在Maya、Substance Painter和Unreal中制作3D环境
介绍
你好!我叫亚历山大·萨蒂格。我是一名 3D 游戏艺术家。在 Axel Springer SE 担任平面设计师多年后,我于 2016 年决定在柏林的 HTW(应用科学大学)学习游戏设计,并于今年毕业。
在我的学习期间,我继续担任自由平面设计师,后来成为 3D 游戏艺术家。我参与过各种游戏项目,例如来自游戏工作室 Hekate 的“无限无限”。它仍在开发中,从 2019 年到今天,我一直以 3D 环境艺术家的身份从事该项目。
阴影 3D 环境
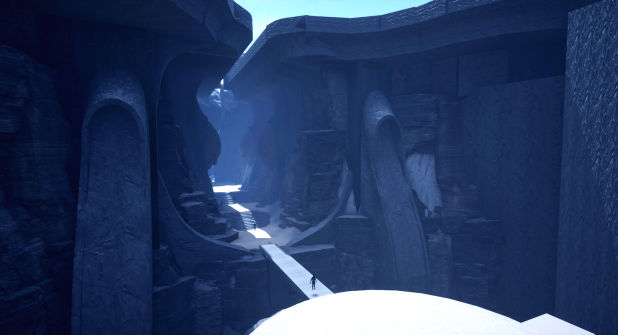
我对这个项目的目标是创造一个具有史诗和纪念意义的环境。它应该有一种黑暗和神秘的情绪。我的想法是,整个环境非常严峻,其特点是强光源和有趣的形状。为了达到这种情绪,我计划使用强烈的对比来工作。
另一个目标是,尽管具有很强的视觉效果,但整个场景仍针对实时进行了优化,并且可以像游戏一样流畅地运行。为了实现这一点,我将使用各种技术来最小化渲染 3D 场景所需的计算能力,而不会降低可视性和细节的丰富性。
研究
正如项目名称“Shadow”所暗示的那样,阴影以及灯光是我工作的重要组成部分。
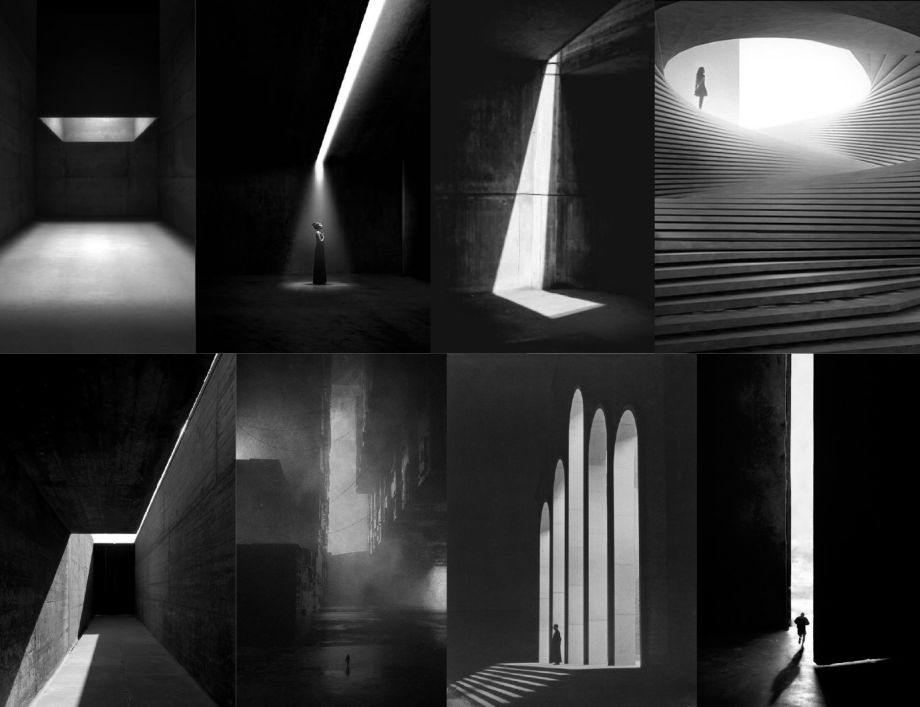
我希望场景位于山等大型物体的阴影中。它应该是一个黑暗的环境,具有清晰的光源,可以表征整个环境,因此可以清晰地呈现在前景中。有了这种结构,我希望有一种非常美观的明暗对比。
为了提前想象这种想要的情绪和氛围,我研究了互联网上的图片来创建一个情绪板。

概念
我创建概念艺术的方法是直接在 Maya 或 Unreal 中用粗糙的形状遮挡场景,截取它们的屏幕截图,然后在 Photoshop 中进行重绘。这种技术的优点是我很快就能感觉到环境的空间和大小。
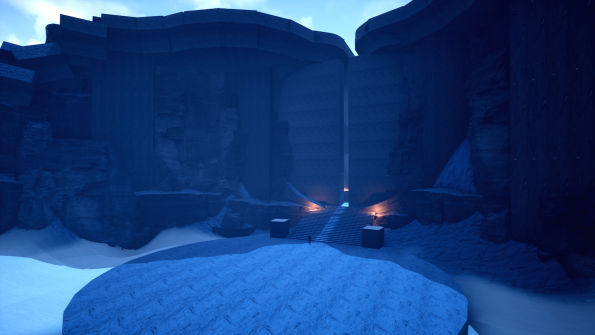
在这个工作流程中,概念阶段是封锁阶段的一部分,因此很难相互分离。因此,此处显示的概念图是在封锁阶段结束时创建的。结果展示了悬崖峭壁阴影下的千年古庙的概念,它是由古老的文化建造的,显然曾经被匆匆遗弃。
除了明暗对比,我还使用互补对比(蓝色/橙色),这也是冷暖对比。

风景
通过景观,我创造了环境的基础。以下所有资产都位于景观中,因此依赖于景观。
Unreal 中的景观雕刻工具非常直观,您可以快速探索形状和景观。

材料
由于遮挡场景是概念阶段的一部分,因此对我来说,提前创建基本材料非常重要,以便在遮挡阶段不仅探索形状和空间,还探索颜色。例如,白色房间感觉比黑色房间大得多。因此,尽早尝试颜色很重要。
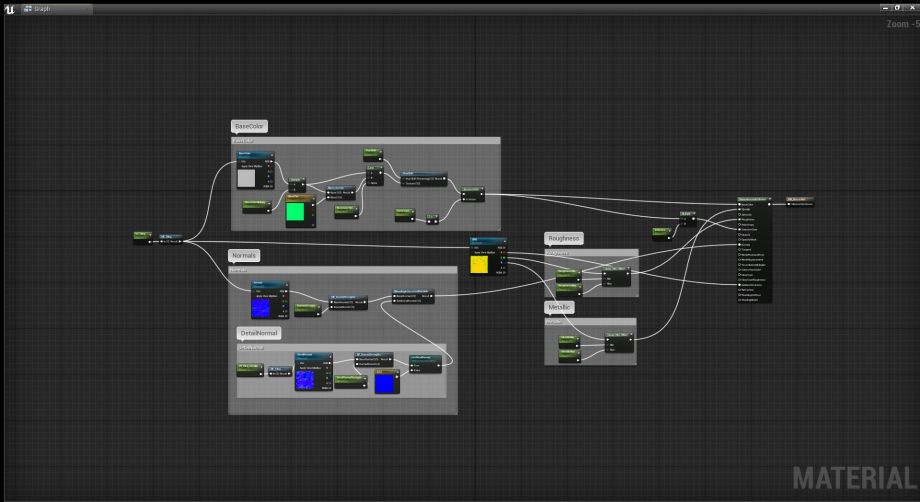
我制作的第一个材料是主材料,并作为所有后续材料的基础。在这里,我创建了最重要的参数,以使这种材质对于许多资产尽可能灵活。
主材质 (MM) 作为材质实例 (MI) 的父级,这些实例最终用于资产,我可以在其中操作参数而无需更改 MM。

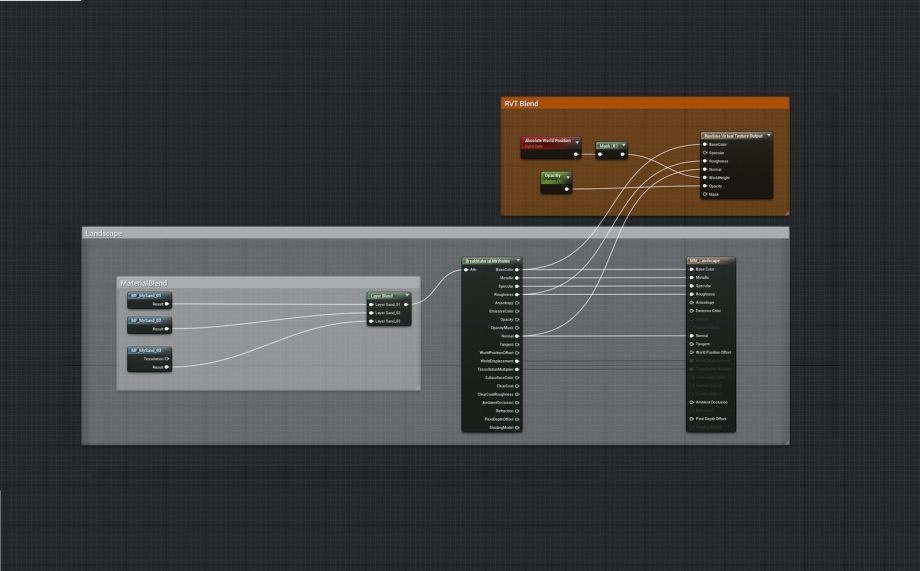
我创建的第二个材质是一个非常简单的景观材质。在这里,我只是将我作为材质函数创建的 3 种不同材质叠加在一起,以便稍后使用 Landscape Paint Tool 在景观中创建纹理和颜色变化。
3 个材质函数 MF_MySand_01、MF_MySand_02 和 MF_MySand_03 的输出同时进入景观材质和运行时虚拟纹理,我稍后用它来将资产与景观混合。

占位符纹理
起初,我使用来自 Quixel Bridge 的占位符纹理,我将替换为我在项目过程中自己创建的纹理。岩石是 Quixel 照片扫描,由于我的材料,我可以根据我的视野进行调整和改变。深色的岩石和浅色的沙子已经在这里形成了有趣的对比,我将在接下来的步骤中进一步扩展。

阻挡
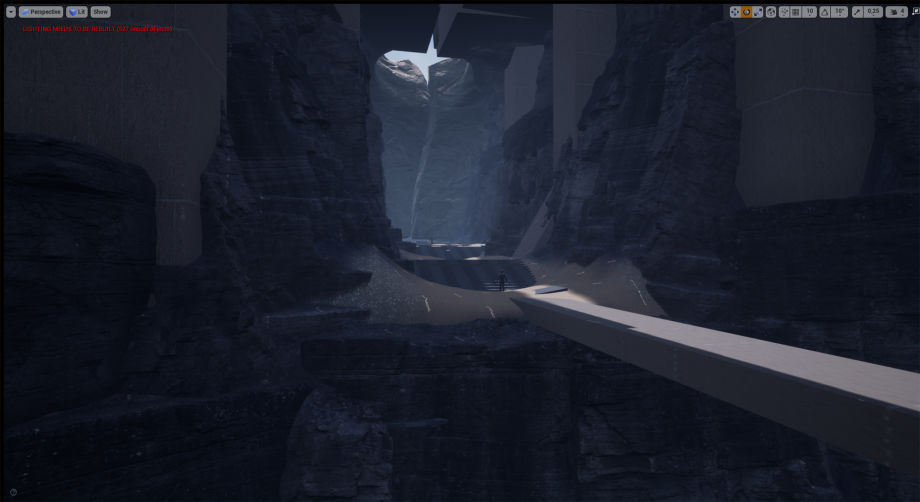
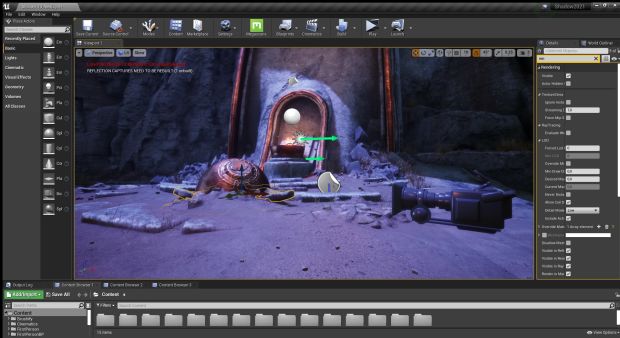
下面的图片显示了 Unreal 中块的开发。对于雕像的头部,我使用了角色的头部,作为比例参考。在这里,我对灯光进行了第一次调整,以便将颜色和情绪带到所需的方向。



对于入口区域,我需要多次尝试和迭代才能获得良好的结果。首先,我计划用一条通向寺庙的狭窄桥梁使这个区域非常开放。然而,在工作过程中,我决定用一扇巨大的门关闭这个区域,并且没有桥。



将入口区域封闭后,我再次在Photoshop中对屏幕截图进行了重绘,并最终确定了我对门的概念。随着封锁阶段的结束,概念阶段也结束了,我清楚地知道我需要哪些资产来创建我的环境。
造型
建模阶段在概念/封锁阶段之后开始并贯穿整个项目。即使是现在,我也会探索不同的形式和想法,但它们之间不再有本质上的区别,因为我现在已经有了一个具体的概念。
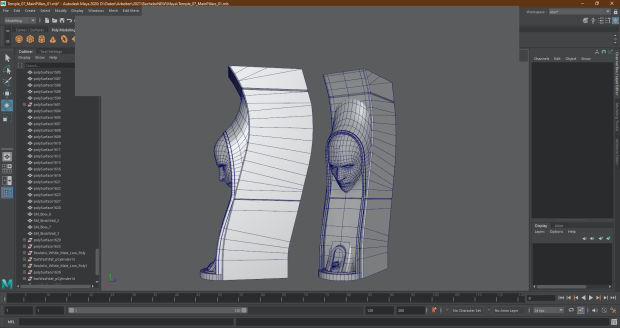
我制作了与我对比例和形状的想法完全匹配的基础网格,以便在以后的工作步骤中使用 ZBrush 将它们进一步处理成高多边形网格。在创建像头部雕像这样的复杂基础网格时,我不会特别注意拓扑,因为我将在重新拓扑阶段从根本上更新它们。我只关注更简单资产的拓扑结构,我只是在 ZBrush 中稍微改变了它,这样我就可以将基础网格也用作 Unreal 的低多边形网格。



模块化资产
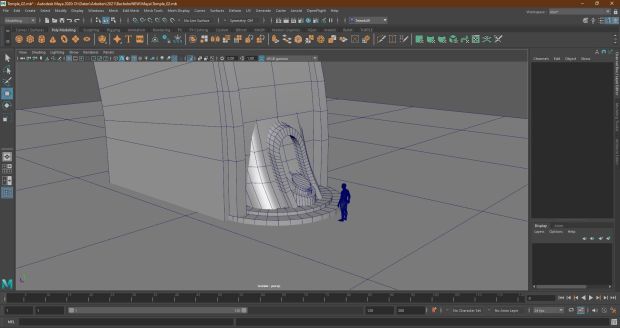
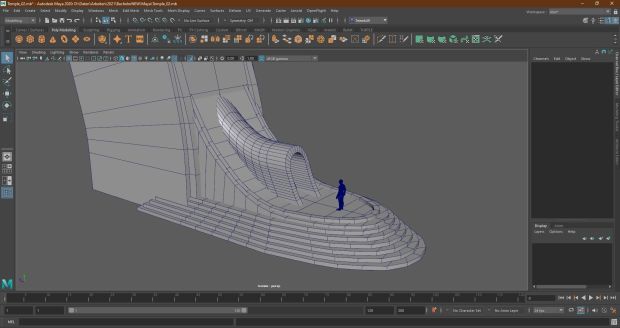
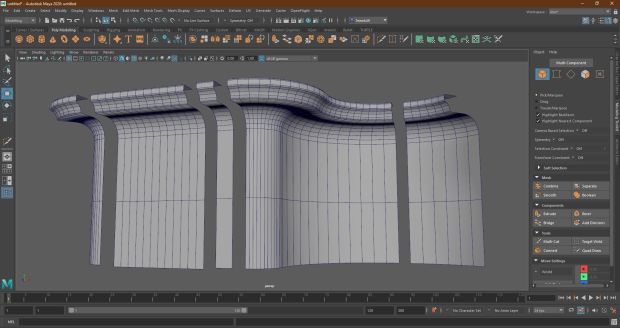
我为寺庙的墙壁和天花板制作了模块化资产。我在 Maya 中以网格形式创建了它,以便各个墙部件彼此完全贴合。为此,我总是将各个网格的枢轴点放在最外面的上角。这使我可以使用顶点捕捉工具在游戏引擎中将墙壁部件排成一行。
这个环境的其他模块化资产是许多不同的砖块,我可以用来在虚幻中组装瓷砖地板和台阶。与寺庙的墙壁相比,砖块是否完美地咬合并不重要,因为我正在设计一座古老的寺庙,小砖块的松散排列使自然风化看起来更真实


雕刻
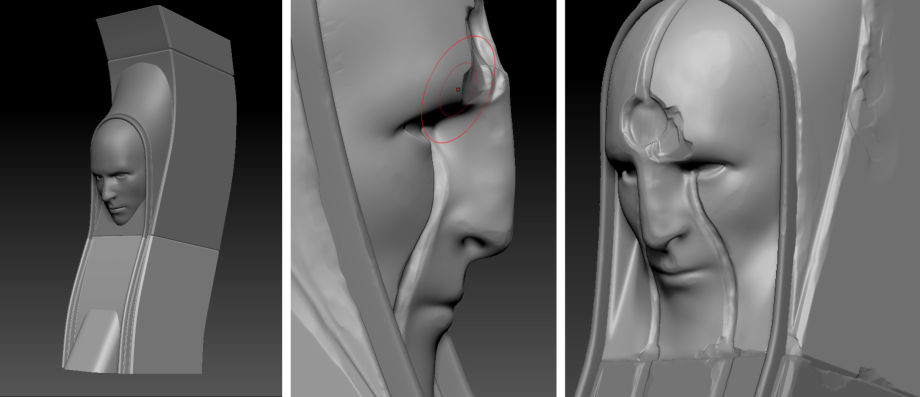
我导入基础网格以在 ZBrush 中雕刻高多边形网格。在这一步中,我创建了在 Maya 中很难创建的有机形状和雕刻细节。
我改变了占位符头部的形状并添加了独特的面部特征。我使鼻子变形,使其看起来几乎是程式化的。我还尝试将寺庙的形状融入雕像中。现在也可以在雕像上找到光的缝隙和寺庙的圆形开口。我想象创建这座寺庙的古老文化,将光源和由此产生的形式视为神圣的外观,并且在一定程度上崇拜它并为仪式场合建造它。

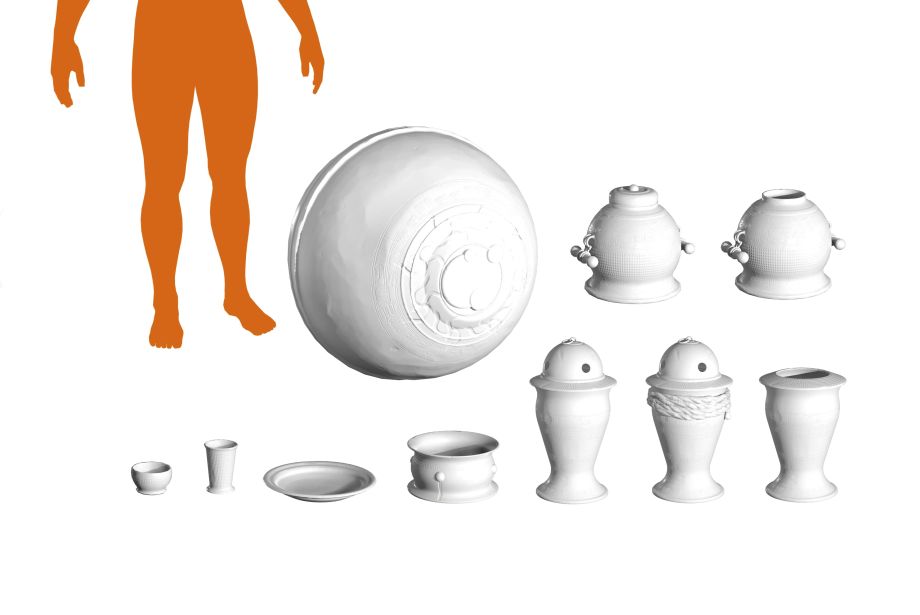
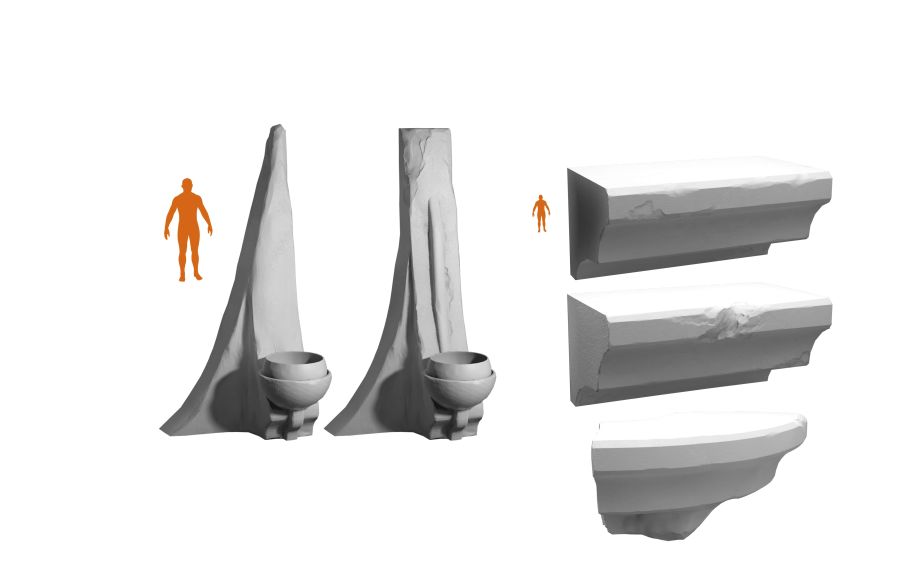
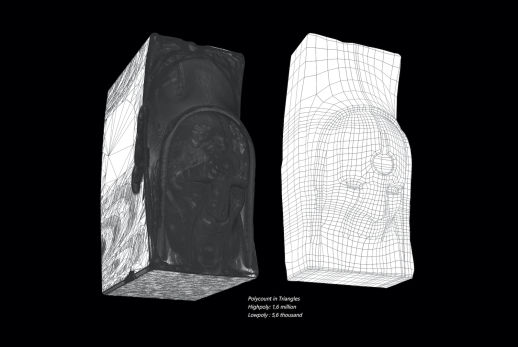
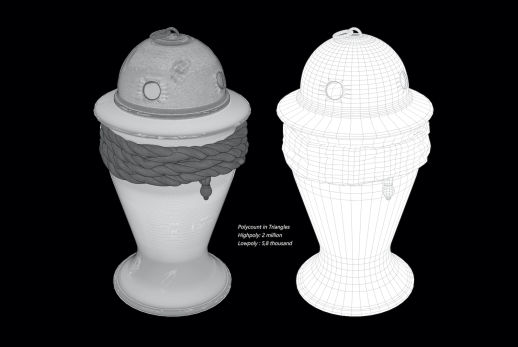
具有高细节水平的较小资产的高多边形雕刻,用于
以后的特写和渲染。

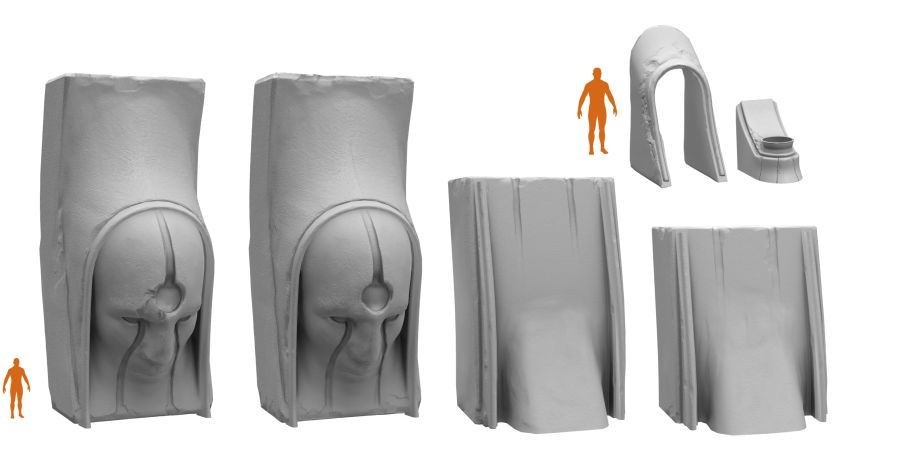
模块砖的高模雕刻,我稍后将用它来装饰寺庙的内部。

通过雕刻,我在边缘和角落添加了磨损效果,然后我在低多边形网格上烘焙。

由于寺庙从入口到灯槽有一个倾斜,并且柱子应该在顶部齐平,所以有两种尺寸的雕像脚。

我还为巨大的物体做高多边形雕塑,比如带开口的岩石和楼梯。烘焙中的法线贴图稍后会作为额外的详细法线贴图添加到可平铺纹理中。

重拓扑
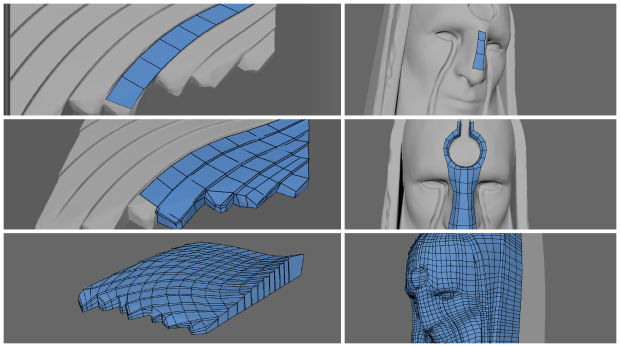
我将 ZBrush 中的高多边形模型导入 Maya。在这里,我正在使用 Quad Draw 工具进行重新拓扑。我确保拓扑非常干净并且它提供了良好的边缘循环。这些使我以后更容易展开。



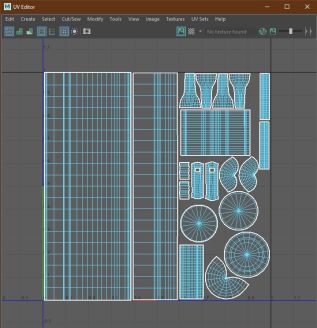
展开
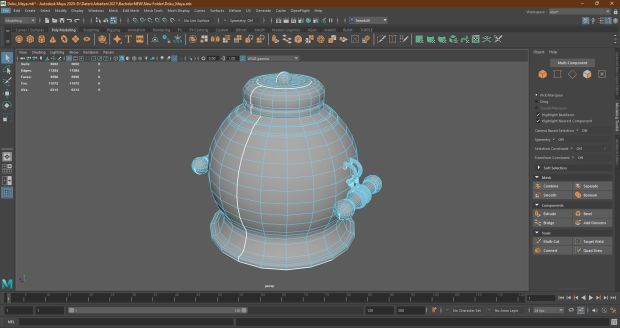
我也在 Maya 中进行解包。在此步骤中,资产已准备好进行纹理化。我专门“切割”了 3D 模型,以便将它们散布在 UV 坐标系上。稍后我将纹理这些 2D 面(UV 壳)。重要的是将接缝放置在难以被观察者看到的地方,或者理想情况下根本不可见。
我确保产生尽可能少的接缝,并将 UV 壳散布在 UV 贴图的最大可能区域上,并合理地安排它们。因为我打算给花瓶做纹理。使用应该可以平铺的图案,我制作了花瓶的 UV 壳,使其在 V 轴上占据从 0 到 1 的位置。这确保了花瓶瓷砖上的图案无缝。
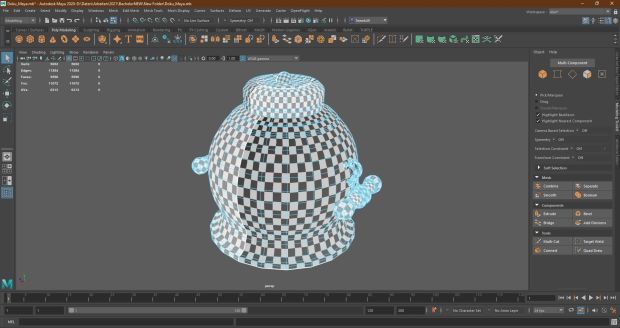
为了实现均匀的纹素密度,我使用 UV 棋盘来查看资产。在这个视图中,我可以看到后期纹理的可能扭曲。与资产中明显且更有趣的部分相比,不太重要且需要很少细节的地方的分辨率可能较低。



纹理
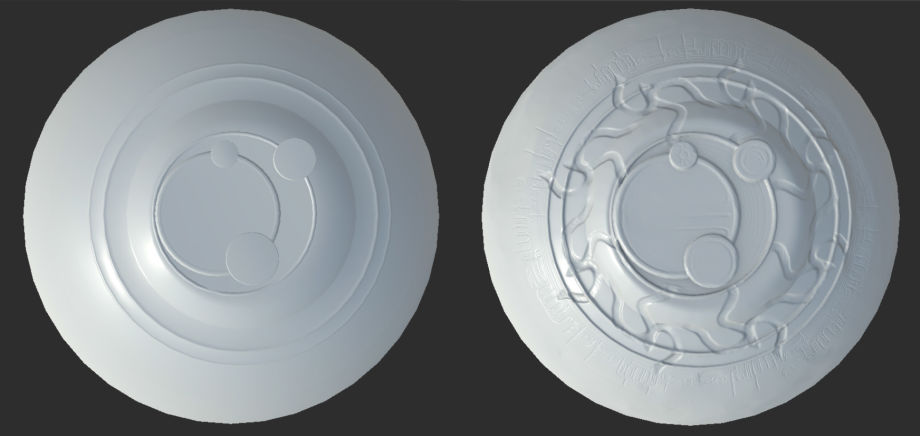
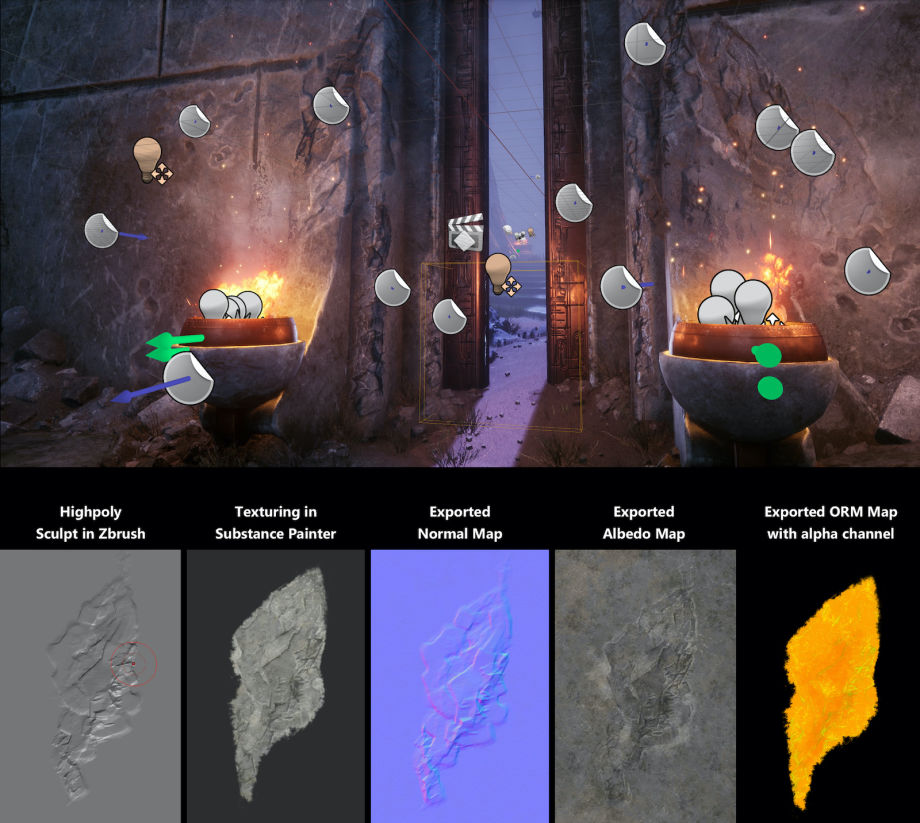
我在低多边形模型上烘焙了 Substance Painter 中高多边形网格的信息。我烘焙法线贴图、环境光遮挡贴图、曲率贴图和世界位置贴图。
在 Substance Painter 中,我使用 Wacom 绘图板手动将颜色和细节(例如小划痕或污垢)应用到资产上。纹理对我来说很有趣,我在这个阶段花了很多时间。即使是小资产,我也会注意具有有趣对比和差异的颜色的美学选择。
为了突出形状和边缘,我在对象上绘制阴影和灯光效果。这些明暗对比使形状更易于阅读,并赋予它们更多的表现力。
Substance Painter 的截图。左侧资产没有烘焙贴图,右侧资产带有烘焙贴图。

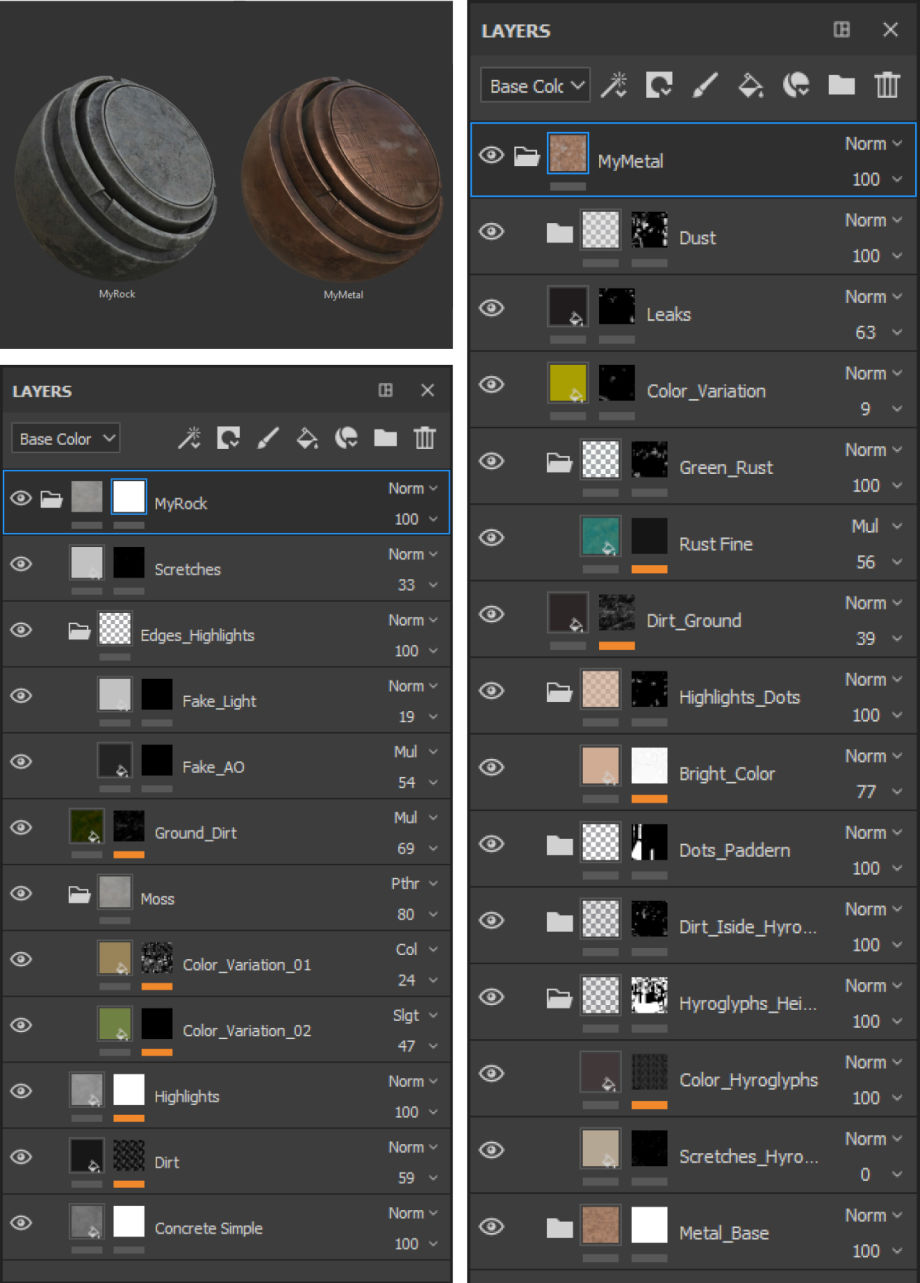
为了获得统一的外观,我为最常见的材料(金属和石头)制作了自己的智能材料。这些智能材料包含所需的所有层。这种方法非常有用,因为它确保了统一的外观并节省了大量时间,然后我可以将这些时间花在纹理的详细工作上。

左图:通过简单地应用“MyRock”智能材料,我已经为进一步纹理化奠定了良好的基础。Edges 的亮点仍然非常强大,而且还不是最终的。右图:这张图是我手动细化纹理后的资产



装饰板
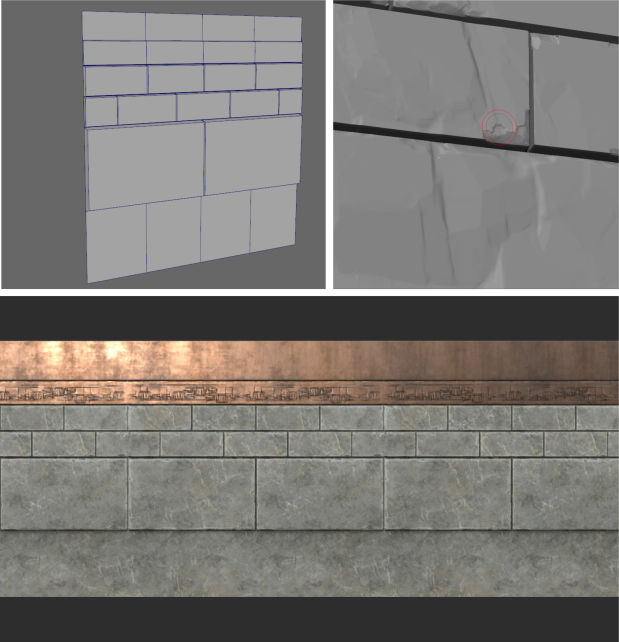
我用装饰板对入口大门或寺庙墙壁等非常大的物体进行纹理处理。我首先在 Maya 中创建一个简单的平面并将其分成不同的部分。在 ZBrush 中,我在其上雕刻细节。我在飞机上用 Substance Painter 烘焙高多边形网格。其 UV 壳代替坐标系中 U 轴上的 0-1。结果是可平铺的装饰板纹理。
现在我可以用我的智能材料对飞机进行纹理化。对于这个项目,我在 Adobe Illustrator 中设计了一种象形文字字体,并将其放置在装饰板的金属表面上。


我将修剪表加载到 Maya 中,现在可以在 Maya 中对资产进行纹理处理。我打开网格并将 UV 壳放置在我希望在完成的资产上看到的装饰板的位置。

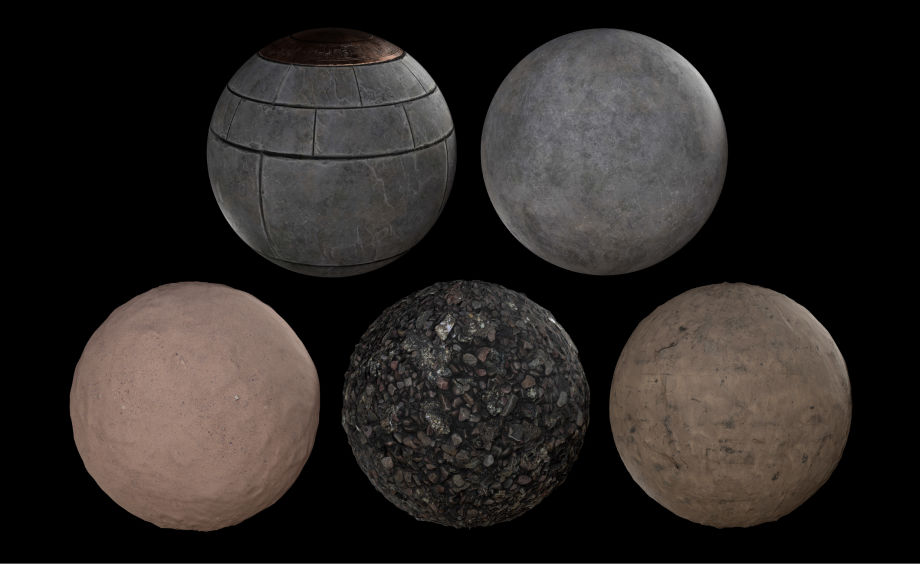
包括装饰板材料,我为这个项目创建了 5 种不同的可平铺材料。其他四种材料,我用 Quixel Mixer 创建。

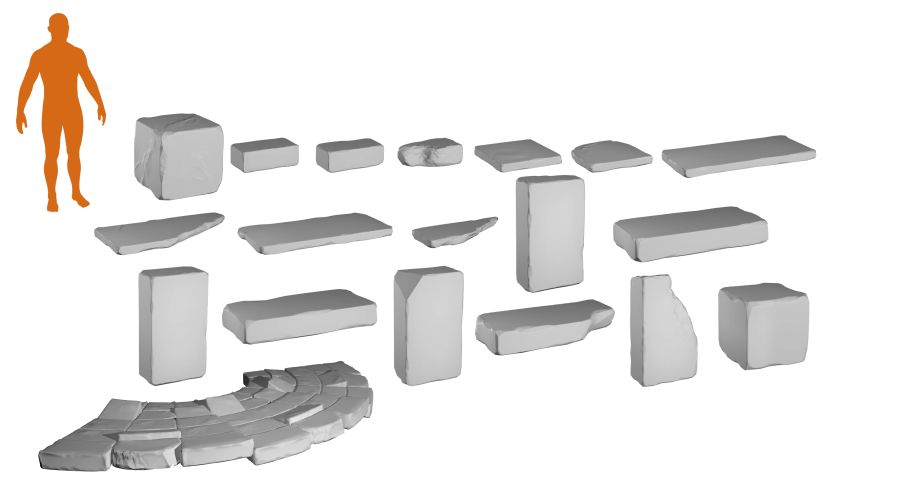
我为此环境创建的所有资产的阵容。
灯光
照明是完全动态的,因此不会烘焙。由于我的工作是实时应用程序的环境,因此我希望将选项保持打开状态,以便能够实时更改灯光。使用这种照明方法,可以想象光源(太阳、月亮)在游戏过程中移动,场景会变成不同的光。
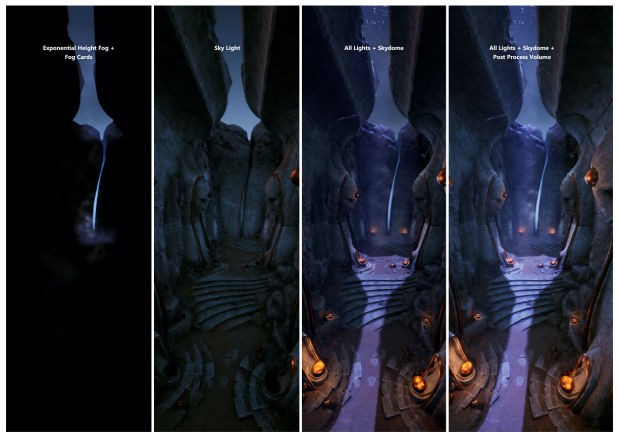
人为地曝光一个看起来可信的夜景是一个很大的挑战。一方面,它当然应该是黑暗的,散发出夜间的气氛,另一方面,环境必须具有一定的亮度,才能对玩家有形可见。
为此,我使用了几个定向灯。我在这个场景中没有任何烘焙的全局照明 (GI),也没有使用光线跟踪 GI。全局照明是间接光,由灯光的反射产生。为了尽可能最好地控制这种间接光,我通过用从底部到顶部发光的定向光替换它来伪造它。我现在可以编辑具有适合环境的颜色和强度的假间接光。
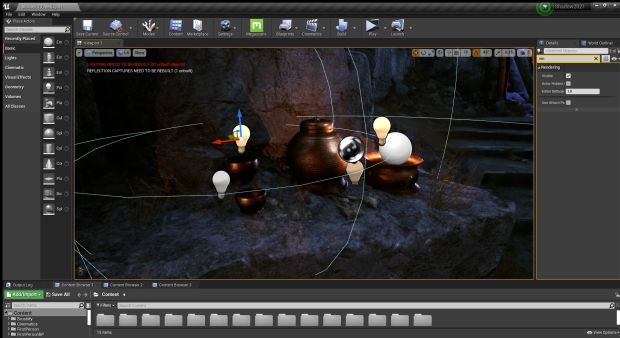
我还用点光源或矩形光源照亮太暗的区域。我还使用点光源来突出我想在场景中强调的某些资产,例如雕像头部的遗物。
除了光本身,指数高度的雾体积非常重要,因为大量的光穿过雾。此外,还有我与雾卡和神光一起放置的小雾和云效果。这些基本上是唯一有云纹理的平面,带有用于不透明蒙版和自发光值的 alpha 通道。我从虚幻项目 Megascans Goddess Temple 获得了 Fogcards 和 God Rays,该项目可从 Epic 的 Epic Store 免费下载。



另一个挑战是室内灯光和室外灯光的设置不能相同。每次我为场景的两个部分中的一个更改灯光时,另一部分看起来不再好看。出于这个原因,我使用相同的方法编辑环境的两个部分,但使用不同的设置和单独的灯光。
为了在游戏过程中在两种灯光设置之间进行转换,我在入口区域的狭窄区域放置了一个触发框。一旦玩家角色进入寺庙的内部,他就会与这个触发器发生碰撞,从而关闭外部灯并打开内部灯。
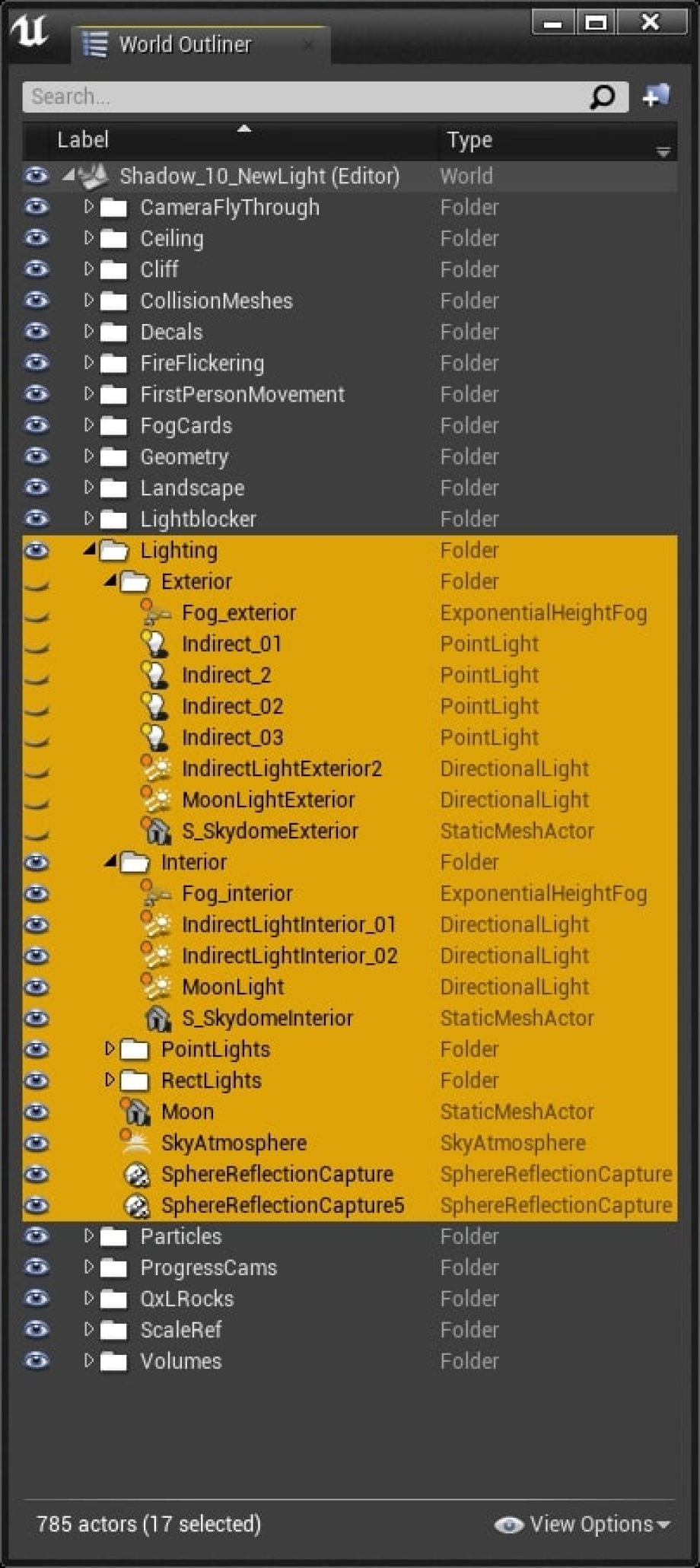
带有项目文件夹结构的 Unreal World Outliner 屏幕截图。Light 文件夹已展开,您可以看到内部和外部部分的各种灯光:

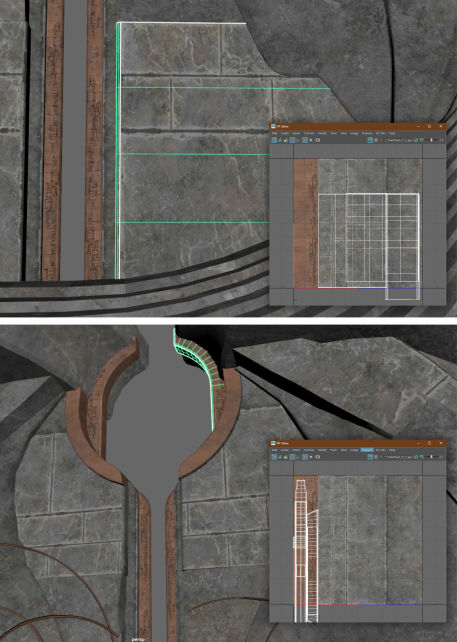
顶点绘制
为了让整个环境更有机、更不枯燥,我非常重视在视觉上将网格相互连接和合并。顶点绘制非常适合于此。


第一个屏幕截图显示了石墙和岩石相遇的区域。您可以清楚地看到资产之间的边界在哪里运行。
由于第二个屏幕截图上的顶点绘制,同一区域看起来更加有机。岩石和石墙之间的过渡只能猜测。
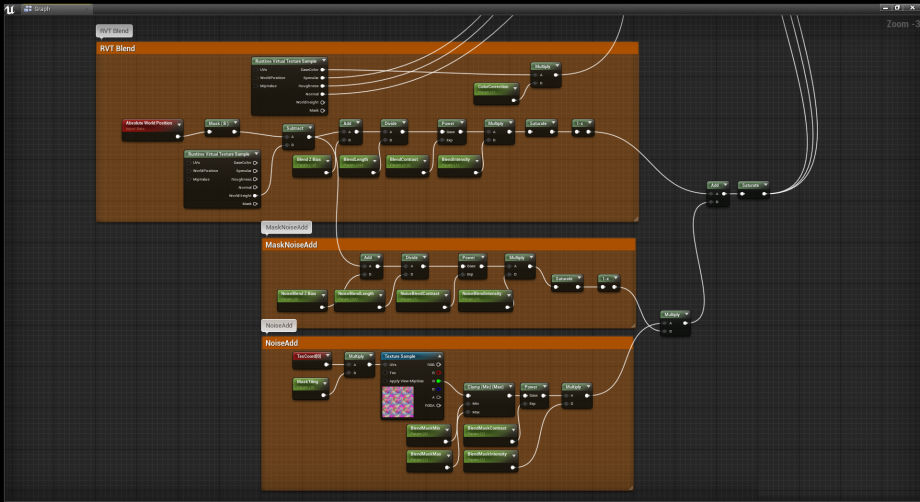
RVT混合
运行时虚拟纹理 (RVT) 是将资产与景观混合的理想选择。这种方法便宜,看起来不错,并且与顶点绘制不同,它是实时工作的。使用顶点绘制,我必须手动切换材质。一旦我移动资产,我可能必须手动更正顶点绘制。移动资产时,RVT 混合会自行更新。这样可以更轻松地快速重新定位对象。
我在RVT Blend的Quixel 指南的帮助下为 RVT Landscape Blending 创建了主材质。噪声蒙版的纹理来自 Epic 项目 Megascans Goddess Temple。

左:没有 RVT 混合。右:使用 RVT 混合

贴花
贴花确保更高水平的细节和随后的颜色变化。特别是对于入口门等带有装饰片纹理的物体,添加贴花具有积极的效果。
对于这个项目,我制作了六种不同的贴花。除了粗糙度和颜色信息之外,其中三个还具有正常信息。这些带有法线贴图的贴花在 ZBrush 中创建为高多边形雕刻。我在立方体的六个面中的三个面上雕刻了裂缝和断裂。我在 Substance Painter 中的平面上烘烤雕刻以对它们进行纹理化。对于贴花,我在 Substance Painter 中创建了一个不透明通道并掩盖了裂缝周围的所有内容。
不透明度信息进入 ORM 贴图的 alpha 通道。导出纹理后,我在 Unreal 中创建贴花材质,并像往常一样公开颜色、粗糙度、法线强度等常用参数,以便能够在材质实例中灵活地改变它们。

没有和有贴花:


设置敷料
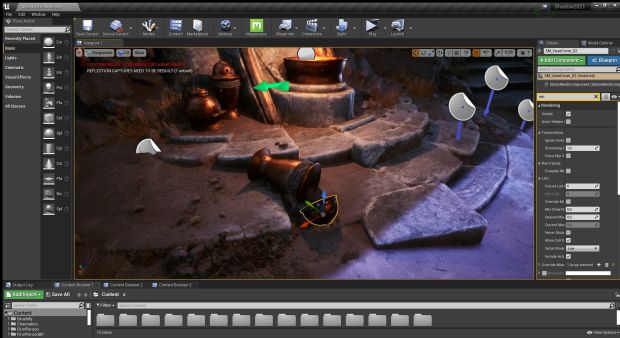
在这个阶段,我巧妙地安排了我在场景中创建的所有资产和贴花。我确保融入叙事元素并用物体讲述故事。
我想让观众觉得这是一个曾经对建造它的人来说意义重大的圣地。通过小道具的布置,玩家应该可以提前注意到这个地方是如何忙碌的。
在布景阶段,我还用植被和小石头填充环境,并使用景观植物绘画工具将它们放置在场景中。这些植物和石头是 Quixel 桥的照片扫描件。
使用敷料套装,我还创建了一个兴趣点 (POI)。稍后我将使用这些 POI 进行特写拍摄以进行图像渲染。POI 获得额外的照明,使它们更加令人兴奋。为此,我使用了 3 点照明,这也用于摄影。



介绍
我想要一个场景的电影演示。为此,我使用 Unreal Sequencer 从多个镜头中录制了这部电影。我以 30 FPS 渲染镜头以获得电影的感觉。然后我在 Adobe After Effects 中稍微编辑镜头并添加微妙和大气的背景音乐(标题:垂死的灵魂)。声音来自 YouTube,可免费使用。
之后,我在 Unreal 中使用 Movie Render Queue 进行图像渲染。为了让场景更具史诗感和电影感以及一些叙事性,我在环境中放置了一个角色,这是我从 Epic Marketplace 购买的。
表现
在整个开发过程中,我一直关注性能。为了给玩家创造良好的体验,重要的是应用程序运行流畅并在播放时达到至少 60 FPS。
为了获得良好的性能,我使用了前面描述的各种技术。这些包括高多边形-低多边形工作流程,我使用它在场景中保留多边形数。我设置了不会移动到静态的对象。因此,灯光信息存储在缓存中,只要灯光的位置不改变,动态灯光就不会不断地重新计算。
对于动态环境遮挡和着色,我还使用网格距离场。为此,静态对象在环境中的位置以及彼此之间的位置保存在体积纹理中。这是在应用程序启动之前加载的,因此实时性能不受影响。运行时虚拟纹理,用于景观混合等效果,也在游戏开始前加载,因此在使用过程中很便宜。
虚幻引擎提供自动计算的导入网格的细节层次 (LOD)。我为每个资产单独确定了 LOD 的数量,以实现最佳结果。
我还通过将包含许多较小对象的对象组合成一个较大的对象来确保保持较低的绘制调用。一个例子是入口区域,它只代表一个绘制调用,或者楼梯资产,其中整个楼梯被渲染成一个整体,而不是每一步都形成自己的绘制调用。
当然,Lights 也有绘制调用。我通过为场景中的每个点光源分配自己的绘制调用距离来保持同时渲染的灯光数量较少。有了这个,我确保昂贵的点光源仅在观看者足够近以看到它们的效果时才渲染。
结论
我想创造一个黑暗和史诗般的环境,在中心有一个强光源,甚至在我脑海中没有设置之前就开始在场景中工作。就计划而言,这种细分看起来非常简单,但我花了几次尝试才想出一个适合我想要的心情的概念。回想起来,我会说尽早考虑设置会更明智。然而,这是迄今为止我最大的环境项目,我对结果非常满意。在这个过程中我学到了很多东西,并且在创造这个场景时很开心。
感谢您阅读我的分解!如果您有任何问题或想看我的其他作品,如果您与我联系或在我的ArtStation上关注我,我将很高兴。



