制作3D环境
介绍
大家好,我叫Peter Leban,今年 35 岁,来自斯洛文尼亚的托尔明小镇。我目前住在斯洛文尼亚的科佩尔,是一名自由环境艺术家。我在卢布尔雅那学习美术和建筑,多亏了我亲爱的表弟 Matic,我从 13 岁起就对 3D 产生了浓厚的兴趣。三年前,我决定要它成为我的职业。我每天读80.lv。
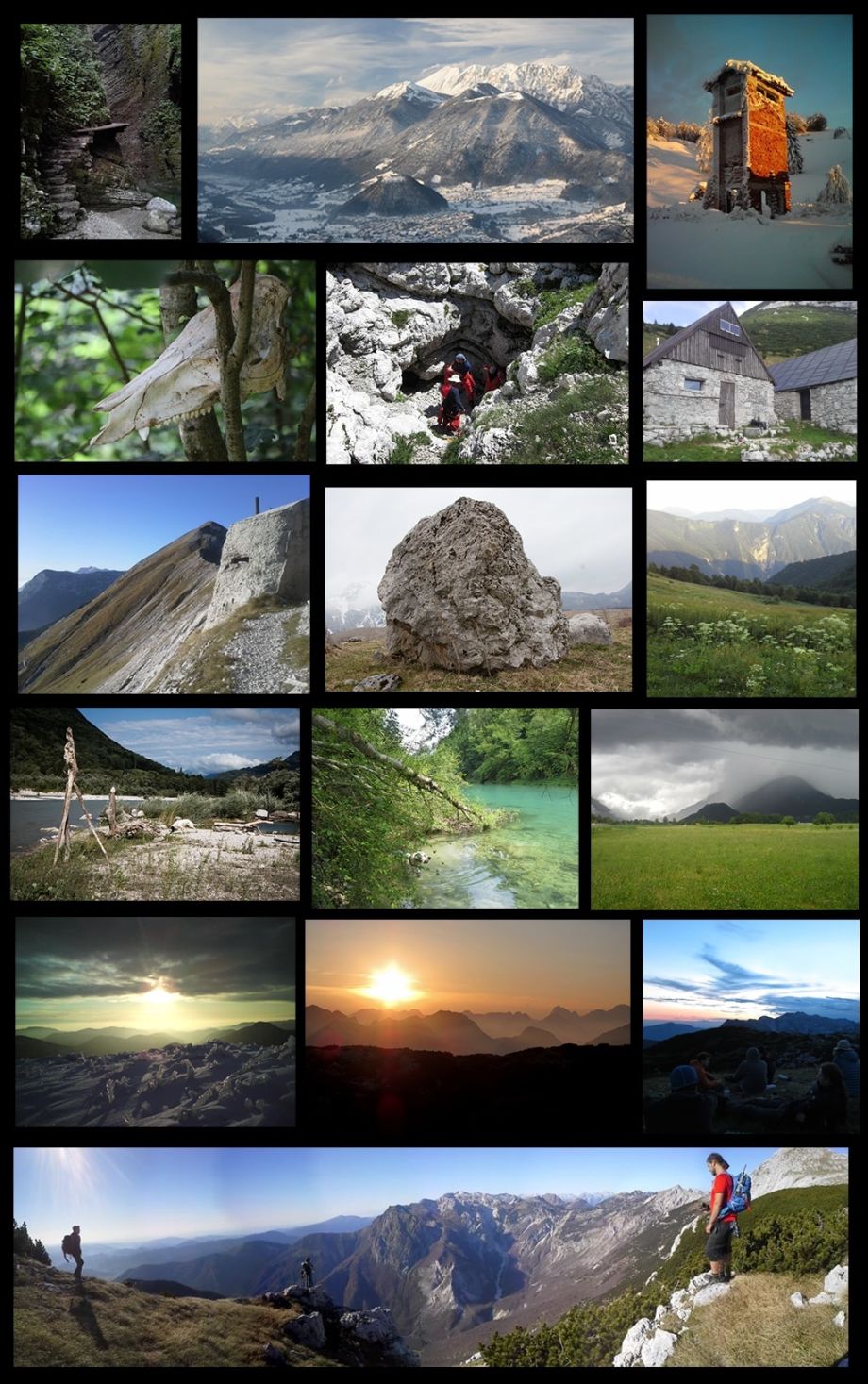
我来自哪里,大自然丰富,我喜欢参观和观察它的美丽:

两只乌鸦
开始
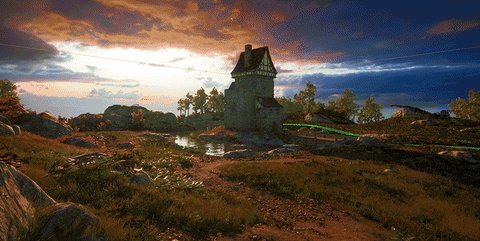
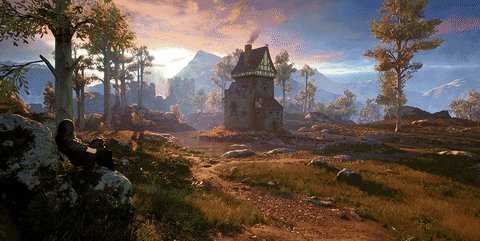
我将在这里尝试分解的环境最初是一个简单的想法 – 一个偏僻的孤塔。

作为角色扮演游戏和中世纪幻想的粉丝,我想以这种方式创造一些东西,最后,我想创造一个令人赏心悦目的环境,并在其中包含一些故事。

我还想学习一些新软件,并在长时间休息后在Unreal 中做一些很酷的事情。

工具
对于这个项目,我使用了Maya、ZBrush、Substance Painter、Quixel Mixer、 Bridge和 World Machine with GeoGlyph. 我使用这些工具快速创建或调整我已经拥有的资产。我选择这种做事方式是因为我想专注于元素的整体构成和统一,而不是自己制作所有东西并在项目上花费数周时间。撇开最后的调整不谈,这个环境从头到尾花了我大约一周的时间。由于程序化植物生成器、景观草工具、植物工具和着色器等很酷的功能,所有繁重的工作都在引擎本身中完成,所以让我们开始分解它。
景观工作流程

场景从一个简单的风景开始,中间有一座塔。景观是在引擎中使用标准景观编辑手工雕刻的。它使用一个简单的着色器,其中包含我使用 Quixel Mixer 制作的两种材料层叠在一起。
我从小处开始,根据需要扩大景观,并开始将岩石放置在我觉得我需要它们并且对我有意义的地方。
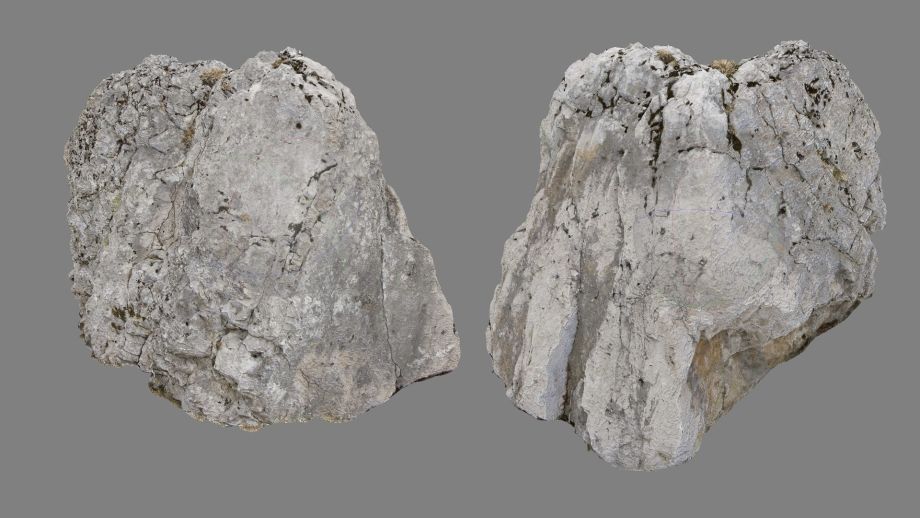
至于岩石,我开始用来自市场的来构建我的大形状,它们很棒。我从大形状开始,然后转向较小的形状。
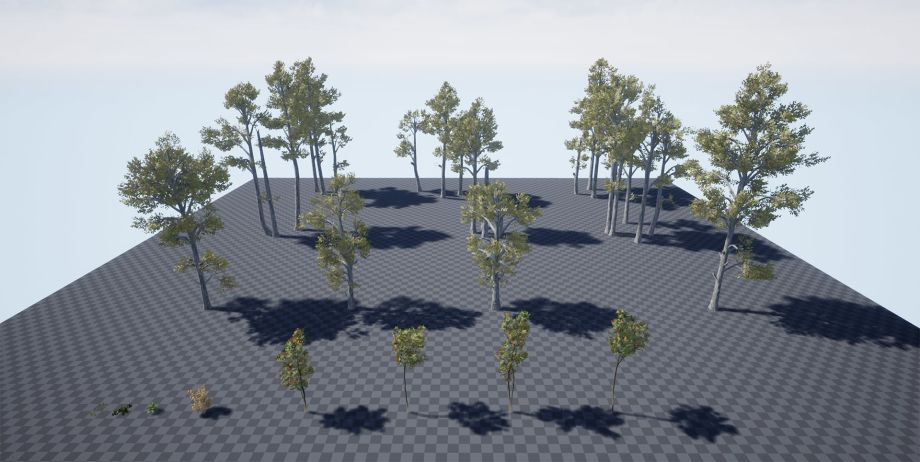
我需要一些树木作为背景来遮挡视线,因为场景真的很小,而更大的比例只是一种错觉,所以,在 Procedural Foliage Spawners 的帮助下,我很快在SpeedTree 中种植了一些树木。为了进一步分解,我生成了更多的岩石并用手在一些树叶上作画。
我并不害怕在岩石上画落叶或草,因为在自然界中,这种情况一直在发生,它有助于将元素结合在一起。
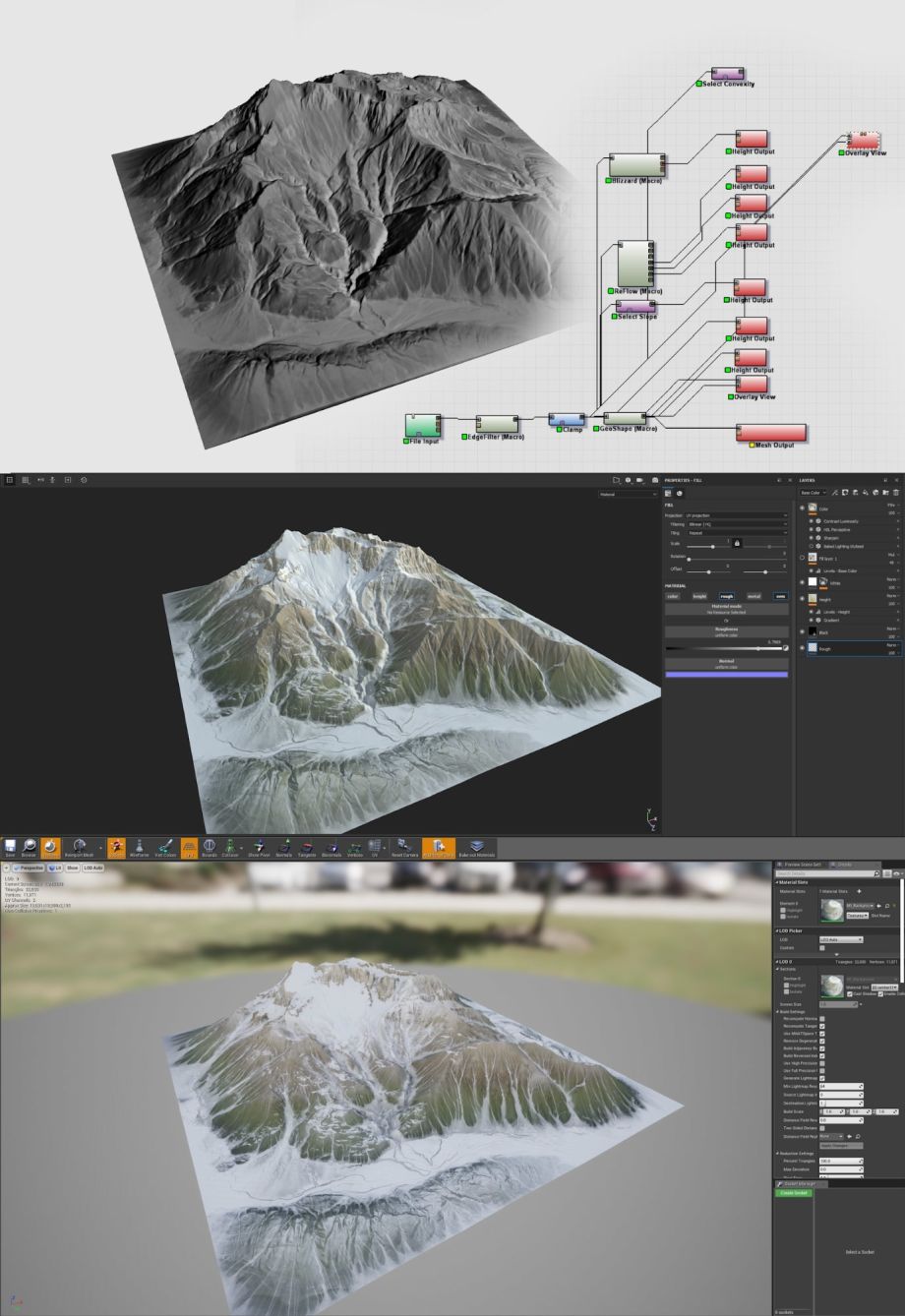
对于背景,我制作了一个零边的地形网格,这样我就可以一遍又一遍地复制相同的资产,而不会注意到太多的重复。我们的政府很友善,可以提供一些不错的该国的 LiDAR 扫描,所以我以此为基础进行建设。我使用 World Machine 和 Quadspinner 的 Geoglyph 来完成这项任务,并烘焙从中产生的蒙版到我的低多边形上,然后转到 Substance Painter 进行纹理化。我选择了一种“极简”的方法来对这个资产进行纹理处理,因为我想从远处保持良好的阅读效果,而且我知道我会在引擎中添加一些细节法线。


环境资产
在最初的封锁之后,我开始用我自己的资产来装饰场景。我确保颜色和值适合在一起。我知道我需要一些更现实的东西,所以现在我的本能是一直使用 Megascans,但我喜欢不时做一些摄影测量,我觉得我可以使用其中的一些。

扫描资产工作流程的核心非常简单。Youtube 上有一个关于此的深入视频,我强烈建议任何想要进行摄影测量的人观看它。
我的摄影测量还不错,但在扫描方面根本无法与 Quixel 竞争,因此对于草和树叶,我最终在 Epic 的帮助下将 Megascans 与 SpeedTree 结合使用。我在 ST 中使用 Megascans 纹理构建了两种草和一种蕨类植物,导入了干燥植物集,并将其与引擎中的 Paragon 草和石南花混合。我还添加了一些枯枝与蕨类植物和Paragon枯叶混合,使事情变得更有趣。草被放置了景观草类型和标准的树叶画家。



2 中的1
我将 SpeedTree 用于树木。我想学习这个软件,所以我认为最好的方法是看看它附带的树是如何制作的,然后开始玩设置。大约两个小时后,我得到了这个:

我制作了一些树,它们像自然界中那样成簇生长。此外,我制作了一些大树,一些小树,最后还有一些树苗来赋予生命,并再次为场景增添多样性。
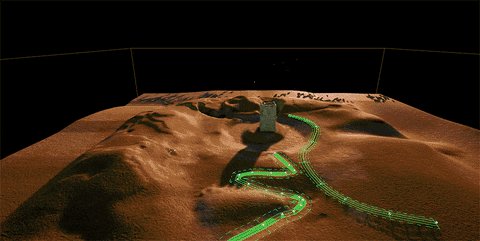
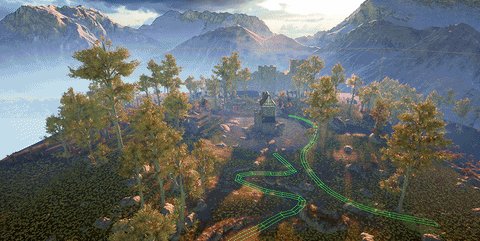
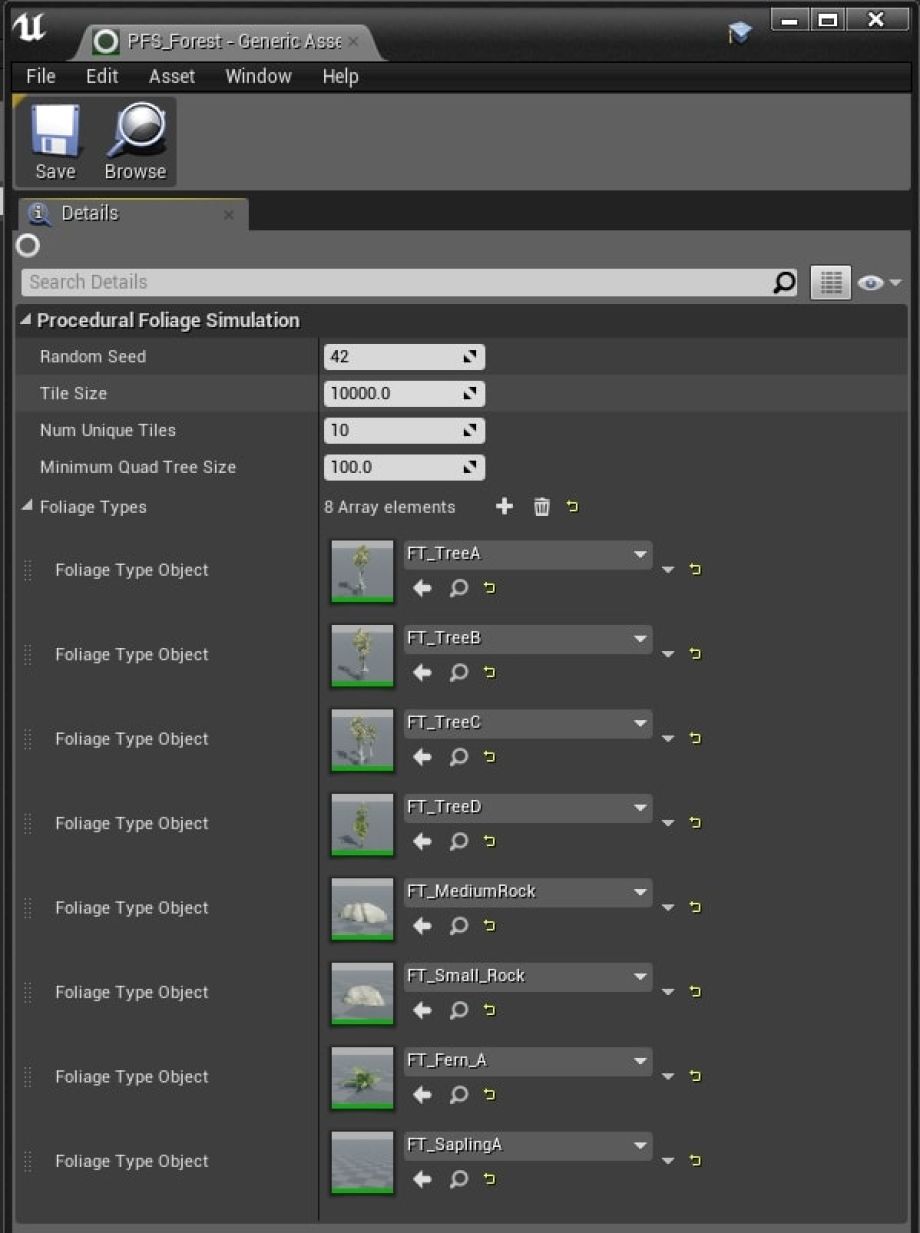
我用 Procedural Foliage Spawners 为我的大片森林分散了树木。这是我如何设置其中之一的示例:

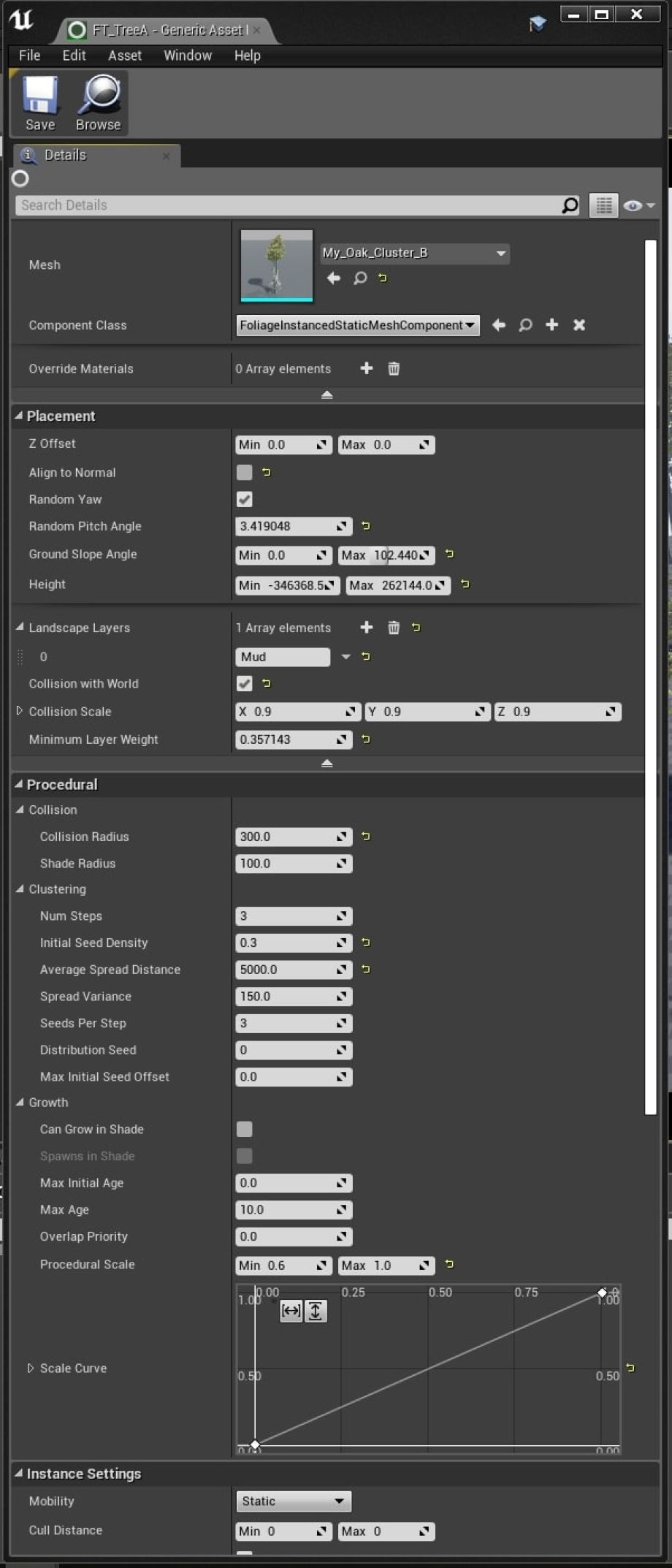
如果我们看看其中一种植物类型……

关于伟大的事情程序观叶产卵的是,它把实例在集群和与得到的结果,看起来自然很多帮助。

我使用延迟贴花和苔藓制作了湿细节,使用我在观看《星期二小贴士》一集时学到的技巧将场景结合在一起(见下文)。因为我知道我会烘焙我的天窗,所以我知道我会免费获得烘焙材料的 AO 信息,所以我想尝试一下,结果证明这是一个非常酷的技巧。

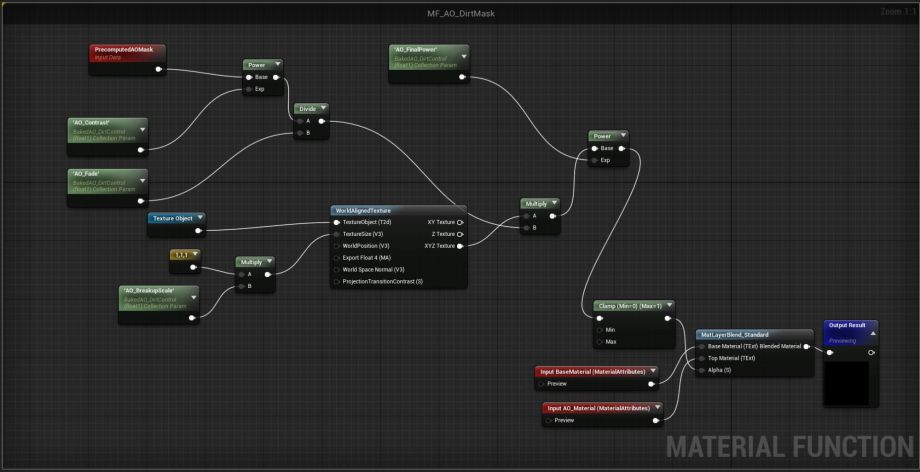
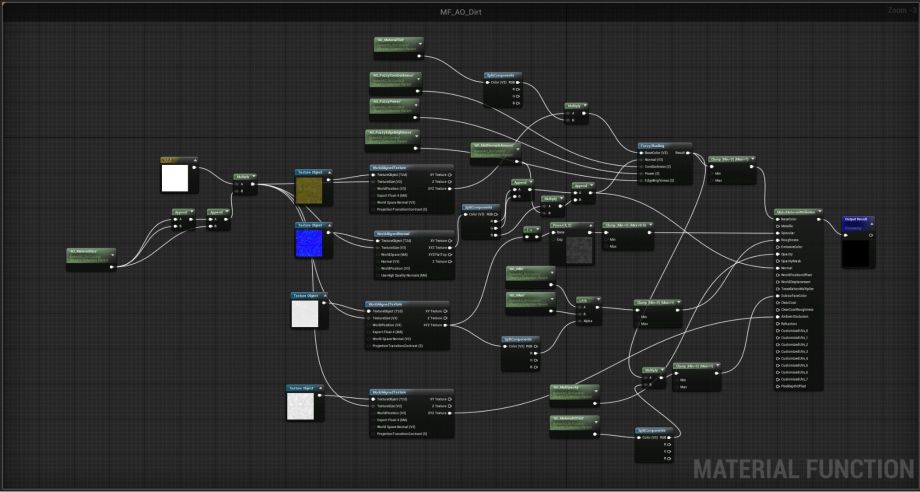
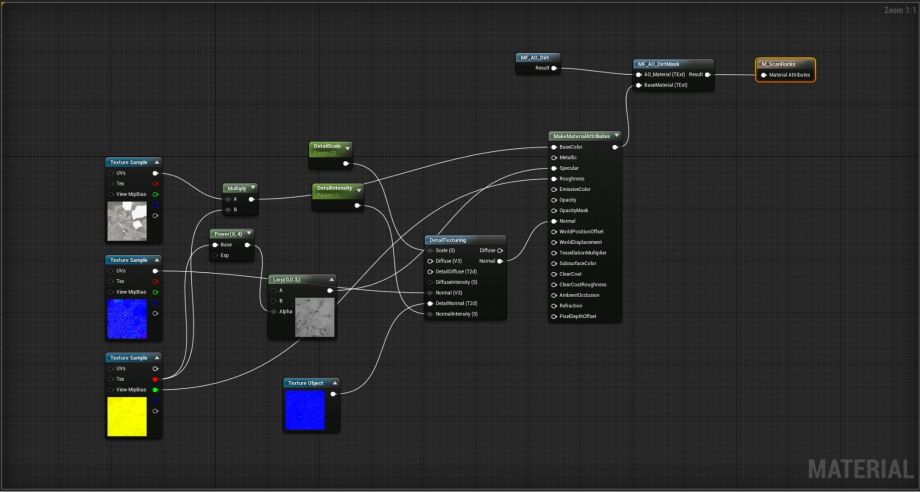
我所做的是在每个需要一些 AO 苔藓的材料的末尾插入这两个功能。
控制遮罩材质功能:

苔藓材料:

以及使用那个。所以我把所有东西都装上了。景观、树木、岩石、建筑:

无 AO 苔藓 / 有 AO 苔藓:


2 中的1
最后,我又添加了两个元素来帮助我建立场景的焦点——一只乌鸦和一个从我瞄准的镜头中看着它的角色。我从Marketplace得到了乌鸦,从Mixamo得到了角色。我在 Substance Painter 中重新绘制了角色,并在 Unreal 中为皮肤和布料分配了适当的着色器。
天空

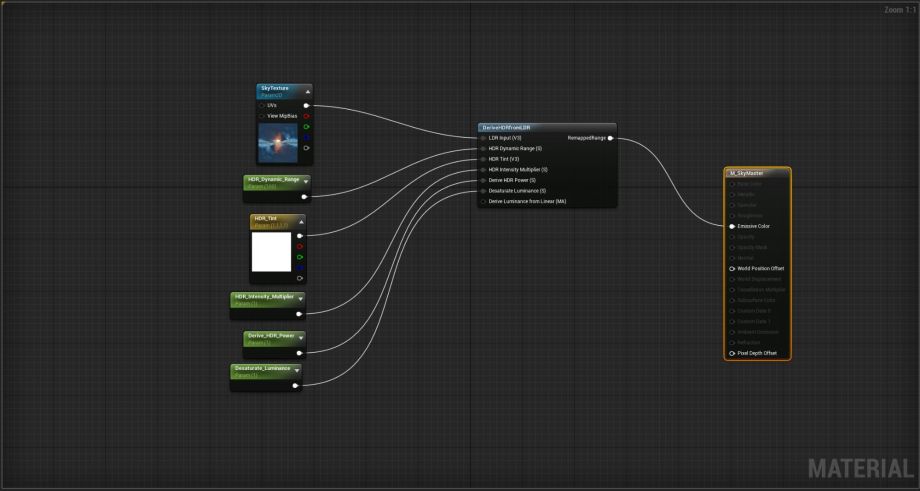
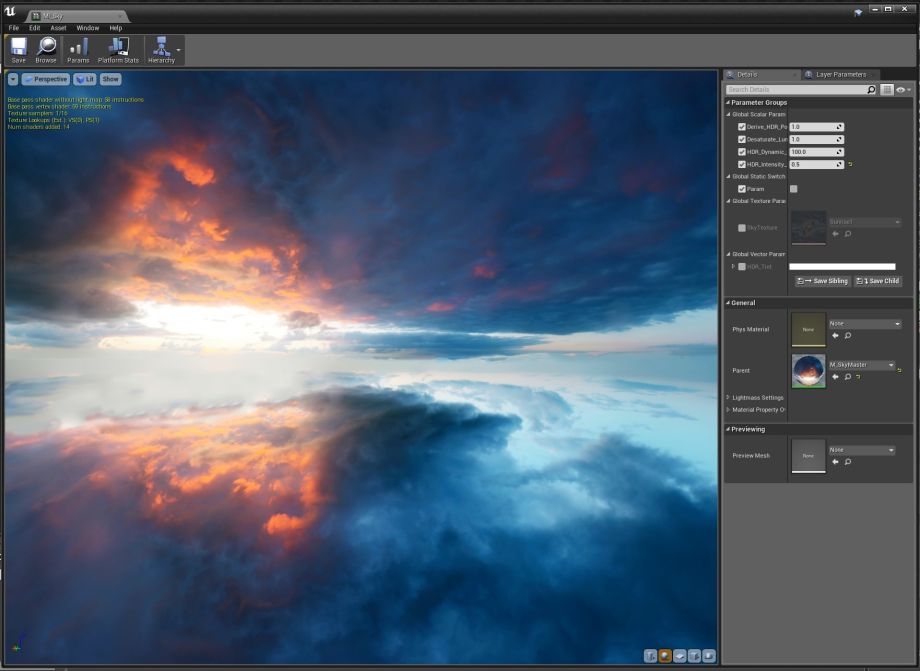
天空是任何自然环境的重要组成部分,所以我知道我必须为这个场景选择合适的天空盒才能真正让它流行起来。在 Unreal 中,我使用了从CGskies下载的带有天空纹理的球体。我认为这是我想要在这里实现的一个很好的纹理。由于它是 LDR 图像,我必须在材质编辑器中将其设为“HDR”。


照明和后期处理
我正在Unreal Lighting Academy学习Unreal 中的光照,因此对于光照,我尝试使用与该系列作者相同的原则。起初,我想使用可移动的灯,但后来我想起了 Tim Simpson 关于烘焙天窗的说法(见下面的视频),我做了同样的事情——我烘焙了天窗,得到了这些漂亮的深而柔和的阴影。
这是动态/固定天窗之间的比较:


2 中的1
高度雾和雾片也有帮助。
无雾/高度雾


2 中的1
高度雾+雾片:

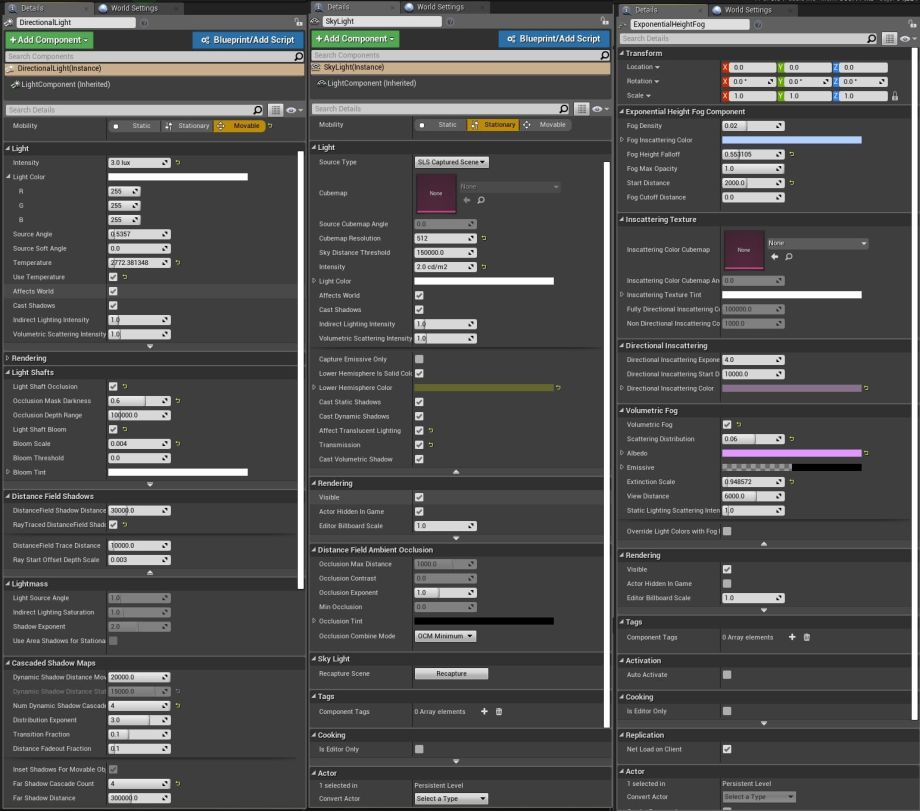
我使用这些值来找到合适数量的所有东西。我的光和雾设置:

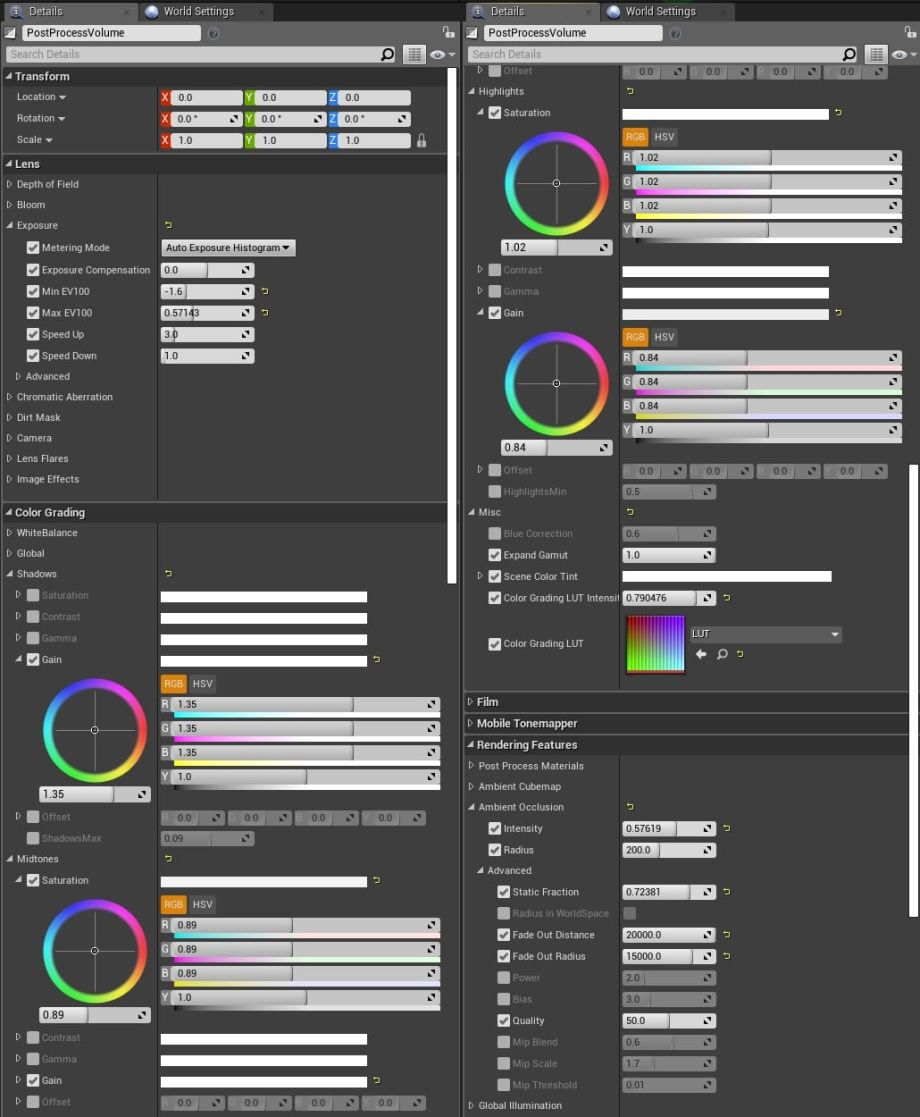
后期处理也很重要。LUT 在这里完成了所有繁重的工作。我稍微修改了颜色分级选项卡中的一些设置,但不会太多。


2 中的1