漫画着色器
采访保罗
介绍
嗨,我的名字是保罗Caggegi。我是来自澳大利亚悉尼的自由运动图形设计师。
在过去的 20 年里,我担任过视频编辑、动态图形设计师、大学讲师和插画师。我为 Lifehacker 和 Kotaku 制作了无数电视广告和企业视频,撰写文章和创作艺术品,并为 Nickelodeon 和 BMW 等公司制作图形和插图。
发现 3D
我依稀记得在大学时寻找一种解决方案来为一些视频评估创建 3D 标题。没有钱,我很自然地寻找免费的解决方案。我遇到了Blender。这需要一些学习,但我用它来创建我需要的简单 – 如果丑陋 – 3D 标题。当我后来被雇用时,我总是设法找到它的一些用途,主要用于背景或效果。多年来,我一直将 Blender 用于各种项目:漫画、徽标、插图工作,甚至教学视频。 https://www.youtube.com/embed/Q8PlDvt76VI
Blender 的漫画着色器是如何创建的
在胚芽漫画着色器,当我试图创建我的第一个漫画故事可以追溯到2010年。我使用 Blender 为场景和道具建模,我仍然试图更一致地绘制但失败了。我想“如果我可以将我的模型渲染成插图,我可以通过从不同角度渲染相同的资产来大大加快我的工作流程”。所以我开始从 Blender 渲染出各种通道——包括边缘通道——然后我在Photoshop 中做了大量工作。
随着 Blender 的每一个新版本,我的方法都在发展,我开始创建着色器节点和合成节点的新组合来模拟漫画风格的效果。最终,我想出了一些非常漂亮的方法,大约在 2018 年 10 月,在 Blender 会议(我参加的)期间,我发现了如何使用 Node 组。然后我开始修改创建可用控件来操作参数和变量的方法。漫画着色器诞生了。



漫画着色器的工作原理
漫画着色器是一种包含节点组集合的材质。这些可以附加到您希望纹理化的任何文件,并且可以组合以创建各种漫画风格的效果。
可以非常快速地设置材料。添加后,您在资产上创建一个新材质,然后从您的着色器添加菜单中添加漫画着色器组。
我非常小心地提供了有用且简单的控件,允许您根据自己的用途更改参数。您可以设置基色,甚至插入纹理,然后控制高光和阴影的强度和大小。然后,您可以使用额外的节点组来增强您的材质并为您的漫画风格项目创建广泛的纹理。

照明设置
附加材料时,您首先会注意到还附加了一个新灯——MS_Keylight。在 Cycles 中,这用于驱动法线贴图以模拟照明方向。最好将此主光源用作您的主要光源,然后从那里构建您的材料。
如果您绝对必须使用场景内照明,免费版本仅适用于 Eevee 渲染引擎。此版本可以响应多个场景中的灯光,甚至还有一个选项可以让您在表面颜色和照明颜色之间切换。此版本包括两种纹理来模拟素描墨水和半色调,它们被灯光侵蚀并模拟专业的墨水外观。尽管它是免费的,但它是我最喜欢的着色器,因为它可以产生的一些效果简直令人惊叹。
未来更新
我一直在努力改进这组着色器,随着 Blender 的每个新版本,它变得更容易改进和添加功能到节点组。在我的下一个版本中,我的目标是简化许多内部节点树,利用对数学和映射节点的更新,以及添加新功能,例如切线光泽着色器来模拟头发上的动漫风格高光。一些附加功能将包括允许您隔离阴影、高光和颜色通道的输出,以便更好地控制整体效果。我还将包括一个增强的 Eevee 基础着色器,以利用场景中的照明设置。这将使付费版本功能齐全。
我还注意到了 Blender 中即将推出的功能。我特别兴奋的是能够启用 Freestyle 作为视图层渲染的输出通道。
免费版和付费版均可通过我的Gumroad 页面获得。如果您购买当前版本,您将在更新可用时收到通知,并免费接收这些更新。
我还运行了一个 Patreon 页面,以 3 美元以上级别支持我的赞助人可以先睹为快,了解即将推出的版本,甚至可以对它们进行 Beta 测试并提供反馈。然后他们会收到一个特殊的折扣代码,允许他们免费下载 Пumroad 版本,因此即使他们不再是 Patreon 的支持者,也可以免费接收未来的更新。

教程
使用 Manga Shader v3.5 对兰博基尼 Terzo Millennio 进行纹理处理
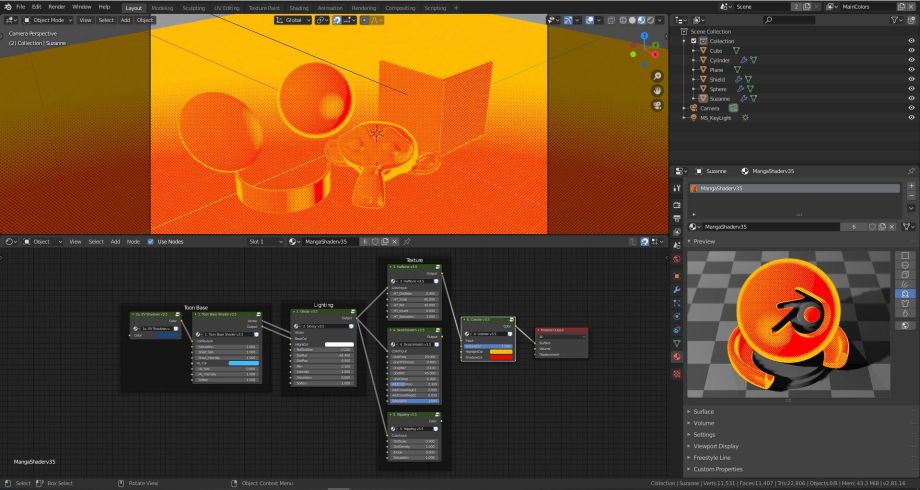
当您第一次下载并打开Manga Shader.blend文件时,您将看到这个测试场景以及可用的节点组。这显示了按照建议顺序列出的所有可用节点组,以便在创建材料时应用不同的步骤。

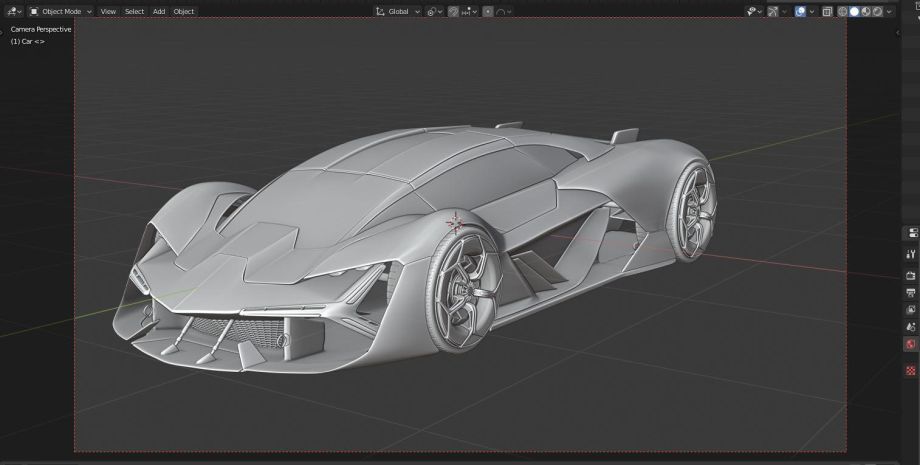
我将使用C&C Studio好心提供给我的这辆兰博基尼 Terzo Millennio来演示如何应用着色器,以及如何制作各种材料。您可以 在他们的Gumroad 页面上找到该模型以及一系列优质汽车模型。

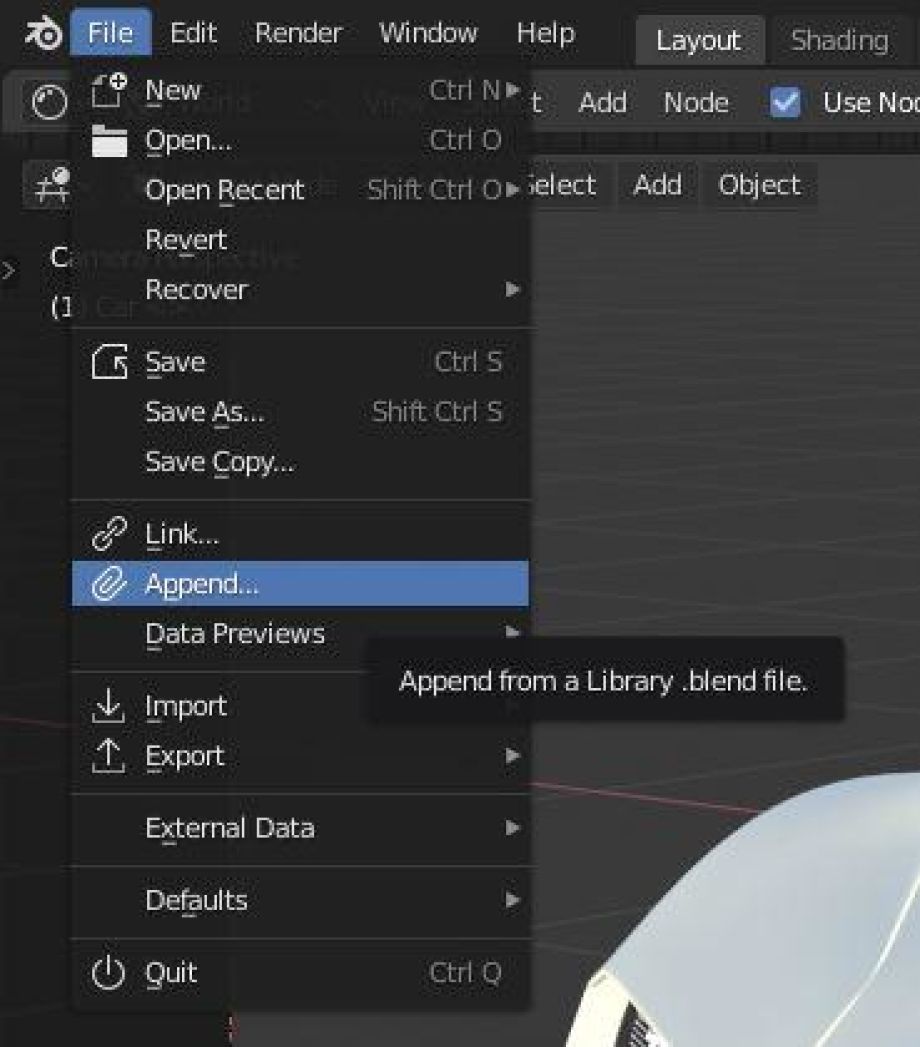
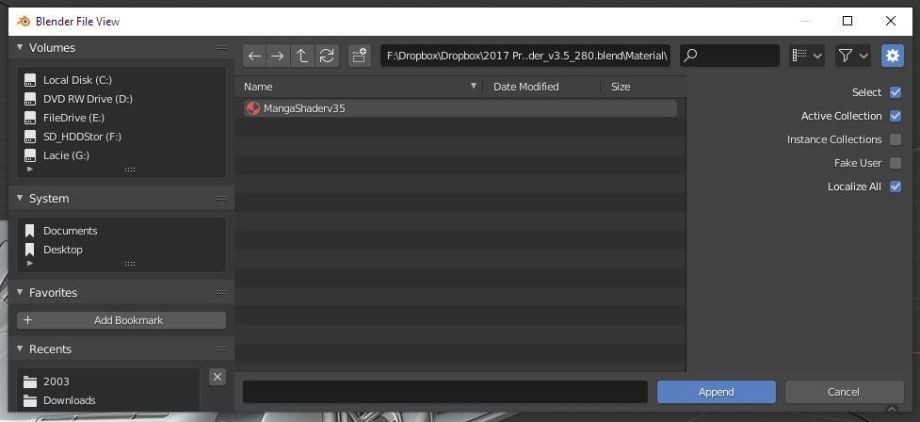
一旦你打开了你要纹理化的 .blend 文件,去 File>>Append 并导航到你保存Manga Shader.blend文件的位置。

双击文件名,或单击“附加”。

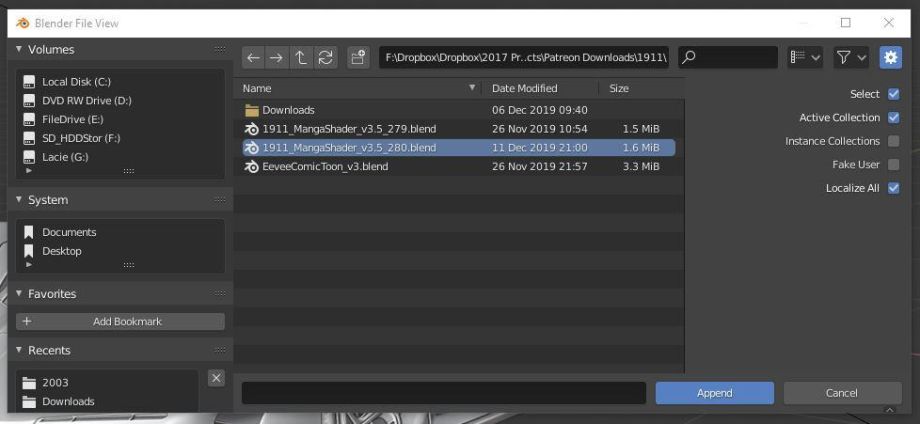
您现在应该会看到文件中的所有可用文件夹。双击Material文件夹。

选择MangaShaderv35并单击“附加”。

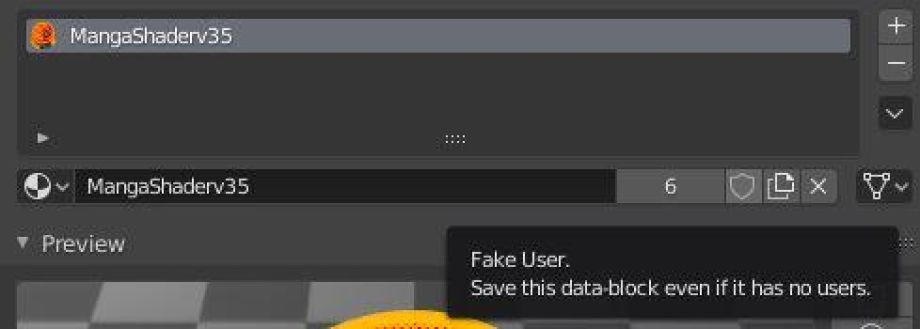
如果您检查您的材料下拉列表,您将看到此材料现在存在。

(注意:通过临时应用材料,然后单击名称右侧的盾牌图标,将其标记为假用户是一个好主意。现在每当您看到列表中的材料时,它前面都会有一个 F . 现在,当您保存 .blend 文件时,如果材料未分配给任何资产,则不会自动删除该材料。)

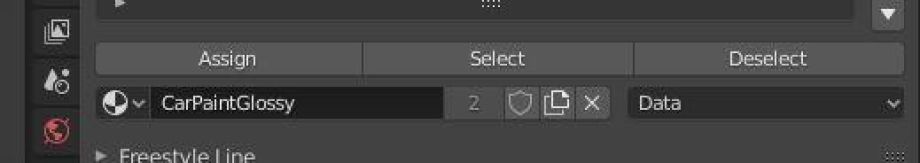
现在创建一个新材料。我称我的为“CarPaintGlossy”。这是我们将添加节点的材料。请注意,我们不会编辑MangaShaderv35材质本身。

接下来,选择要纹理化的网格。在编辑模式下,选择要应用此材质的网格部分。

在您的材质设置中,点击“分配”将所选材质应用到这些顶点。

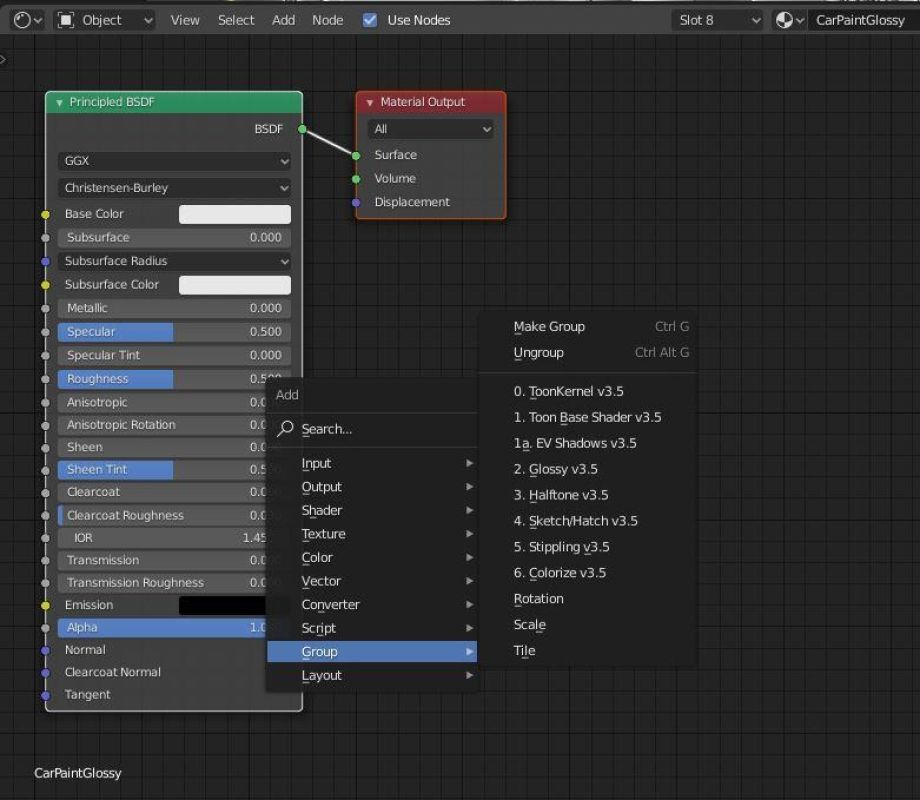
选择这个新材质后,打开一个着色器节点窗口。您会注意到默认的Principled BDSF着色器节点已经应用。我们将用我们的一个或多个小组替换它。按Shift-A并将鼠标悬停在“组”选项上。您现在会注意到Manga Shader材料中的组现在可用。

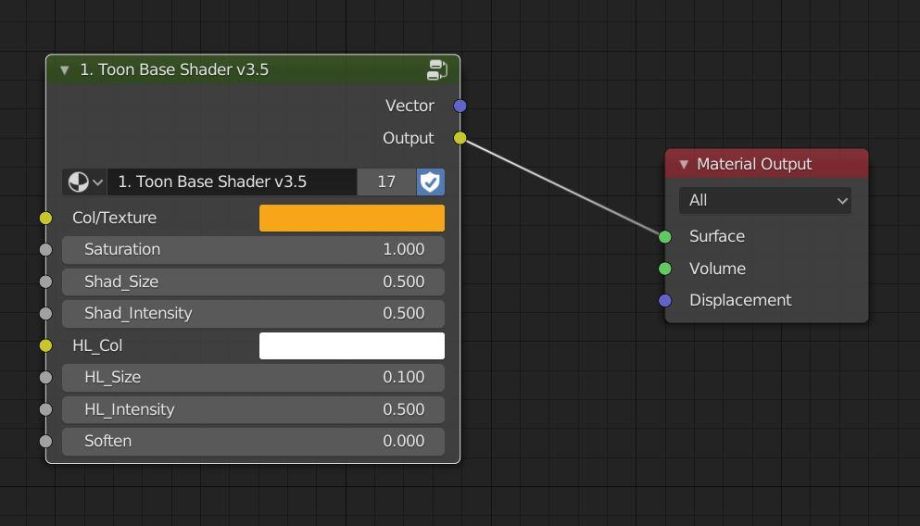
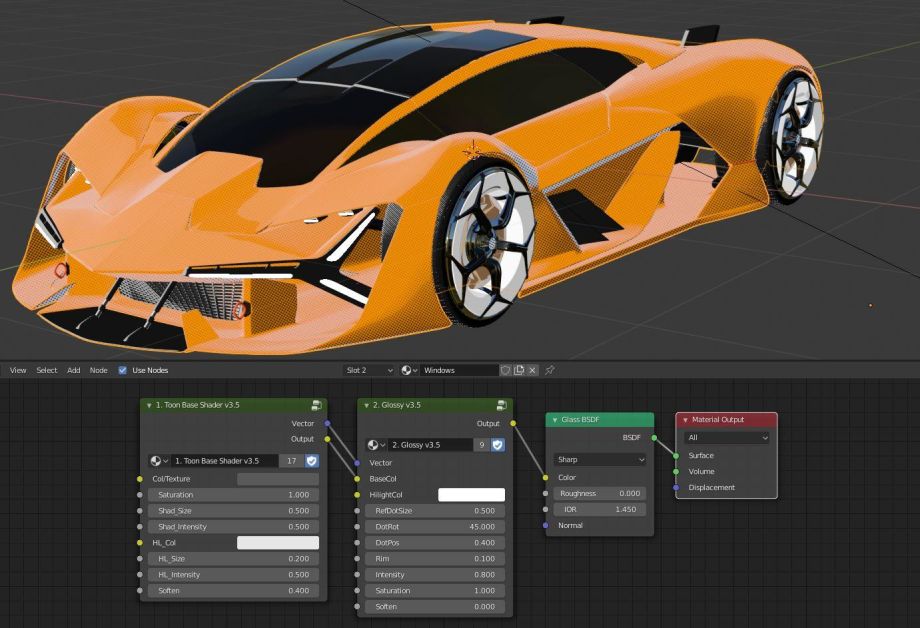
添加Toon Base Shader节点组。删除Principled BDSF Shader 并将Toon Base Shader的Output节点连接到Material 输出的Surface输入。将您的设置更改为类似于下图的内容。

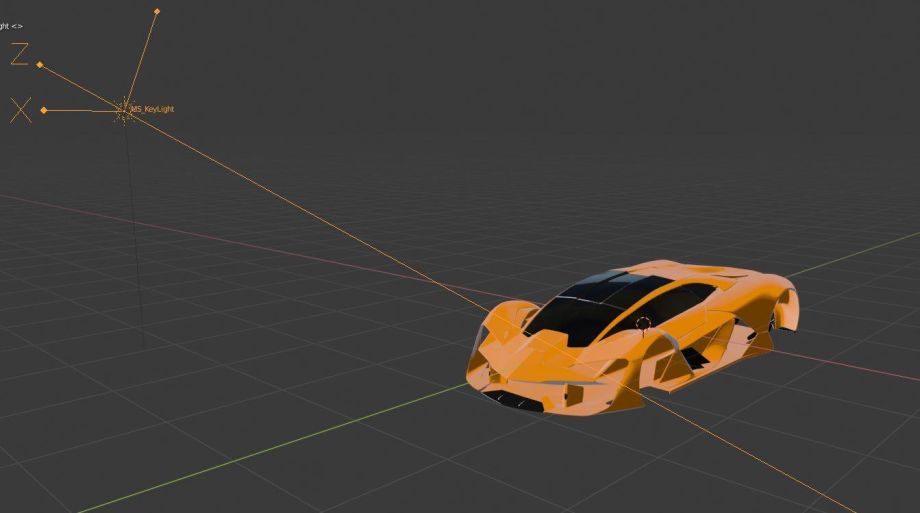
请注意,MS_Keylight也与材料一起导入。通过旋转此灯,您可以为模型设置关键照明方向。所有的高光和阴影都对应于这个对象的向量。

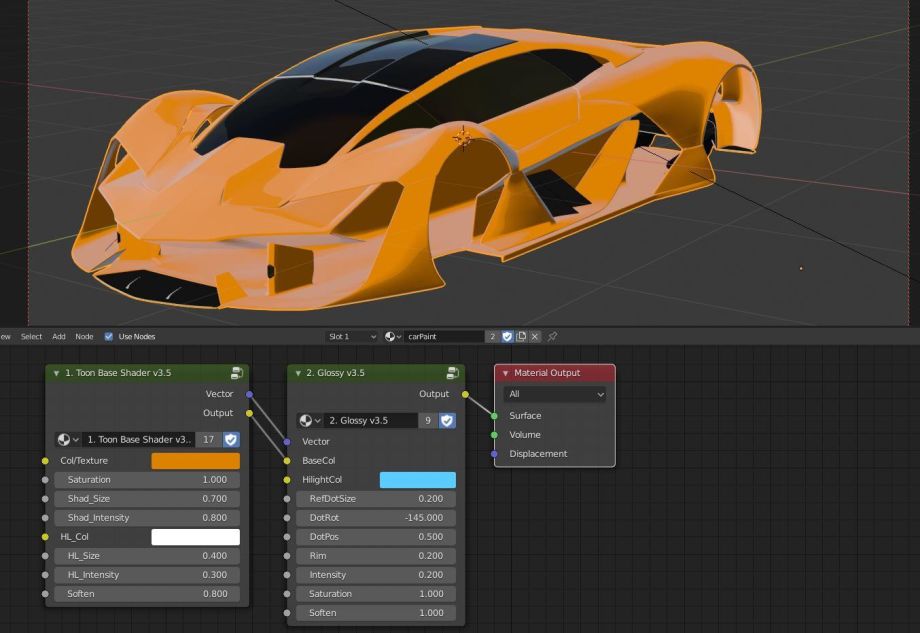
现在添加Glossy节点组。该连接输出的的香椿基础着色到BaseCol输入。还要连接Vector输出,以便Glossy组将继承与基础着色器使用的 MS_Keylight 对象相同的向量。

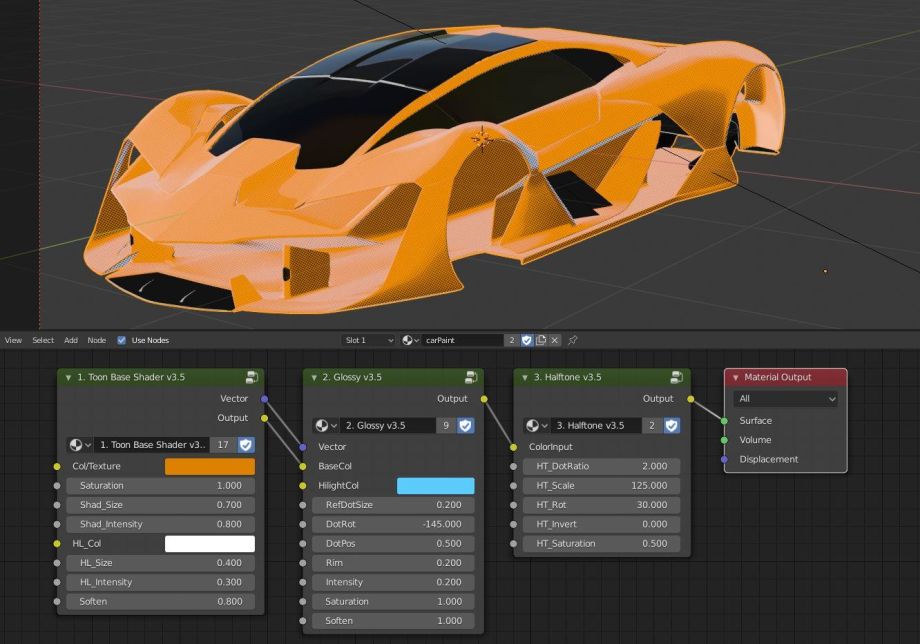
最后,添加半色调组。该连接输出从光泽节点到ColorInput所述的半色调节点组。像在图片中一样设置参数应该会给你一个漂亮的有光泽的汽车油漆外观,并带有半色调覆盖。

您可以根据自己的喜好调整每个节点组的设置。当您对外观感到满意时,移至模型的另一部分并重复该过程。
您可以组合其他节点来创建一系列效果。请参阅此轮胎纹理,了解我如何添加SketchHatch节点。

您还可以组合现有的着色器,例如玻璃——如果您想稍后合成反射,这尤其好。

您可以在视口中获得良好的预览(此示例为 32)。

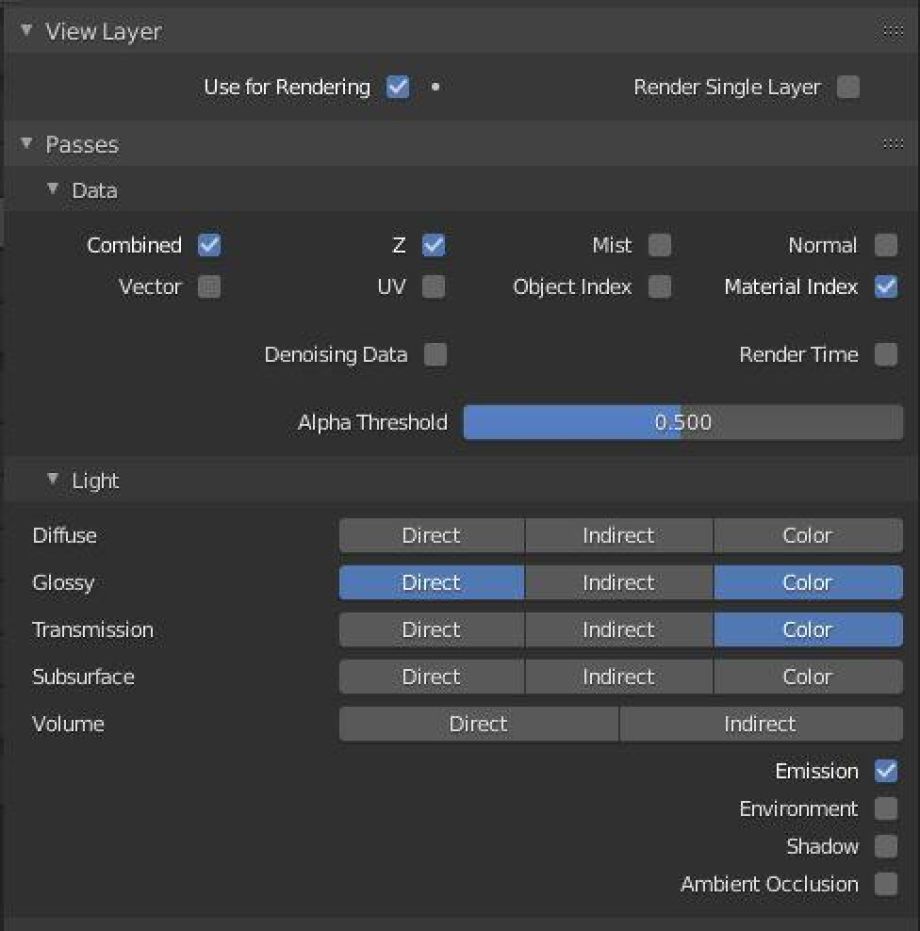
现在您已准备好渲染。启用您想在最终合成中使用的所有通道。注意:因为材质是 RGB,所以您的 Cycles 渲染不需要高采样率 – 32 甚至 16 就足够了。
Emission pass 将自动携带您的所有颜色信息。如果您有任何要为其添加发光效果的灯光或对象,我建议为它们提供一个材质索引并使用它来分隔它们并在合成器中应用发光效果。

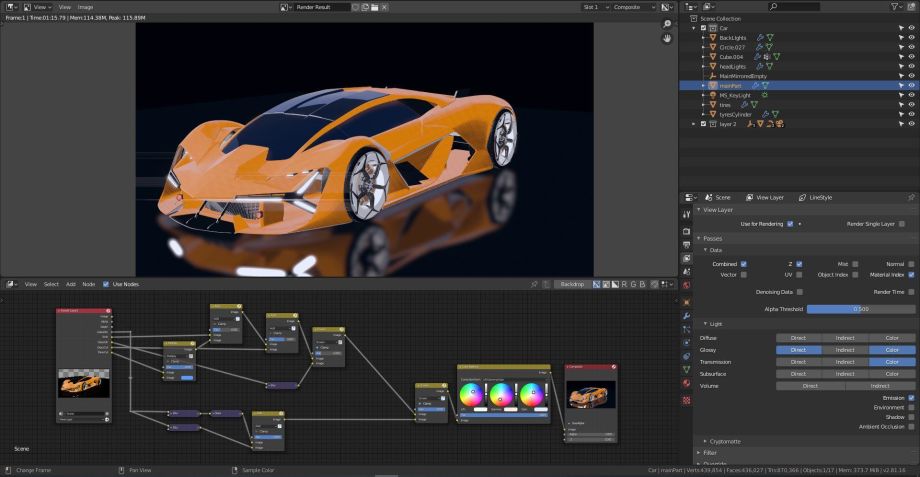
要增强渲染时的卡通效果,请创建一个自由式通道以在最终结果上进行合成。

注意:如果您使用的是 2.82 或更早版本,则需要创建一个单独的视图层并仅在此过程中渲染 Freestyle。但是,从 2.83 开始,您将能够启用 Freestyle pass 以从单个视图层进行合成。您可以在我的Youtube 频道上找到有关设置和应用 Freestyle 的教程。

这个最终渲染使用合成器添加了一些发光和颜色校正。
后记
正如上面提到的,你可以从我下载完整的漫画着色Gumroad页。还有一个免费的Eevee-only版本。
如果你想看到更多,我有一个Youtube 频道,它涵盖了更多与在 Blender 中渲染漫画风格效果相关的主题。
再次感谢C&C Studio 的Yorvin 和 Davide提供了令人惊叹的模型!给这辆漂亮的汽车做纹理是一种刺激。



