创造类似于塞尔达视觉效果
介绍
大家好,我是来自巴西的视觉特效师Gregory。我今年 26 岁。我出生在马瑙斯,一个位于森林中心的城市,字面意思。我有 3 年的游戏开发经验。
我从小就对电子游戏非常感兴趣,不仅喜欢玩游戏,还喜欢创造一些东西。我曾经用 RPG Maker 和 Lunar Magic 做一些实验。同时,我一直是我课堂上的艺术家。我很喜欢画画。
随着时间的推移,我开始在大学学习计算机科学。毕业甚至获得了信息检索和机器学习硕士学位。那时,我是一名系统分析师,开发 Android 的东西。那是我工作的公司决定尝试制作游戏的时候,我是一个可以同时编程和做美术的人。
我们以极低的预算和一个小团队制作了一些非常简单的手机游戏,然后我开始制作我的作品集。这让我有机会开始与 40 多个其他游戏开发人员一起在一个大型工作室工作。我最初是一名游戏程序员,但我接触到了很多新事物,例如 3D、游戏设计、动画和 VFX。
我开始向新朋友学习。首先,我尝试学习 3D,它看起来非常棒,能够为我自己的角色建模。但我不想扔掉我从开发人员经验中获得的一切。那时我才知道 VFX 是什么。这是艺术和技术的完美结合,我可以在这里学到很多新东西。
当工作室的主要 VFX 艺术家宣布他将离开公司时,我有机会正式开始与他合作。从那以后已经1年了。这样做,我可以看到 VFX 真的是我的职业。
塞尔达传说中的视觉特效
塞尔达游戏从未像现在这样精彩。当我开始学习 VFX 时,E3 的第一个游戏玩法就出现了。我记得爆炸是如此引人注目,这是我尝试研究的第一件事。那个时候,我不知道该怎么做。
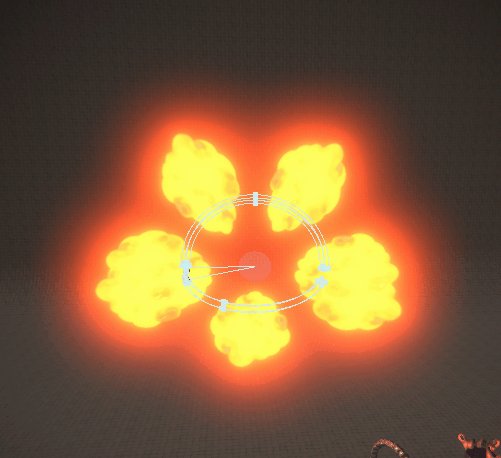
当我对粒子和着色器有了足够的经验后,我又重新审视了这些爆炸,它们看起来卡通化和程式化的方式是我想融入我的工作的东西。我也让自己思考整体时间和它从核心点延伸出来的方式,但突然开始表现得像面对镜头的广告牌。我最终试图复制这些东西作为对自己的挑战。
使用 Shader Forge
从草图编写着色器需要一些时间,当您需要单独编写一堆着色器时,拥有一个可以即时编译和测试着色器的可视化编辑器工具真的很有帮助。
Shader Forge已经是我工作的工作室中使用的工具,所以我开始学习它。但使它成为如此好的工具的是编译后着色器代码的可读性。
有时我们不得不弄脏手去做一些花哨的事情。通常,我们需要真正编写 CG 代码来实现某些效果,而从图形编辑器中获得干净的代码是实现这一目标的关键。
光束
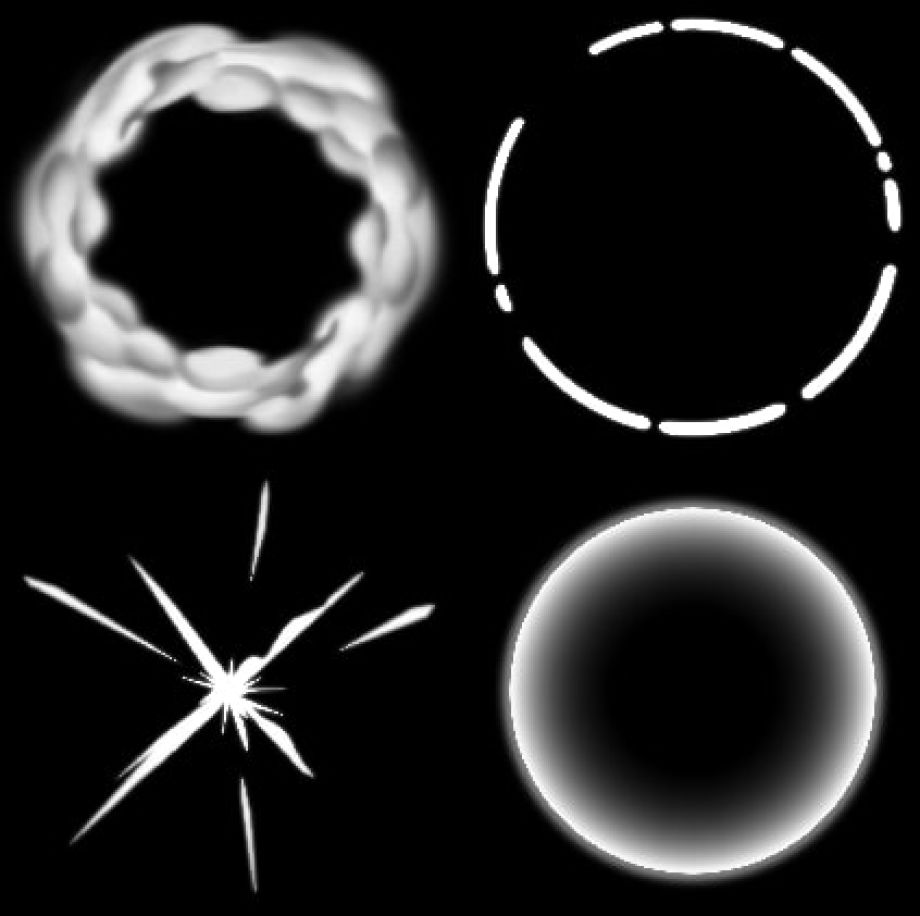
在多次观看一些游戏画面后,我分析了原始效果纹理中使用的形状,并尝试在 Photoshop 上进行复制。它们基本上是圆形和星形/十字形。这是原始效果和我的粒子之间的比较:

这些粒子大多是简单的标准 Alpha Blended 纹理,但我不得不为里面有亮线的能量弧做一些更漂亮的事情。为此,我在纹理 alpha 上使用了两个平滑步骤,一个具有比另一个稍大的最小值,具有急剧衰减,然后从另一个中减去一个,同时使用来自粒子系统的顶点颜色信息移动最小值. 这些线条最后被添加到纹理颜色中。结果如下:

能量条纹使用另一个自定义着色器。他们使用具有曲线形状的简单几何体,我在不同的轴上交替缩放比例和旋转以创造多样性。对于着色器,我使用自己的 UV 创建了一个蒙版来擦除边界,然后使用滚动噪声来侵蚀粒子,再次使用平滑步长和顶点颜色。

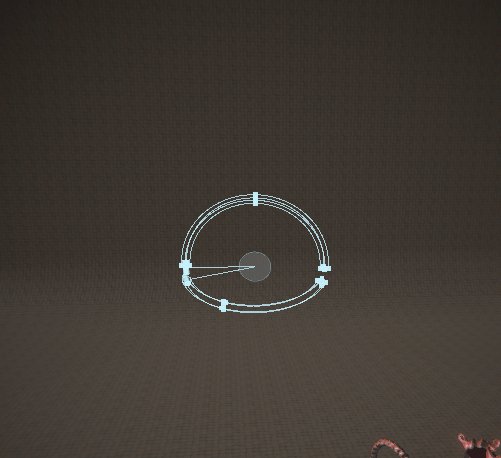
我为梁的形状找到了一个简单的解决方案。我使用带有缩放动画的球体,仍然使用粒子系统,战略性地定位使其看起来像朝着目标前进。对于定位,因为它只针对视频,而不是针对实际游戏,所以手动定位一切都是可行的。但是,在实际的效果实现中,可以用目标的位置减去粒子的位置得到一个方向,然后用距离作为给定轴上的刻度来做正确的定位。也可以使用先前计算的方向来设置粒子旋转。
这是光束的缩放动画:

为了在光束上创建最终的侵蚀效果,我使用了与能量条纹上使用的类似的着色器,但由于球体具有与平面不同的 UV 布局,我必须使用乘以噪声纹理的菲涅耳来侵蚀不透明度. 这是细分:


2 中的1
我对光束偏转做了同样的技巧,但比例曲线略有不同。我在目标方向上握住一个小刻度的球体更长,使它更宽,给人一种被盾击压缩的感觉,然后我迅速增加一个尺度,使它更薄,给人一种加速感。

镜头光晕有一个棘手的着色器。我花了一些时间做它,因为它是古箭效果的主要部分之一,在这种情况下只是在较小的范围内使用。但它基本上是一个使用四边形的 UV 布局制作的蒙版,由带有滚动的焦散纹理添加,再次由 UV 蒙版,但具有不同的不透明度值。让它出现在不透明网格前面的技巧是使用否定的视图方向在相机的方向上偏移顶点。看起来它就位,但它实际上是向你走来,避免夹在监护人身上。这是与其余效果隔离的镜头光晕:

这是 Guardian Beam 效果的图集:

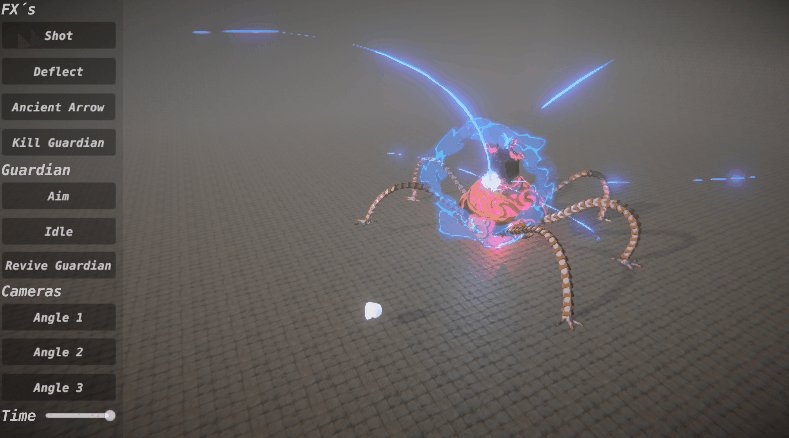
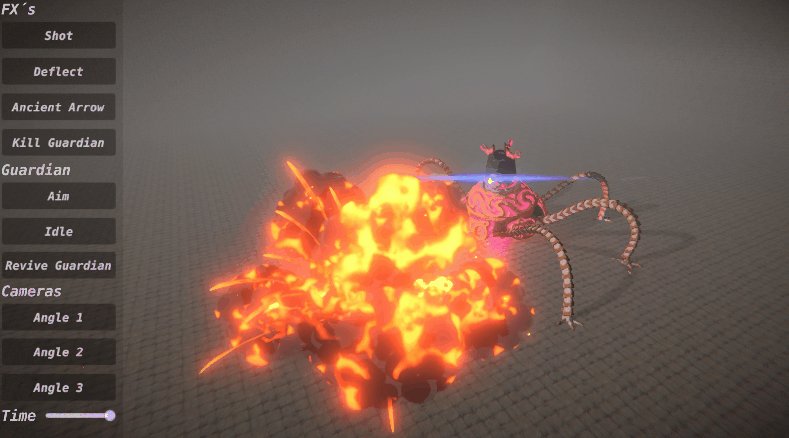
爆炸
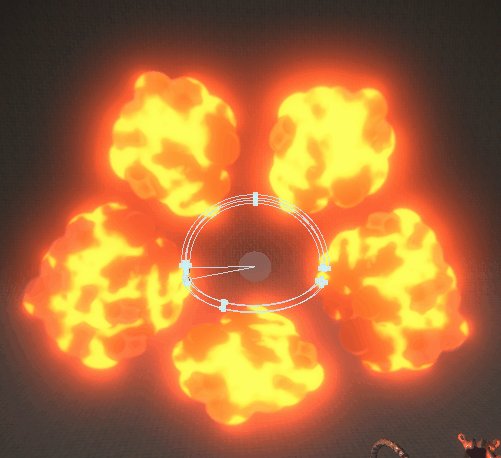
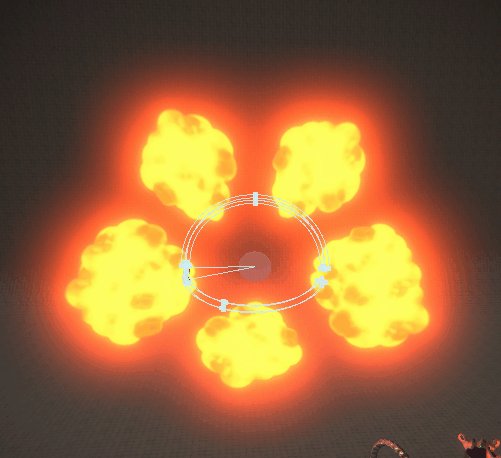
大多数爆炸粒子是使用缩放动画进行 alpha 腐蚀的简单纹理。爆炸有五个阶段:成长的尖球;冲击波,它是面向相机的圆形网格的一部分,并且缩放速度很快;碎片或碎片,给人一种冲击的感觉,因为在开始时快速粒子从明亮的球中喷射出来;加热的烟雾;以及烟雾的消散。前三个阶段发生得非常快,而最后两个阶段拖得更多,给人一种轻松的感觉。这是原始爆炸和我的爆炸之间的比较,显示了阶段:

烟雾有两种技巧,一种是发射,另一种是着色器。不知何故,在最初的效果中,烟雾从中心向外伸展,然后开始表现为广告牌。我复制这个的方法是使用拉伸的广告牌和普通的广告牌。拉伸后的广告牌一定不能朝着相机的方向发射,所以它们看起来不会像纸一样薄。因此,我通过脚本使用两个始终面向相机的半托拉斯作为发射器:

烟雾都是手绘的,包括侵蚀的噪音。烟雾的纹理使用 4 个通道和一个自定义着色器,它们是: 红色上的颜色渐变来设置烟雾的阴影,将两种颜色相乘,然后将其乘以顶点颜色;在果岭上手绘噪声以产生火焰,乘以颜色和亮度值,然后添加到粒子的颜色;另一个手绘的蓝调侵蚀噪音;最后,不透明度蒙版,在 alpha 上有烟雾的形状。

另一种纹理用于在烟雾消散上创建龙卷风效果。为此,我使用了一个带有旋转的流图,用 photoshop 制作,扭曲蓝色通道噪声的 UV。为了只旋转噪声,我必须使用两个采样器来处理纹理。
火、侵蚀和扭曲的所有控制都是使用自定义数据和自定义顶点流完成的。Unity 的粒子系统让您可以选择创建自己的数据流,方法是使用 UV 数据将粒子数据传递给着色器。在这种情况下,我使用 TEXCOORD1.xyzw 来控制效果的每个部分:X 控制火焰侵蚀,我用它来将粒子作为火球开始,然后随着火焰逐渐消失而冷却效果;Y 控制阴影的切口,这意味着我控制烟雾在其颜色上的阴影量;Z 控制 alpha 侵蚀;W 控制侵蚀噪声的旋转角度。

古代箭头效应
看了很多次游戏画面后,我把效果分解成4个主要部分:箭冲锋,做一个预期;带有焦散效果的巨型镜框;一个突然打开然后慢慢关闭的门户;以及被传送门吞噬的东西。

对于镜头光晕,我使用了之前为 Guardian 光束镜头光晕描述的相同着色器。为了制作明亮核心的效果,我使用了两个镜头光晕,一个在另一个前面,但一个在Y轴上有一个小刻度,而另一个几乎覆盖了整个屏幕。
传送门以类似爆炸的方式打开。我实际上为此重用了爆炸中的大部分粒子。当它打开时,我使用相同的冲击波和碎片,颜色不同,与镜头光晕一起创造出这种冲击效果。

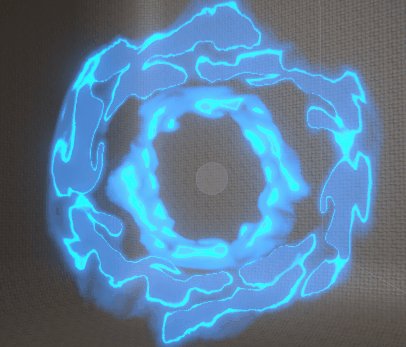
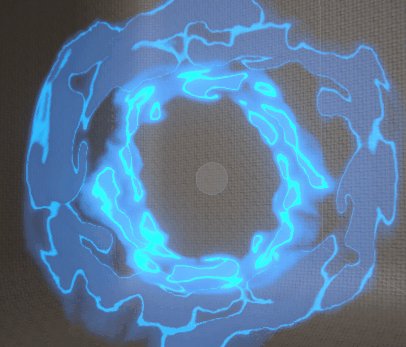
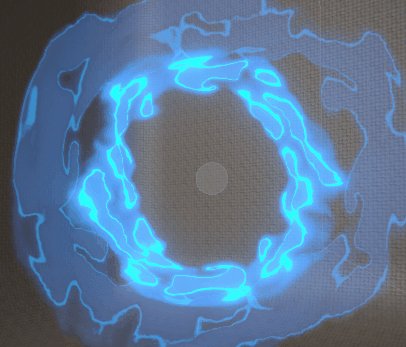
然后,我重新使用了 Guardian Beam 效果中的能量条纹和爆炸中的琥珀色(再次改变颜色),但这次移动到效果的中心,而不是被弹出。与门户开放相比,吞咽效果运行得更慢。移动到中心的缓慢粒子与门户着色器一起工作,它的纹理滚动到其中心。我还模拟了一个漩涡形状,它也有一个移动到中心的滚动纹理。这是用于门户和漩涡的几何体:

开启的高潮时刻伴随着漩涡的缓慢结束是由箭头电荷效应产生的预期完成的。它包括正确的箭在射向守护者之前冲锋的那一刻。
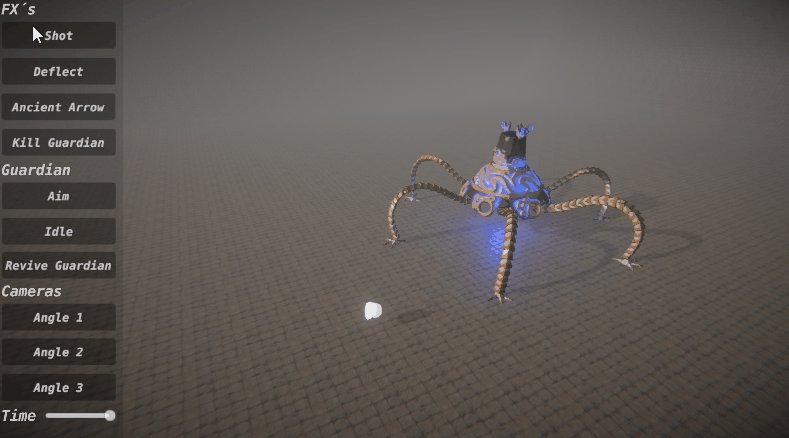
规模和动态
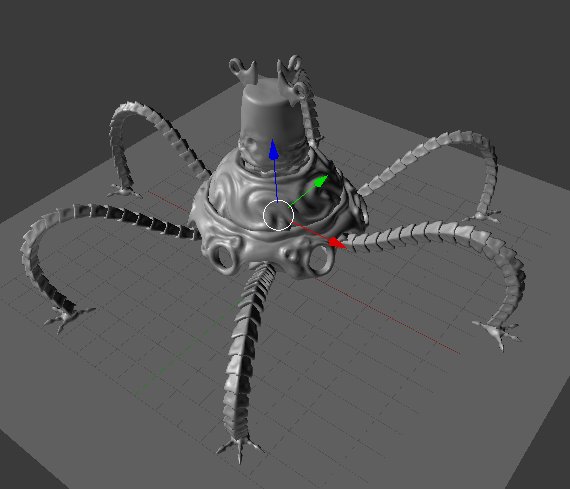
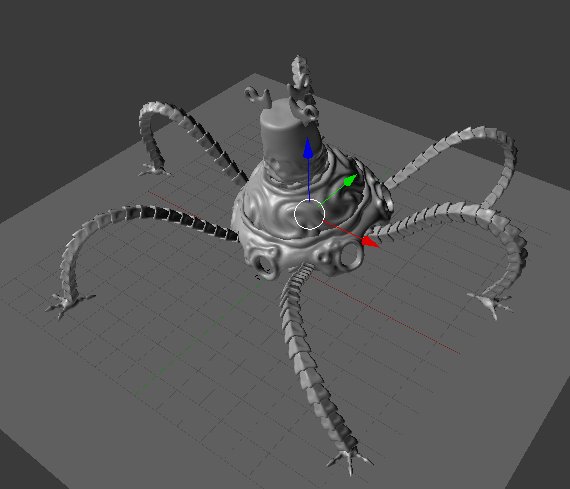
对于效果的规模,我用作对代表 Link 的球体的参考。它有 1 个直径单位,考虑到这一点,我在场景中设置了 Guardian 的比例。我试图用与原始效果接近的比例来制作效果,所以我观看了光束被偏转的镜头,以查看在 Guardian 上发生的爆炸。这给了我一个更好的规模概念,我复制了我的效果。
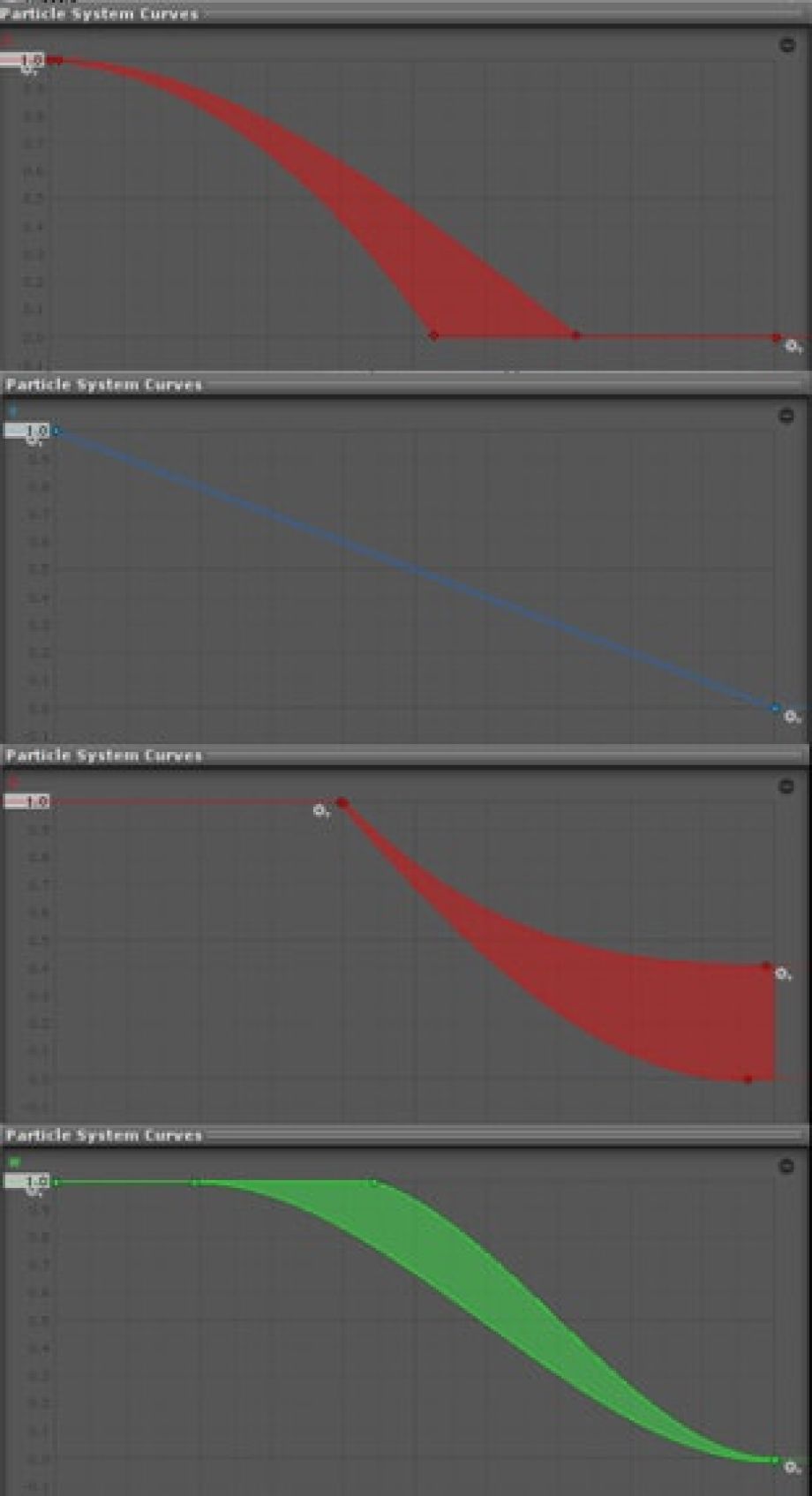
对于动画,我尝试为每个效果创建一个高潮曲线,有预期,然后是最高的高潮,然后以缓慢的速度结束。除了偏转效果,有两个高潮,所有的效果都遵循这个模式。
我还在某些时刻对时间尺度进行了动画处理,以将观众的注意力吸引到某些特定事件上。例如,当Guardian Beam被偏转时,盾牌撞击光束时会有一个短暂的时刻,那里有一个慢动作效果。它强调盾牌重击,赋予它击中重量的感觉。守护者的移动也有助于整个序列的流动。当他被击中时,他会被甩回来,停留一段时间恢复,然后走回原来的位置。

时间成本
像爆炸或古代箭头这样的复杂效果可能需要 3 到 5 天,但这取决于我需要调整时间和纹理的时间,或者我必须根据艺术反馈进行多少调整导向器。在这种特殊情况下,爆炸花费了很多时间,因为我正在研究原始爆炸,试图找出一种发射技术来模拟其行为,为烟雾绘制不同的纹理等。
古老的箭头效果花费的时间更少,因为我已经有了一些可以使用的纹理和着色器。我在一夜之间完成了守护者的死亡。
对我来说最大的挑战是学习曲线和缺乏时间来处理它。在我第一次尝试重新创建这些效果时,我对 VFX 仍然非常陌生。所以我不得不花一些时间,在其他项目上工作,直到我有足够的信心继续工作。
对于学习曲线来说,这是一个很大的挑战,因为很难找到好的材料来研究实时 FX。我很幸运有一位老师向我展示了我继续前进所需的背景,其余的来自观看大量效果视频并尝试不同的复制方法,直到某些事情解决为止。






