制作万圣节南瓜饼干
介绍
我的名字是伊山维尔玛。我是一名在 Ubisoft 工作的中级材料美术师,过去三年一直在游戏行业工作。我正在写的文章涵盖了我如何 在 Substance 3D Designer 中创建南瓜饼干的过程以及我如何在虚幻引擎 5 中展示它。

关于该项目
十月是万圣节季节,每个人都在创造幽灵般的艺术。我浏览 Instagram 时看到了一些基于 cookie 的帖子,我想,为什么不做一些万圣节饼干呢?我的作品完全是计划外的,我只是跳到 SD 并开始涂鸦!
我想获得看起来干净的形状,所以我将高度建筑的东西保持在最低限度。我的主要重点是在高度混合上花费更少的时间,并最终使其更加逼真和详细。
收集参考
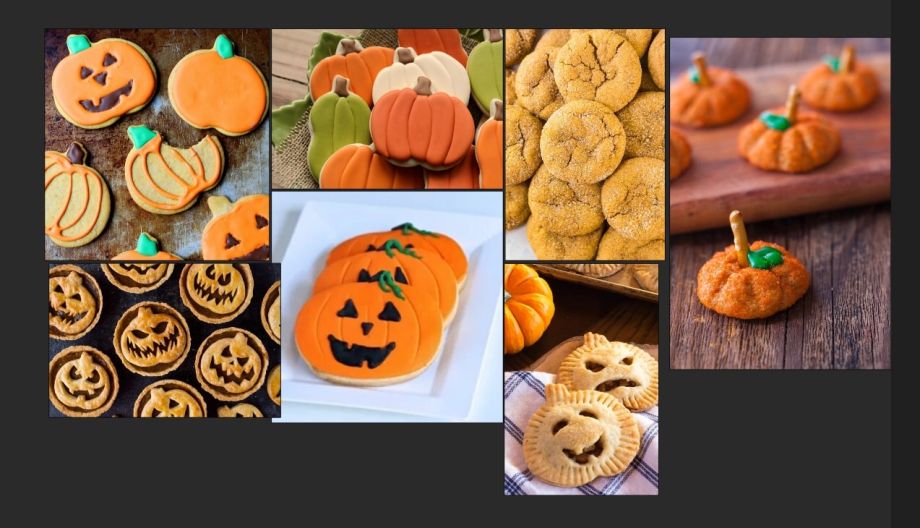
为了收集参考资料,我创建了一个 PureRef 板,并收集了各种与我脑海中的饼干相似的饼干图片。这些参考图像中有许多不同类型和特征的饼干,从表面的感觉到所给予的处理类型或它们由什么产品制成。

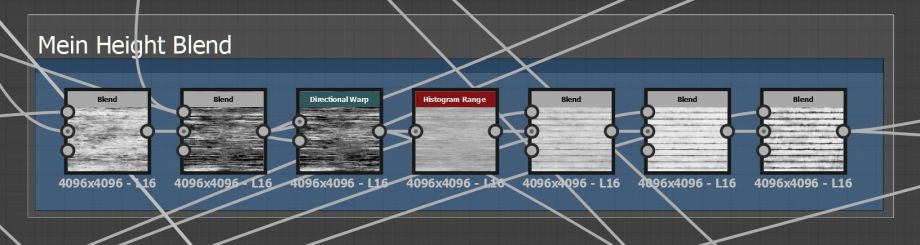
高度建筑:饼干
基本形状

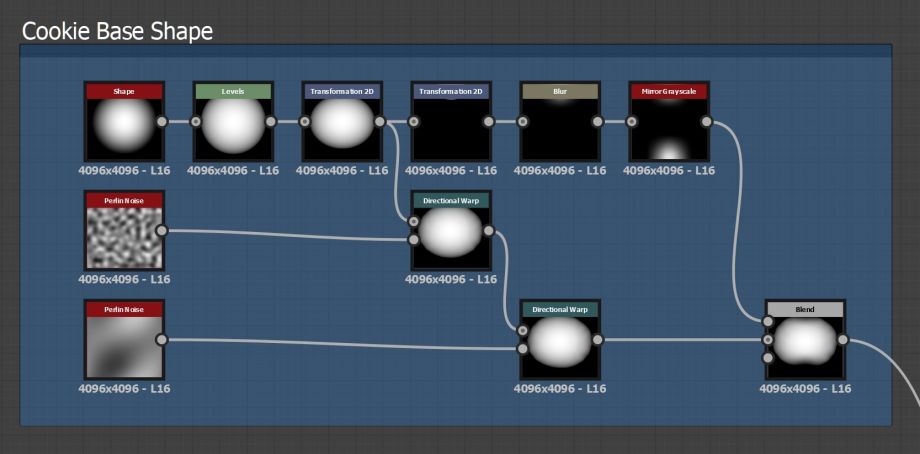
我从抛物面形状开始,使用 Levels 节点将其调平,然后使用 2D 调整大小将其调整为椭圆形变换节点。为了添加轻微的边缘扭曲,我使用了两个不同大小的 Perlin 节点,并进行了最少量的定向扭曲。接下来,我使用了一个镜像节点来减去椭圆的顶部和底部。我们的饼干基地准备好了!
肋骨/节段
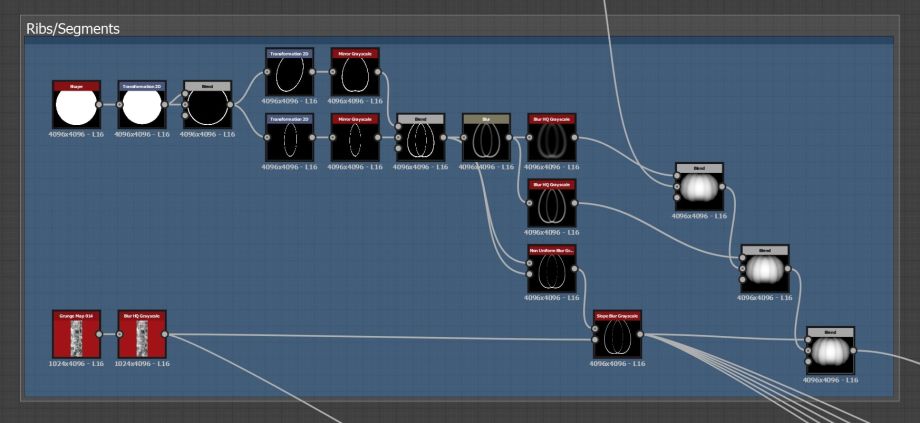
为了在饼干顶部创建肋骨,我通过从底部减去一个较小的圆圈来创建一个环。然后我使用 2D 变换和镜像节点混合肋骨形状。使用多个模糊节点,我增加了肋骨的深度,并用主饼干形状减去它们!

我还在其中一个模糊的肋骨上添加了斜率模糊,并从饼干中减去它以提供轻微的逼真深度!
干
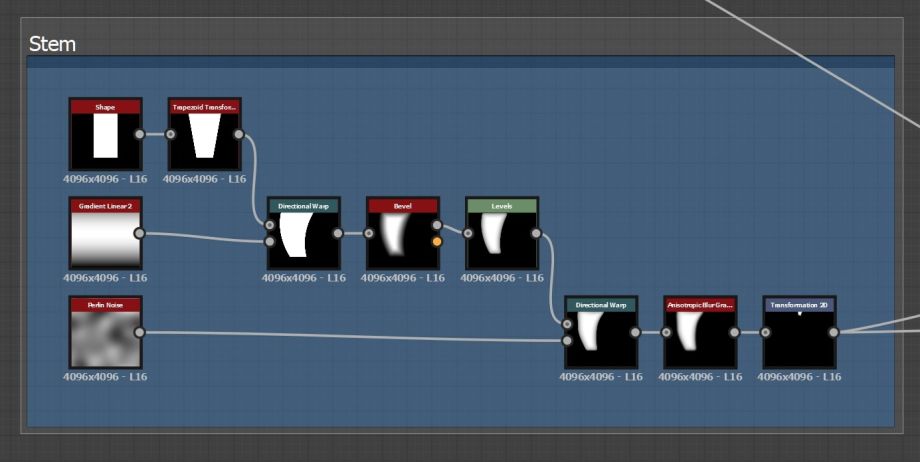
在这里,我使用形状节点创建了一个矩形,然后使用梯形变换节点,挤压矩形的底部点,并在 X 方向使用梯度线性 2 对其进行定向扭曲。

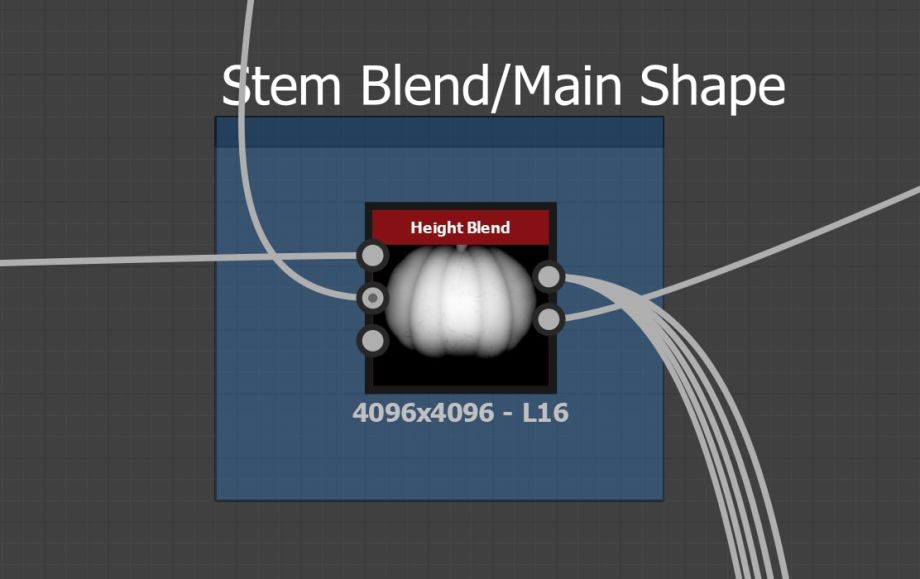
然后使用水平节点对形状进行斜切,收紧茎,使用 Perlin 噪声进行最小的定向扭曲,然后变换到特定位置并通过高度混合节点将其与主 cookie 混合。

饼干表面噪音
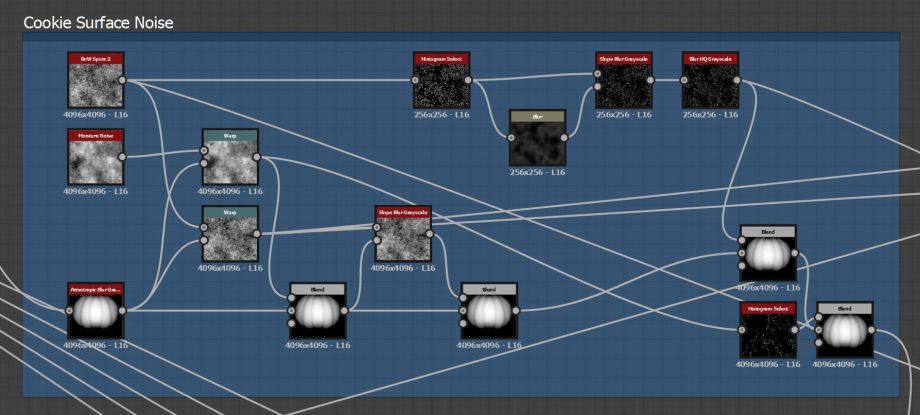
表面噪声从扭曲两种不同的噪声开始,BnW Spots 2 和 Moisture Noise,使用基本 cookie 形状为它们提供一些理想的扭曲迭代,然后屏蔽 BnW 噪声的区域并将其模糊!
稍后从 cookie 高度中减去斜率模糊,添加表面噪声!

表达式图谱和瓷砖采样
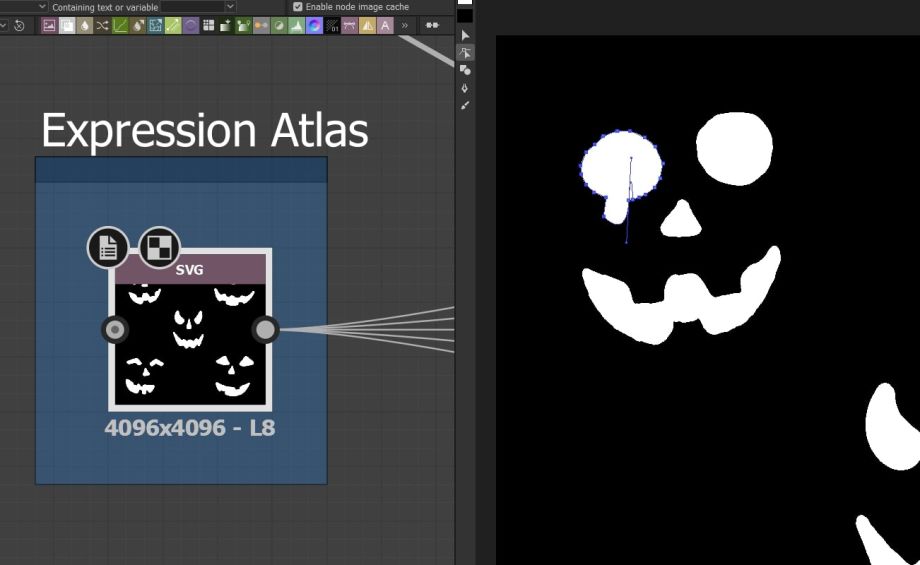
在我的第一次尝试中,我计划按程序生成所有面部表情,但我认为我可以通过创建图集来节省时间。使用这个 SVG 节点,我创建了一个 2D 视图图集,其中所有表达式都是使用矢量工具组成的。

完成 Atlas 创建后,我开始创建 cookie 变体,为此我使用裁剪节点裁剪出所有五个 alpha。在给它们一个轻微的斜角后,我们对它们进行了改造和调整,使它们能够完美地贴合在基础饼干上。然后我们从饼干中减去它,让它看起来很戏剧化!我们现在有五种不同的 cookie 可以处理!

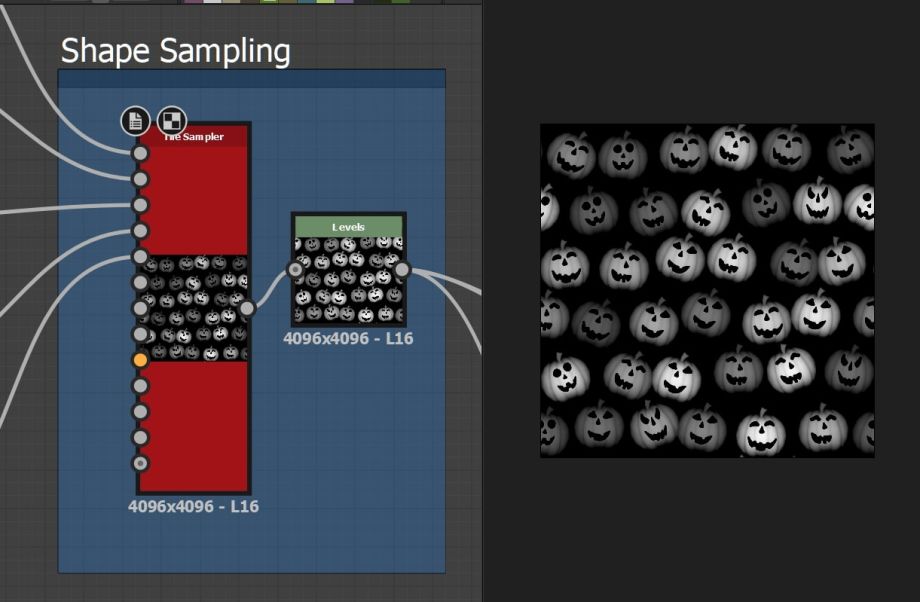
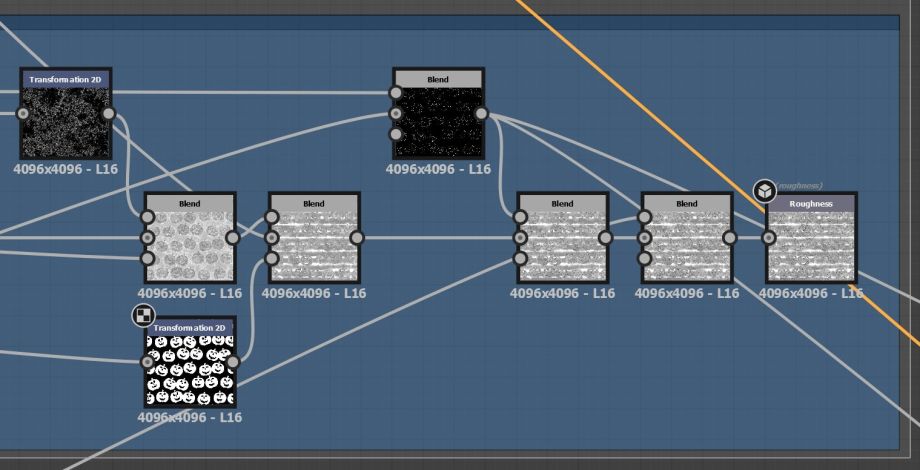
所有五个形状现在都插入到瓷砖采样器中。

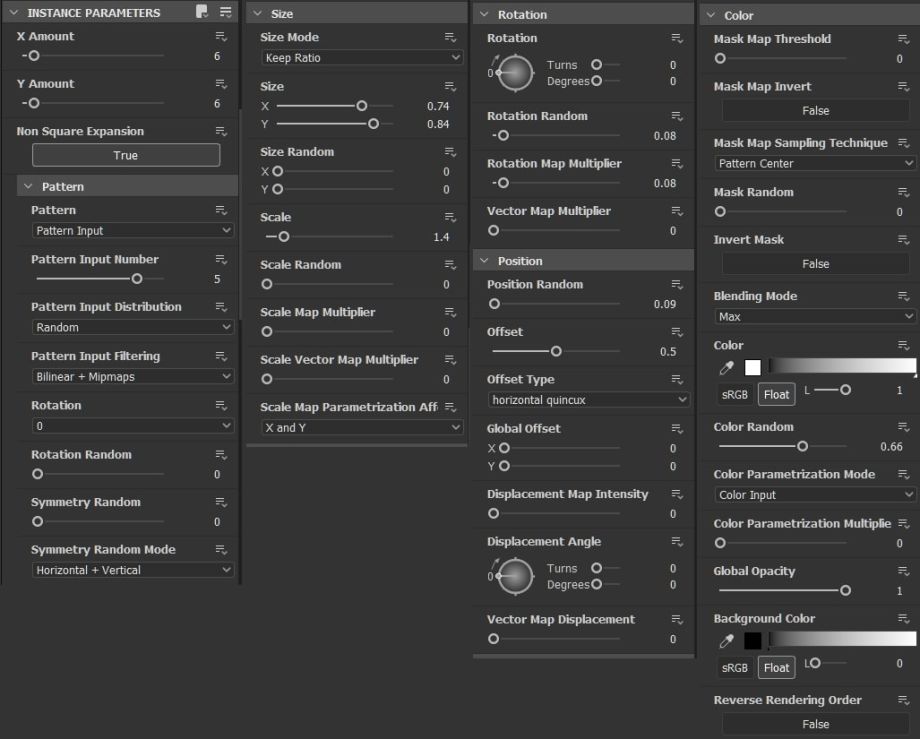
这是我跟进的瓷砖采样器的参数!

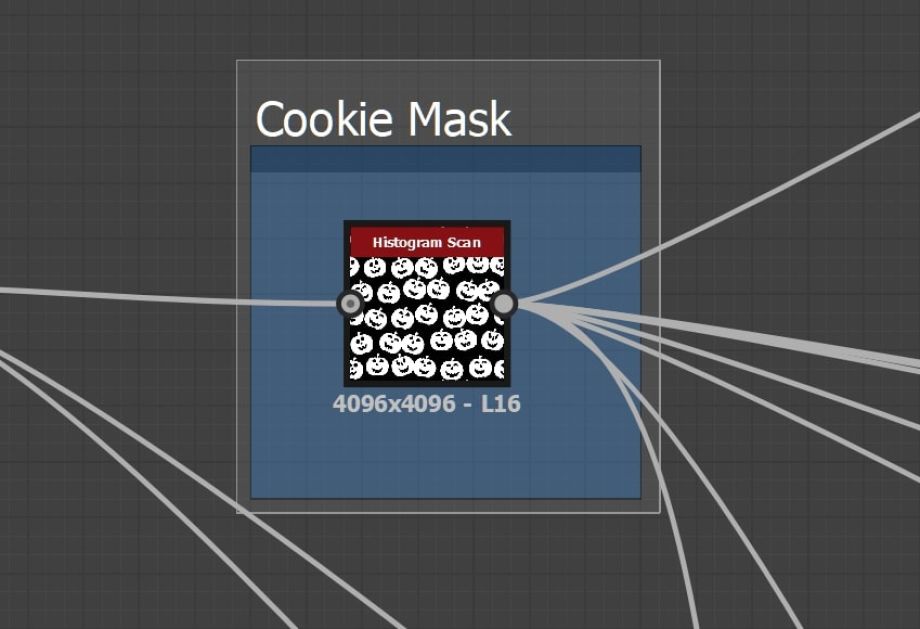
然后,使用 tile 采样器中的 cookie,我通过直方图扫描驱动这些 cookie 创建一个通用掩码,用于混合即将到来的数据!

方糖

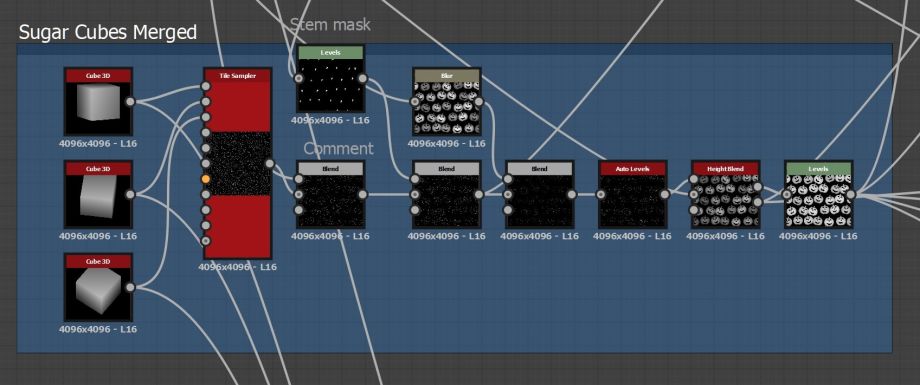
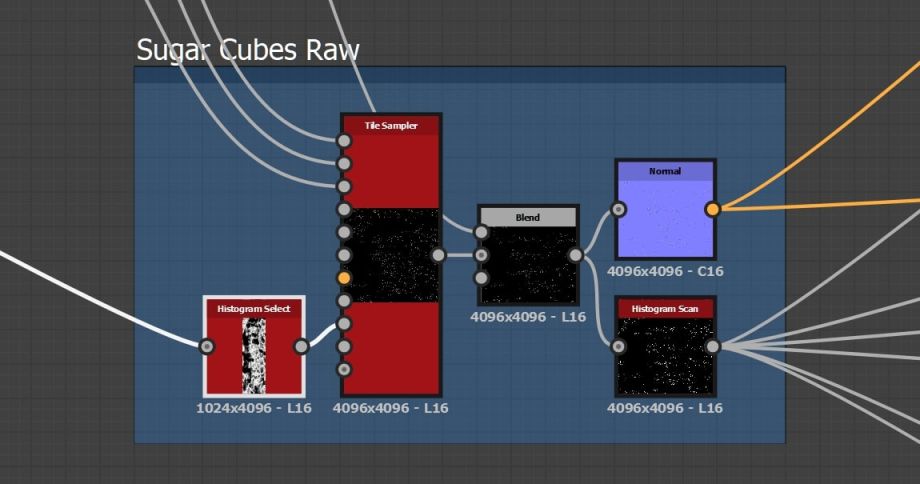
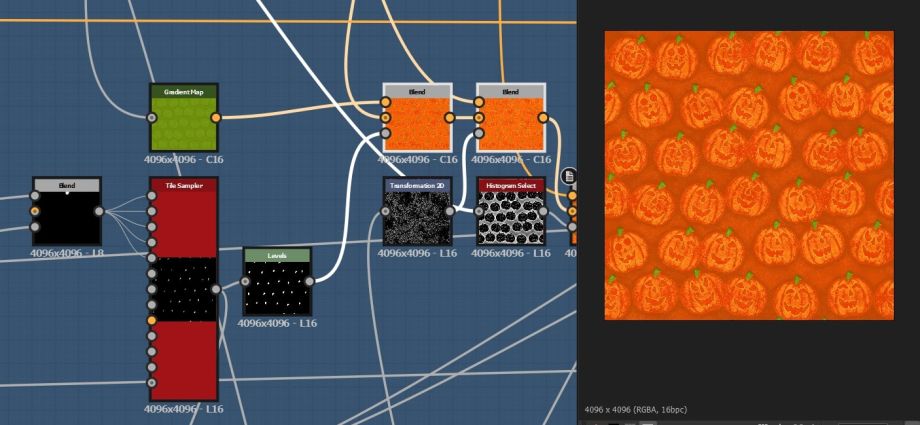
我使用 Cube 3D 节点创建了三种不同的方糖变体,然后将它们插入瓷砖采样器中并随机散布它们。使用飞溅的立方体作为基础,我将模糊的饼干乘以立方体以创建一个斜率,然后从这些飞溅的立方体中减去茎部分。
方糖在饼干上混合在一起后,我使用高度混合节点来调整高度数据,然后我使用级别节点来调整立方体。

在制作饼干的方糖之后,我制作了飞溅的方块,稍后将它们分层放置在木底座上。
正如我对上面的立方体所做的那样,我复制了瓷砖采样器,唯一的区别是我使用了一个自定义蒙版,该蒙版来自由直方图选择驱动的 Grunge 地图,然后将其插入蒙版输入。
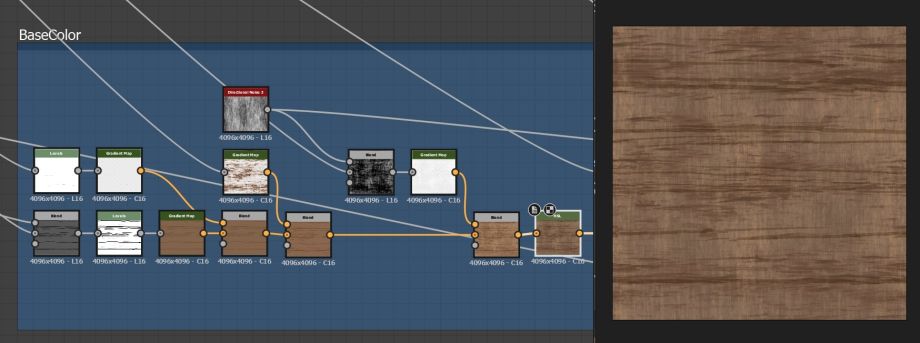
曲奇反照率

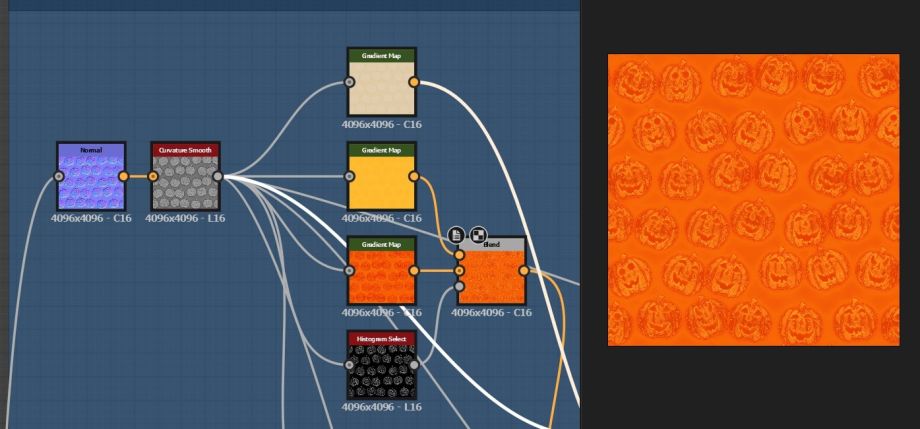
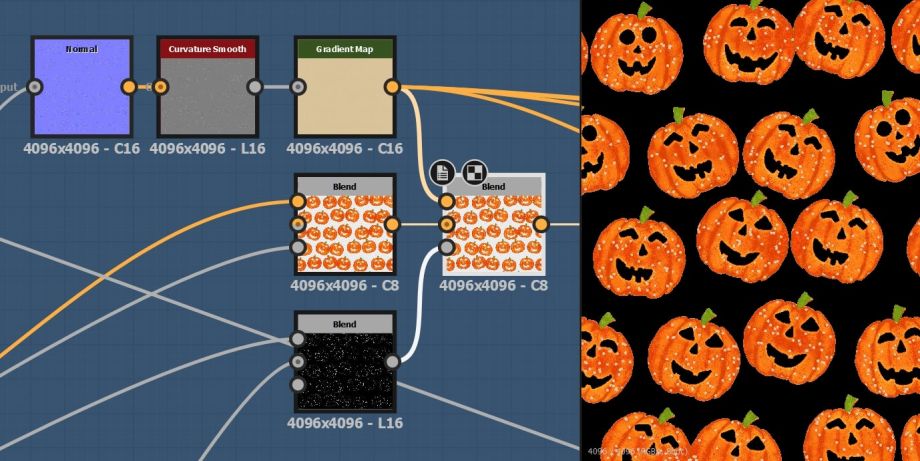
我的反照率是通过将法线贴图放入曲率平滑节点,然后使用渐变贴图节点创建橙色、黄色、橙色和深橙色阴影并使用从曲率创建的蒙版混合它们来创建的。

为茎添加颜色是通过使用我之前创建的 cookie 形状的副本驱动它并使用直方图扫描制作蒙版来完成的,在蒙版上混合我之前为 cookie 制作的绿色渐变颜色图。

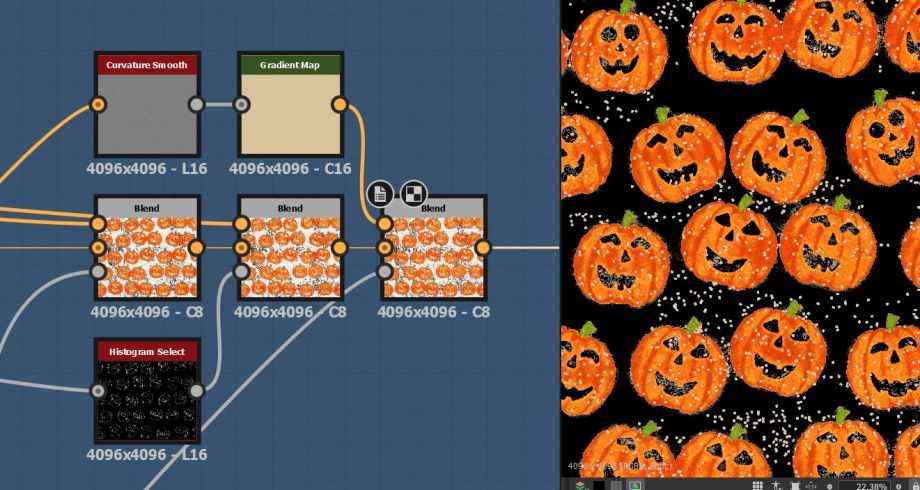
为了在饼干上创建方糖,我将之前创建的方的高度插入到法线中,然后是平滑的曲率,最后将颜色与渐变贴图混合。洒在木制底座上的方糖也是如此。

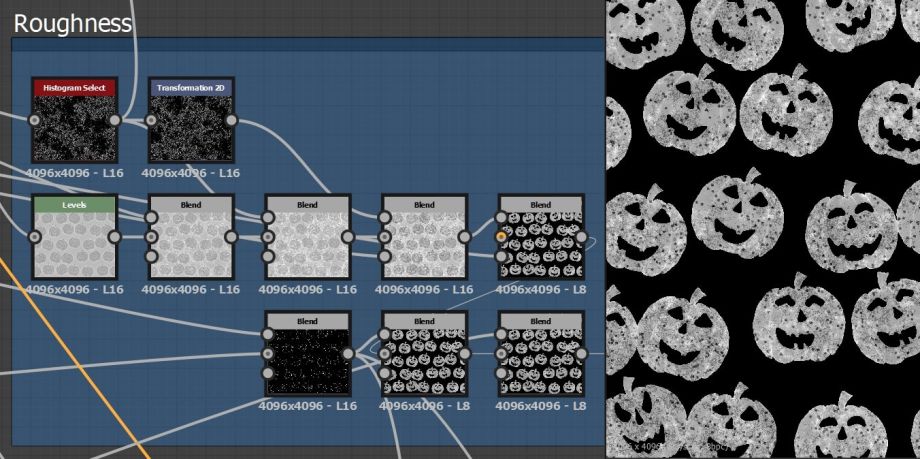
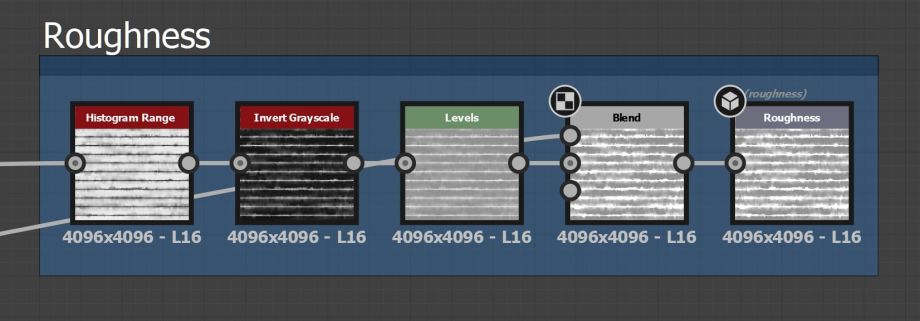
饼干粗糙度
对于粗糙度,我首先反转曲率平滑,然后使用柔光混合在其上添加黑白点。然后再次使用相同的技术,我通过减去噪声在噪声之上添加了一种微不均匀的感觉。
方糖也从 cookie 值中减去了来自瓷砖样本的立方体,以使它们更闪亮并打破粗糙度贴图的平坦度。

完成粗糙度创建后,我决定先跳入基础木质材料,然后再放入其余的 cookie 贴图!我们将处理下面的木制底座分解;完成后,这将与主 cookie 映射混合。
高度建筑:木板基地
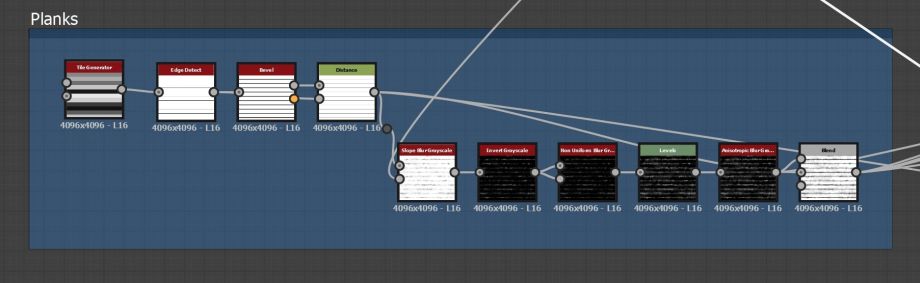
建筑木板
在这里,我从一个平铺生成器节点开始,使用它在 Y 方向创建一个矩形平铺形状。我使用边缘检测节点将其倒角,然后使用距离节点在某个时候将其收紧。
我用 Grunge Map 02 做了一个斜坡模糊,倒置它,并在它上面使用了非均匀模糊。在那之后,我使用级别收紧形状,并在裂缝中添加了各向异性模糊以创建老化的外观。

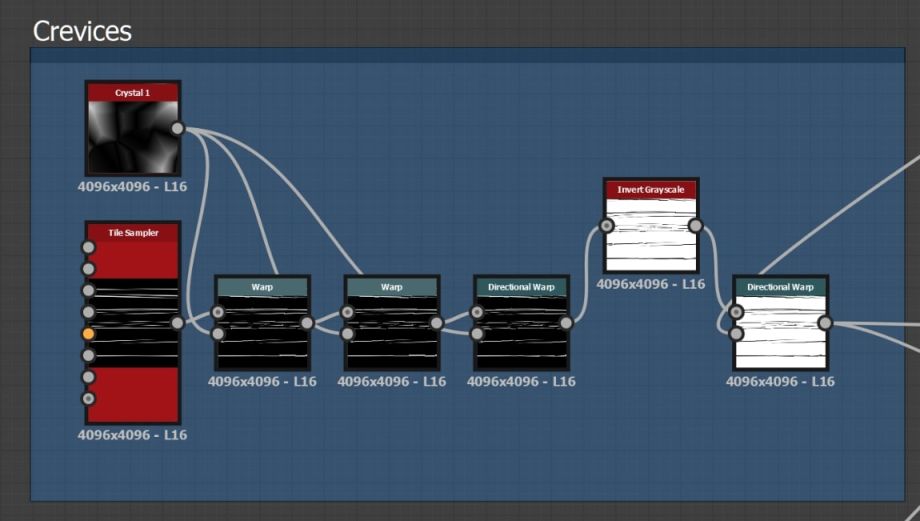
裂缝
为了创建一些表面裂缝,我使用瓷砖采样器绘制粗方向线,然后使用 Crystal 1 对其进行扭曲和定向扭曲。然后我反转图像以添加另一个带有强度蒙版的定向扭曲作为 Grunge Map 02。

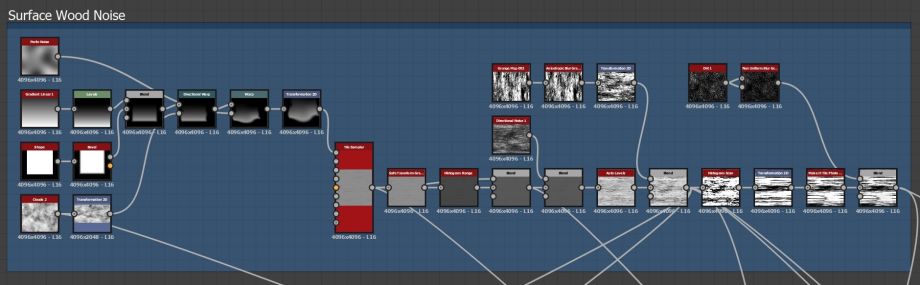
表面噪声

我添加表面噪声的方法开始于将 Perlin 噪声形状扭曲为方形,然后我使用瓷砖采样器将其溅出并创建小裂缝。通过改变高度,我在柔光模式下将它混合在主瓷砖采样器上。然后我在高度之上混合了 Directional Noise 1 和 Grunge Map 02,最后,我做了一个自动调平来调平高度数据。
在木板上混合噪音
首先,我从小裂缝高度数据中减去大裂缝,使用 Clouds 2,然后使用定向扭曲为噪声边界添加不均匀性。最后,我使用直方图范围从高度数据中去除了暗色调。将之前创建的木板形状与 SoftLight 模式混合,然后再次使用减去模式,最后将相同的木板相乘以实现边缘损坏效果。

木板粗糙度
至于木板粗糙度,我保持非常基本。我测量了木板的高度,将其倒置,然后使用水平节点将其拉平,然后再将裂缝损坏融入其中。

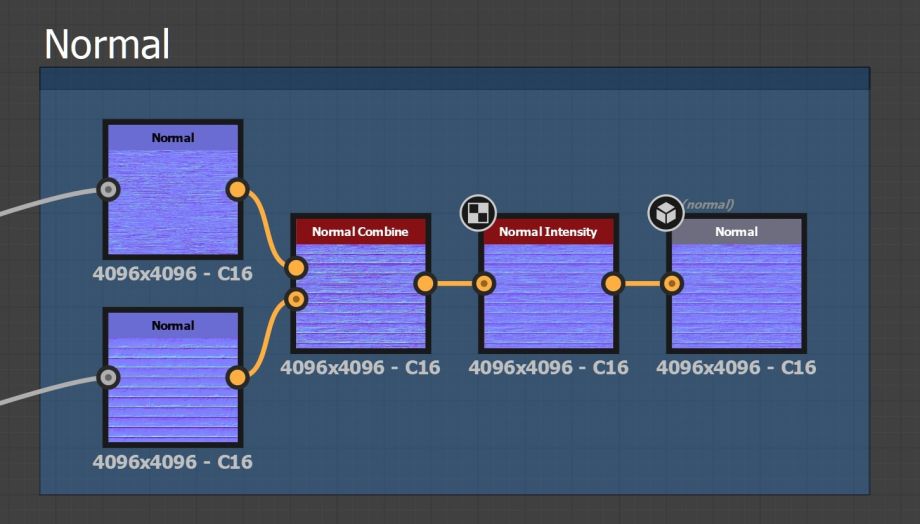
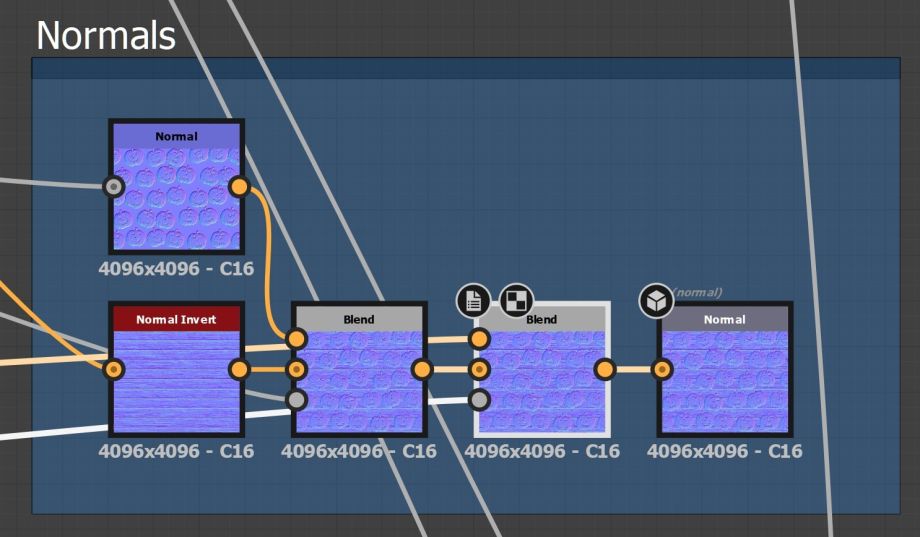
木板法线
在我的例子中,我将它保持为双重的,所以一个用于有变形的木板,另一个用于表面噪声,然后与组合法线节点结合,并添加一个强度法线节点来控制强度。

底色
作为木板的基色,我从平坦的棕色阴影开始,并添加了深色的缝隙。然后我使用了 Directional Noise 2,将它与 Grunge Map 02 混合,由 Gradient Map 控制以在表面上产生光线变化。然后我用 HSL 节点使反照率变暗一点。

为了增加一些深度,我使用 SoftLight 模式在表面上平滑地分层曲率,为了更多变化,我使用直方图选择来掩盖我创建的垃圾的某些部分,然后将其混合在基色之上。

后来,我使底色变暗,通过掩盖木板高度的裂缝来增加木板之间的空间深度。
在木板上分层饼干

首先,我使用各向异性模糊节点将饼干高度与木板高度混合,然后从木板高度将法线转换为高度,反转结果,并使用高度混合节点在木板顶部分层饼干。

同样,我对法线使用了高度混合节点,但我没有使用直方图数据和 cookie 高度数据,而是使用了正常混合节点。
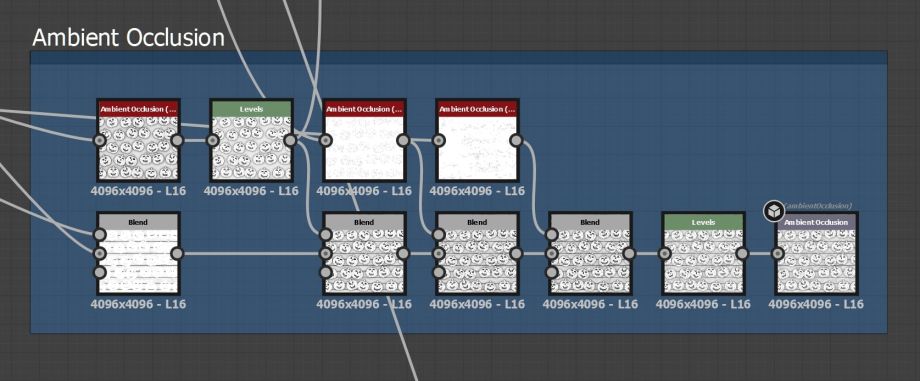
环境光遮蔽
首先是来自饼干的 AO,然后是木板,然后是另一个 AO,它是从最上面的方糖中提取的。

最终,关卡节点将控制 Ambient Occlusion 的强度。
粗糙度混合
具体来说,我分别取了木板粗糙度和饼干粗糙度,并使用我之前制作的面具混合。此外,我从之前制作的方糖飞溅中减去了两个蒙版的高度,以对立方体粗糙度进行一些抛光。

基色混合
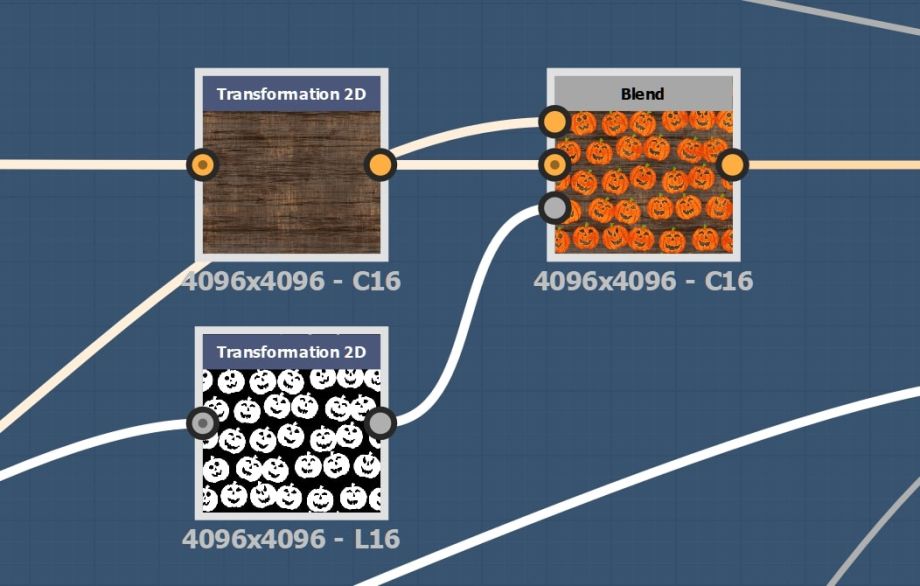
我已经混合了我们之前使用直方图扫描生成的 cookie 掩码创建的 cookie 和木制基础颜色贴图。

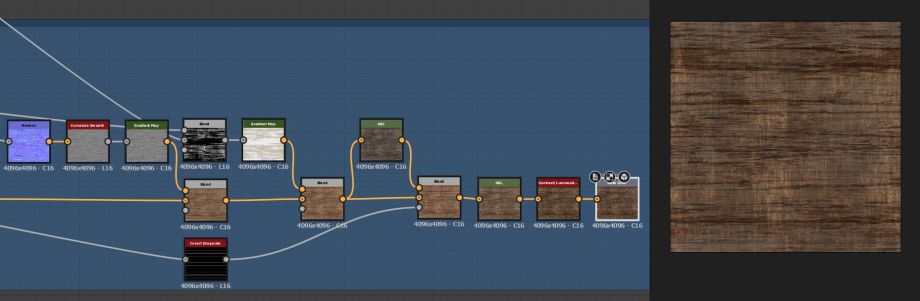
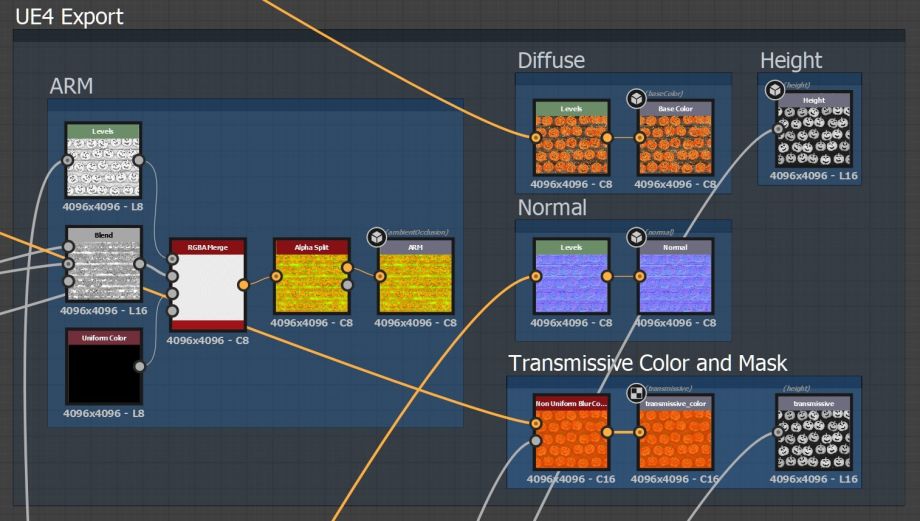
虚幻引擎的纹理导出
创建纹理后,它们将按如下方式导出:
- 手臂
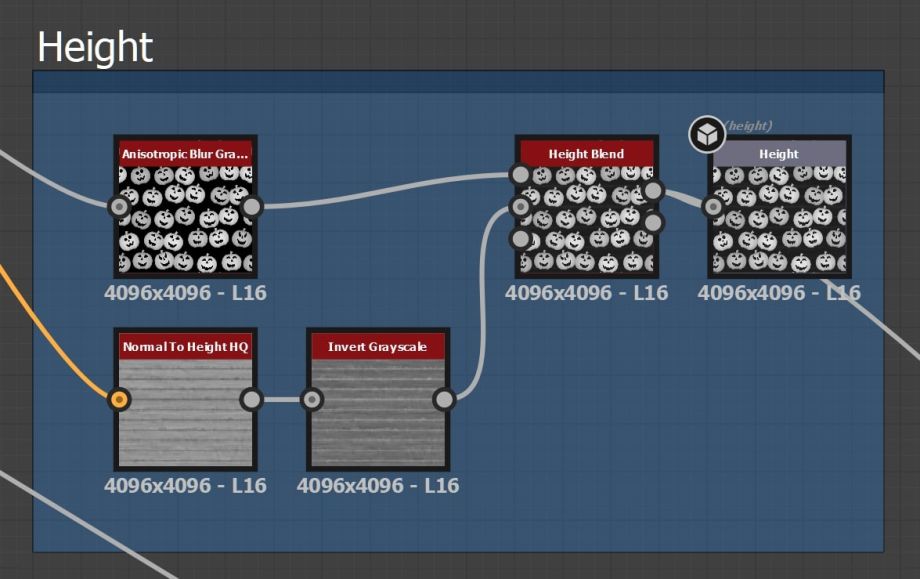
- 高度
- 法线
- 扩散
- 透射和半透明颜色图

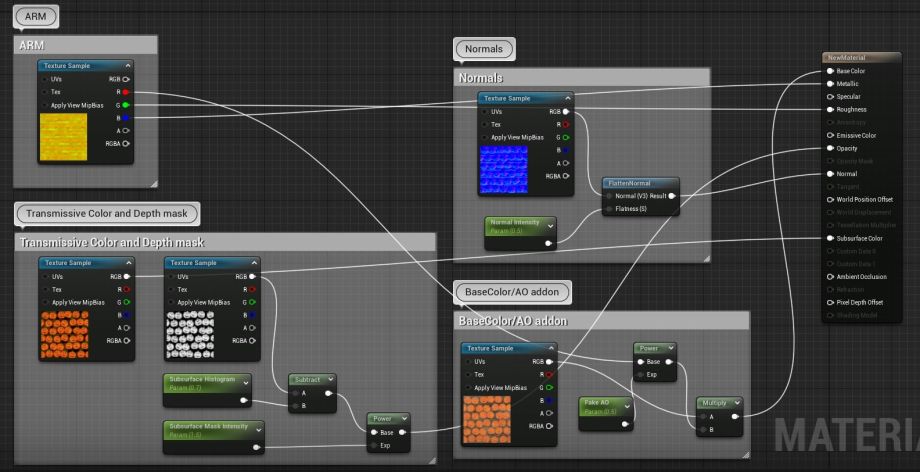
次表面着色器
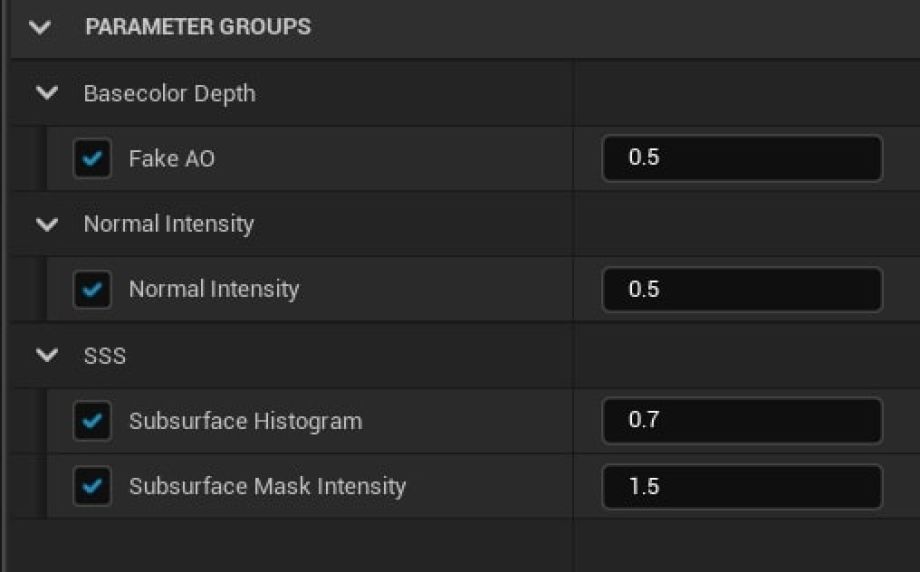
导入纹理后,我立即创建了一个基本材质并将其转换为次表面着色。在接下来的步骤中,我将所有有效贴图插入到它们的输入中,并创建了公开参数来控制法线强度、次表面强度和不透明度以及假 AO 乘数。

参数:

Houdini 网格位移
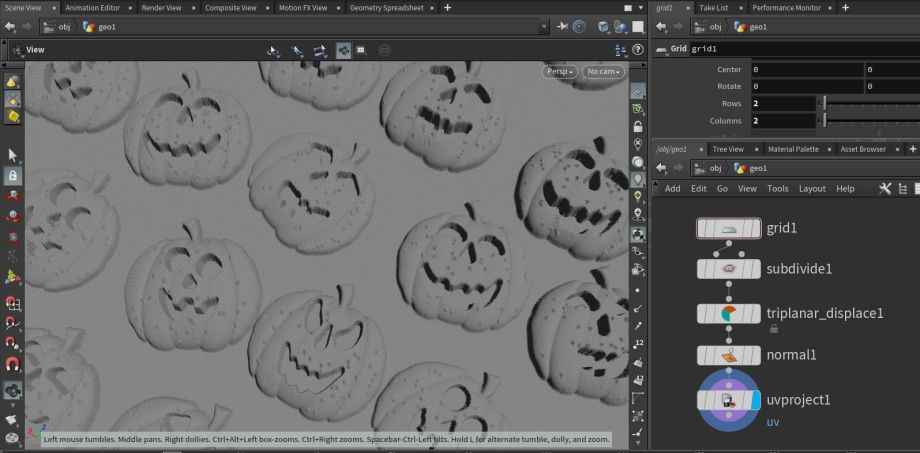
我首先在 Houdini 中生成了置换网格,方法是创建一个几何节点,然后添加一个网格,其中基元设置为多边形,大小为 10×10。然后我通过进入网格的深度将网格划分为 10×10 块。
之后,我使用我们之前生成的高度图置换了网格。准备好高度贴图后,我使用置换贴图调整网格的大小。将其从 1.0 缩放到 0.1 以将其固定在 1×1 平铺位置,并在 Y 位置以 0.38 强度移动它。

计算法线后,我通过添加法线节点并使用 UV 投影完成网格并将其导出为虚幻引擎 5 中的 Nanite 网格来完成网格。
在引擎中展示
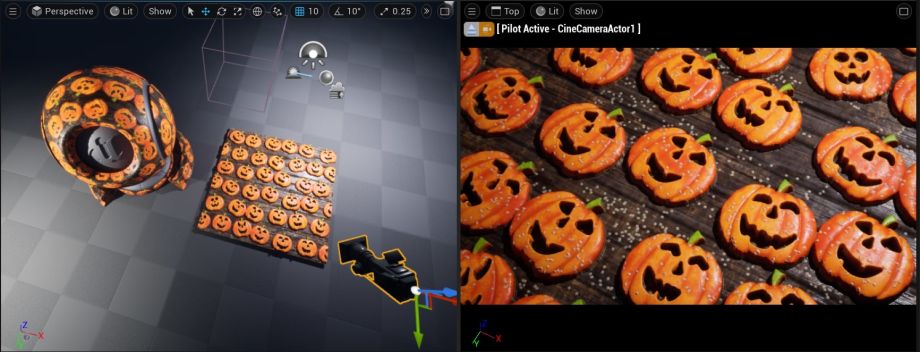
渲染时,我首先将置换的网格导入为 Nanite 网格,然后为 cookie 材质应用材质实例,并根据需要调整参数。
添加两点光源后,我使用后期处理体积打开流明照明、天光和高度雾,为视口添加一些真实感。

在 photoshop 中创建了一个电影摄影机,以及一个特定的 LUT,并调整了一些好的镜头以进行最终渲染。

结论
虽然这是一个节日的一周,但我真的很喜欢它,它有一种巨大的万圣节氛围。我在上面花了大约四到五个小时,非常喜欢它。我向全球所有艺术家的建议是,无论什么想法打动他们,都要不断将其推向现实,并从中创作出创意作品!



