物质中的地中海物质
主意
当我完成我的水果材料系列时,我不知道我的下一个挑战是什么。
然后我看到了一系列关于大海的画作。那是画布上的油彩。那些杰作的作者只有画笔和精湛的才能。我印象非常深刻,以至于我决定至少做一些类似于这些艺术作品的事情。此外,我有一个强大的工具叫做Substance Designer。
这是我的新系列液体材料的第一个想法。
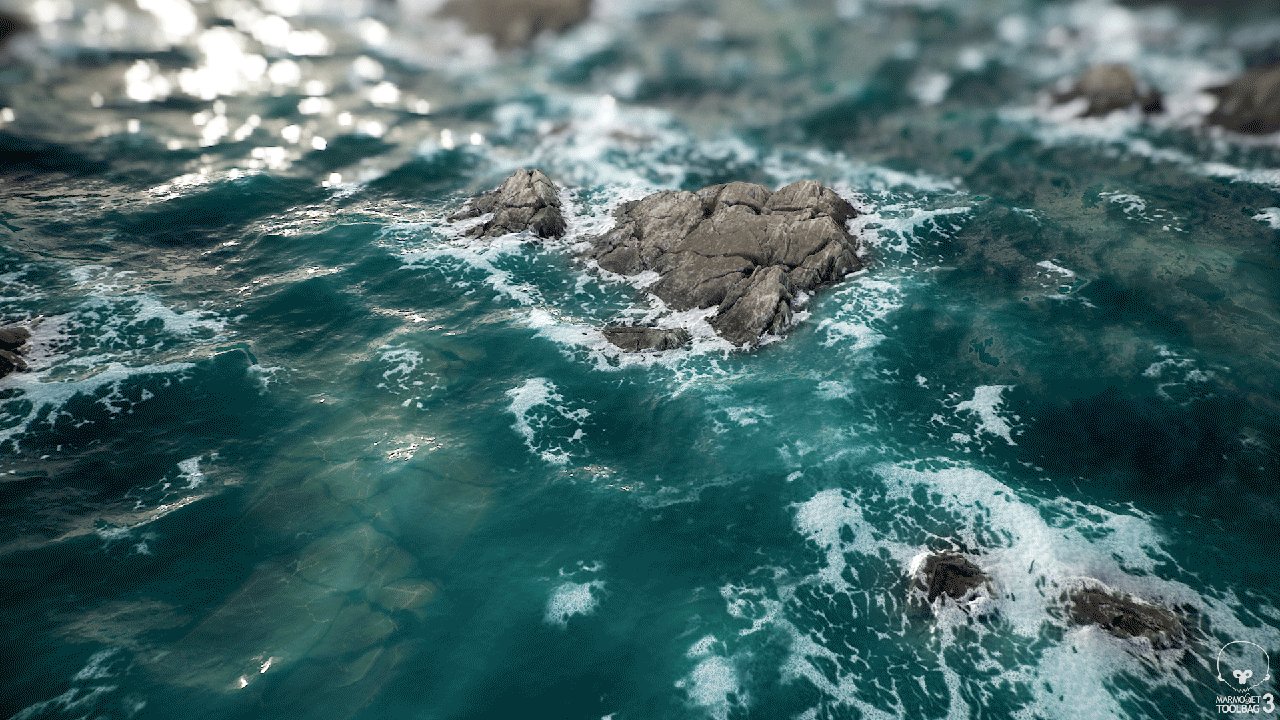
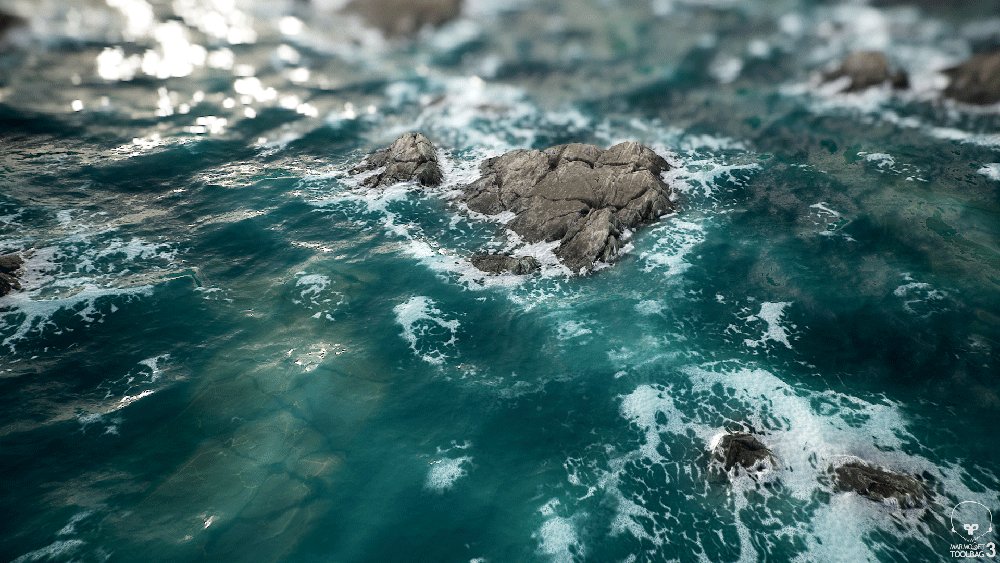
地中海

实际上,刚开始的时候,我完全不知道该怎么做。有很多问题,没有答案。我应该如何使用没有透明度的透明材料?我应该如何传达水的动态?名单是无穷无尽的。
顺便说一句,这也是我真正热爱我的工作的原因之一!
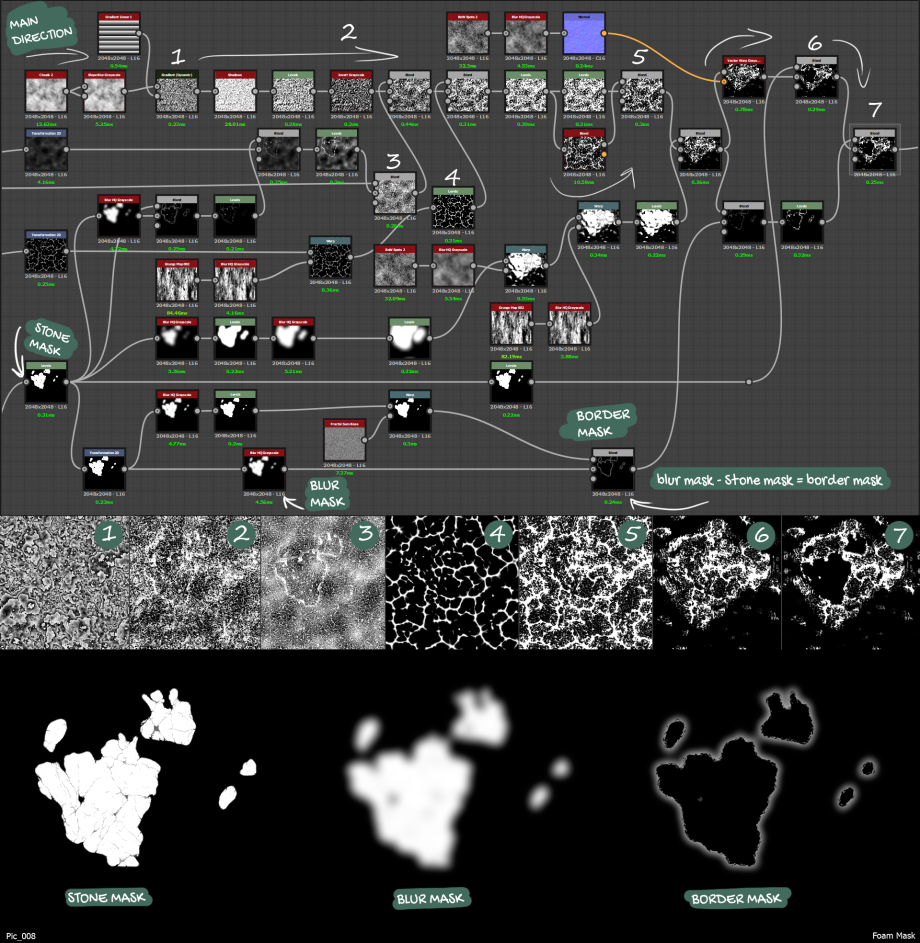
首先,我将材料分为四个独立的元素:水、泡沫、岩石和水下细节。
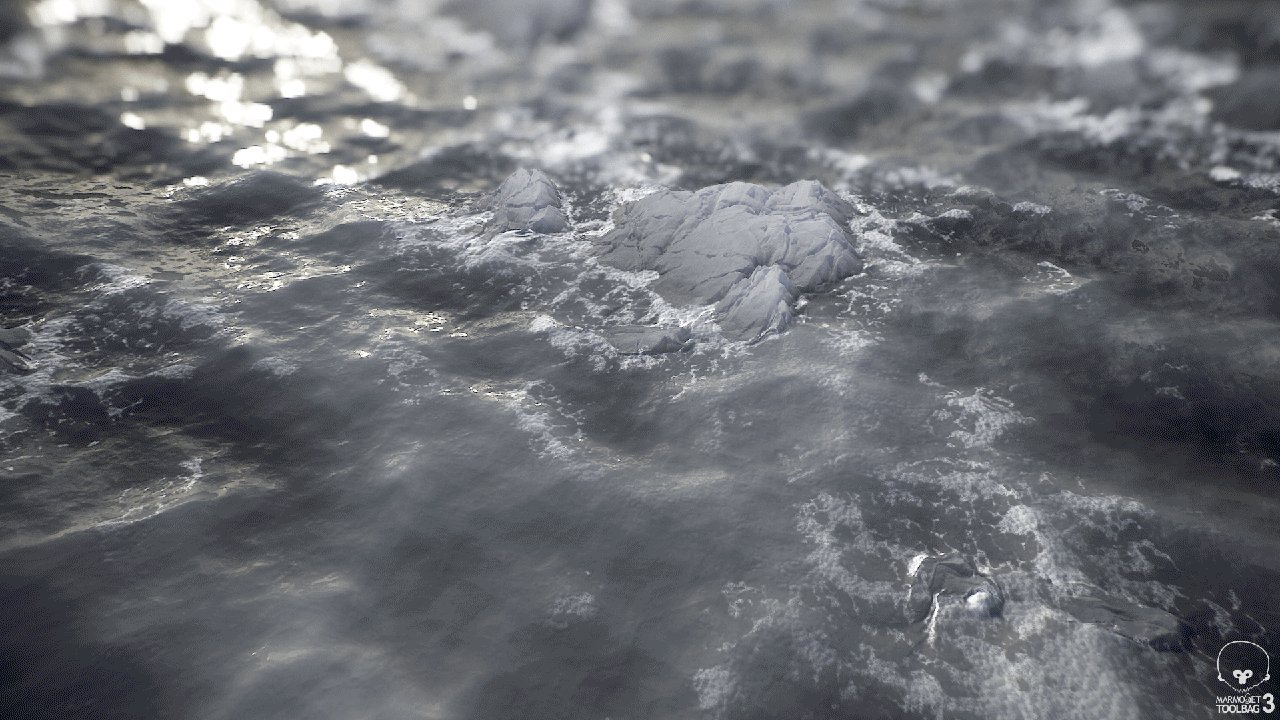
我从每个元素的高度图开始。如果你问我为什么我会说我总是在不清楚的情况下从高度图开始。

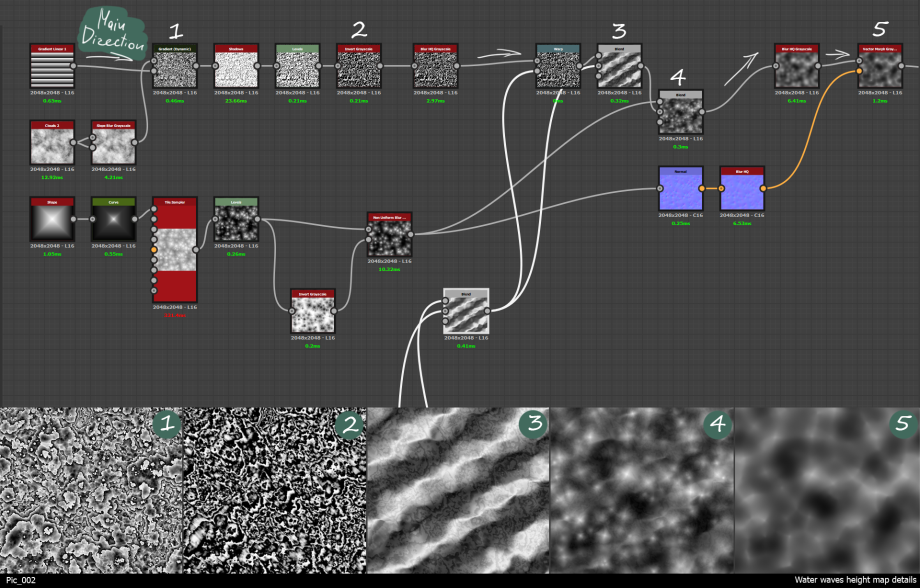
海浪
简短的摘要
我可以把所有的细节分成大、中、小三块。
我的大细节食谱是这样的:
简单的渐变 + Tile Generator 和少量的 Warp。

现在我们来看看中小细节:

Linear Gradient + Noise Clouds 2 with Gradient (Dynamic) 给了我这种奇特的效果。
在对 Warp 和 Vector Morph 进行一些仔细操作后,我将其与主高度图混合。瞧!
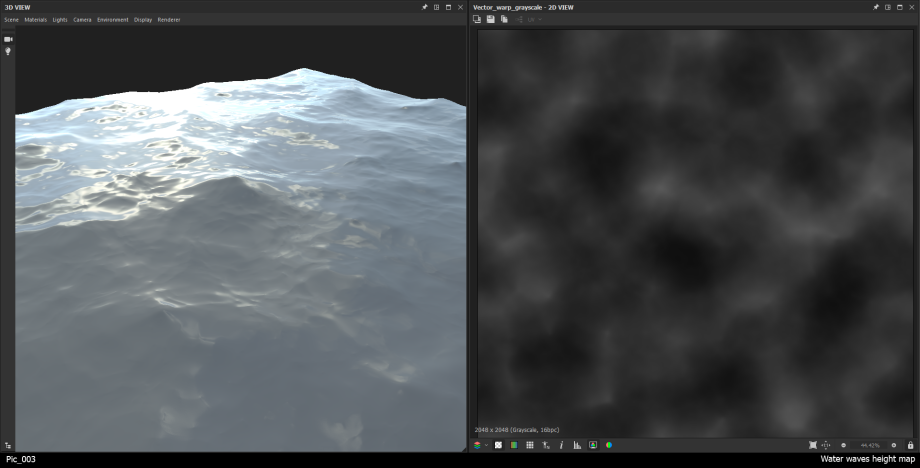
水波高度图已准备就绪。

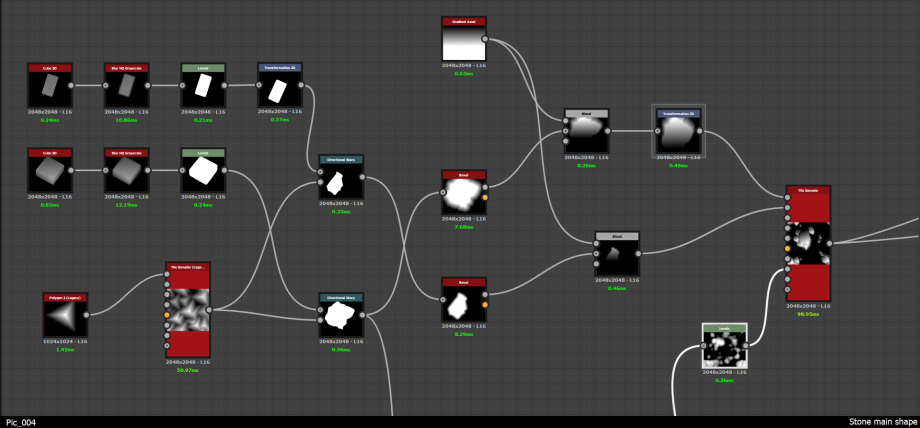
石头
主要形状
好的,Cube 3D + Directional Warp + Bevel + Gradient
这个危险的节点集帮助我得到了我想要达到的结果。

此外,我开始处理细节。
不同的噪音 + 斜率模糊 + 定向扭曲和几个额外的设置工作,就在这里!

让我们多谈谈细节。我一直确信在 3d 和 2d 图形中,场景中的所有元素都应该具有相同的细节级别。嗯,我已经改变主意了。场景中的所有物体和材质元素可以分为两组:
- 具有许多细节的元素。他们通常会引起所有人的注意。
- 带有“舒适”细节的元素,让您的眼睛得到休息。
然而,一个有趣的事实是,具有高细节水平的元素并不总是场景中的主要元素。这意味着您可以通过增加另一个对象的细节级别来保持对一个对象的关注。
这就是为什么我的石头元素在高度图和基色上有更多细节。
石材裂缝
这很简单。两个瓷砖采样器,两个图案“多边形 2”,扭曲,斜率模糊,与石头的高度图混合。就是这样。


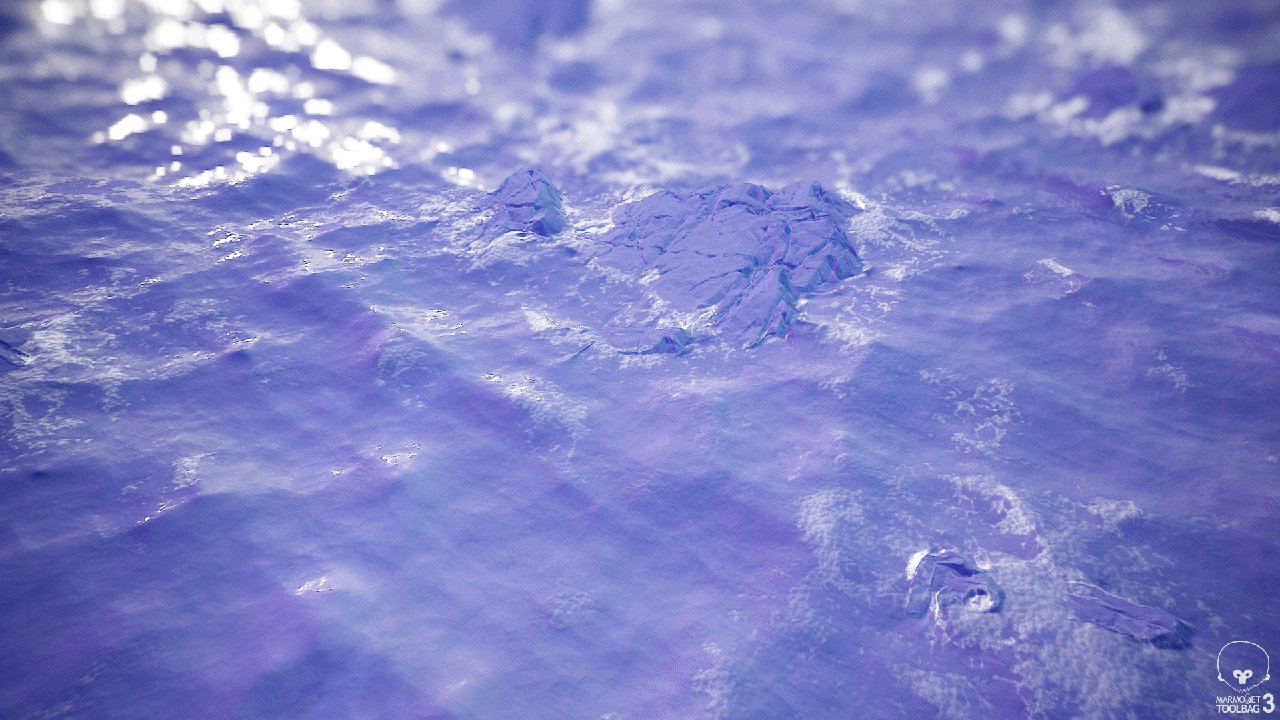
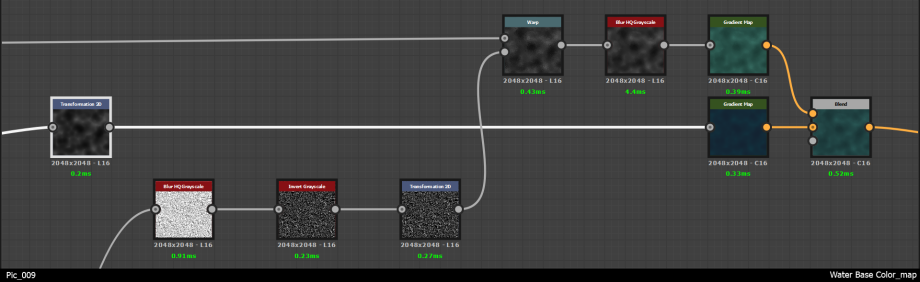
颜色
水波底色
我花了几分钟来创建海水基色图。此外,我尝试过一两次改进这个结果,增加细节水平,但它变得更糟。
海浪底色图。原版。


泡沫。
谁能想象海浪在没有泡沫的情况下撞击岩石?我绝对不能。
最具挑战性的是制作泡沫面具。起初,我无法理解泡沫在海面扩散的“规律”。好吧,经过一些仔细的观察,我得到了它们。
泡沫面膜扩散规则:
- 在浪尖上
- 靠近岩石(我称之为边界面具)
- 波涛之间
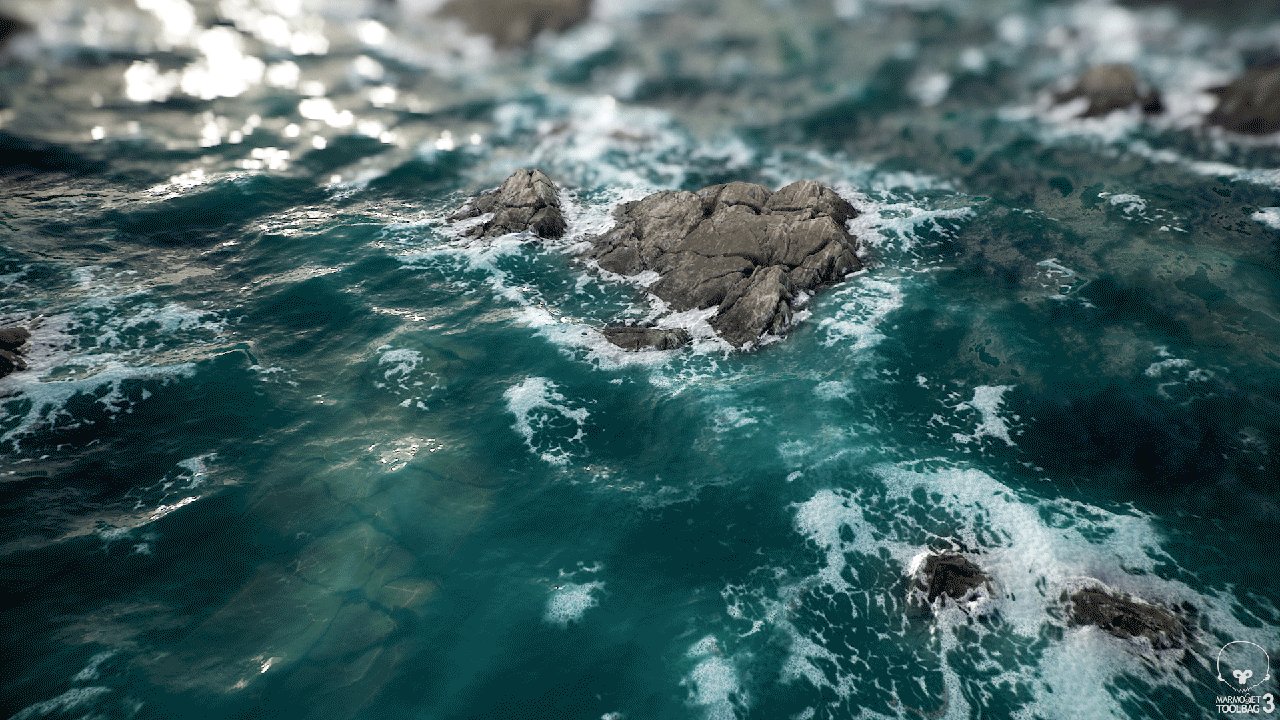
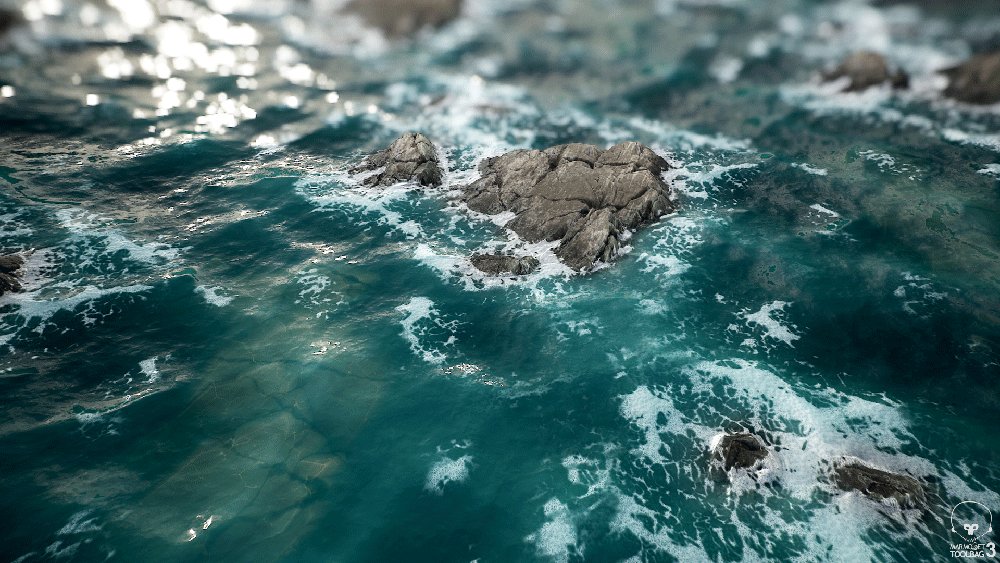
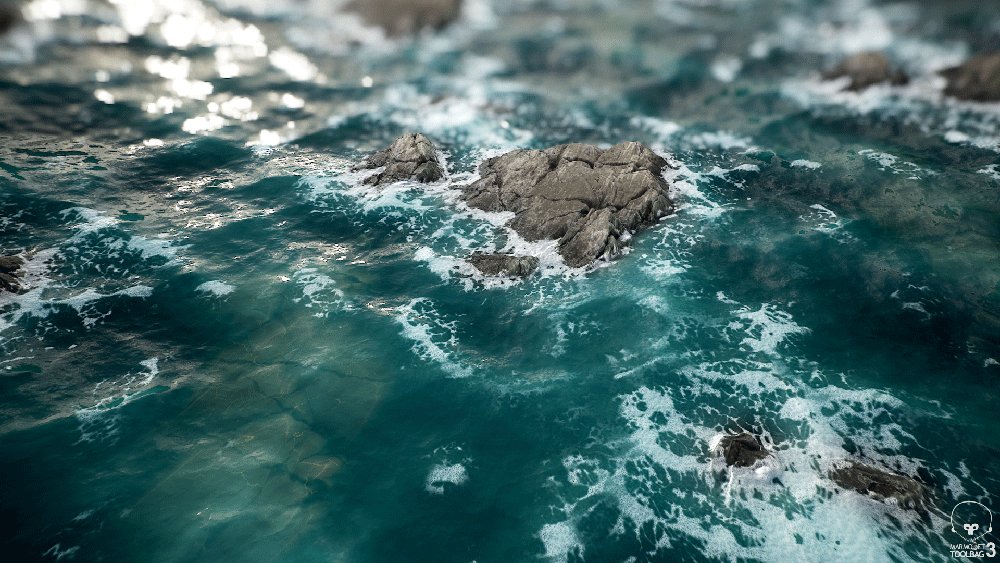
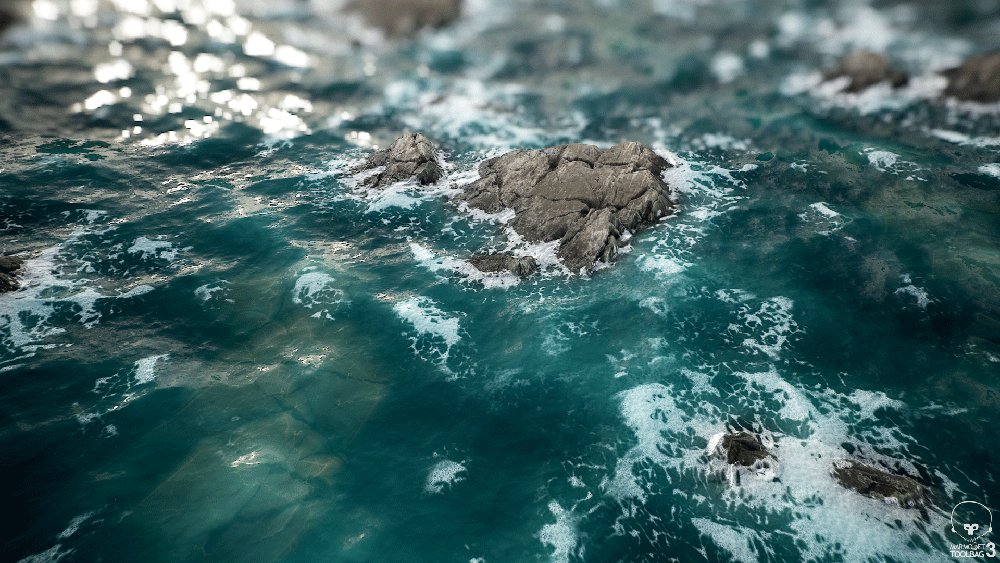
结果

关于我的材质的基色的一个特殊事实:所有水下细节仅使用基色和 AO 贴图制作。

最后一步是将所有元素组合在一起。

动画片
说实话,这里也有运气成分。当我的材料的所有元素都完成后,我开始试验水波高度图的位置。我真的很惊讶,但一切都正常。这意味着当我开始转换波浪高度图时,例如泡沫面具会根据新规则进行调整。这是惊人的。因此,我只更改了 Waves 高度图梯度的位置,这是我图中的第一个节点。


挑战
液体材料的想法对我来说是一个艰巨的挑战,从第一步到最终渲染。
当我知道我想要什么时,我喜欢解决难题,但不知道该怎么做。
我认为这是进入下一个级别的唯一途径。

下一步是什么
我想完成我的液体材料系列。然后我对动画材料有一些有趣的想法。我想将我的材料提高到 4k,当然,我还想通过一些复杂的实验和新的图表来挑战自己。



