在3D Coat和Photoshop中进行纹理和绘画
介绍
你好,我的名字是Anastasia Shedu,我是一名 3D 艺术家,专门从事风格化艺术。我花了一段时间才发现自己的热情,所以我的 3D 之旅是最近才开始的。

作为一个有创造力的孩子,我一直知道我想将我的生活与艺术联系起来,我强大的绘画技巧和对游戏的热爱促使我走上了 2D 艺术家的道路。我就读于莫斯科电影电视大学,在那里我学习了计算机图形学、2D 动画和美术。
毕业后,我开始担任概念艺术家,但很快我意识到这不是我真正擅长的。我的第一个问题是我试图做我并不真正喜欢的事情。在只有写实风格绘画和使用photobashing技术的艺术家才能找到工作的印象下,我试图强迫自己以同样的方式绘画,但这种风格从未接近我。另一个问题是害怕犯错和不够好。
随着我最喜欢的童年游戏的重制版 Spyro 的发布,这一切都改变了。我只是爱上了它的视觉风格,并决定拥抱我对程式化艺术的热情。而在 2019 年夏天,仍然对这款游戏印象深刻的我决定成为一名 3D 艺术家,只为有一天我能创造出类似的世界。
我有一些使用 3ds Max 的经验,我正在学习概念艺术,所以我已经对 3D 有所了解。当我在 Twitter 上发现许多才华横溢且成功的风格化 3D 艺术家时,我更加兴奋。我带着我所有的热情和灵感开始自己学习游戏美术,在网上寻找有用的教程。然而,我不能说自己是完全自学的,因为我在美术方面的二维经验和教育极大地推动了我的工作,尤其是在手绘风格方面。
令我惊讶的是,我还发现困扰我作为 2D 艺术家的所有恐惧和疑虑都消失了。我的一些个性特征感觉更适合 3D 艺术家的角色。所以我的主要结论是,不管它看起来多么简单和明显,——做你真正喜欢的事情。
现在,我想向您介绍我的最新作品“Toro & Spirits”的创作过程。我希望你觉得它有用,并感谢阅读!






Toro & Spirits : 参考和规划
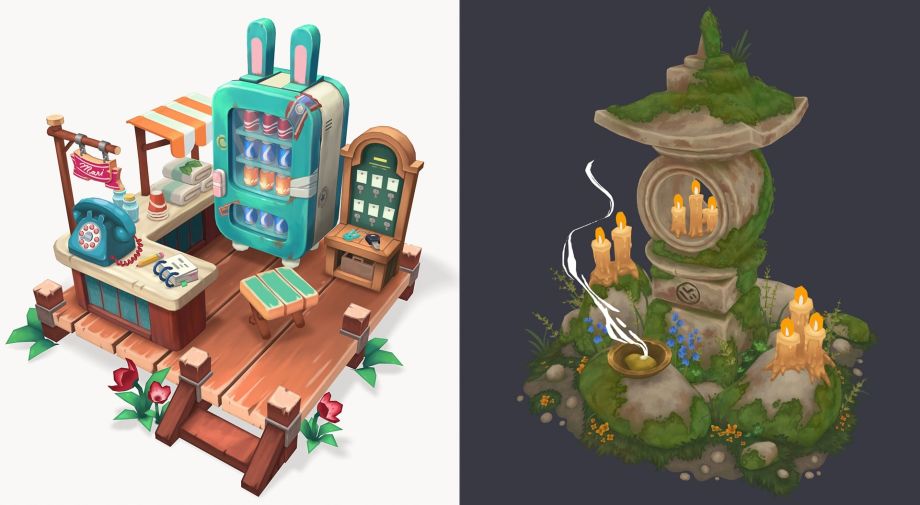
虽然我会画画,但我在工作中使用了其他艺术家的概念。最好将设计委托给从事此工作很长时间并且非常擅长并专注于 3D 方面的专业人士。
当谈到选择一个概念时,我会尽量记住我想学习什么以及我想在工作时尝试什么技术。例如,在我之前基于Haejoo 概念的作品中,我研究了一种手绘风格,其中所有灯光都直接绘制在漫反射上。现在我想练习一种不同的方法,其中漫反射代表道具的中性色,照明由渲染器中的实际灯设置。第二种方法的优点是可以将相同的资产放置在完全不同的照明场景中,而第一种方法可以通过更细微的照明看起来非常具有绘画性。

结果,在浏览 ArtStation 时,我遇到了Ruslana Gus 的一个惊人概念。它非常适合我的研究主题——我需要根据插图的夜间照明找出道具的局部颜色,然后我必须在渲染器中重新创建这种照明。此外,这个概念有最可爱的鬼魂,只需要动画,所以学习 3D 动画的基础知识是另一个挑战。

在征得使用这个概念的许可后,我制定了一个计划——建模和展开主要资产、纹理、绘图和建模植物、动画和渲染。在这篇文章中,我将按顺序描述所有事情,但实际上,我有时会从一个阶段跳到另一个阶段,或者是出于一个很好的理由,或者仅仅是因为我想推迟一些事情并尽快做其他事情。在所有阶段征求反馈也非常重要,因为在同一个项目上工作一段时间后,很难相信自己的判断并看到错误和需要改进的地方。
另一个影响我的工作流程的因素是使用 Marmoset Toolbag 作为这个场景的渲染器。这需要对灯光数量、一些着色器和输出文件格式进行一些规划。
我在 PureRef 中创建了一个参考板,在其中放置了植物和石头神龛的照片。我还包含了采用相同技术的手绘艺术作品示例以及来自英雄联盟的几张截图以获取灵感。
造型
对于建模,我使用 Blender。当我切换到 3D 时,带有更新界面的 2.8 版出现了,我决定试一试。我恋爱了!从 UI 到基于热键的工作流程,在 Blender 中工作对我来说非常有艺术感和乐趣。
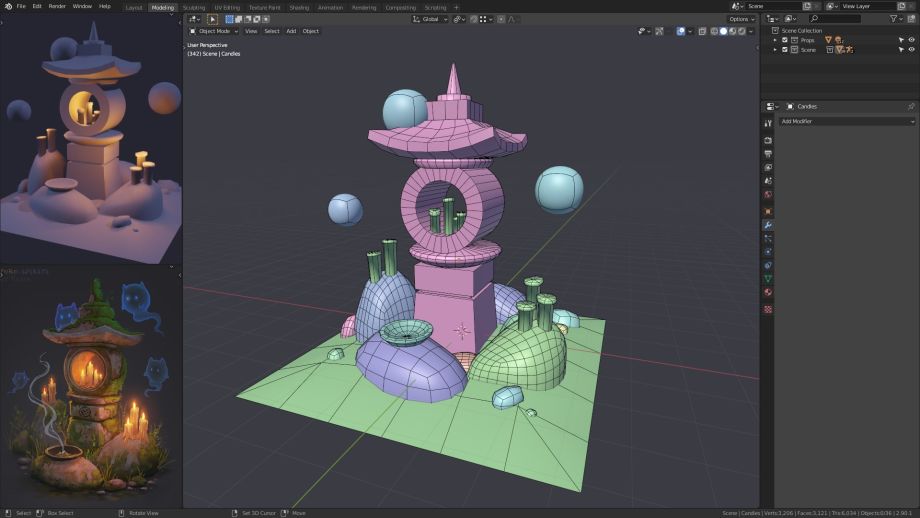
我做的第一件事是将工作区分成 3 个窗口:一个用于建模,一个用于参考,一个用于静态视图。通过这种方式,我总能看到我的模型与原始概念的接近程度。通过按住 Shift 键,这些窗口可以分离到第二个屏幕。设置简单的照明并调整焦距以更好地读取形状也是一个好主意。

另一个好的做法是确定场景的比例。我放置了一个与普通人尺寸相同的立方体,并尝试对与之相关的所有事物进行建模,但要记住风格化的比例。然后我做了一个非常粗略的块,勾勒出场景的基本形状以及它们之间的关系。首先获得正确的比例非常重要,这样将来您就不会被小细节所困扰,而忽略了整个画面。

在封闭阶段之后,我会使用以前创建的对象进行细节设计,或者使用更周到的拓扑结构制作新对象。

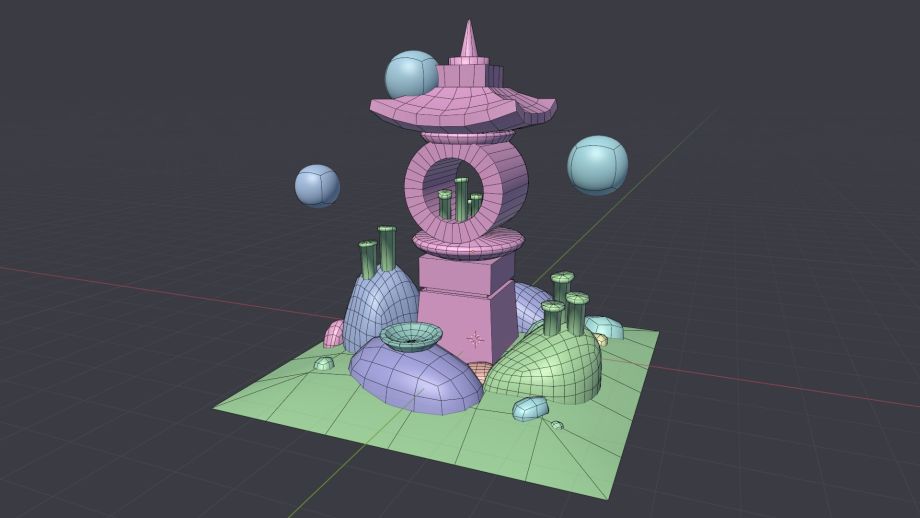
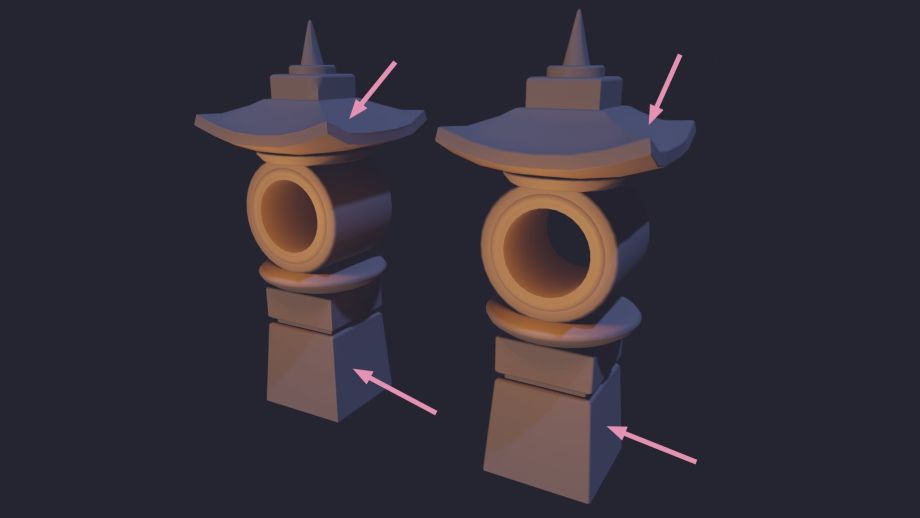
神殿是用相当简单的形式建造的,所以建模并不困难。然而,它最初有锋利的边缘,在光线下看起来不太好,所以我不得不对它们进行斜切。

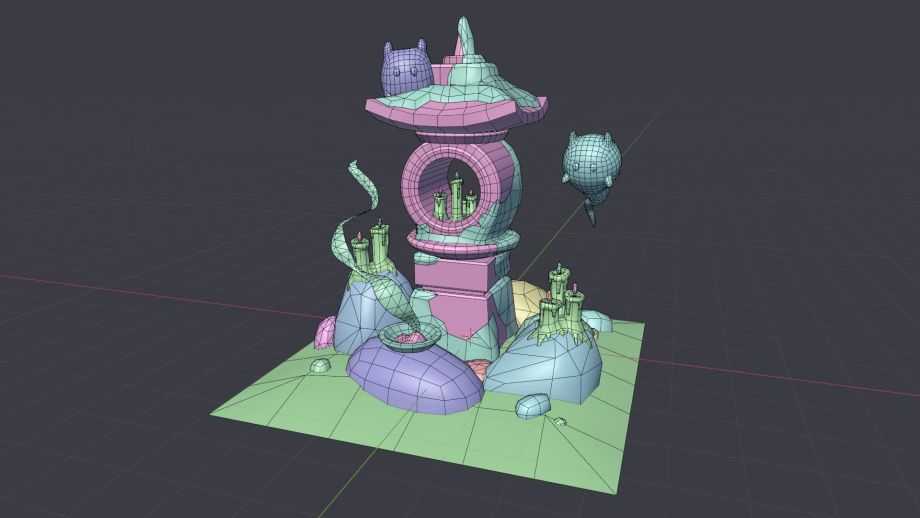
神殿上的苔藓是作为一个单独的几何体建造的,用于风格和形状阅读。后来我注意到 3D Coat 中的一些四边形分割成三角形的方式与 Blender 中的不同,因此我不得不手动切割最有问题的那些。

这些岩石是由细分的立方体制成的。其中一些被实例化以节省纹理空间。如果形状太复杂,我使用抽取修饰符,从而降低多边形数。

蜡烛由圆柱体制成,基本挤压成型。我决定单独制作帽子,这样我就可以添加更多细节,而不必担心如何将它们全部放入蜡烛的几何形状中。我模拟了最突出的形状,留下了纹理的小细节。

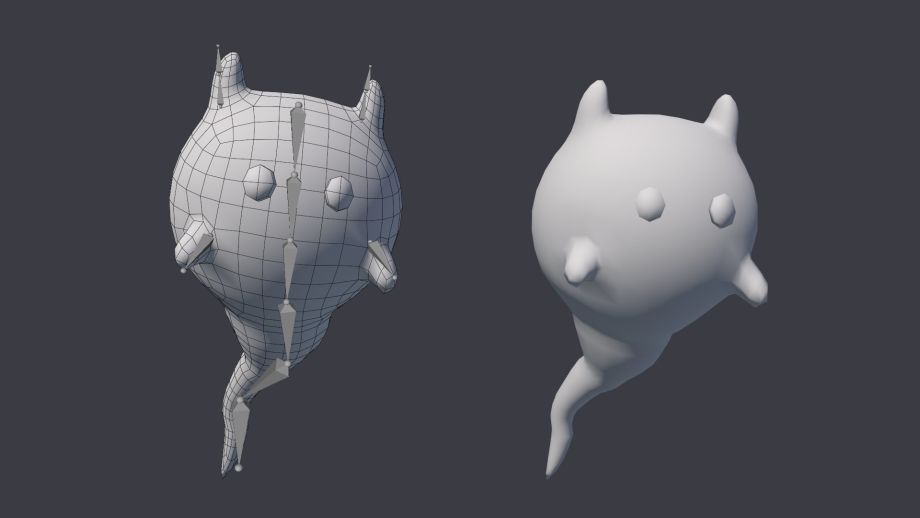
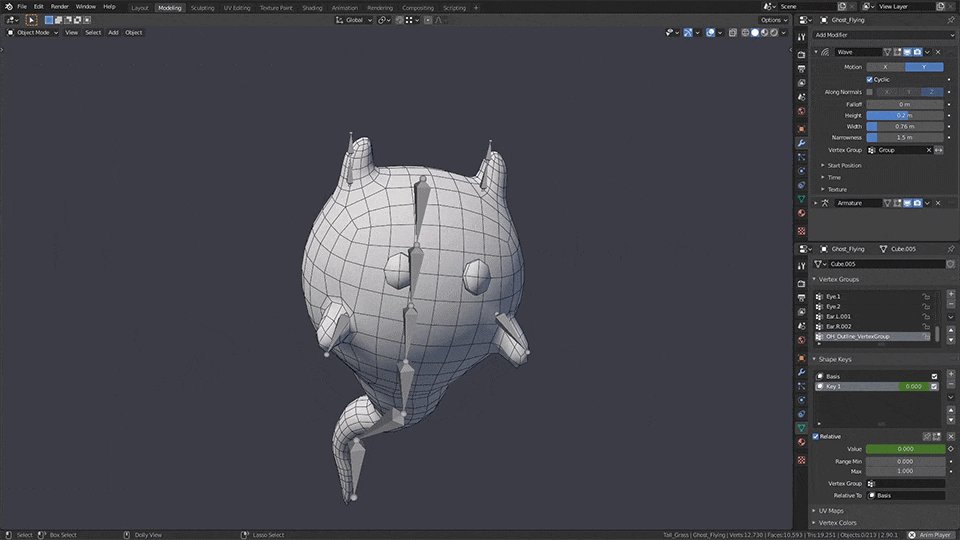
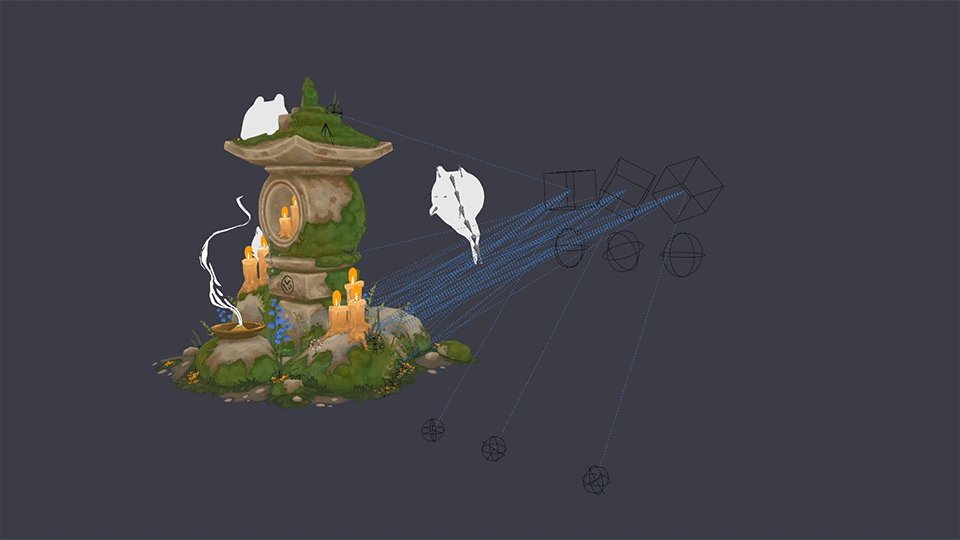
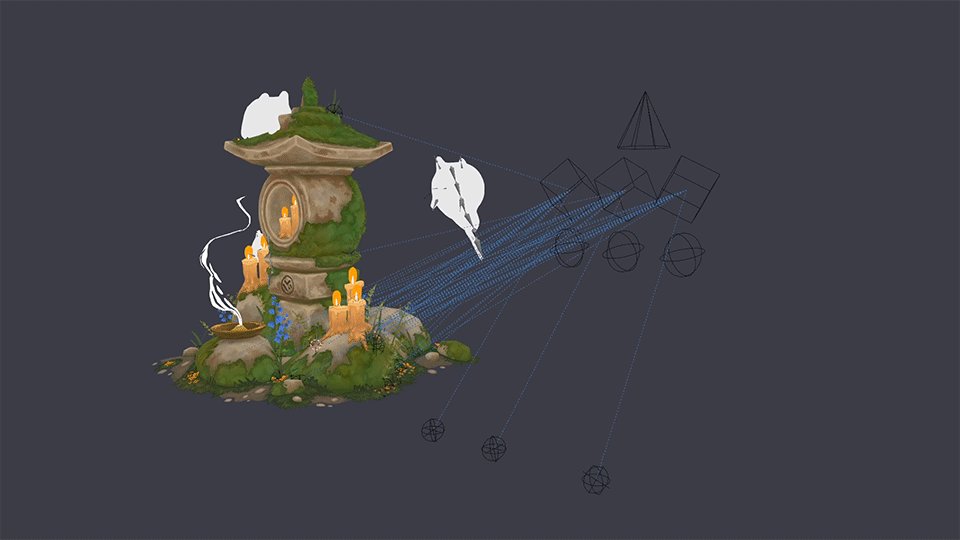
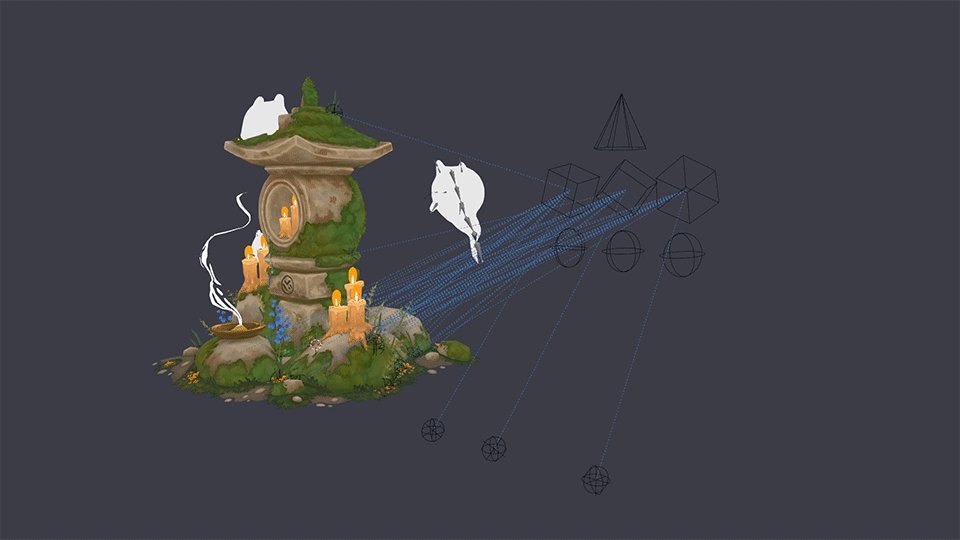
鬼魂最初是一个简单的立方体,我细分并挤压了它。在那之后,只剩下动画了,因为我知道我不需要对它们进行纹理化,而只需在 Marmoset Toolbag 中设置它们的着色器。

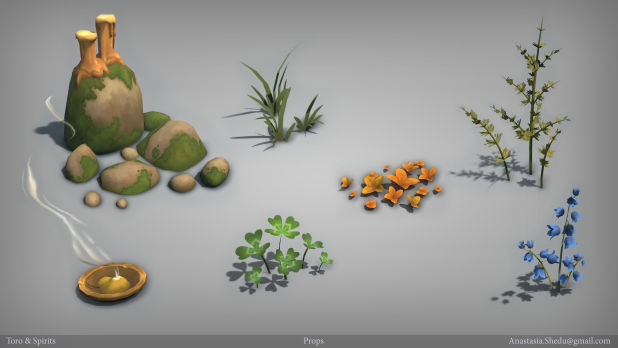
当主要资产准备好后,我对所有植被进行了建模。说到植物,对我来说,先绘制纹理然后创建几何体要容易得多。
在建模时,我尽量记住以下适用于低多边形游戏资产的规则:
- 在影响轮廓的地方添加几何图形。说到手绘,有些细节的质感就够了。
- 删除不相关的几何图形。例如,移除不可见的多边形并最小化不影响轮廓或支持接缝的几何体。Quad 建模在建模过程中很有帮助,但在最后阶段,我们需要尽可能减少顶点。
- 如果网格最终会出现在游戏引擎中,请在纹理化或烘焙之前对网格进行三角剖分。在四边形可能出错的地方进行手动三角测量。当对四边形进行三角剖分时,目标是尽可能最短的边。
- 提前计划可以复制或使用对称的资产。
- 无需对所有内容进行建模。如有必要,将资产拆分为多个部分。
- 不要离开ngons。
- 避免太长和太细的三角形。
- 检查法线的方向。
- 应用规模。
- 确保原点位于正确的位置。
- 检查非流形元素的几何图形。
对我很有帮助的一件事是在 Sketchfab 和 ArtStation 上研究模型。仅通过观察和分析艺术品就可以学到很多东西,这真是令人难以置信。
我还可以推荐一个对我非常有帮助的教程,XRG81 制作的“Blender 中的手绘武器”。
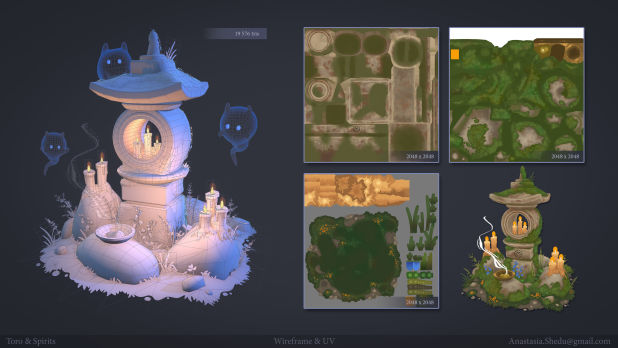
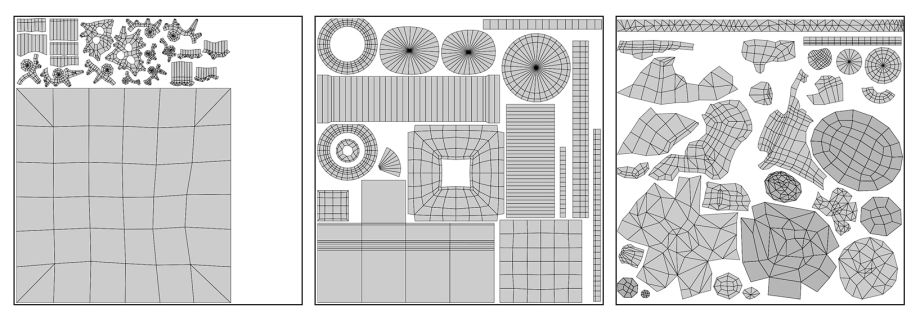
展开
这是一个非常简单的场景,Blender 在展开这些类型的资产方面做得非常出色,但是,我很幸运赢得了 RizomUV,所以我用它来代替练习。为了将它与 Blender 集成,我购买了一个Blender – RizomUV 桥 ,它可以将我的网格发送到 RizomUV,然后一键返回。但是,如果我确实在 Blender 中展开,UVPackmaster 2和TexTools等附加组件总能帮到我。
打开包装时,我尽量记住以下规则:
- 保持 UV 岛的旋转和位置合乎逻辑,因此很容易使用它们。
- 如果可能,拉直边缘并保持水平或垂直。
- 尽量减少失真。
- 制作尽可能少的 UV 岛。
- 做填充。
- 确保纹素密度一致且正确。RizomUV 有特殊的测量工具,而在 Blender 中我使用Texel Density Checker。
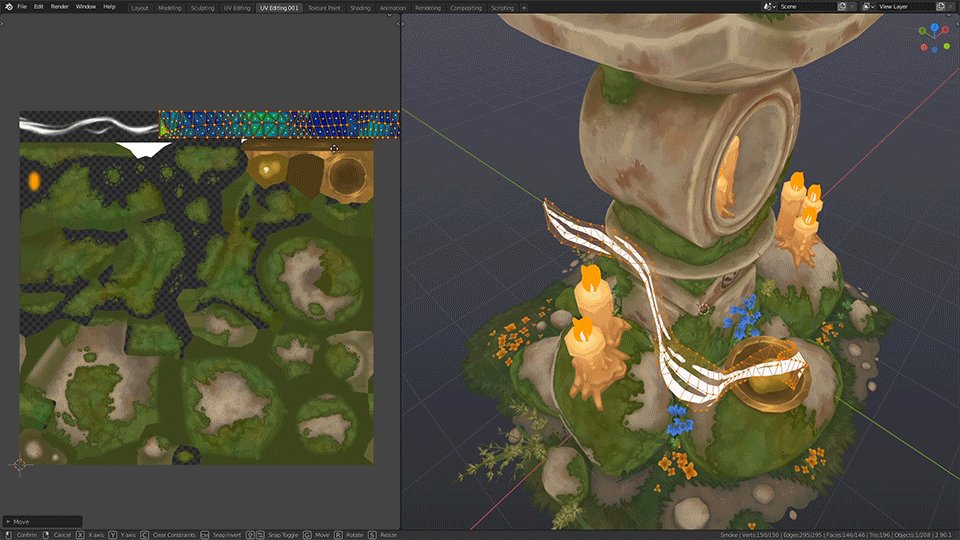
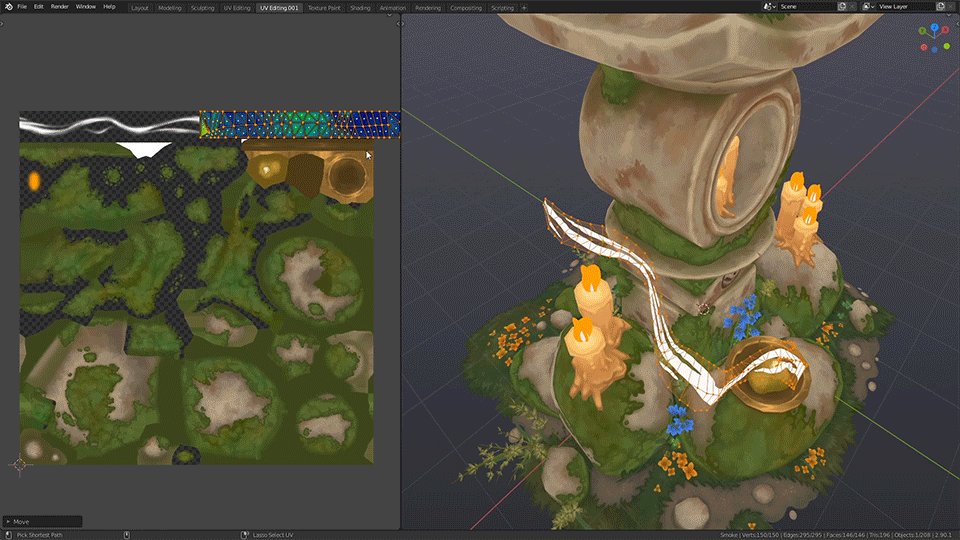
当我进行展开时,我故意在其中一个纹理上留出一些空间,为我在对主要资产进行纹理化后创建的植物留出空间。

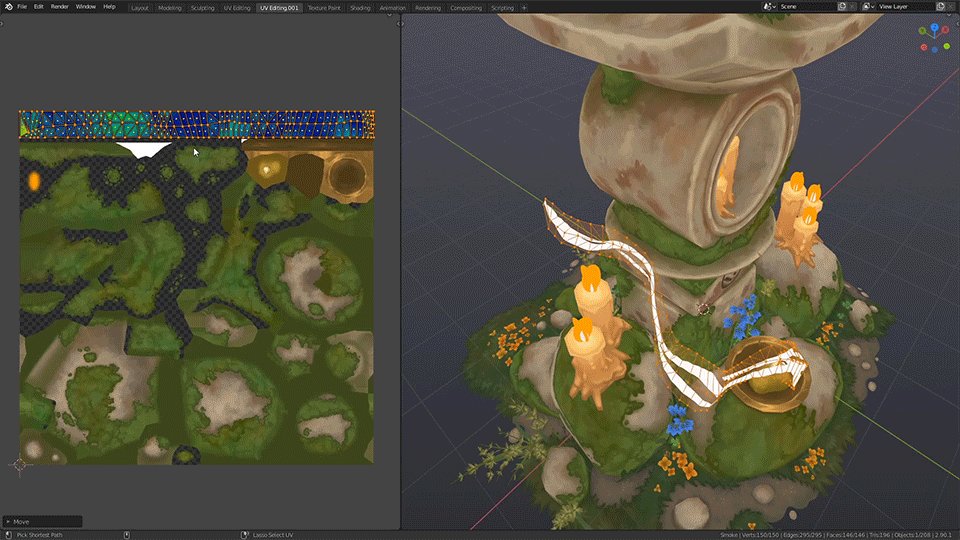
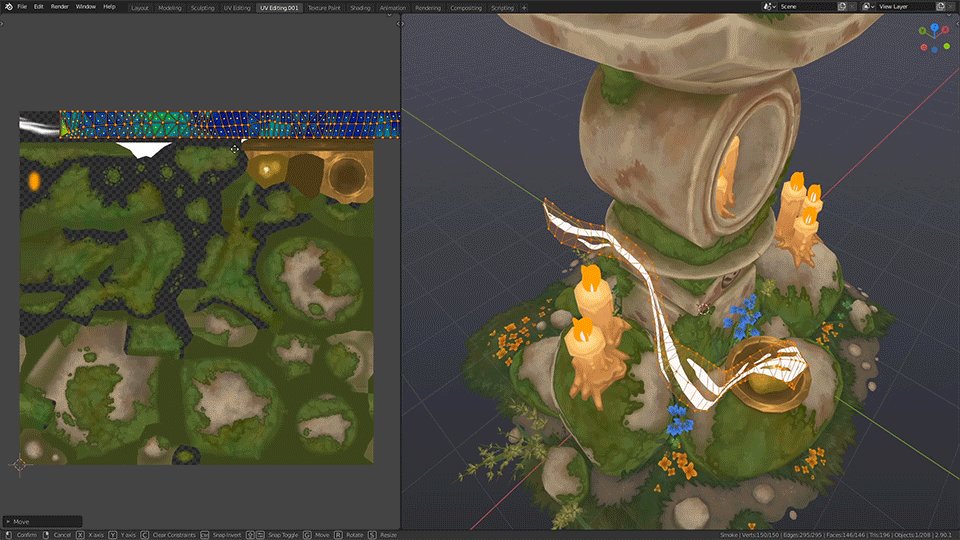
解开烟雾需要一些工作。我知道我想使用偏移纹理动画在 Marmoset Toolbag 中为烟雾设置动画,所以我确保烟雾纹理从纹理空间的一个边缘延伸到另一个边缘。此外,烟雾的紫外线岛是矩形的,烟雾本身的几何形状向末端逐渐变细。因此,我设法创造了烟雾正在缩小和溶解的错觉。

完成展开后,我以 .fbx 格式导出模型,以便在 3D Coat 中进一步纹理化。
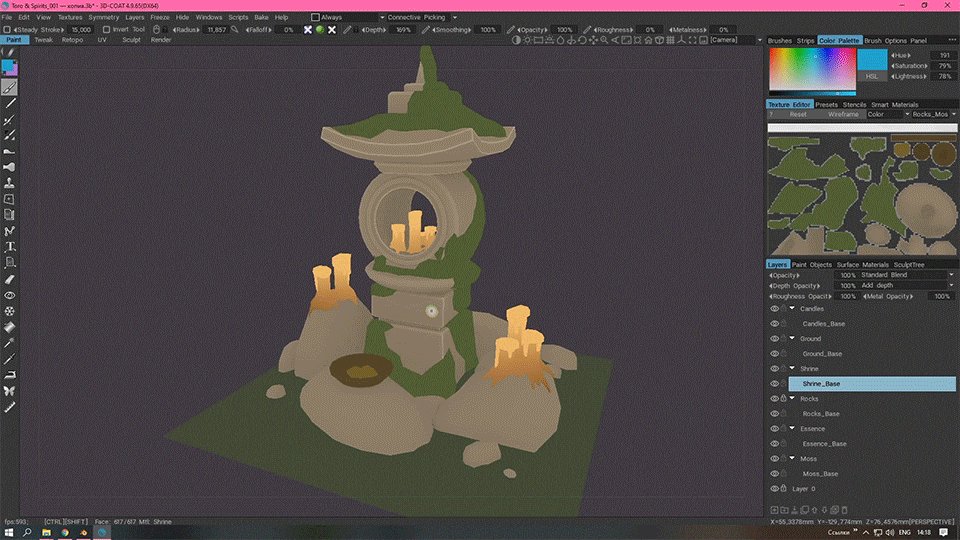
纹理
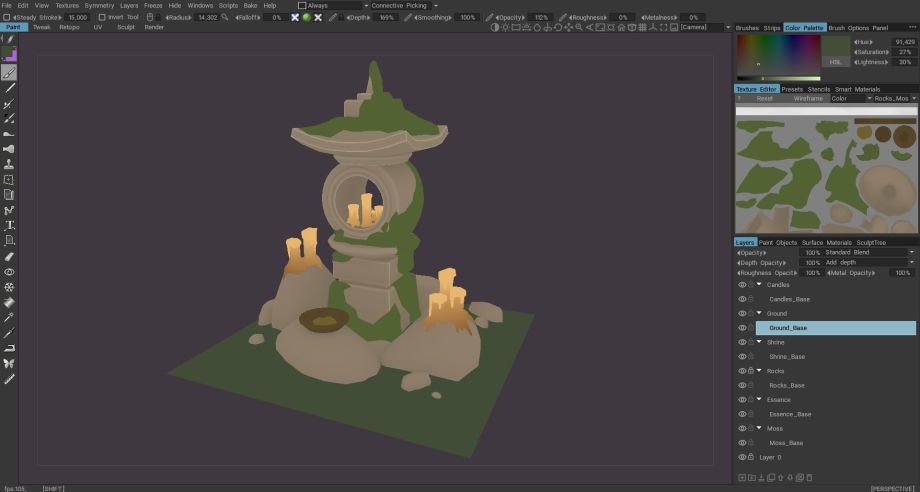
对于纹理,我使用 3D Coat。它在纹理绘制工作区中的 UI 设计为类似于 Photoshop,因此非常易于导航。但是当涉及到复杂的操作时,总是可以通过按 Ctrl + P 将纹理发送到 Photoshop(或类似应用程序)。
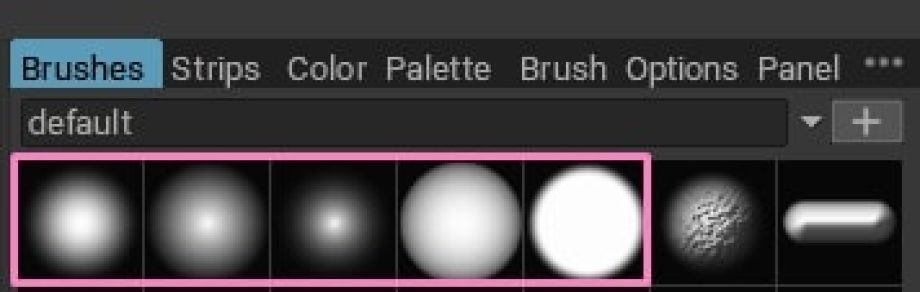
在处理手绘场景时,最好关闭所有灯光,这可以通过按键盘上的 2 来完成。至于刷子,我注意到大多数时候我只需要一个简单的圆形刷子。我还使用 Shift 键来平滑纹理。

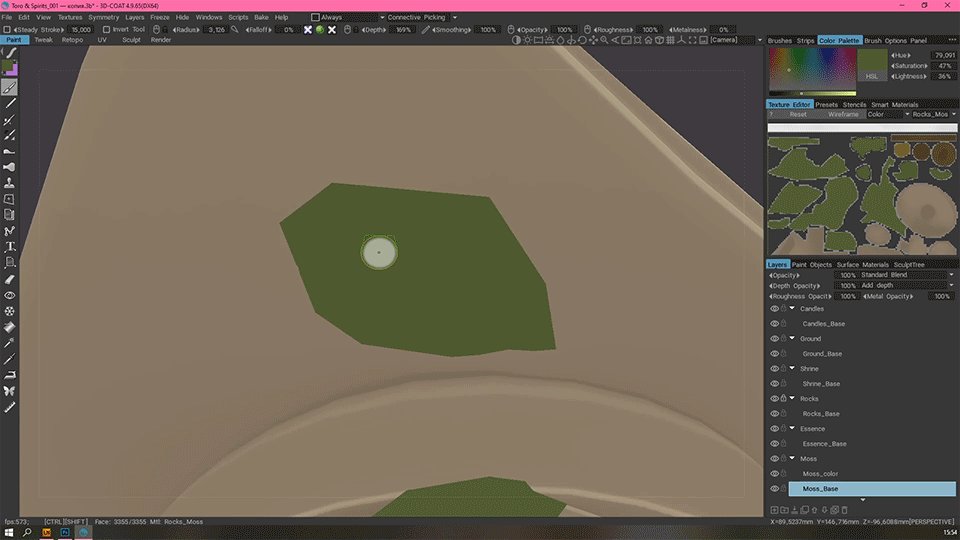
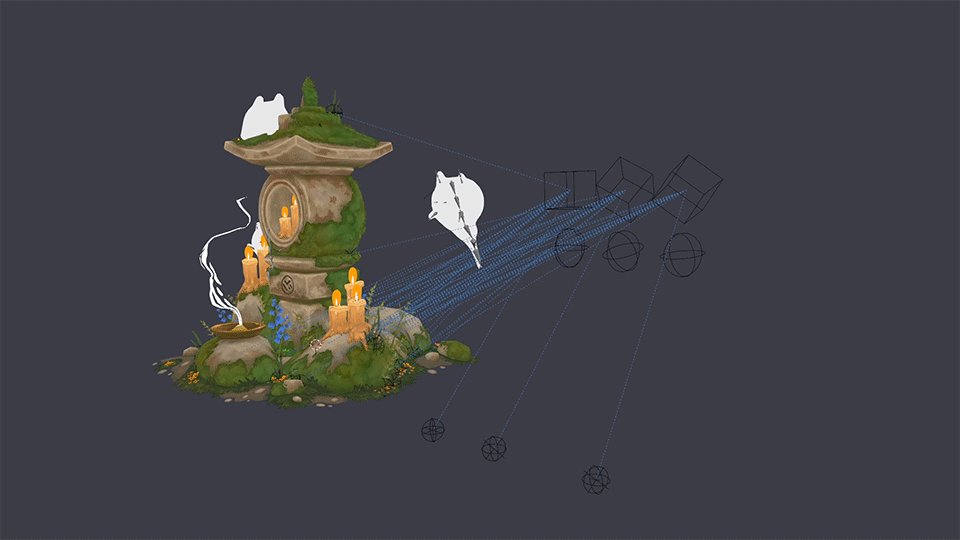
我的主要目标是在中性光照中绘制纹理,然后在 Marmoset 中设置灯光,使最终结果看起来像一个概念。为此,我必须根据具有相当极端夜间照明的概念来猜测物体的中性、局部颜色。帮助我的是在场景中描绘一个白色物体,并基于此猜测当地的颜色。为了帮助我,我直接在概念上画了一个白色的球体。另一种方法是想象相同的场景,但在阴天,此时太阳和天空都不会影响物体的照明和颜色。经过一番思考,我用颜色填充了每个对象,每个对象都有自己的图层。

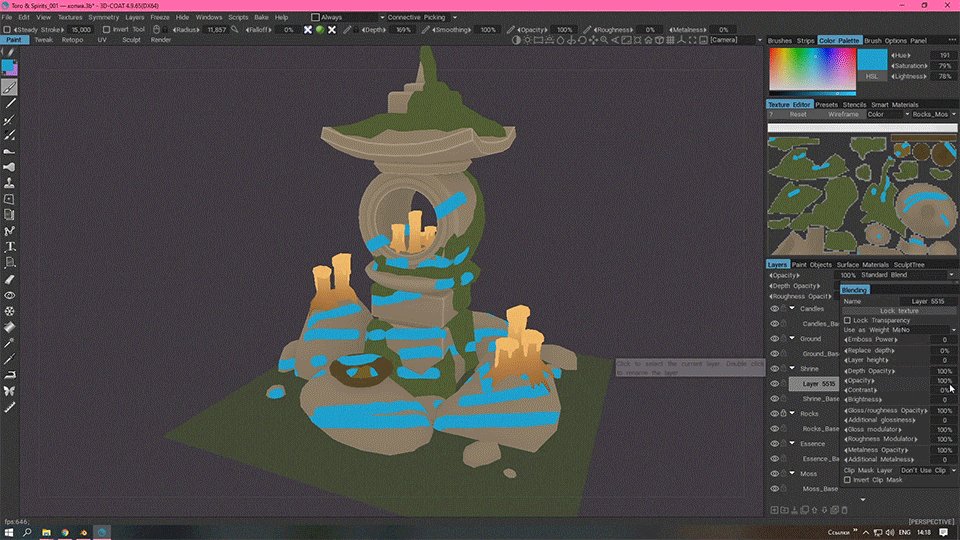
之后,我通过转到“纹理”>“计算曲率/遮挡”来烘焙 AO 和曲率。但是,我不喜欢将这些地图保留为单独的图层,因此我将它们与基色图层合并。

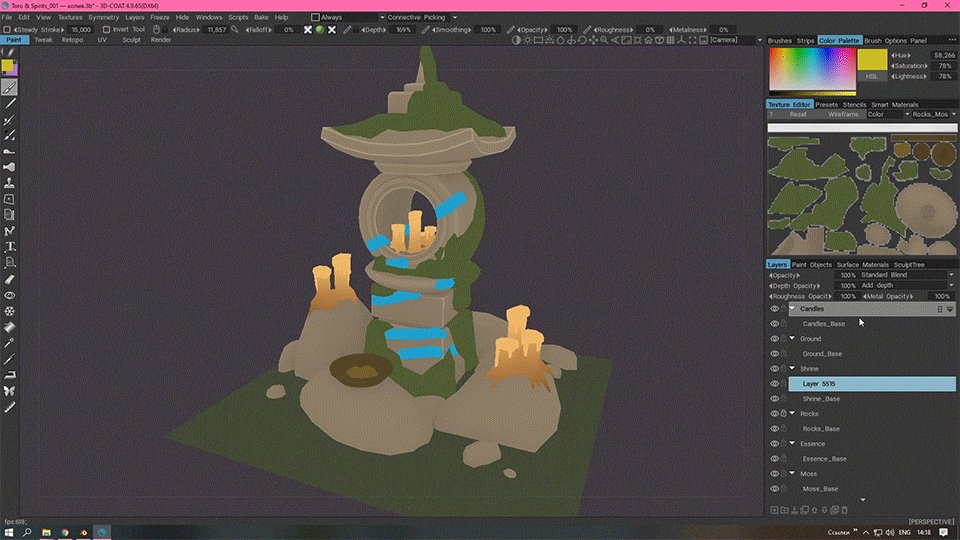
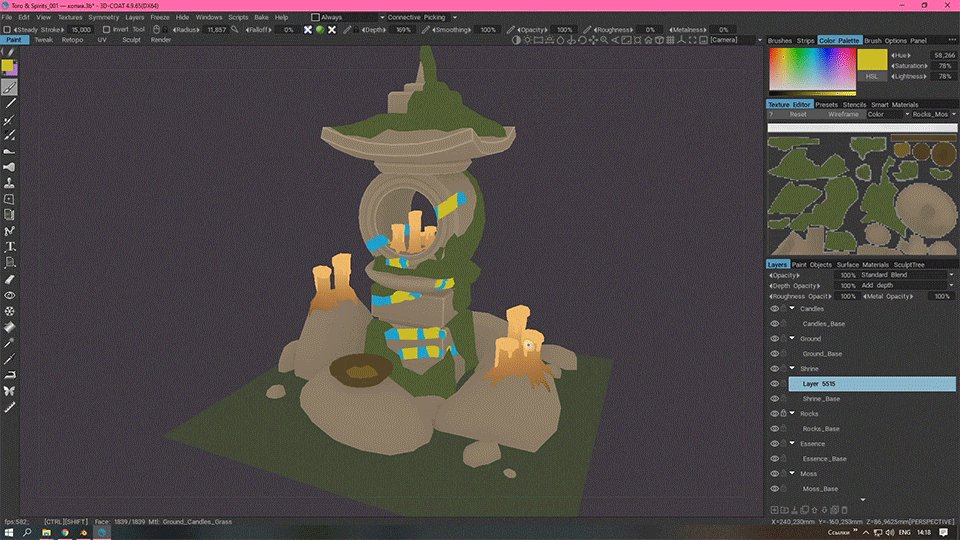
一切就绪后,我创建了一个用于纹理的新图层并将其剪裁到基础图层。此方法与 Photoshop 中的剪贴蒙版非常相似。它也可以与透明锁结合使用。保持图层整洁并正确命名会使事情变得容易得多,因此如果我需要更改某些内容,这很容易做到。

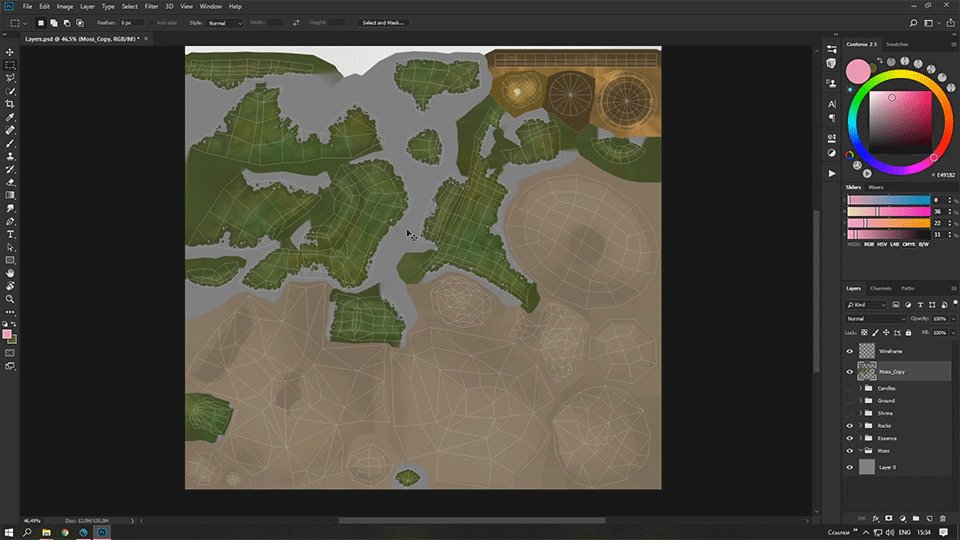
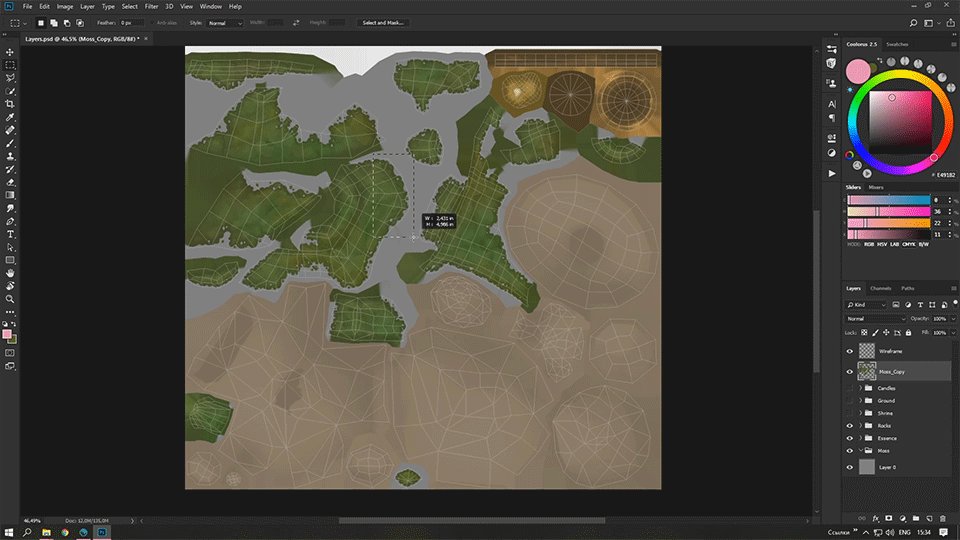
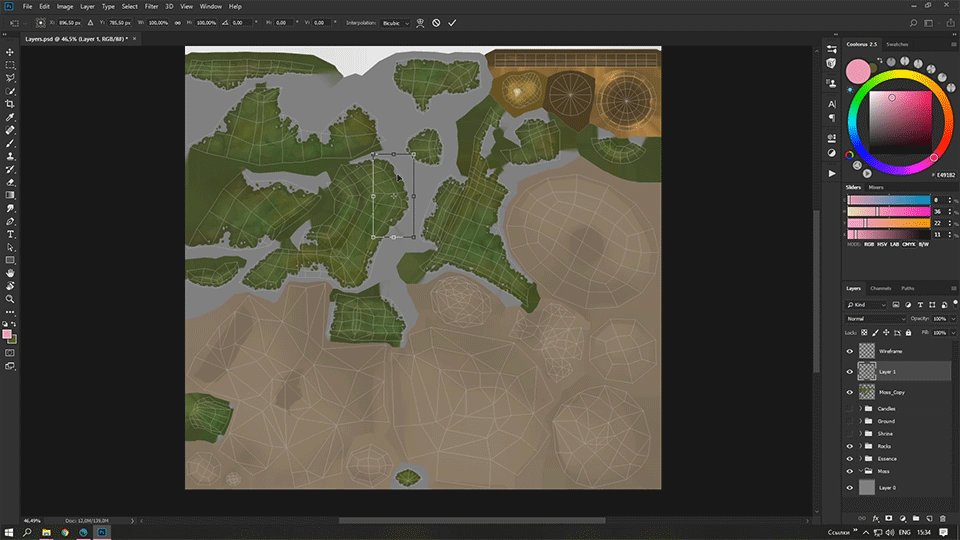
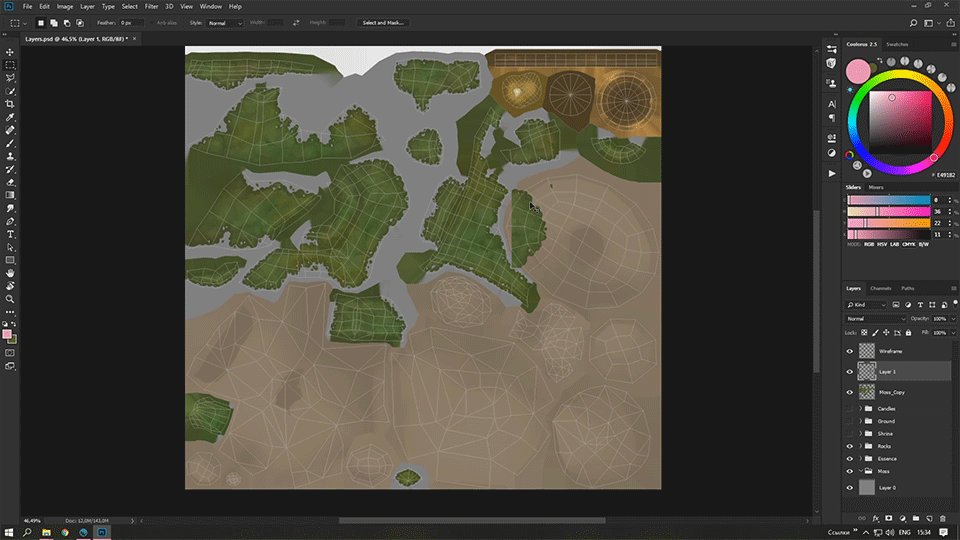
在准备阶段之后,我转向纹理。当涉及到手绘资产时,这对我来说是最耗时的过程。我希望我有一些技巧来加快速度,但通常,它只是绘图。我使用的少数技巧之一是重用一些纹理。例如,我将祭坛上的苔藓复制到岩石上。绘制平铺纹理并将其用作草、岩石和苔藓等元素的基础也是一个好主意。

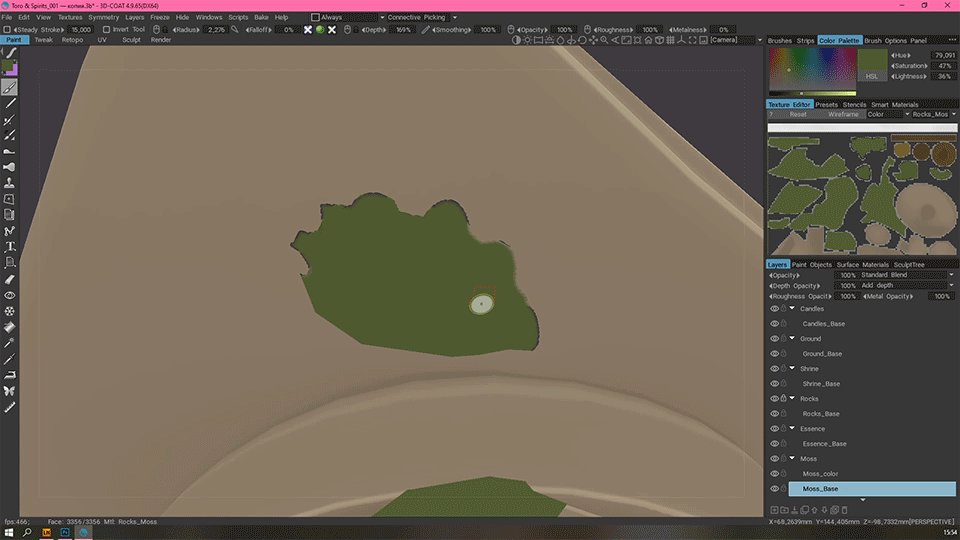
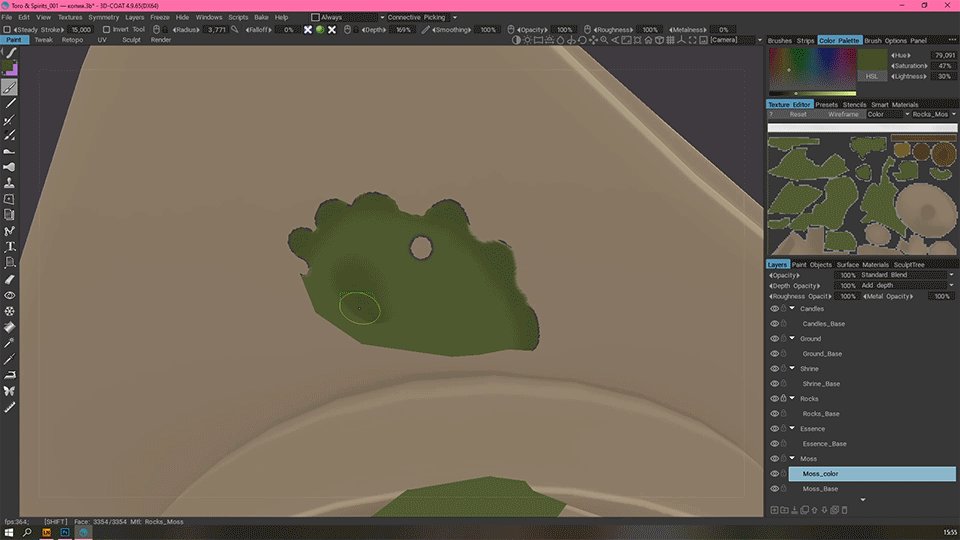
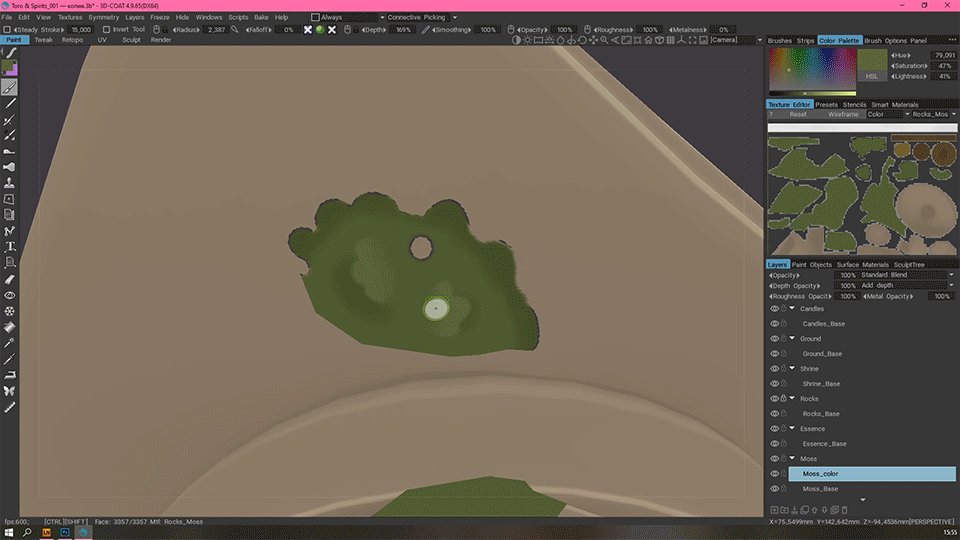
为了为苔藓创建透明度,我关闭了第 0 层并用橡皮擦调整了基础层。然后我开始在另一层上绘制纹理,该层被剪辑到基础层。完成后,我在颜色模式下使用画笔添加了一些颜色变化。我对草地应用了相同的方法。

在绘制岩石时,我总是检查纹理在整个场景中的工作方式,因为其中一些是重复的。
对于沙子,我使用 Photoshop 的阴影图层样式结合喷雾刷来快速获得鹅卵石。
对于花朵,我画了一些模板,然后在整个场景中复制它们。
当涉及到手绘资产(以及一般的 3D)时,基础与 2D 一样重要。因此,对光、颜色、形状、解剖结构和成分的研究是必不可少的。总是从大的形状到中等,然后再到细节,这对于建模和纹理都是如此。
如果某些东西不起作用,您可以截取您的作品并对其进行绘画。这是一种非常有用的技术,因为它可以让您快速通过多次迭代来找出最有效的方法。这种技术帮助我意识到我需要在场景中添加花朵,并且我的纹理很暗,需要更多的对比度。


完成纹理后,我将它们保存为 .tga 格式。如果在选中 Alpha 通道的情况下以 32 位分辨率保存此格式,则会在 Alpha 通道中存储透明度。
植物
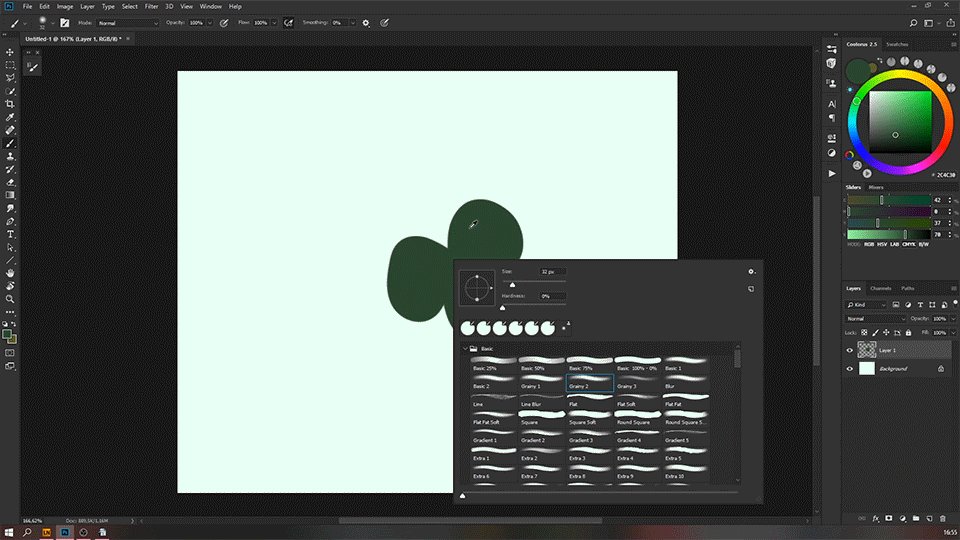
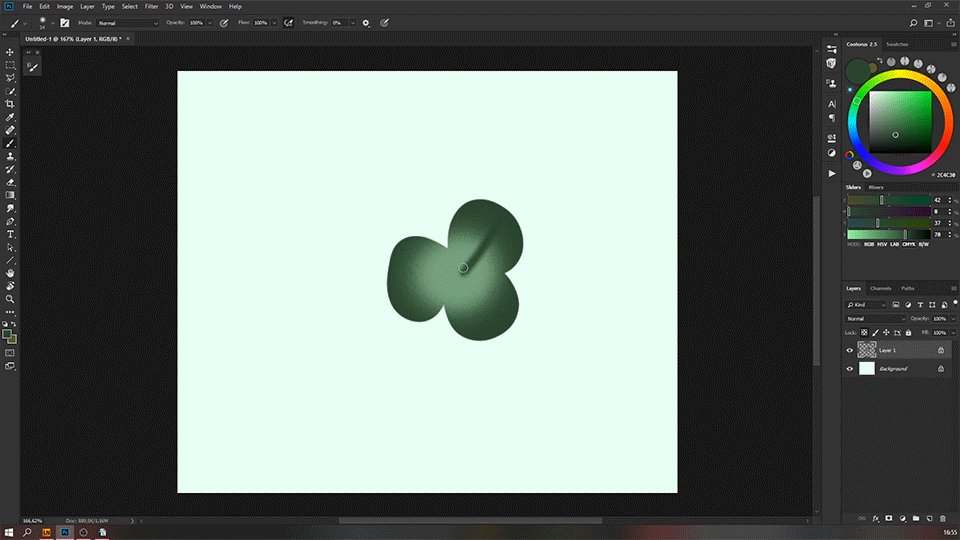
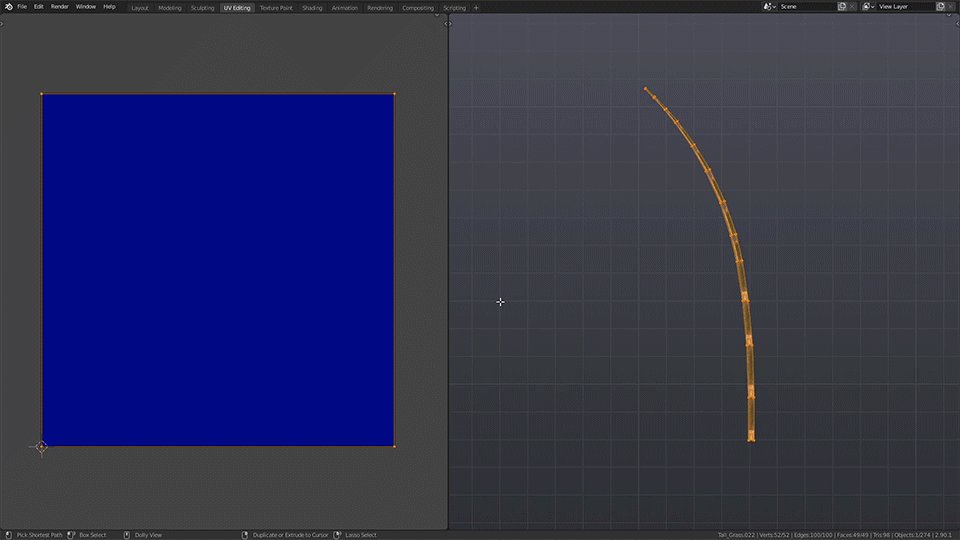
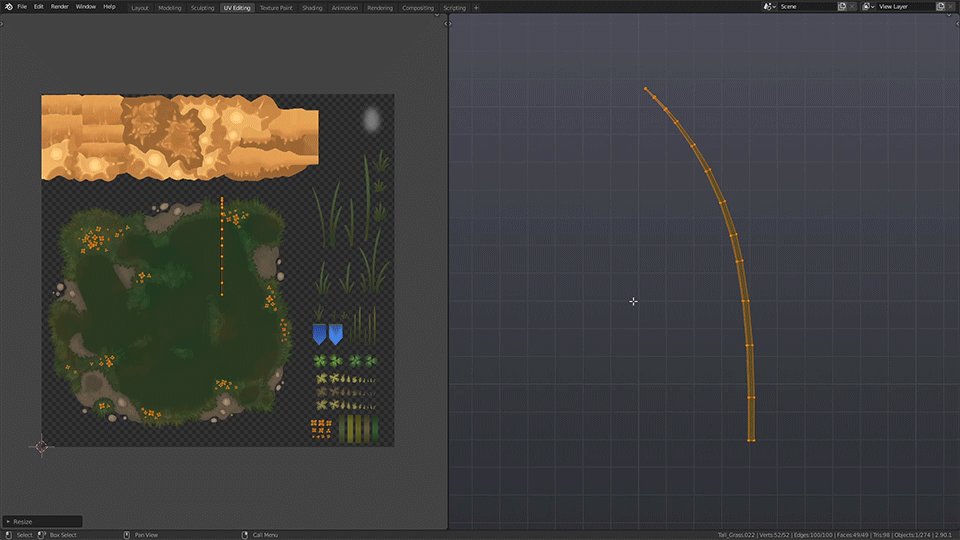
在完成基本纹理并了解我作品的风格和颜色组成之后,我转到 Photoshop 并开始在 Targa 文件中绘制植物,并在那里预先留出一些空间。
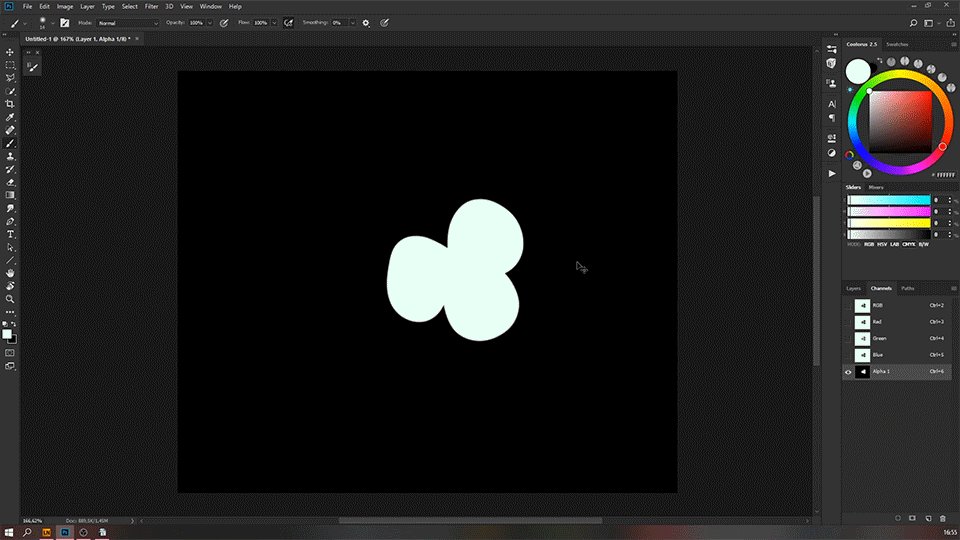
首先,我画出了每一种植物的轮廓,然后,在锁定透明度的情况下,我画出了它们的细节。之后,我通过在按住 Ctrl 键的同时单击图层图标来选择整个图层,转到通道面板,并通过按 Alt + Del 组合将 alpha 通道填充为白色。通过这种方式,我复制了花朵的轮廓并用它来创建透明贴图。

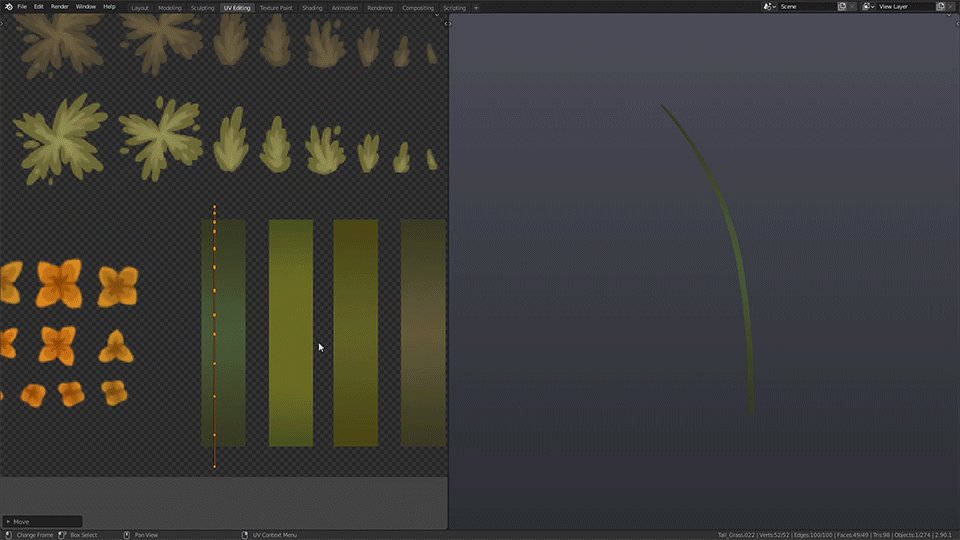
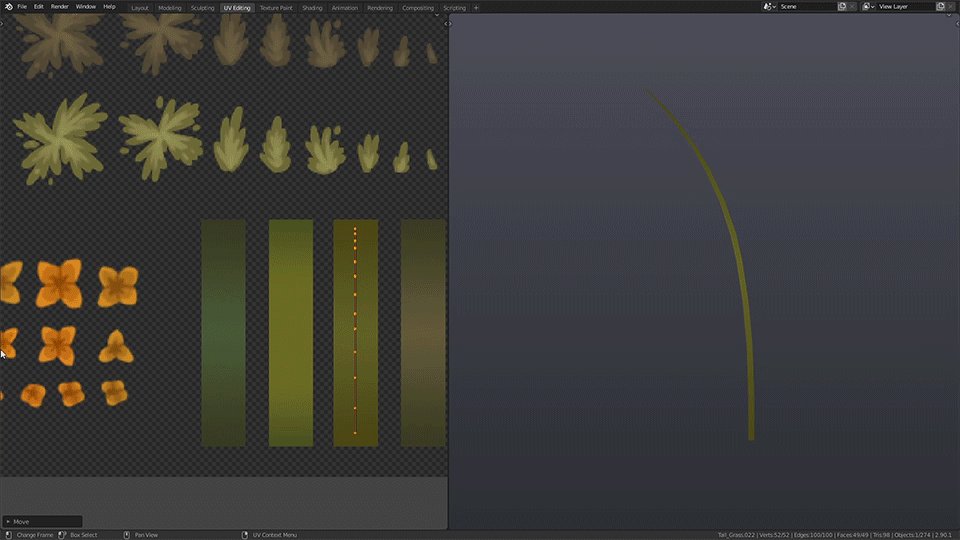
除了形状变化外,我还做了几种颜色变化。此外,我为所谓的惰性展开创建了一些渐变。我用它做茎。如果你想进一步了解这种方法。

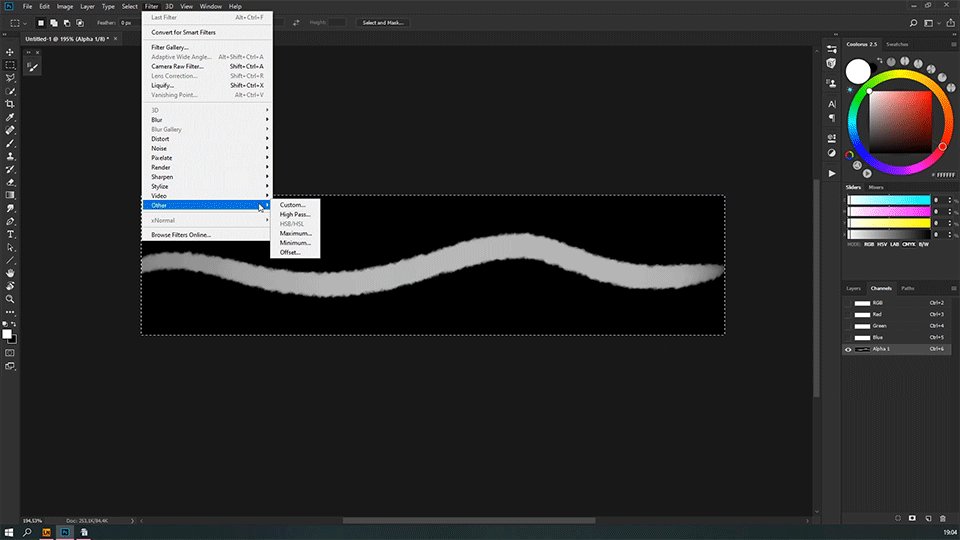
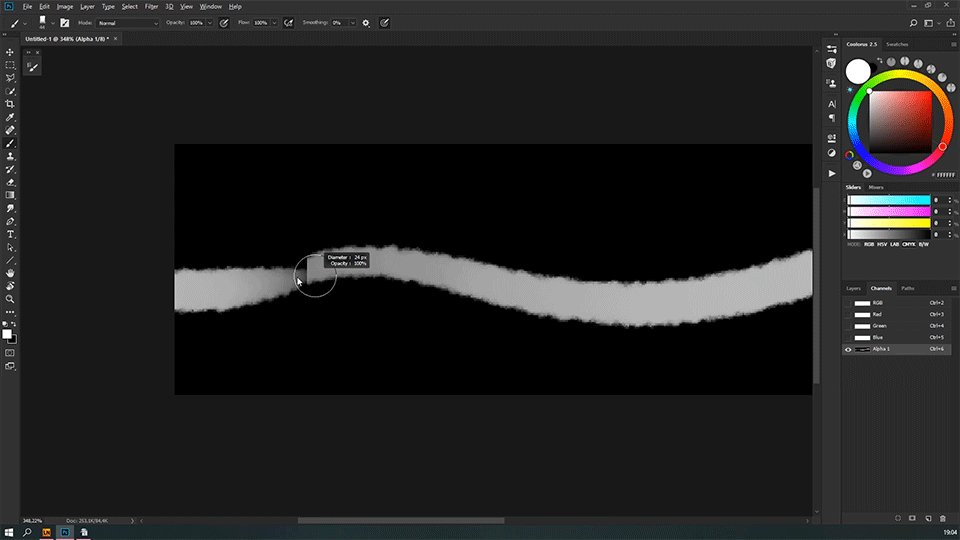
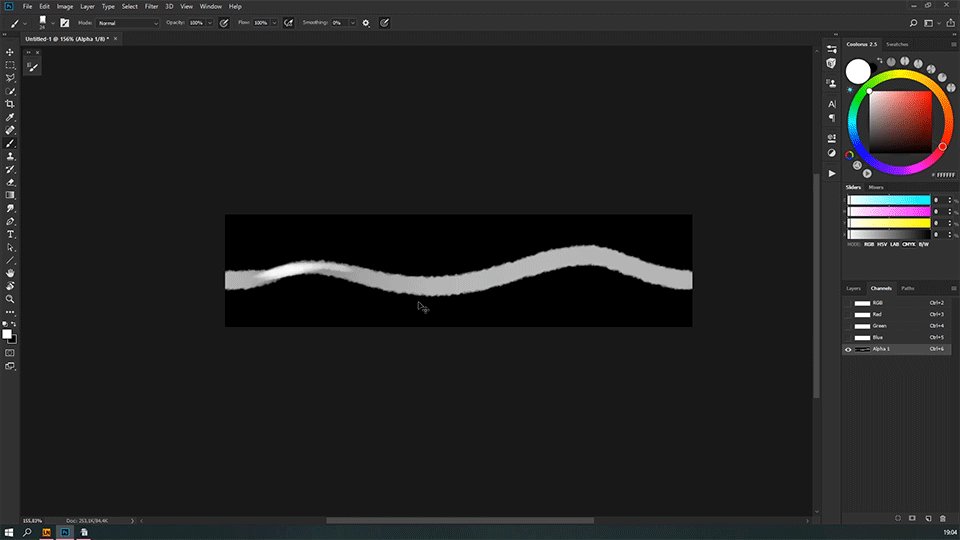
至于烟雾,我是在alpha通道上画的。为了创建平铺纹理,我选择了它并使用 Photoshop 中的偏移过滤器来修复非平铺部分。

完成纹理后,我开始在 Blender 中对植物进行建模。首先我不得不把它们剪掉。为了做到这一点,我用植物的纹理制作了一个单独的平面,并用刀具工具切掉了所有东西。接下来,我组装了几种草、三叶草和风铃草的变种。之后,我所要做的就是复制所需的植物并将其放置在场景中,如果我想让它弯曲,请使用简单变形修改器。

几种颜色变化留下了根据需要更改颜色的选项。为此,将紫外线岛从一种植物移动到另一种植物就足够了。

我还制作了额外的苔藓并将它们放在祭坛的边缘,以营造一种蓬松的错觉。

为了更多地连接岩石和地面,我从地面纹理中切出草片,并将它们用于穿过岩石的草。

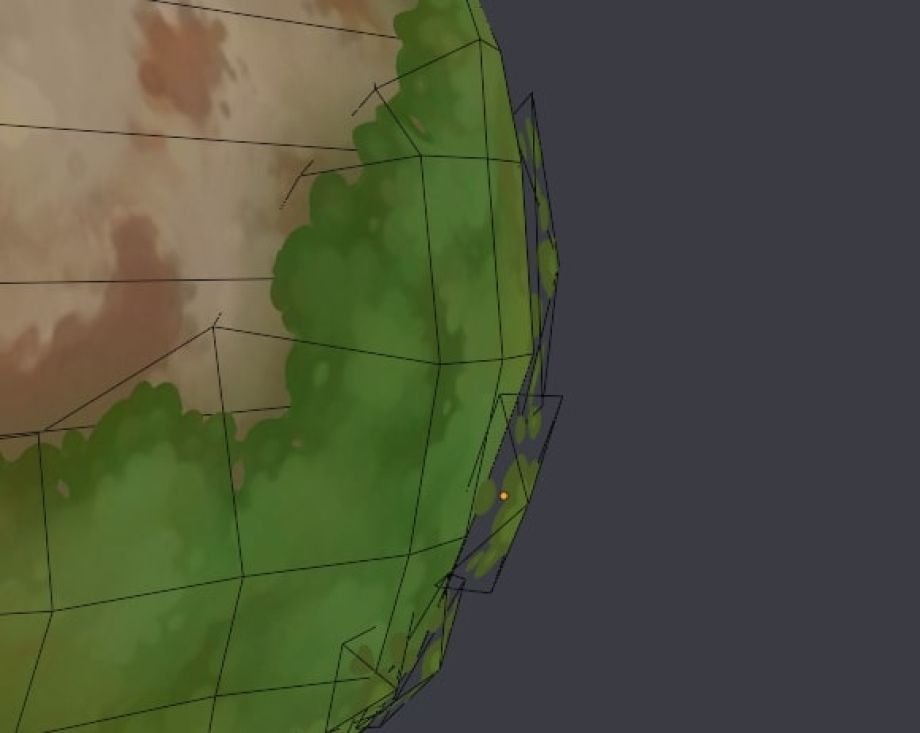
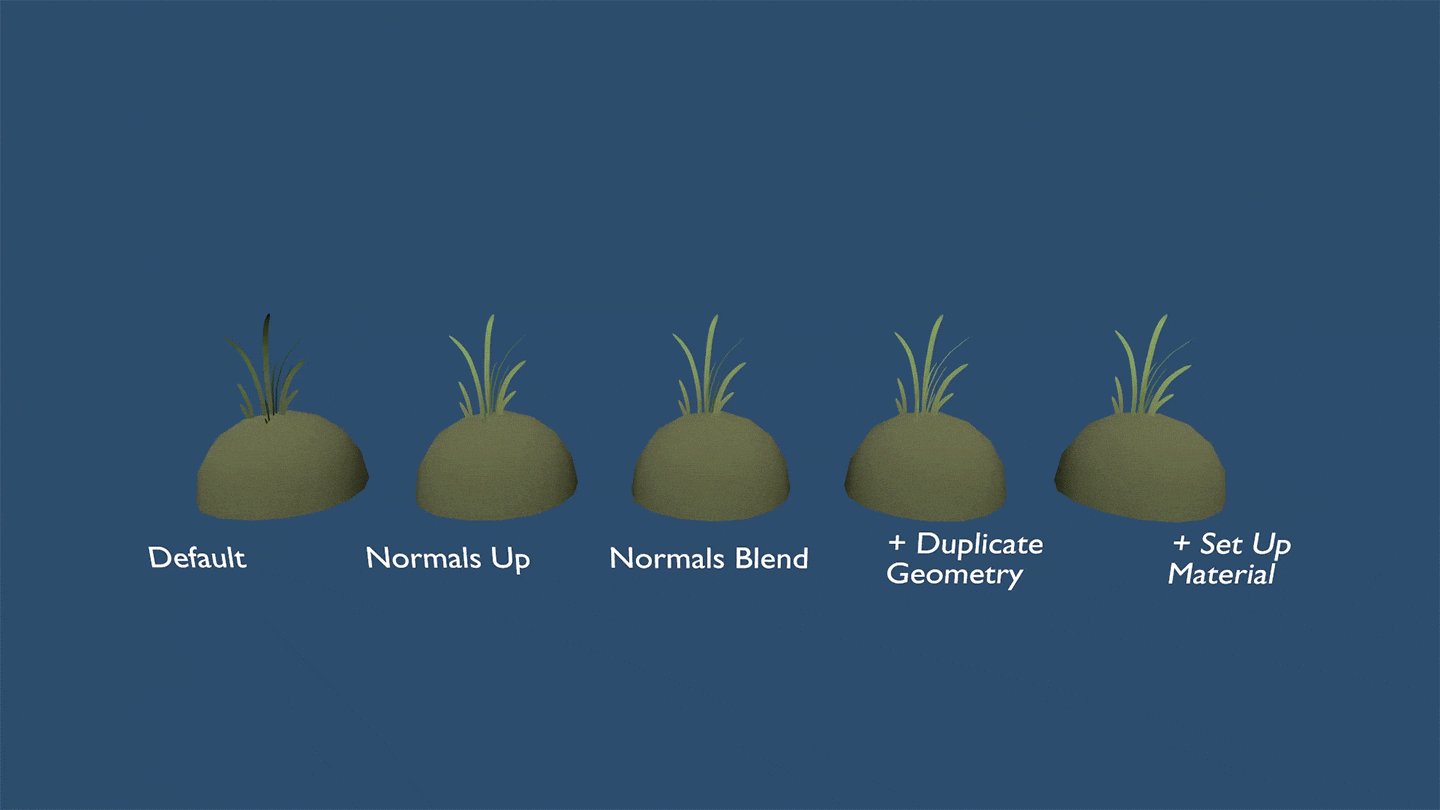
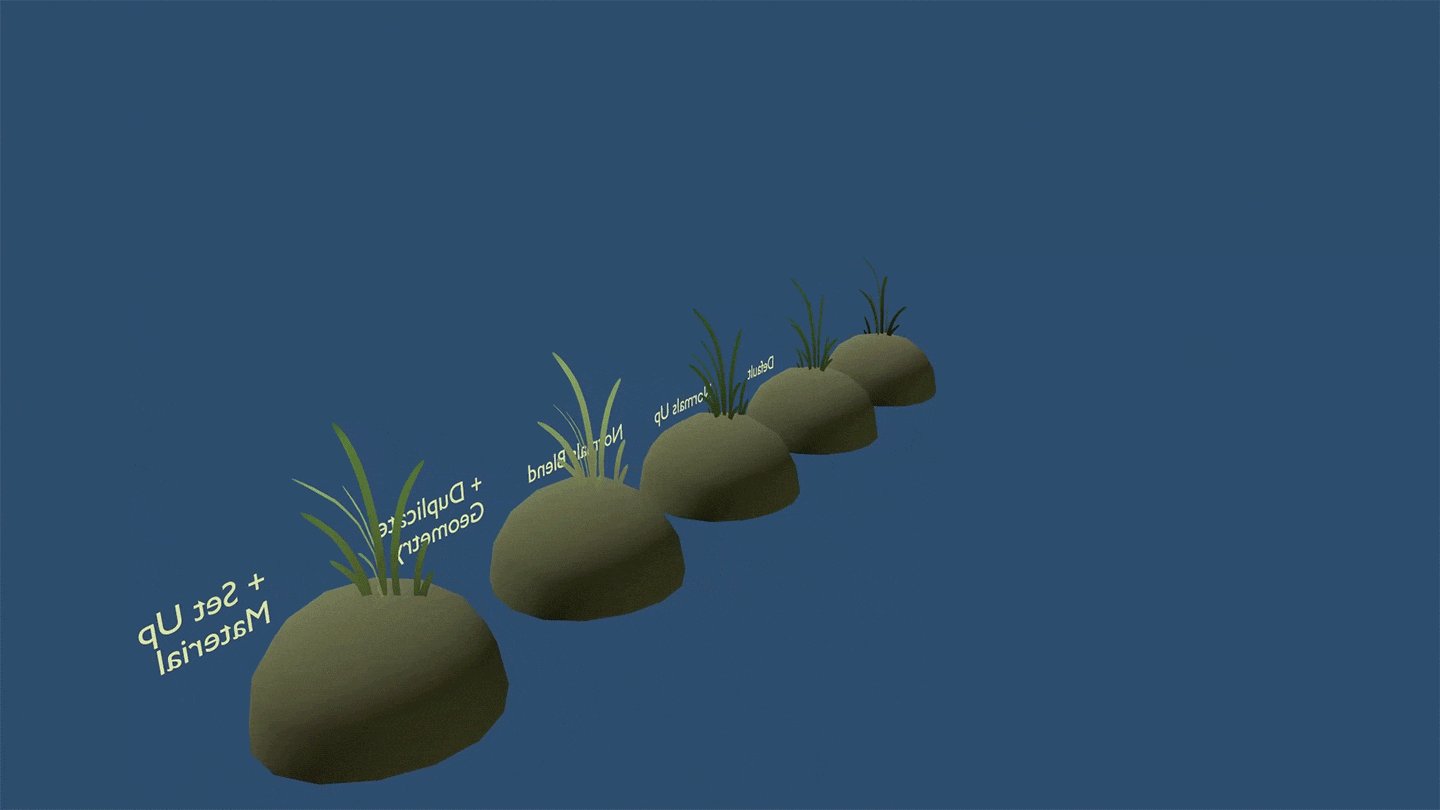
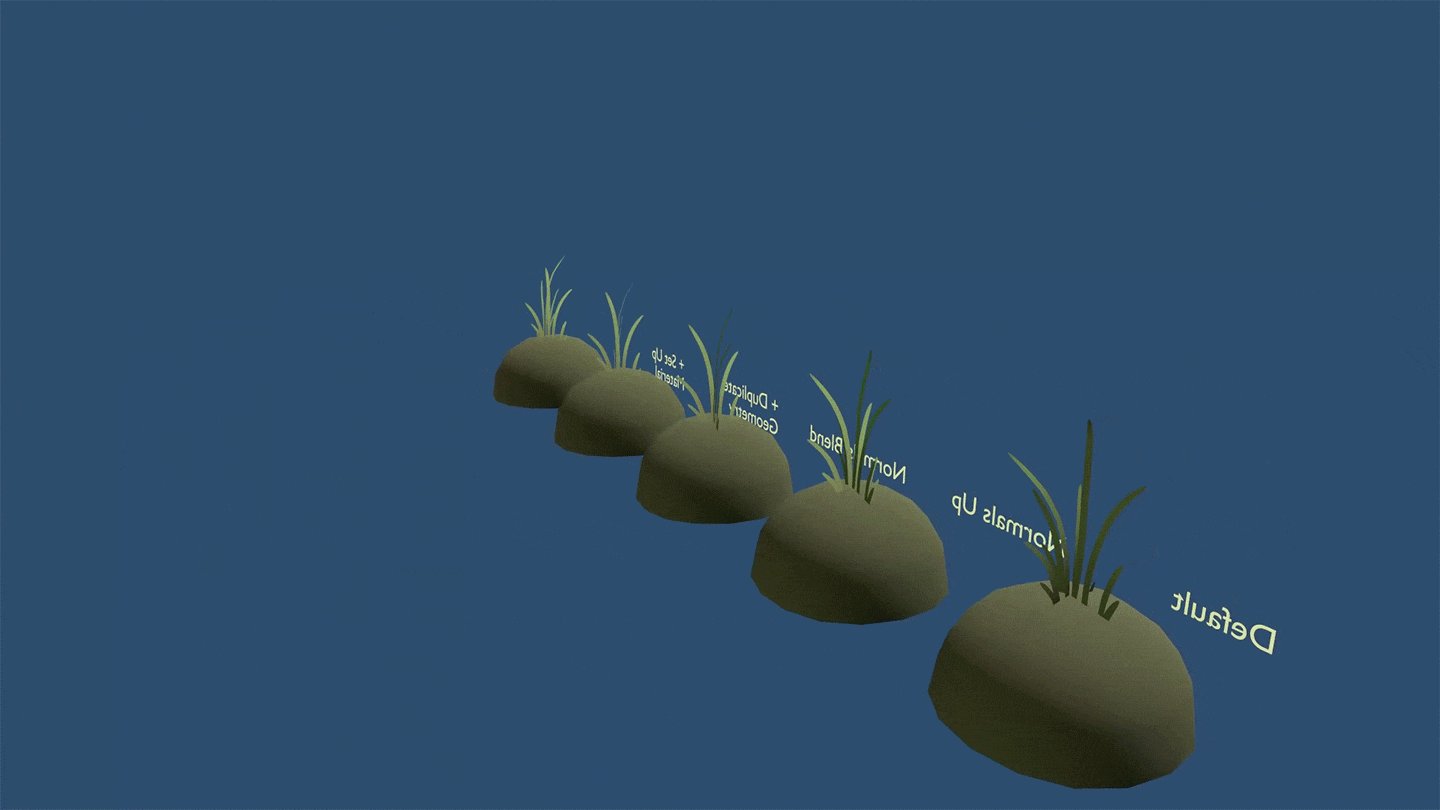
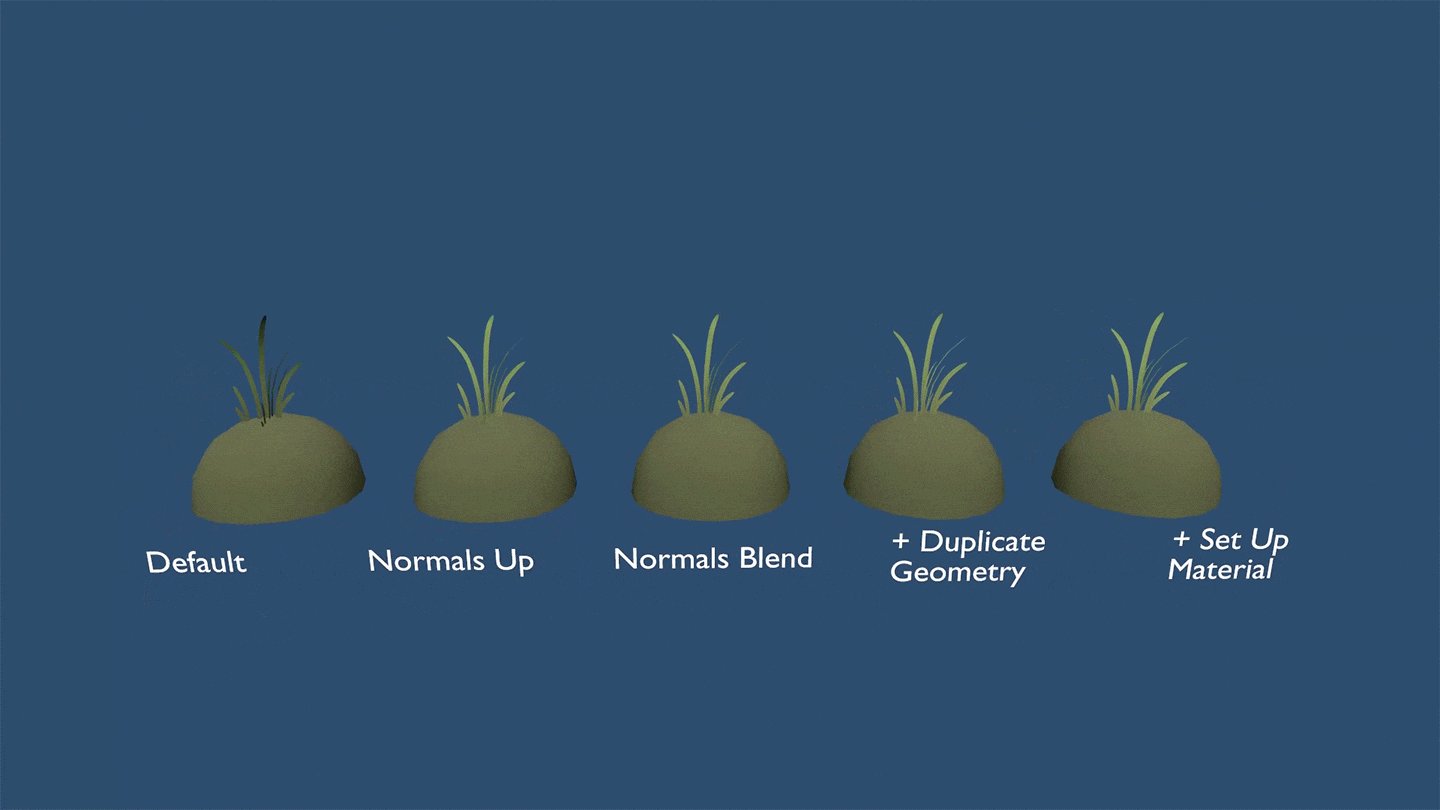
当我完成草的绘制和建模后,我继续调整法线。当涉及到像 Marmoset 这样的渲染器中的植被照明时,正确设置法线可以真正改善最终结果。以下是我目前在 Marmoset 或 Sketchfab 中渲染植物时发现的工作流程:
- 保持原样离开。
- 设置法线方向。
- 从它们应该混合的对象借用法线的方向。
- 选择选项 2 或 3 并复制几何图形并翻转法线。
- 选择选项 2 或 3,同时调整植物材料,使其具有半透明性和透明度。
对于这个场景,我主要使用选项 5 和一点 4。选项 5 的缺点是草离光源越远,背面越暗。至于第四个选项,双方看起来完全一样,但它使植物的多边形数加倍并使动画过程复杂化。

如果您想了解法线以及如何在 Blender 中使用它们等等,我可以推荐Lukas Stratmann 的 YouTube 频道,我在那里找到了这些信息。
动画片
完成植物后,我开始制作动画。这是我第一次体验 3D 动画,在此之前,我在 After Effects 中制作了 2D 动画,并短暂担任了助理动画师,在那里我为传统的手绘卡通画了中间帧。
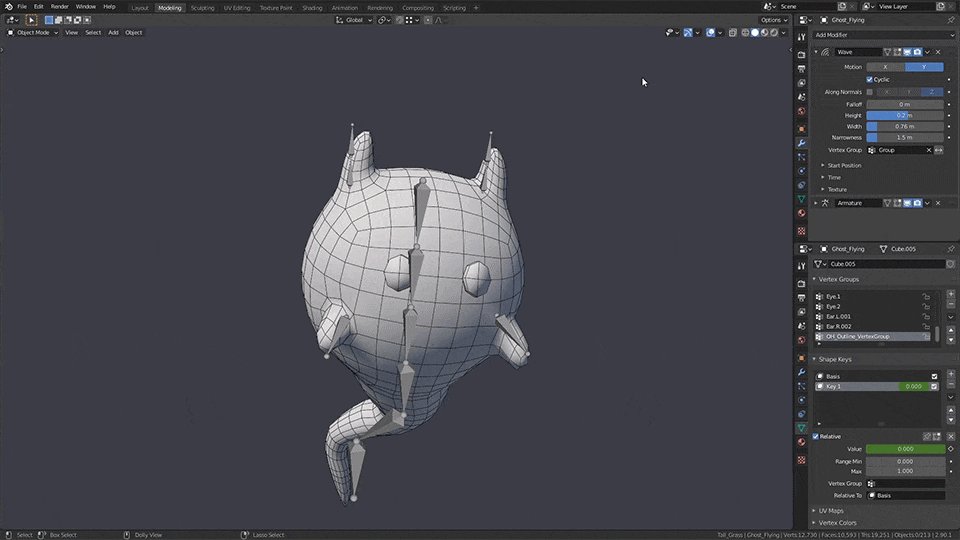
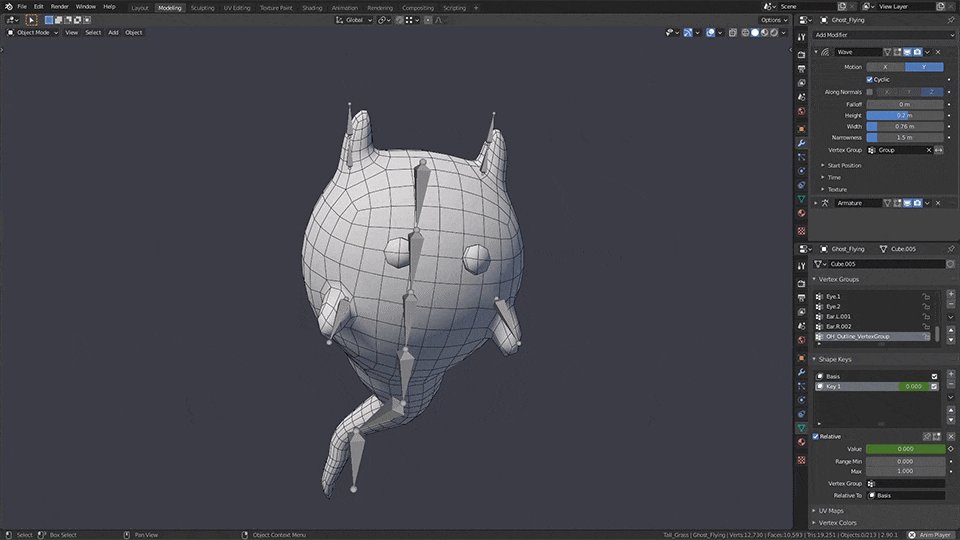
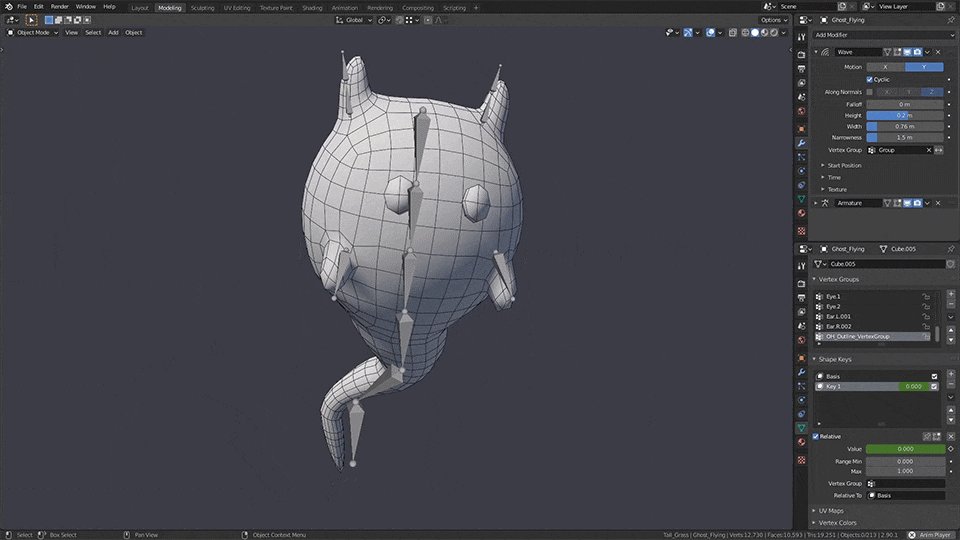
首先,我访问了 YouTube 以寻找 Blender 的动画课程。我使用了几种方法来为鬼魂制作动画。两个飞行器使用了形状键(闪烁)、索具(耳朵、手、飞行)和波浪修改器(尾巴)的组合。为了让动画循环播放,我选择了所有关键帧并按下了 Shift + E,然后选择了“Make Cyclic (F-modifier)”。神龛上的鬼魂只使用形状键。

烟雾灯和蜡烛灯也使用波浪修改器。
为植物制作动画比我预期的更具挑战性。我遵循了我上面提到的教程,但由于我首先将所有植物放在它们的位置然后动画它们,这个过程需要更长的时间,因为我必须单独设置所有东西。

完成动画后,我以 Alembic 格式导出场景。这种格式允许您将任何动画转换为逐帧序列,因此任何程序都可以打开并播放它。导出时不要忘记在所有对象和面部集上激活自动平滑。
渲染
对于渲染,我使用了 Marmoset Toolbag。我做的第一件事是设置基础材料。我加载了反照率贴图,使它们完全粗糙,并打开透明度 – 苔藓的抖动,添加烟雾和烛光(选中包括漫反射),以及地面和植被的切口。
我关闭了植被上的剔除背面(除了一些使用双几何的草)、苔藓、发光和烟雾,以便狨猴渲染背面。我还关闭了苔藓的投射阴影,以便它与物体和自身更好地融合。
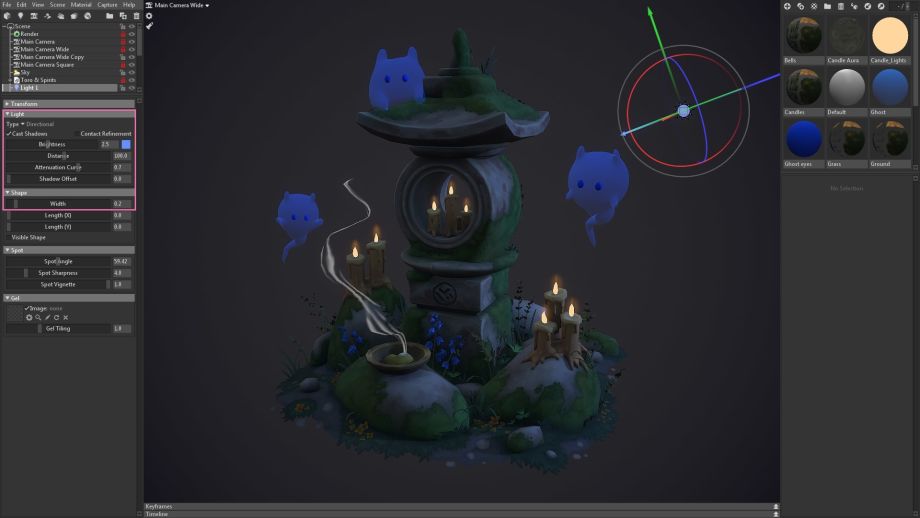
接下来,我开始调整光线。首先,我在HDRI Haven上找到了更适合这个场景的HDRI。不过,考虑到这是夜景,我把它调低了。然后我通过设置定向灯来设置月光。它是场景中唯一投射阴影的物体。除了亮度、距离和衰减曲线等基本设置外,我还稍微增加了宽度以使阴影更柔和。

之后,我做了蜡烛灯。我放了三个 Omni 灯,它们的参数略有不同。他们不投下阴影。

接下来,我在神殿前放了一个 Omni 灯,因为蜡烛没有足够的光,然后在左边放了另一个。它的效果很小——它只会在阴影中添加一点绿色。

雾的加入使视觉元素得到了极大的提升,使场景焕然一新——光线开始在空气中传播,刺眼的阴影变得柔和。

之后,我开始研究需要特别注意的材料。对于苔藓,我将扩散从 Lambertian 更改为 Microfiber 并制作了绿色 Fuzz。多亏了这一点,苔藓开始在边缘发光,这大大改善了它的外观。例如,为了仅在需要的地方使用该效果,而不是在岩石上使用,我创建了一个额外的地图。我特意把祭坛屋顶上的苔藓做成了一个单独的几何体,这样我就可以让上面的绒毛更冷一些。

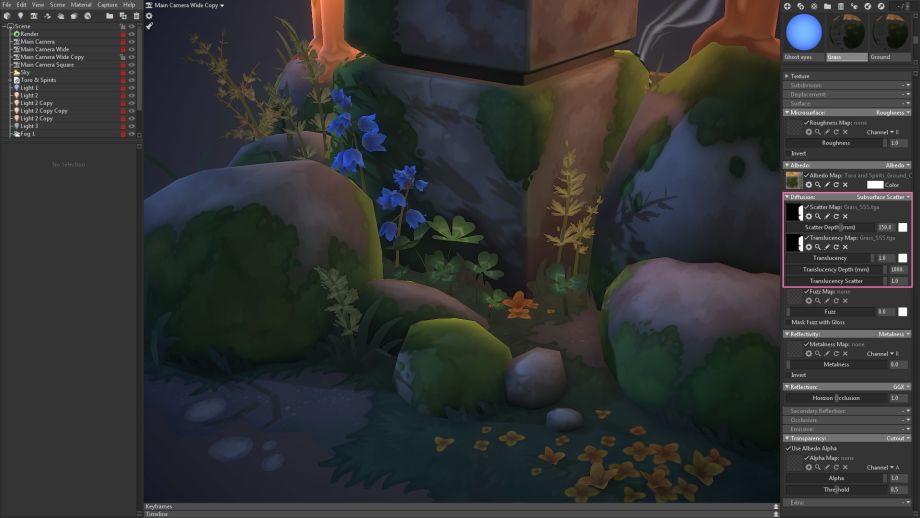
对于植被,我将扩散从 Lambertian 更改为 Subsurface Scatter。通过调整 Scatter 和 Translucency 参数,我实现了类似于现实世界中植物的透明度。我将类似的技术应用于风铃草。

蜡烛也使用次表面散射扩散,结合 Scatter、Translucency 和 Fuzz。我还在粗糙度通道中添加了一张贴图,使蜡烛的顶部像融化的蜡一样发亮。
烛火和辉光在自发光设置中使用 Unlit 扩散和热量。

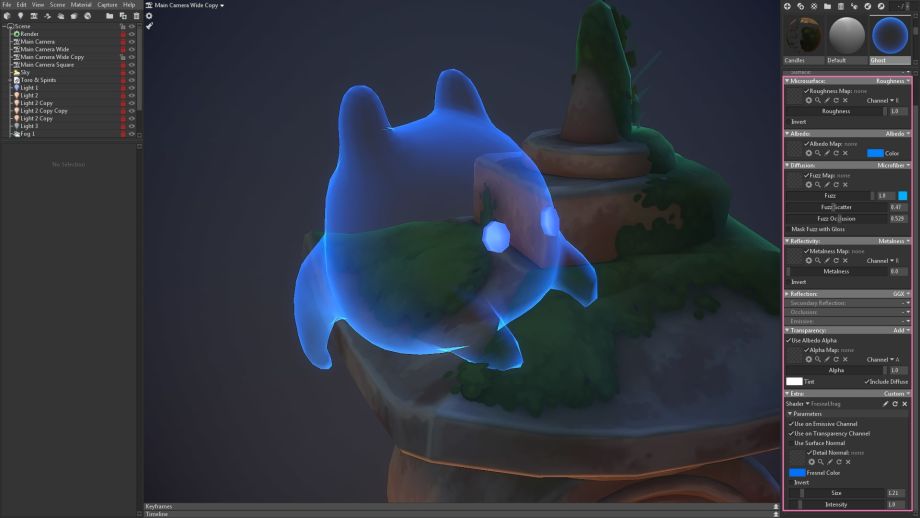
正如我所提到的,鬼魂使用完全由 Marmoset 制作的着色器。它们完全粗糙,带有蓝色漫反射颜色。对于透明度,我使用 Add 并启用了 Include Diffuse。但也许影响它们外观的最重要的组件是自定义菲涅耳着色器和较小程度的 Fuzz。可以在此处下载由 Danilo Nunes Paulo 制作的自定义菲涅耳着色器。

在渲染设置中,我启用了环境光遮挡。在相机中,我设置了 Sharpen、Bloom、Vignette 和 Grain。然后我开始渲染屏幕截图和视频。
将视频上传到 ArtStation 或 Twitter 等平台时,我注意到我的伽玛发生了变化,并且视频显示出来的效果比我在 Windows 上的视频播放器中看到的要暗得多。到目前为止,我已经通过在渲染视频之前提高亮度并稍微调整曲线找到了解决此问题的方法。
最后,在渲染了所有美丽的照片后,我将场景导出到 Marmoset Viewer。在这里需要注意的是,Marmoset Viewer 目前并不支持 Marmoset Render 的所有功能。特别是,如果动画不是基于索具,则不会在查看器中播放。由于只有两个鬼魂使用索具,我决定根本不包括动画。另一个问题是 Marmoset Viewer 不支持自定义着色器,因此我无法完全重现渲染中的鬼影外观。我还稍微重新配置了蜡烛的材料。我强烈建议您查看Marmoset 网站上所有支持功能的列表。
后记
就是这样!在这个场景中工作真的很有趣,我在这个过程中学到了很多东西。我再次感谢 Ruslana Gus 提出的惊人概念!
我想对 80 Level 说声谢谢,感谢你们给我机会分享我的经历和所有阅读它的人。我希望它对您有所帮助,如果您对此有任何疑问,我将很乐意为您提供帮助!



