetailTexturing”节点,我向该节点添加两个标量参数来控制我的细节纹理的强度和大小,并通过在“DetaiNormal”输入中添加我的纹理来完成。

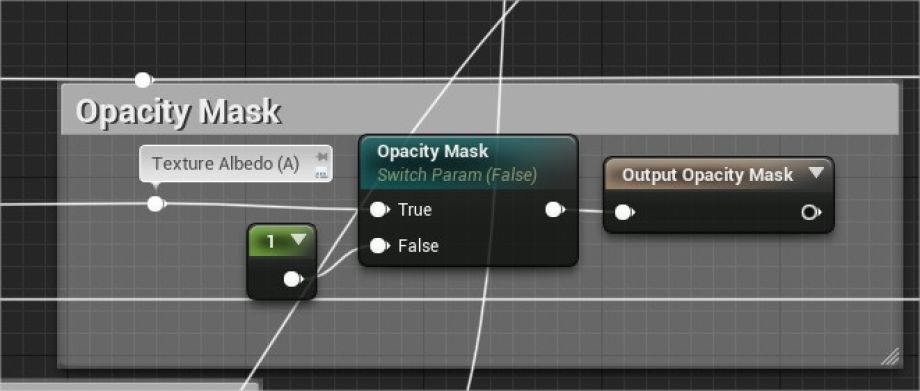
不透明蒙版很经典,我只是从我的 Albedo 那里得到 Alpha。

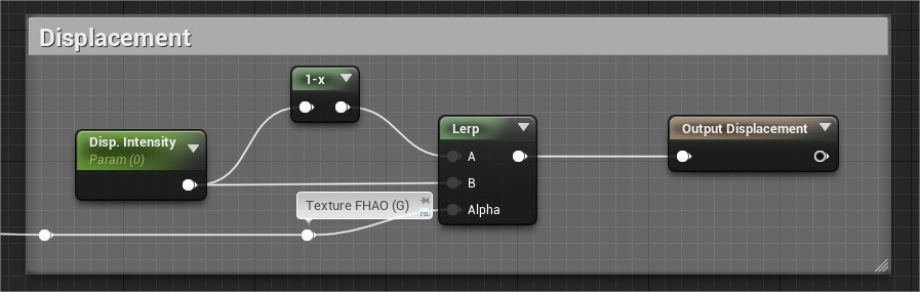
位移在这里得到了一点提升,因此镶嵌更加突出并且更加明显。

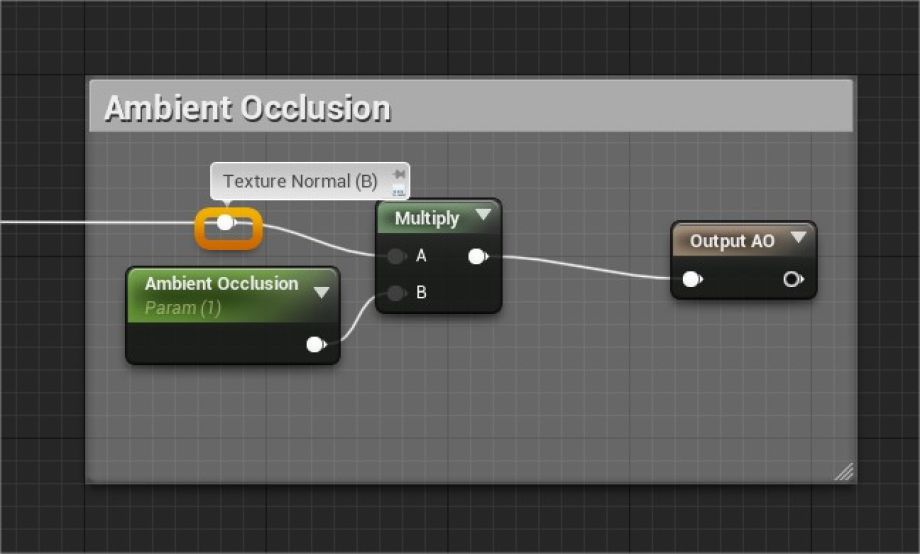
在这里,环境光遮挡是从法线贴图的蓝色通道中检索的,因为这是在 Megascans 资产中找到的位置。


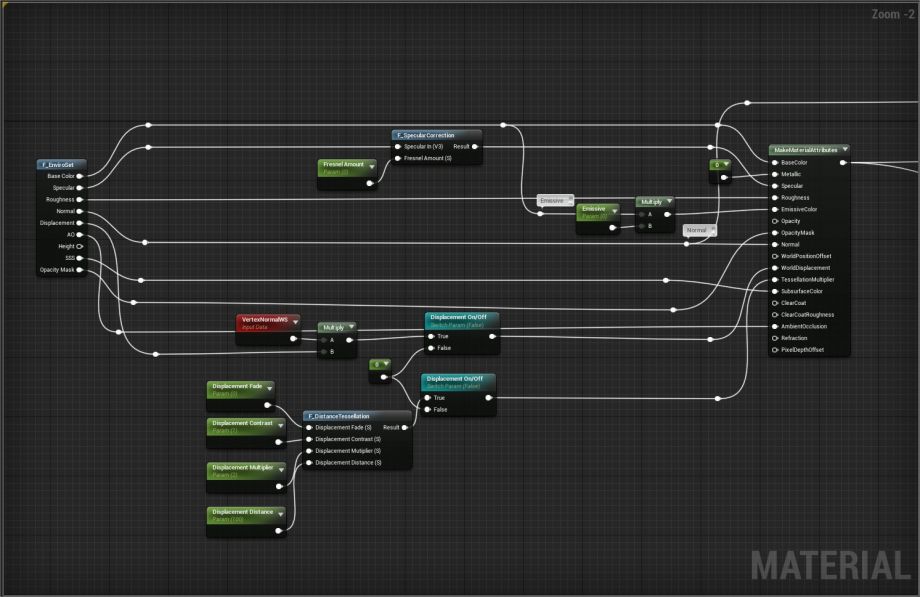
最后是材料大师。在左边,我们找到刚刚创建的函数。“F_DistanceTessellation”函数与我们的苔藓褪色具有相同的原理。它允许您管理距离并决定是否显示镶嵌。

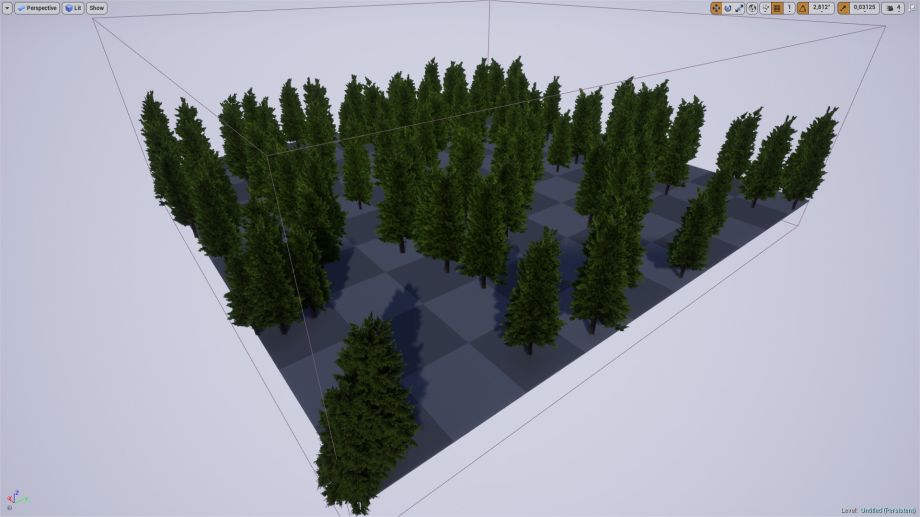
虚幻中的SpeedTree
SpeedTree 对我来说的主要优势是它的速度。几乎一切都可以在不需要第三方软件的情况下完成,尤其是地面植被。我也更多是出于习惯而不是出于真正的需要,因为我真的很喜欢它。在其中创建具体的东西非常容易,我每次有机会都会使用它。此外,可以轻松管理虚幻引擎中 SpeedTree 中生成的环境光遮挡、Atlas 或 LOD 和风。

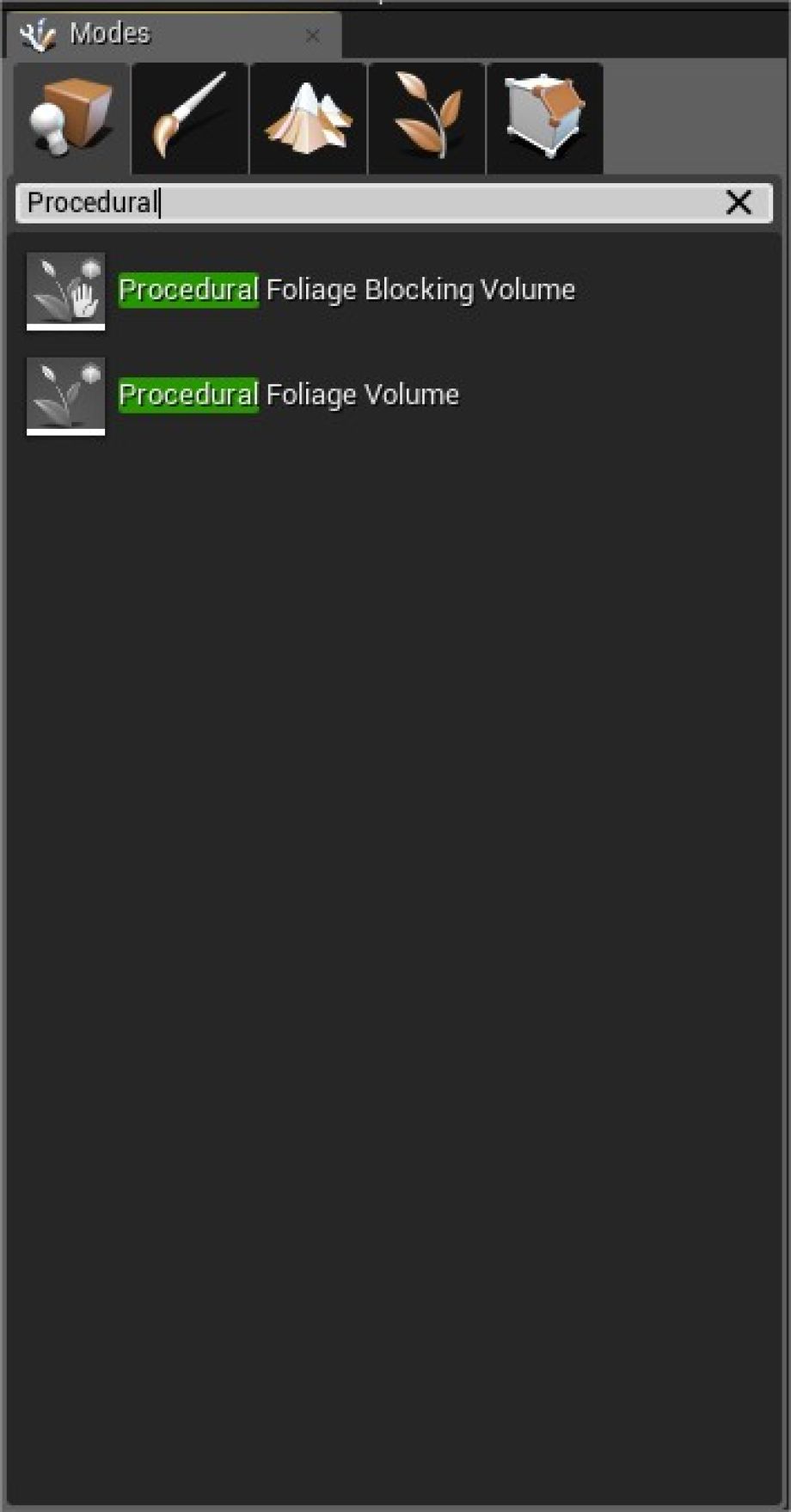
我相信秘诀在于元素的放置。它是受控的混乱,可以在 Unreal 中通过“程序化植物”功能轻松管理。

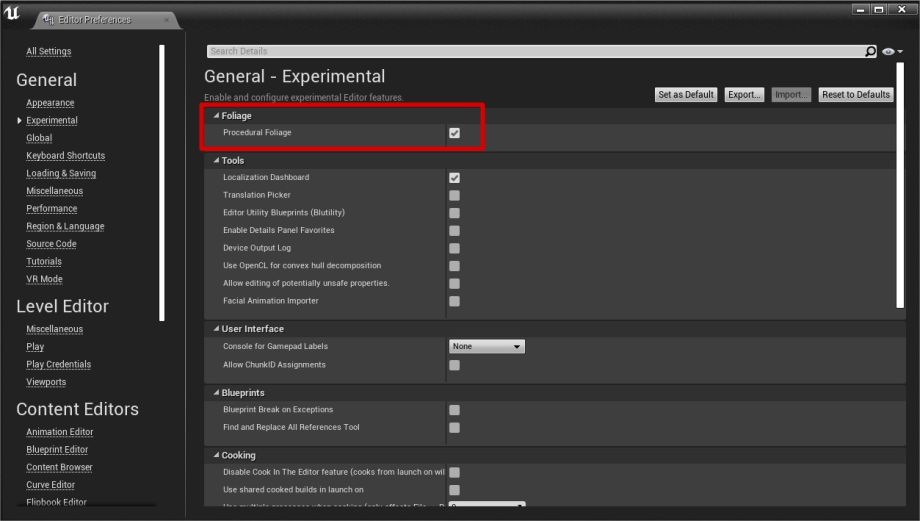
默认情况下未启用此功能,因此您必须将其打开:转到“编辑”>“编辑器首选项”>“实验”并勾选“程序植物”框。

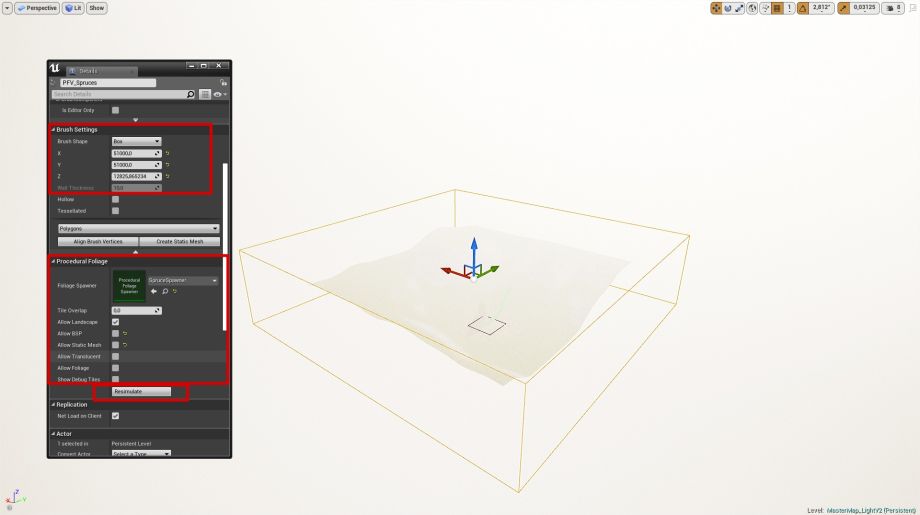
这是用于放置云杉的 ProceduralFoliageVolume (PFV)。您可以看到提供的选项非常有限。第一部分涉及我们体积的大小,第二部分涉及 Foliage Spawner,我们将在其中通知要生成的对象,我们想要生成植被的角色类型,最后是“重新模拟”按钮,它允许我们产生一切。

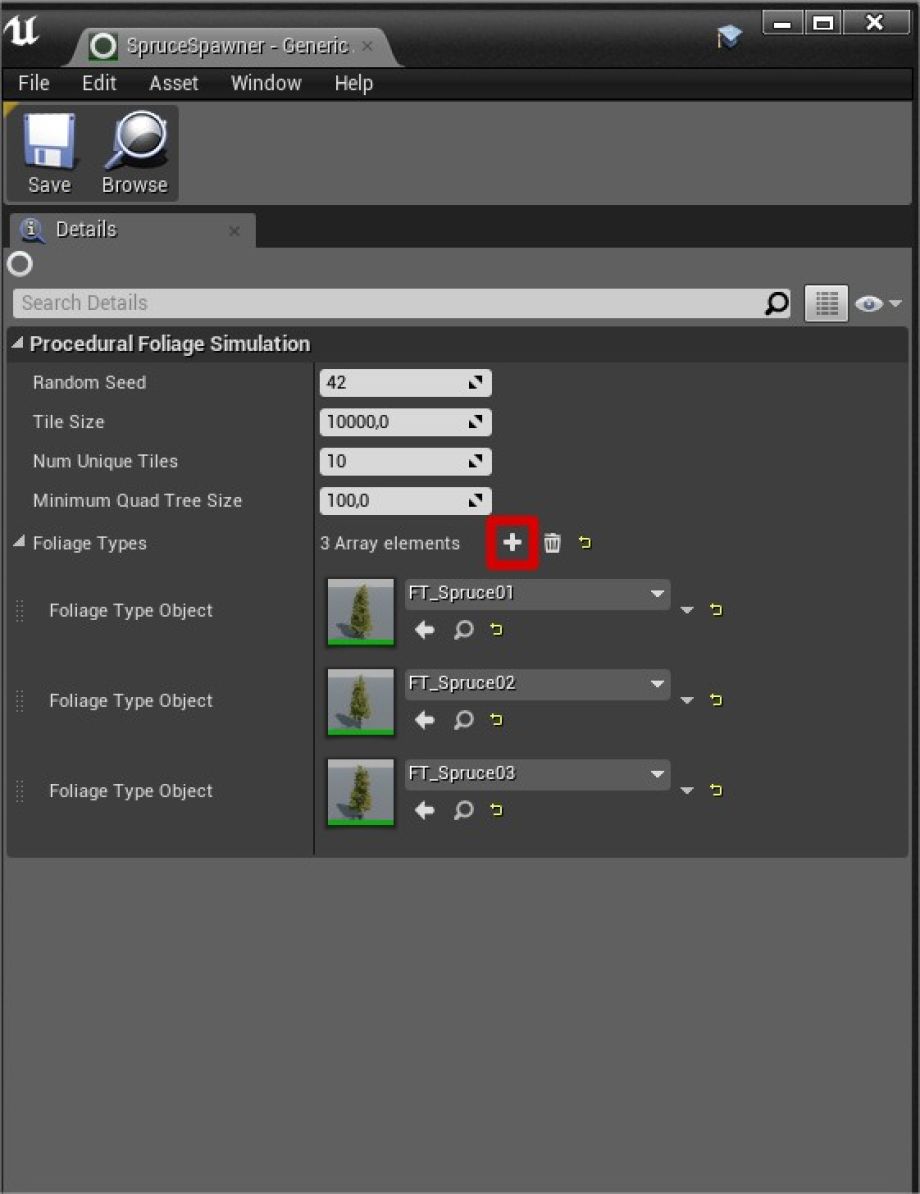
Foliage Spawner 只不过是一个 Foliage Types 库。

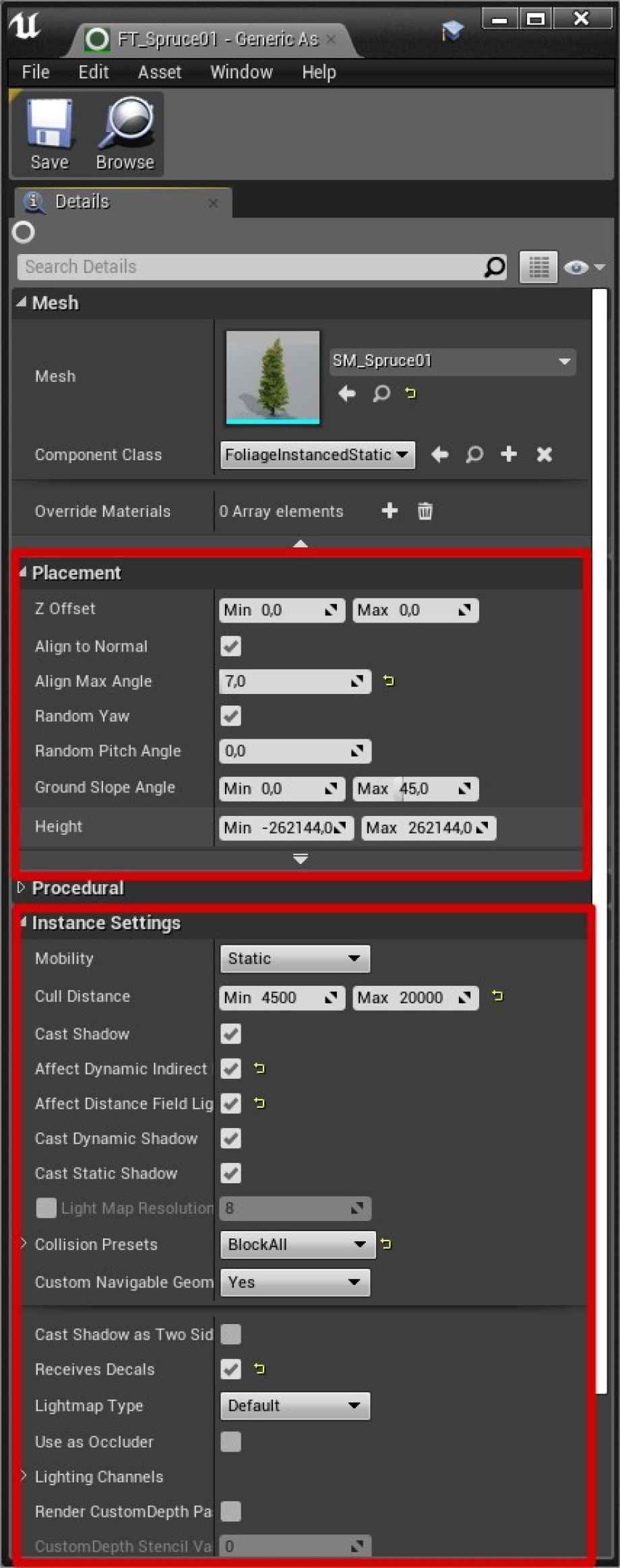
这是场景中使用的其中一种云杉的典型叶子。这是我们控制对象放置的地方。“Placement”和“Instance Settings”部分与“Paint Foliage”工具相同。第一个允许我们控制对象的偏移,基于正常的随机旋转对齐,我们的植被可以放置的程度(世界上的最大和最小位置)。第二个让我们控制剔除距离和碰撞或影响间接照明。

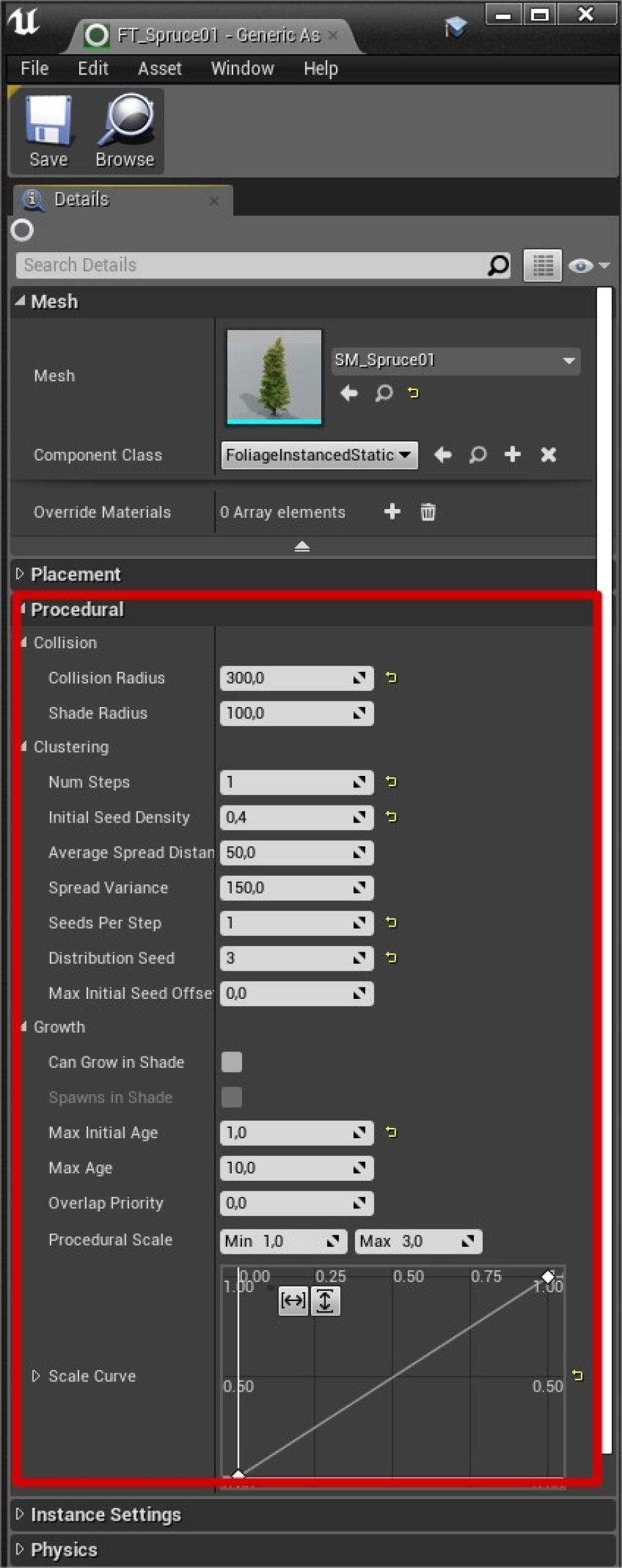
第二部分 Procedural 更有趣,因为我们完全通过它控制对象的生成。可以在此处控制同一类别对象之间的距离(碰撞半径)和与“淡入淡出”区域的距离(阴影半径)。
在“聚类”中,我们将确定生成的传递数(Num Steps)以及每次传递的对象密度(Seeds Per Step)。
最后,我选择了最小和最大尺寸(Procedural Scale)。
以下是 10×10 区域中先前参数的结果:

为了放置我的植被,我使用了放置在我的景观材料中的景观草类型。
灯光
Unreal 中有一个原生功能,我没有看到很多艺术家在他们的作品中使用它。这就是“影子接触长度”。它可以让您获得非常接近物体的超精确阴影,非常适合渲染。要获得此选项,只需选择场景的光源即可。
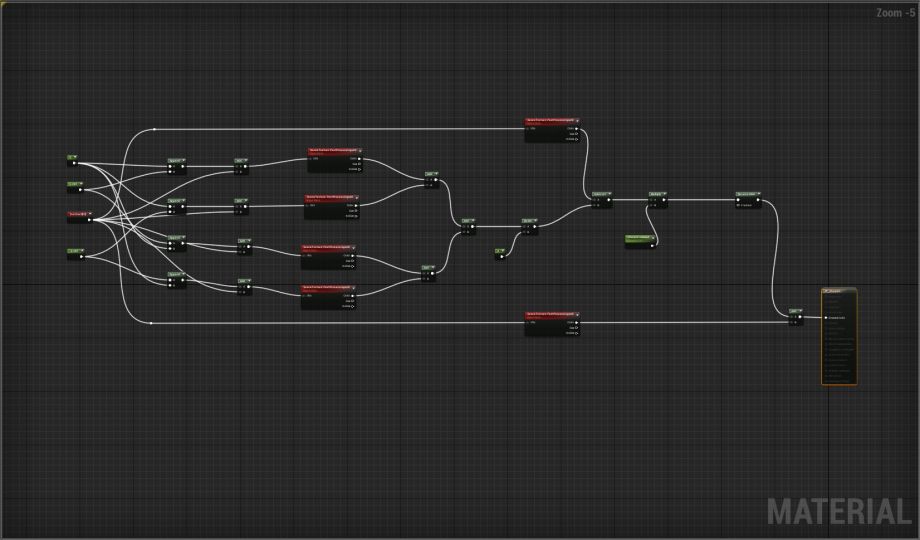
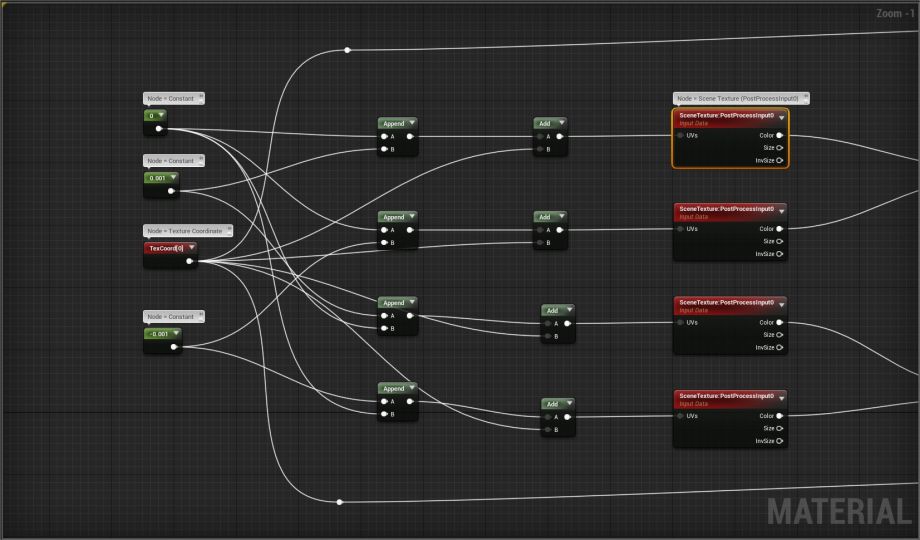
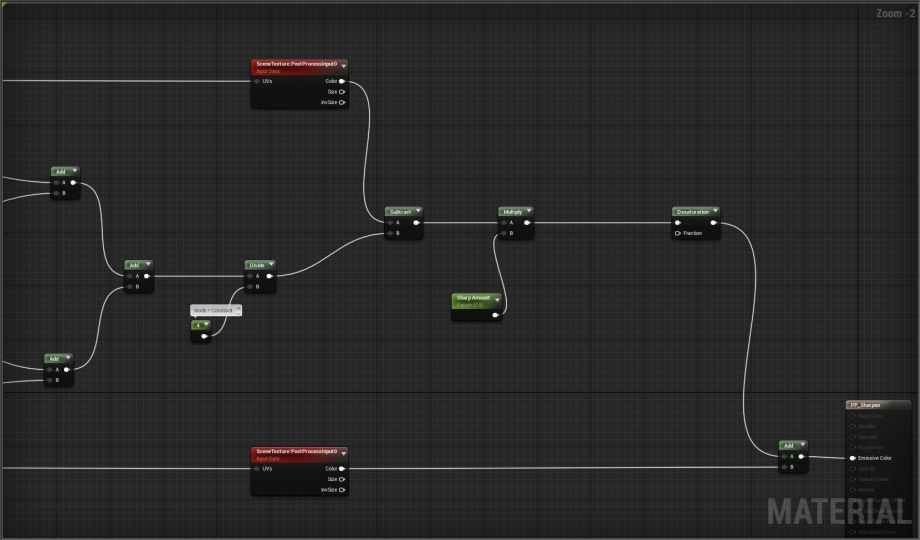
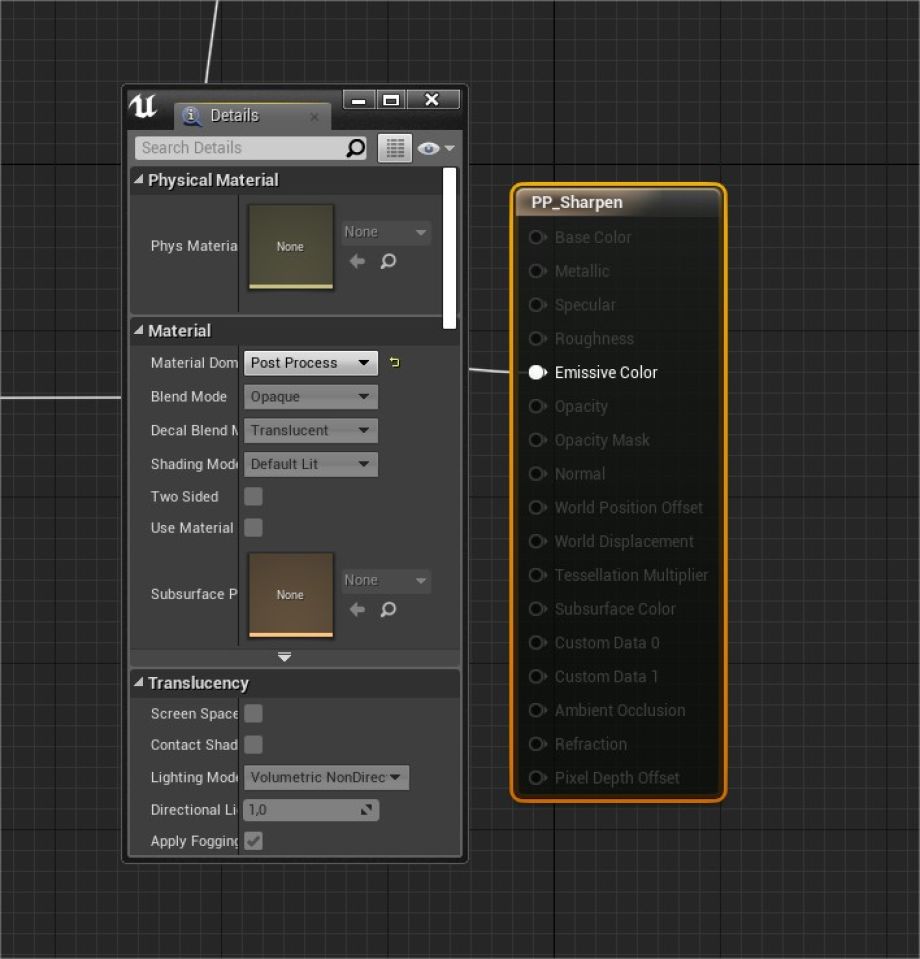
此场景中使用的另一种技术是后期处理材质,可以使图像更加清晰。
PP材质夏普




我还使用了颜色分级 (LUT),这是获得出色着色的最快方法。为了能够结合其中的几个,我会毫不犹豫地添加一些仅包含 LUT 的后期处理材料。

CubeMap (HDRi) 创建
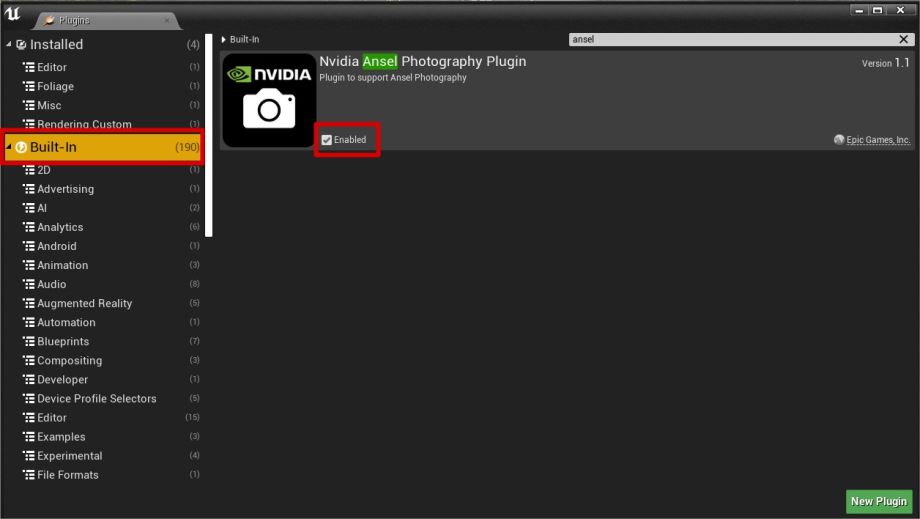
这种光的真正秘密是立方体贴图(HDRi)。多亏了 Unreal 中原生的 Ansel 插件(但默认情况下是禁用的),创建我们自己场景的立方体贴图非常简单。以下是操作方法(仅适用于 NVIDIA 用户):

- 首先,您必须为我们的项目激活插件。选择编辑>插件。然后项目会告诉您它必须重新启动。在此之前,我们将确保它已在我们的 PC 上激活。
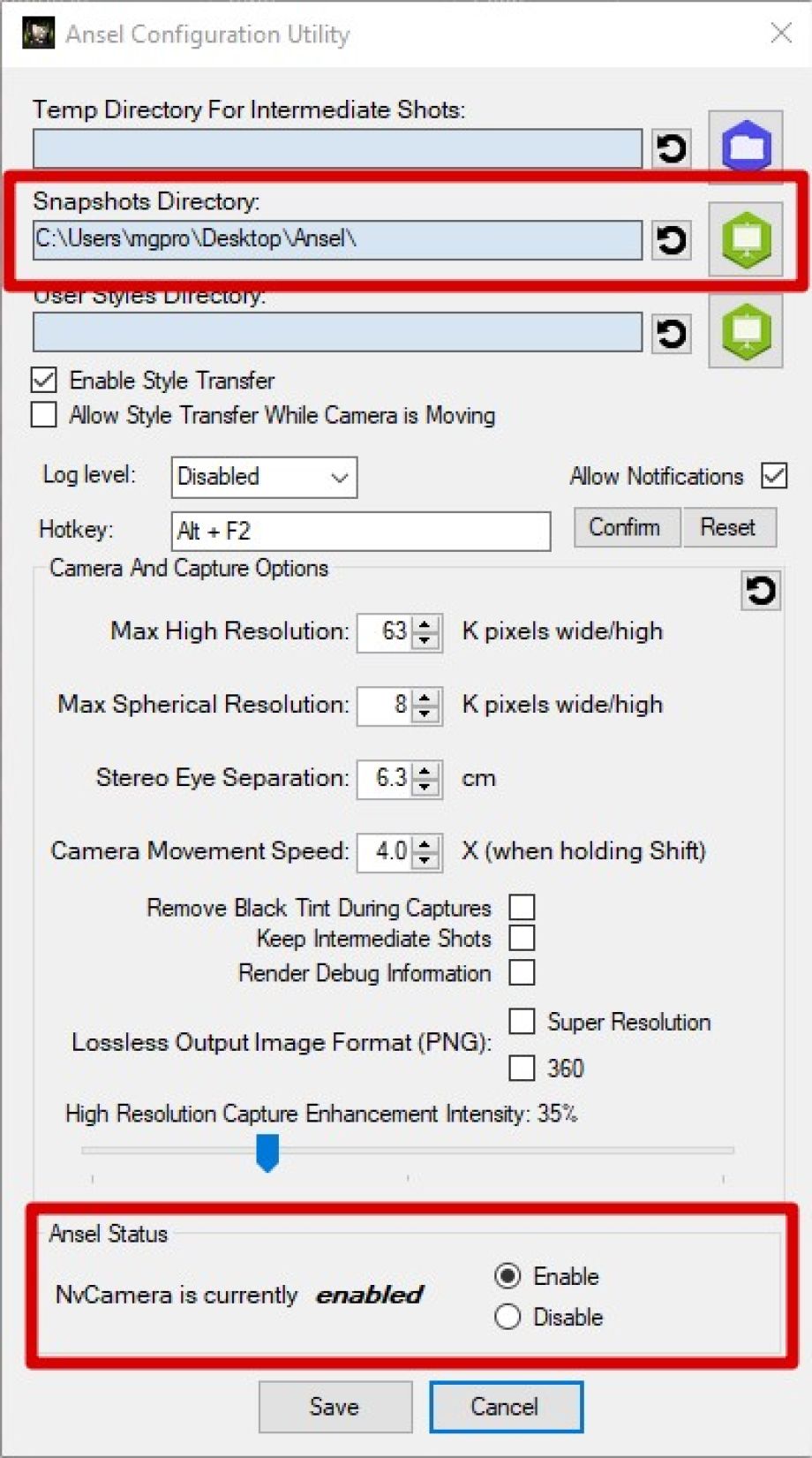
- 转到以下根目录“C:Program FilesNVIDIA CorporationAnselTools”并启动“NvCameraConfiguration.exe”。

- 这里最重要的是分配一个目标文件夹,您的屏幕截图将在其中保存。确保状态为“启用”,然后单击“保存”。

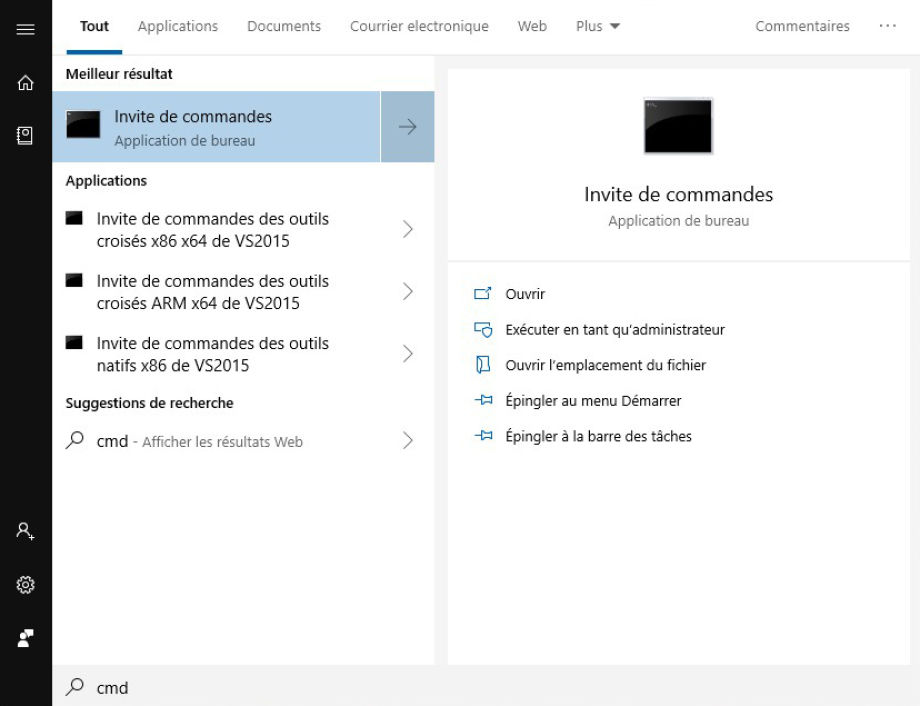
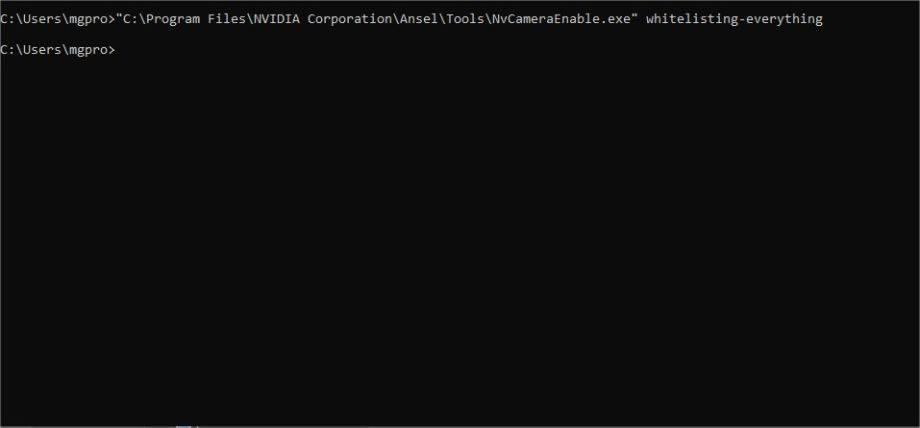
- 在我们重新启动我们的项目之前,我们必须执行最后一个操作。我们将确保 Ansel 可以保存其捕获而不必担心其大小。为此,请启动命令提示符 (CMD) 并复制/粘贴以下行: “C:Program FilesNVIDIA CorporationAnselToolsNvCameraEnable.exe”whitelisting-everything

如果手术顺利,它应该会让你重新回到生产线上。您现在可以重新启动您的项目。

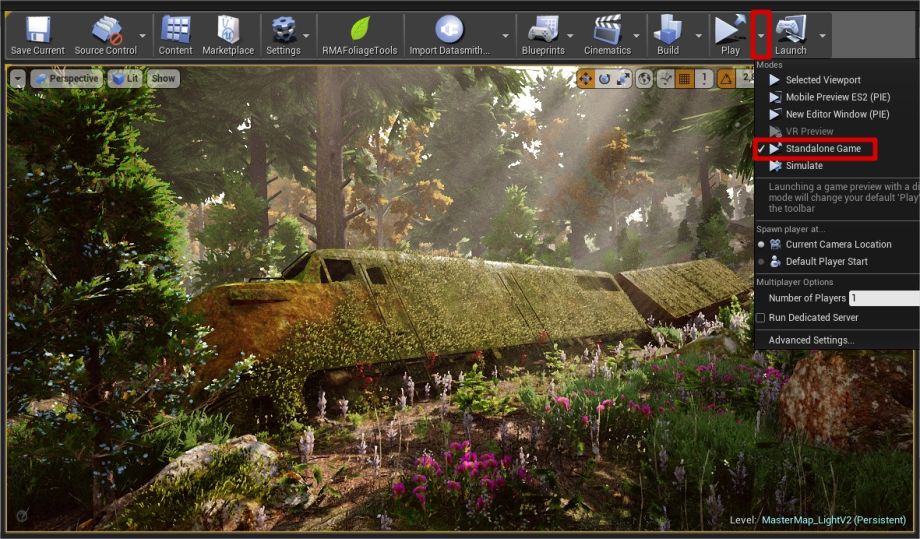
要访问插件,您应该在“独立游戏”中启动您的项目。游戏启动后,按 Alt+F2(默认)和 F3 切换到“点亮”模式。

选择捕获类型 360,然后单击“捕获”。它应该拍摄一系列图像并在完成后返回此窗口(捕获是法语,但没关系)。您现在必须转到保存捕获的文件夹并找到您的屏幕。

虚幻引擎演示
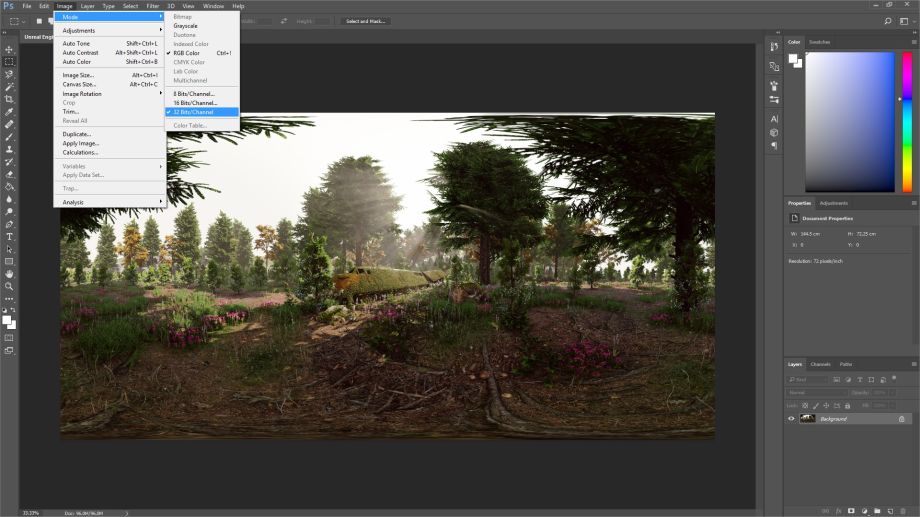
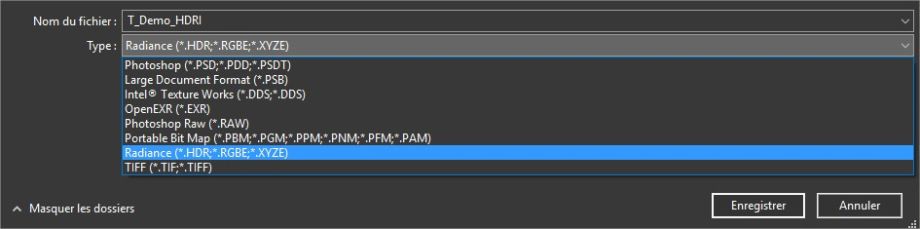
但它还不是立方体贴图。要转换它,只需将其发送到 Photoshop,更改为 32 位模式并将其保存为“Radiance”格式。


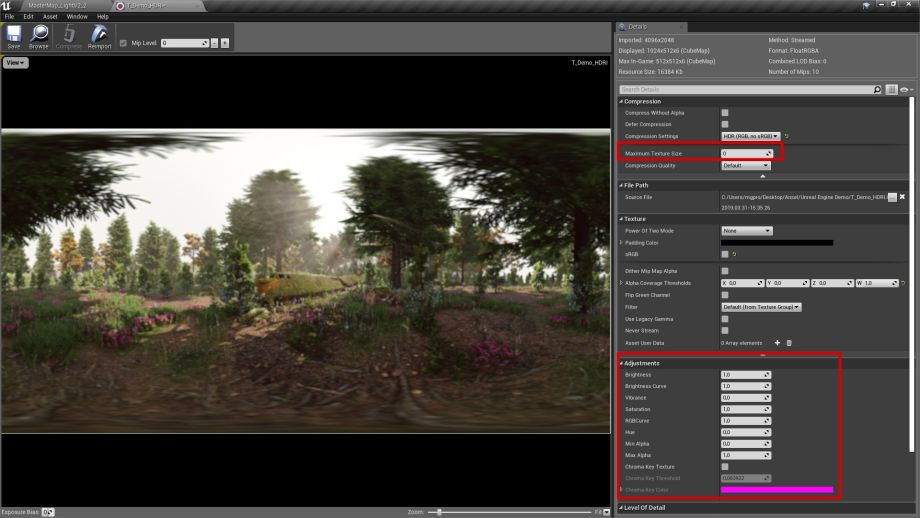
现在我们的 Cubemap 已经创建,我们要做的就是将它导入到 Unreal 中。

如您所见,图像非常模糊,这对我们来说不是很严重,因为我们只想恢复一般光线。但是如果你想用它作为反射,你可以增加分辨率(Maximum Texture Size)。您还可以调整图像的亮度。
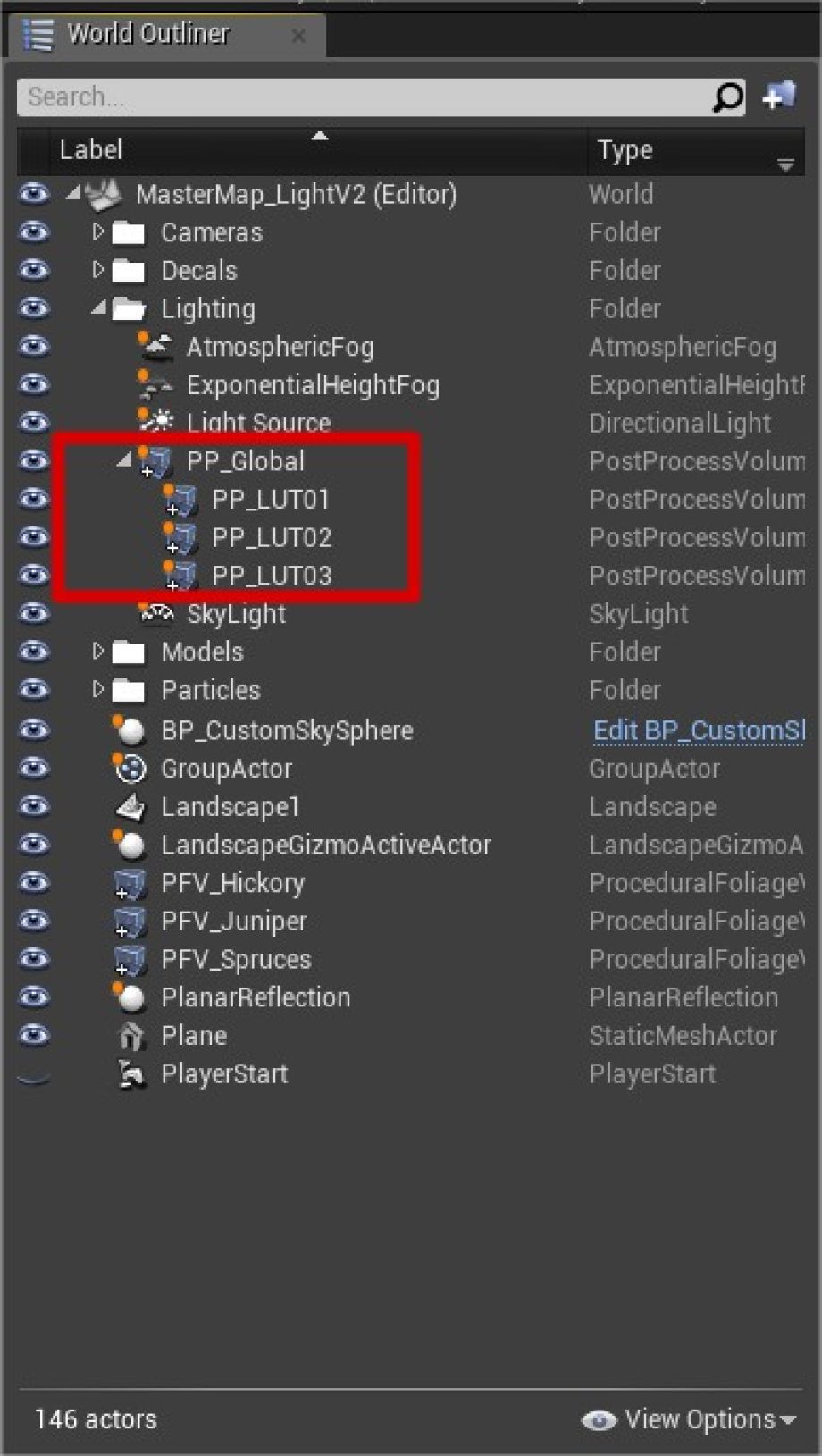
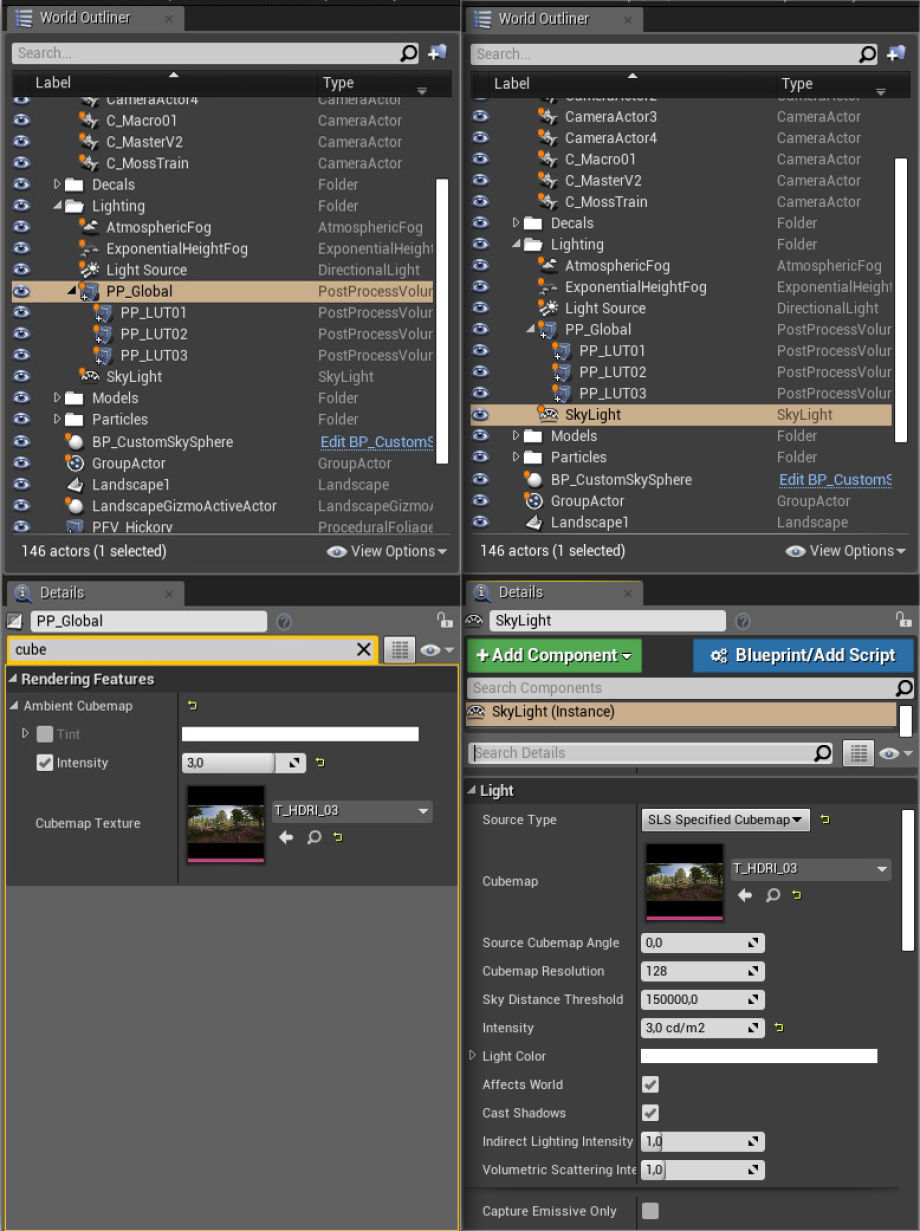
我们必须将 Cubemap 分配给两个元素:第一个是 Global PostProcess,第二个是 SkyLight。

性能/优化
最终渲染根本无法播放。许多功能已通过控制台命令推送以获得最终外观。配置文件中的曲面细分已增加到 75,屏幕百分比上的平面反射设置为 100%,LOD 均为 0(foliage.LODDistanceScale 30000),雾也得到了细化(r.VolumetricFog.GridPixelSize 8 AND r .VolumetricFog.GridSizeZ 64),百分比分辨率为 300% (r.ScreenPercentage 300)。
对于可玩版本(1920×1080 – +60fps[1080ti]),我将曲面细分降低到 15,删除平面反射,配置 LOD,默认保留体积雾和分辨率百分比。
这是一个小视频,可以查看它在可玩版本 (60 fps) 中的外观:https://www.youtube.com/embed/DRhZQb4jGtU?feature=oembed&enablejsapi=1&origin=https://80.lv



