模块化资产创建
介绍
大家好,我叫 Clara Tan,是来自英国伦敦的环境艺术家。我最初毕业于建筑学学位,但后来对制作游戏环境产生了兴趣。我的第一份工作是建筑工作室的 3D 可视化工具,在那里我主要使用 Maya 和 V-Ray 来生成渲染图像。

然而,我的角色逐渐转向其他方向而不是 CGI,所以我选择离开工作并专注于艺术创作。我一直对游戏环境很感兴趣,所以我决定投身游戏行业,将我的艺术提升到更专业的水平。起初,我自学了大部分软件,例如 Substance 3D Painter & Designer、Unreal Engine,然后我加入了 CGMA 的模块化环境课程,以熟悉标准行业工作流程并获得专业反馈。


废弃的酒吧场景
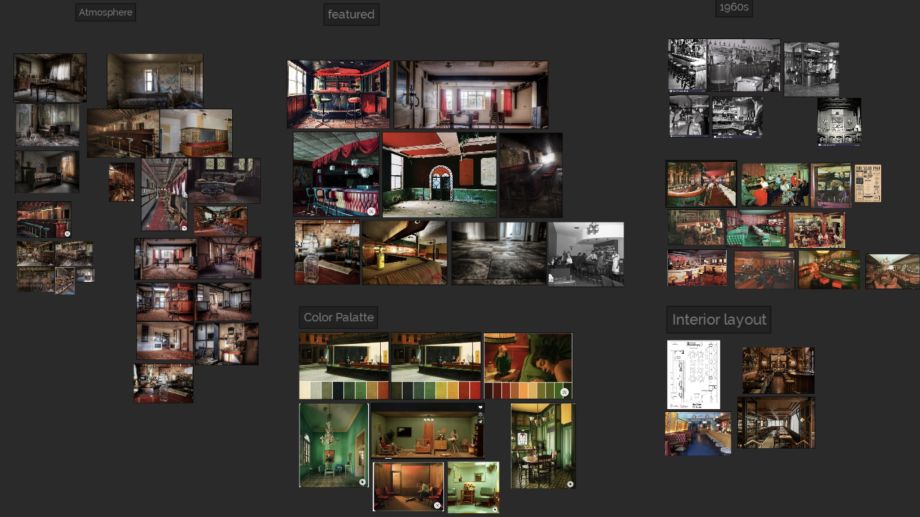
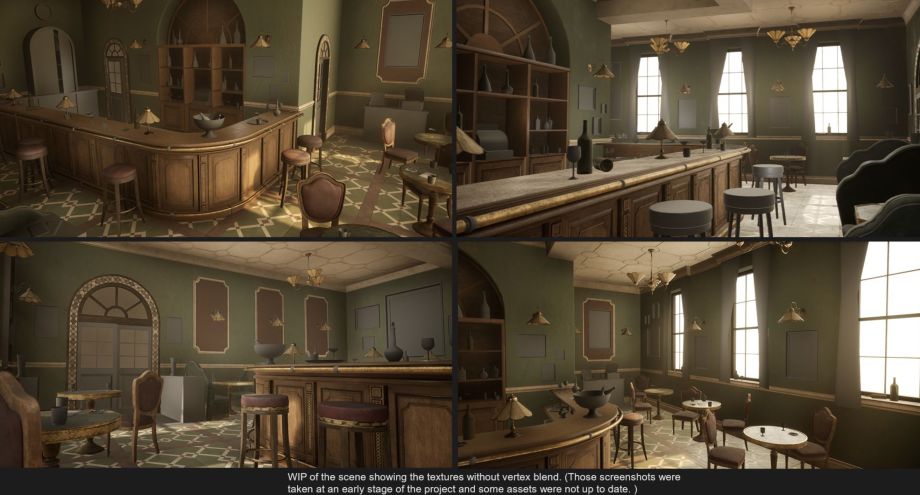
我总是对这些废弃场所背后的故事着迷,尤其是它们呈现给游客的心情:一切都没有受到旧式家具和物品的影响,墙壁和天花板开始因潮湿、尘土飞扬的座椅和开裂的地板而腐烂瓷砖,几乎就像一个时间胶囊。
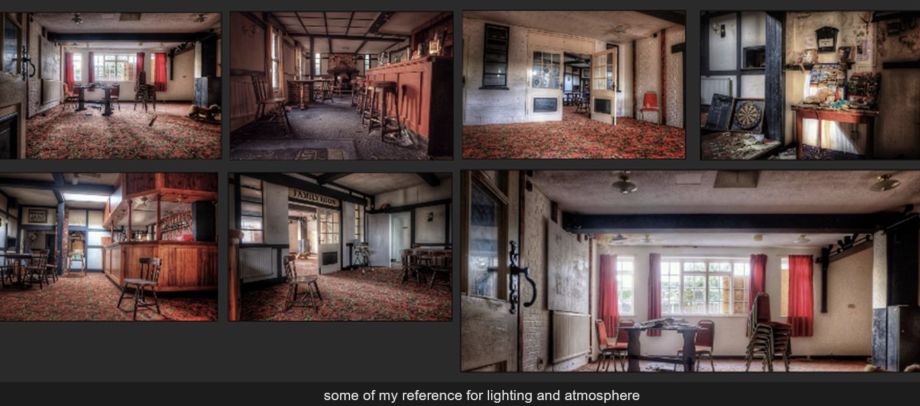
在浏览了许多废弃环境的照片参考和城市探索的 YouTube 视频后,我开始对我想要制作的环境有了清晰的印象,所以我决定采用原始概念,这样我就可以赋予更多的个性和故事到现场。

我的建筑背景确实帮助我生成了这个环境的布局和安排。我对英国旧酒吧的室内布局和主要结构进行了大量研究,然后设计了一个环境,它不仅足够有趣来讲述一个故事,而且也足以满足模块化工作流程。例如,我没有将房间变成规则的方形/矩形,而是使用 L 形设计在场景中添加更多深度和兴趣点,这使我能够创建各种模块化网格,因此墙壁的每一侧都可以有不同的建筑风格。
模块化
首先,我根据我在 Maya 中使用基本平面的参考,对房间布局做了一个非常初步的 3D 计划,然后在这些平面之上,我在 Photoshop 中做了一个快速草图,将空间划分为各种模块化元素。目标是拥有有效数量的模块化部件,以便能够建立空间,同时又不会显得过于重复。

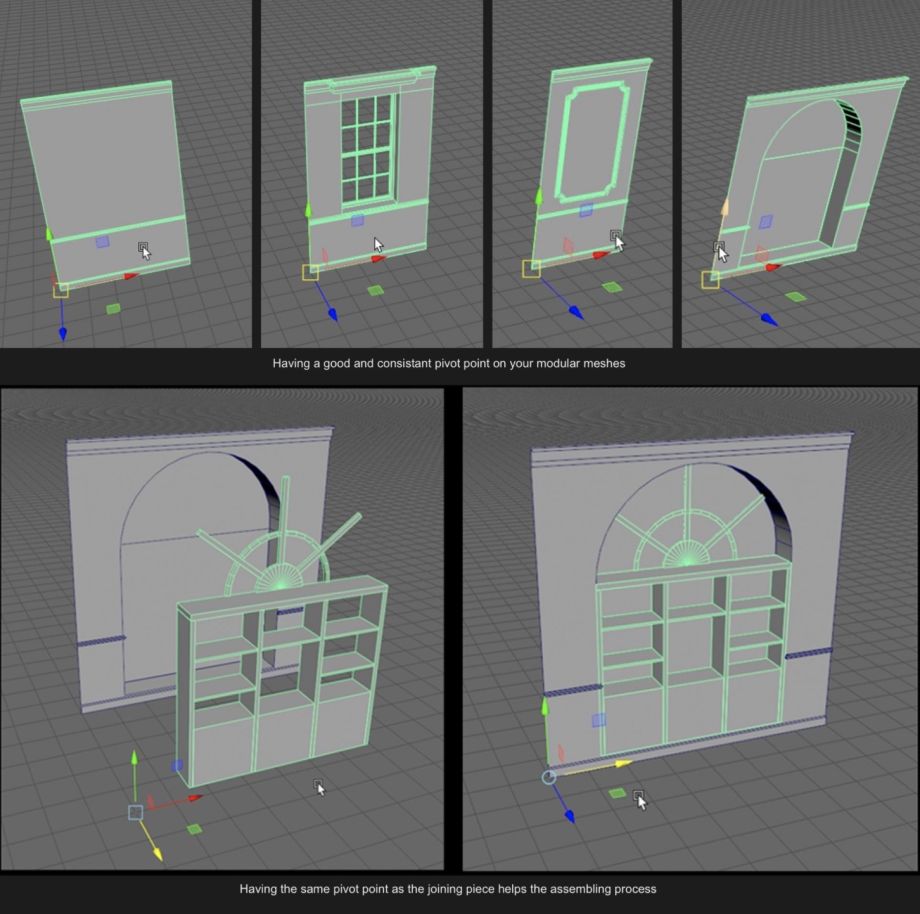
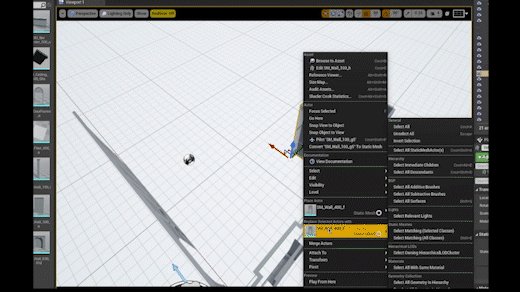
在那之后,我开始根据我的草图使用 50x50cm 作为一个单元从所有模块化网格中创建一个块,并且我确保它们在网格上都有一个很好的枢轴点,并且当你组装它们时,每个模块化部件都能很好地捕捉到其他部件. 例如,我所有的墙壁部件的支点都在左下方,如果我有任何附加部件,如门或架子,那么与它们连接的部件具有相同的支点也很好。

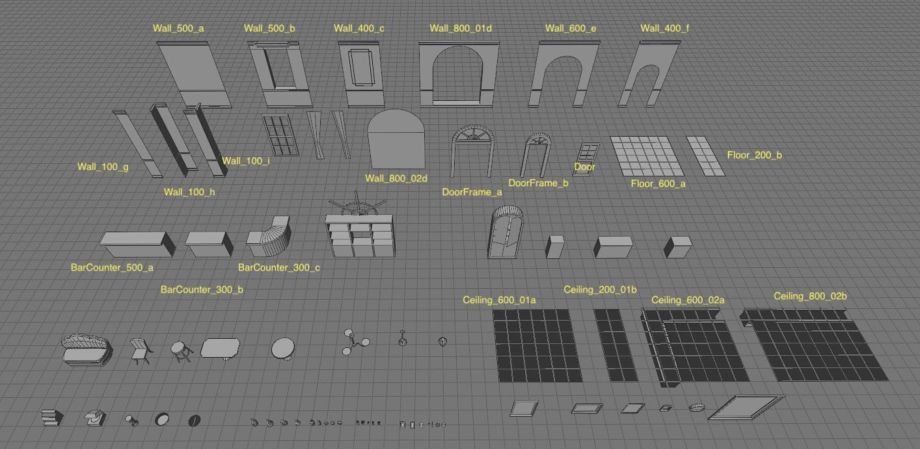
这是 Maya 中的概述,显示了我计划导入 Unreal 的所有资产的屏蔽情况,它们都根据其大小和功能进行了正确命名。

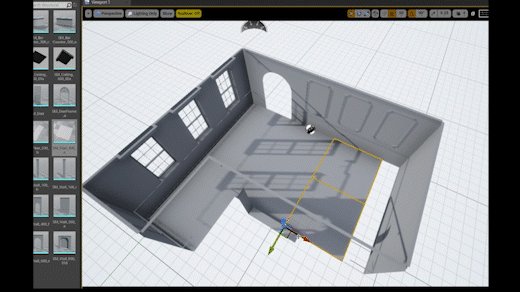
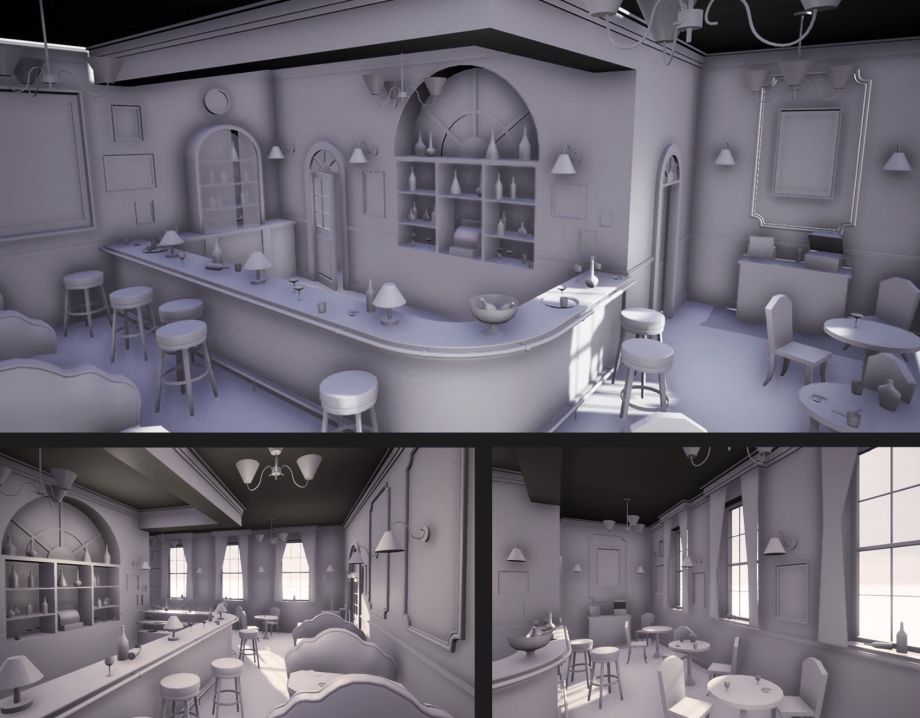
这是我用这些模块化部分构建的环境的初稿。我想在封锁阶段计划尽可能多的细节,所以我什至封锁了所有用于布景的小资产,如眼镜、烟灰缸、香烟、纸张……,使用非常简单的几何图形。这有助于我对我想要实现的故事和氛围有一个大致的了解。

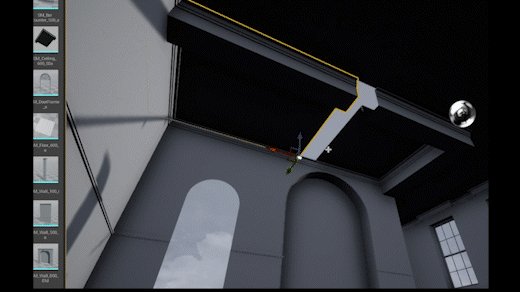
之后,我将所有网格体导入到 Unreal 中,并为每 50 个单位启用捕捉功能并开始组装它们。从基本的结构网格开始,然后是大中型家具,最后是房间周围的所有小道具。

在这个阶段,Unreal 中那些块的位置已经非常接近我的最终构图,这将是我整个项目的骨架。

纹理
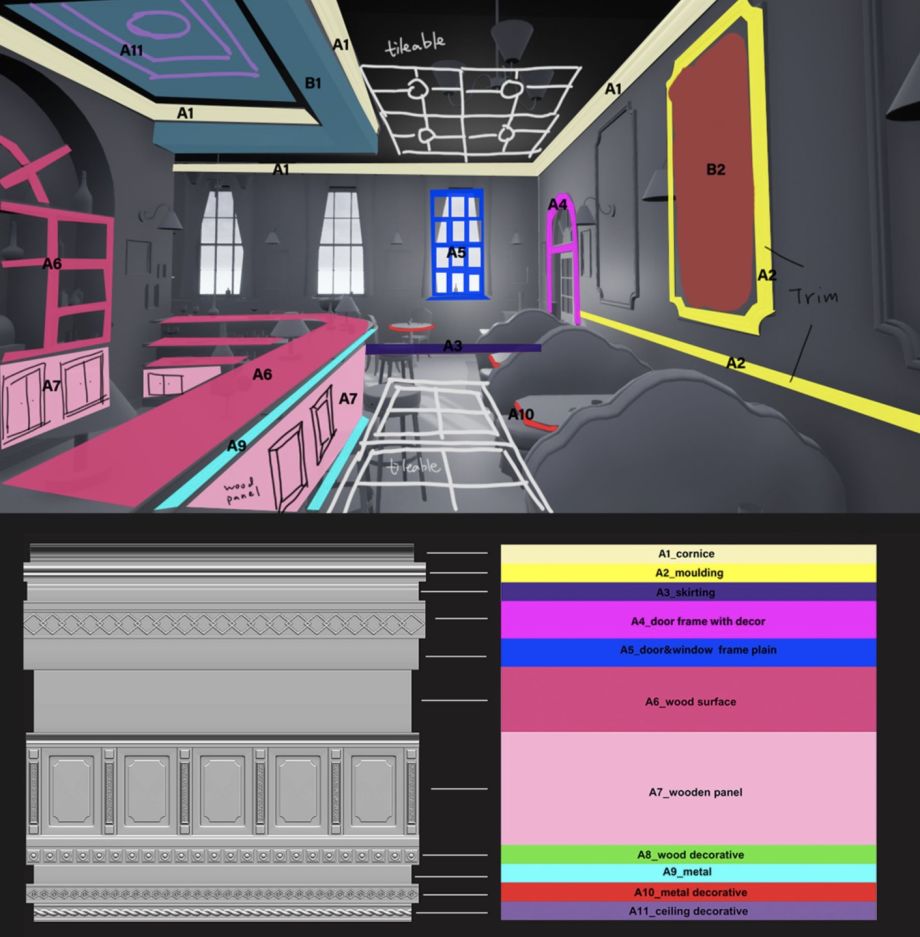
封锁之后,我将所有资产分为三类。将使用装饰板或可平铺纹理的模块化资产;大/中尺寸资产,可以使用装饰片来加速纹理处理;和只能使用独特纹理制作的中小型资产。然后我开始处理我的修剪表,因为我将在我的 80% 的场景中使用它。
装饰板
与常规的高多边形到低多边形建模工作流程相比,修剪表使用不同的工作流程,一开始通常需要更多时间来规划它,但这绝对值得。我做的第一件事是分析我的场景并决定我想在哪里使用修剪纹理并用不同的颜色标记它们。
这是一个集思广益的过程,我不得不提前考虑。我问自己这部分纹理在我的场景中出现的频率是否值得包含在修剪中?我将如何安排我的 UV 以适应我的修剪,这样做是否容易?是否会通过使用修剪纹理来加快此资产的纹理处理过程?大多数建筑元素,如檐口、线条、踢脚线、门框,都可以使用装饰来纹理化,因为它们出现在我的环境中。其他明显的是所有那些长吧台的木板,为了更有创意,我决定也在大多数木制家具上使用它,比如适合的架子和橱柜,以及那些独立的橱柜。

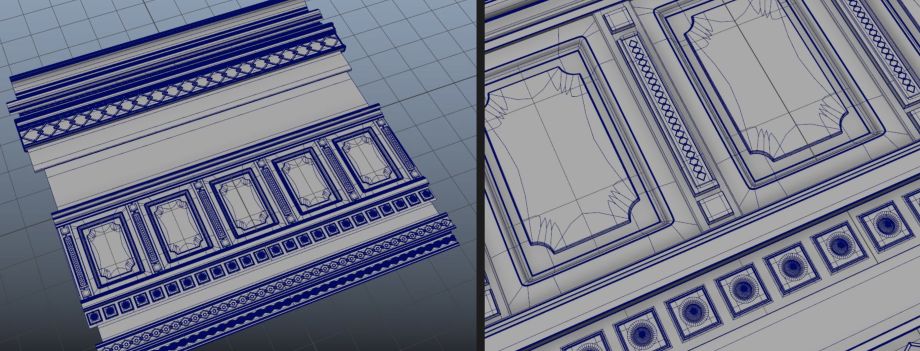
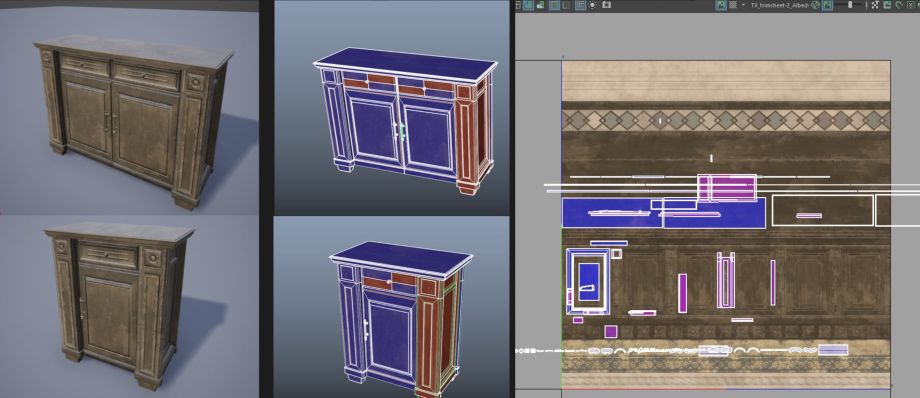
我在 Maya 中为装饰板创建了网格。我根据我在 Photoshop 中创建的草图对每个修剪分别建模。我为这些图案使用了非常基本的几何图形,通过偏移/缩放/复制它们,您可以获得不同的更有趣的图案。

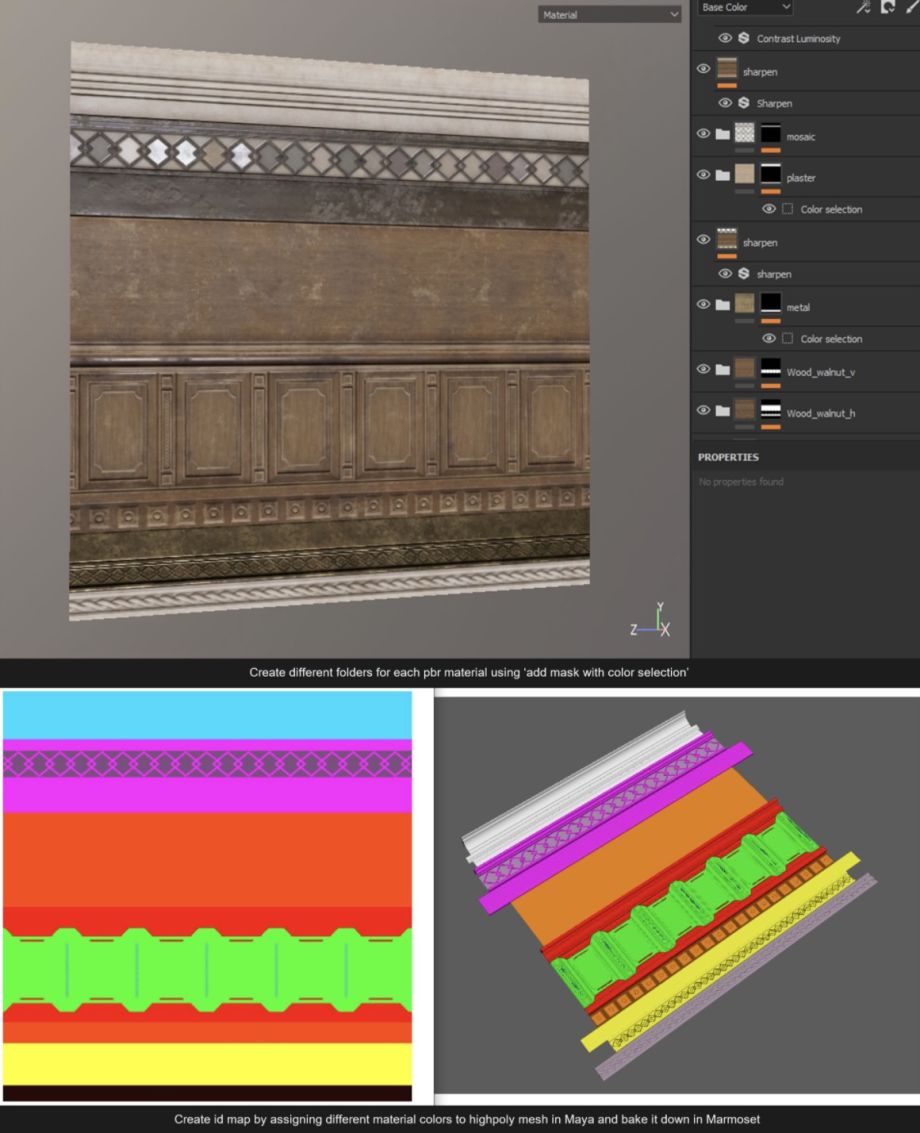
接下来,我将所有这些修剪网格放入 Marmoset Toolbag 并将它们全部烘焙到一个方形平面上,然后在 Substance 3D Painter 中导入烘焙贴图以对其进行纹理细节处理。烘焙 ID 贴图也很有用,因为我将在一张纸上使用不同的 PBR 材料,并且通过使用 Substance 3D Painter 中的“从颜色 ID 中选择”功能,您可以将您的平面遮罩并划分为不同的纹理组和纹理单独修剪。


应用修剪纹理
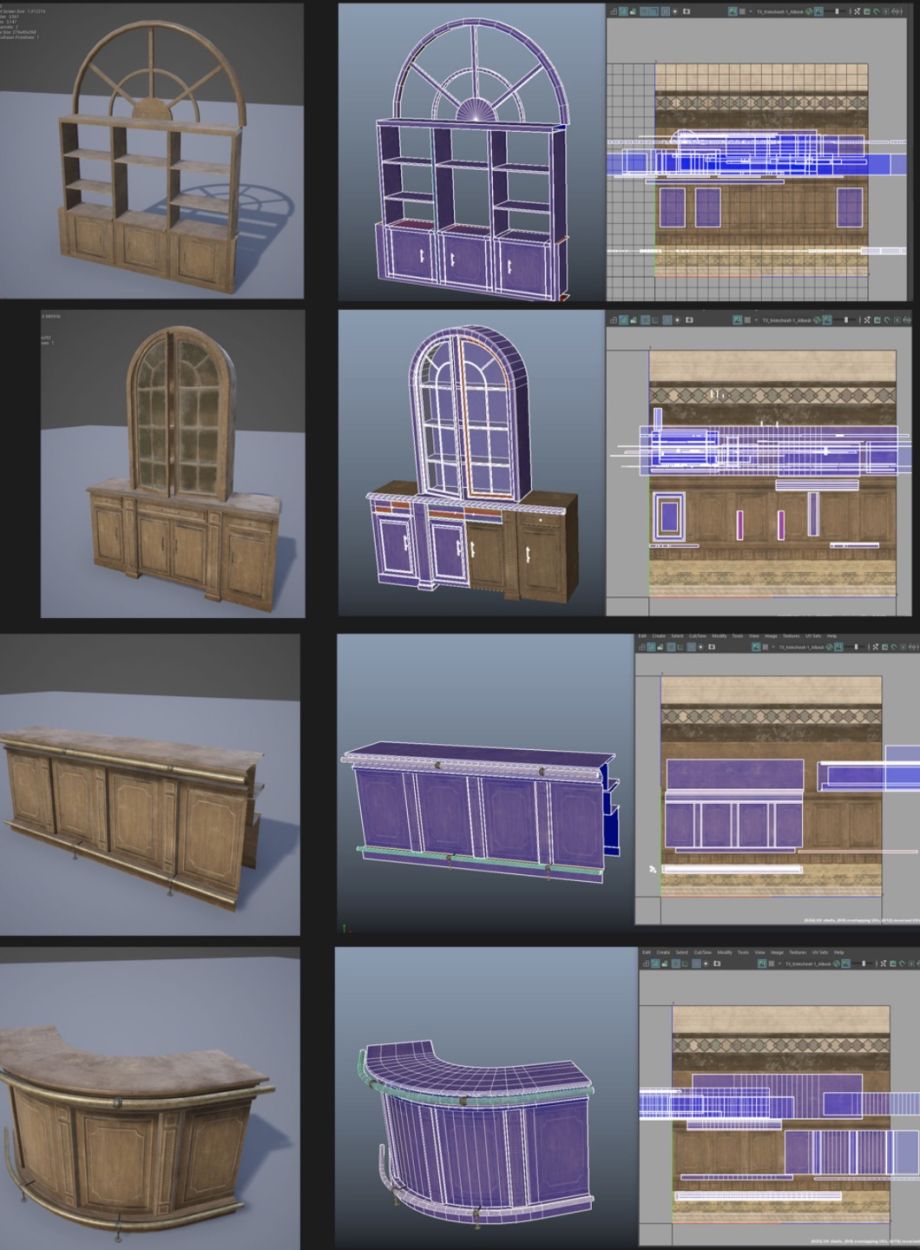
几乎所有的大型木制家具都只有一张纸。木板饰边原本是设计用于吧台立面的,后来发现用在其他木柜上也足够了。通过使用不同的 UV 排列(如镜像和切割),您可以获得许多有趣的结果。

我还用不同的木质材料制作了另一组,只是为了给场景添加一些变化。

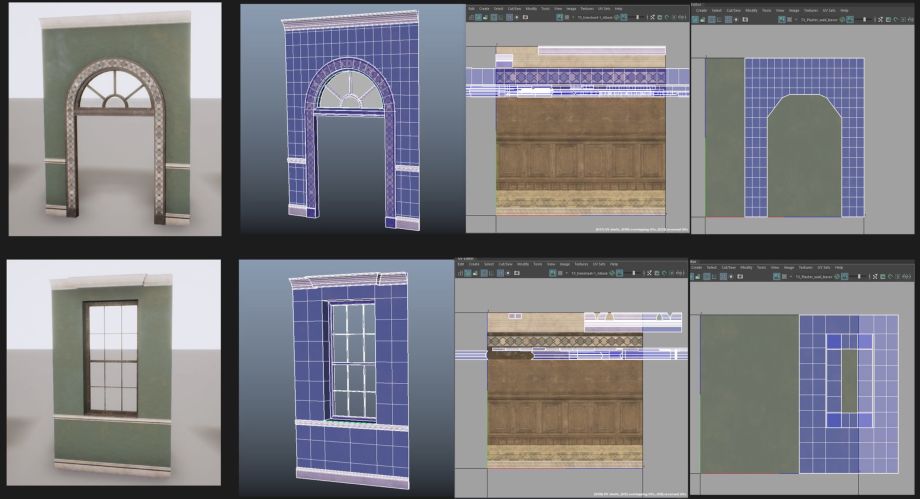
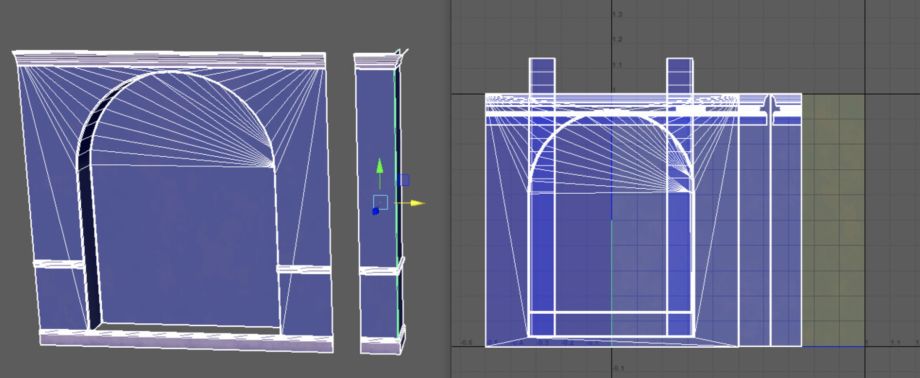
墙壁元素使用两种/三种材料设置纹理:修剪纹理和可平铺纹理。

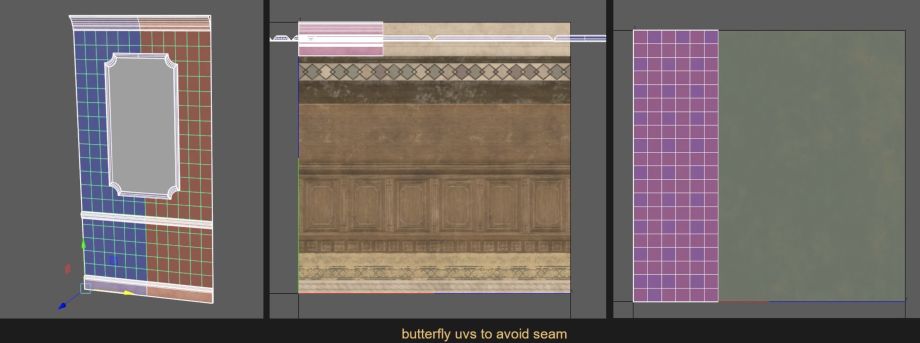
为了避免每个连接网格之间的接缝,我将它们的 UV 移动并捕捉到彼此相邻的位置。我还镜像了需要与自身连接的模块化部件的 UV 外壳。


地砖
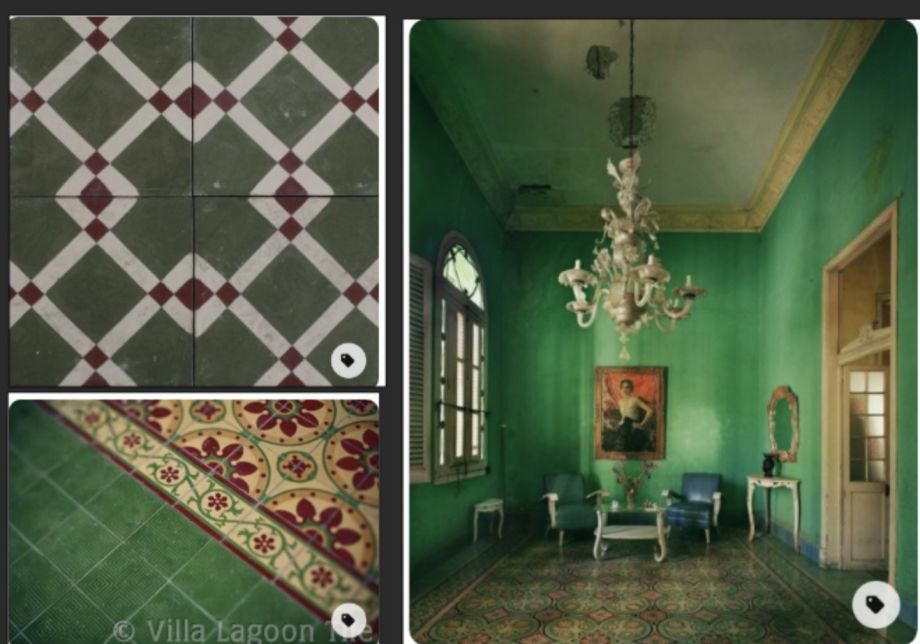
我所有的平铺纹理都是用 Substance 3D Designer 创建的。我不想使用 Megascans 的现成的,因为我想把这个项目作为一个机会来练习我在创建程序材料方面的技能,加上我最初在网上找到这张地砖照片并立即喜欢它,所以我决定通过给它更多的故事和个性来创建我自己的版本。

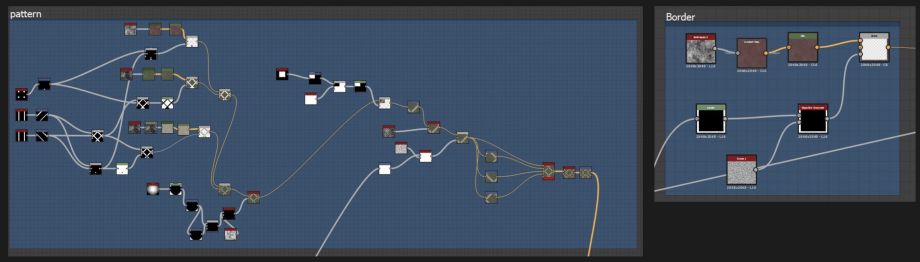
从使用基本几何形状为每个单独的瓷砖创建图案开始,然后我在每四个瓷砖周围设计一个边框并将其与瓷砖图案混合。为了让它更有趣,边框瓷砖比方形图案瓷砖略短,每个瓷砖在随机方向上略微倾斜,这将在灯光照射到瓷砖时产生更逼真的反射。为了实现这一点,我在基本高度图上添加了一些变化。

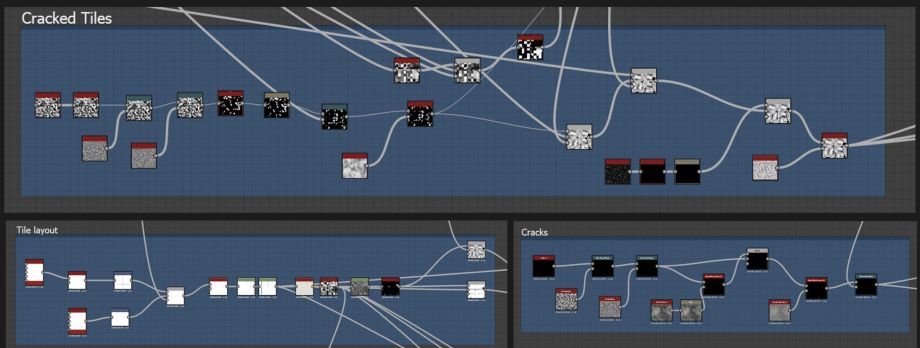
我主要是按照这个YouTube 教程来创建开裂效果,然后我将输出与我的图案瓷砖混合。

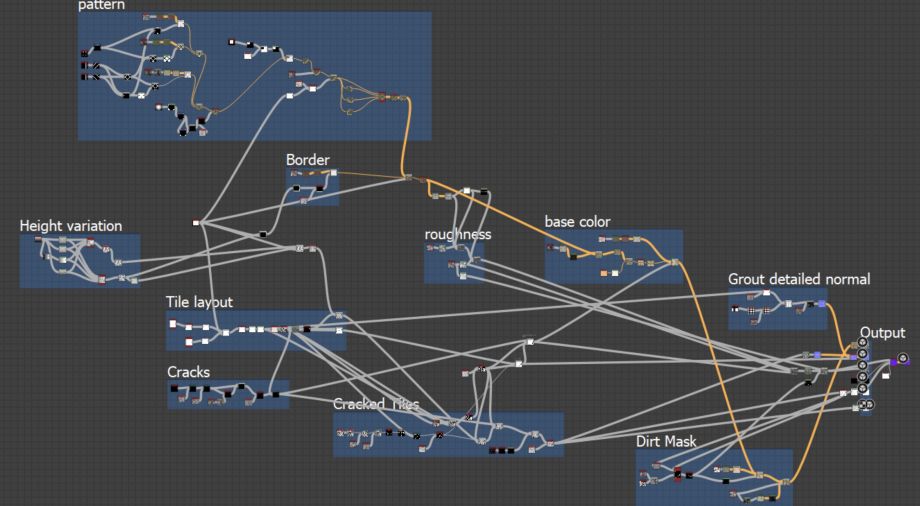
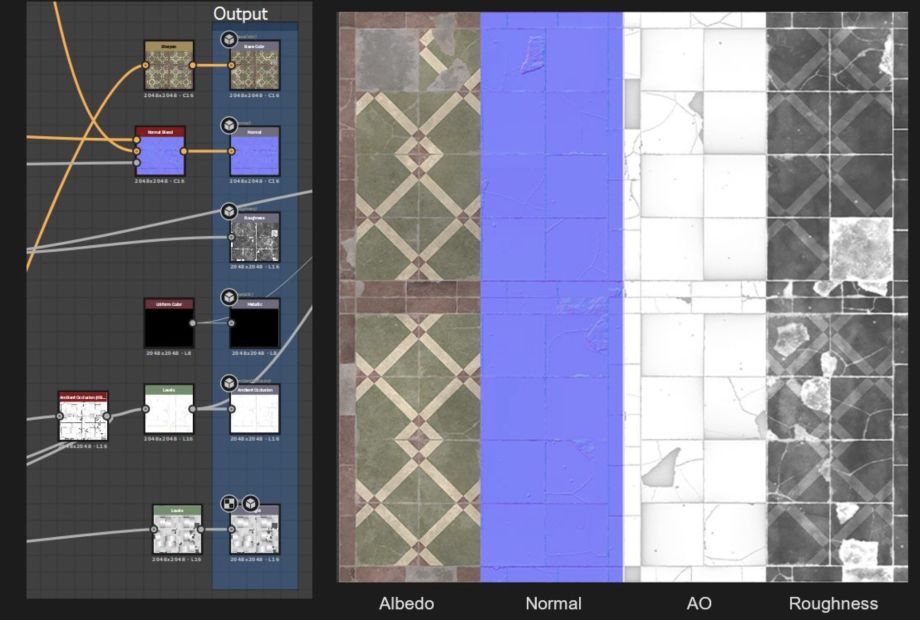
图表概览:

输出:

Marmoset 的最终展示:


其他程序材料更容易构建,只要它们都具有良好的粗糙度值。

资产
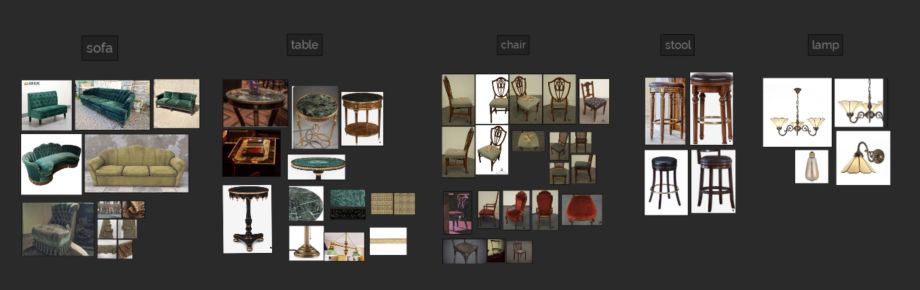
我为我的场景创建了 80 多个独特的资产。对于大多数中型家具,如沙发、桌子和椅子,我使用了常见的高多边形到低多边形工作流程。我在 Maya 中创建了高多边形和低多边形网格,使用 Marmoset 烘焙了法线、AO、ID 贴图,并在 Substance Painter 中对它们进行了纹理化。


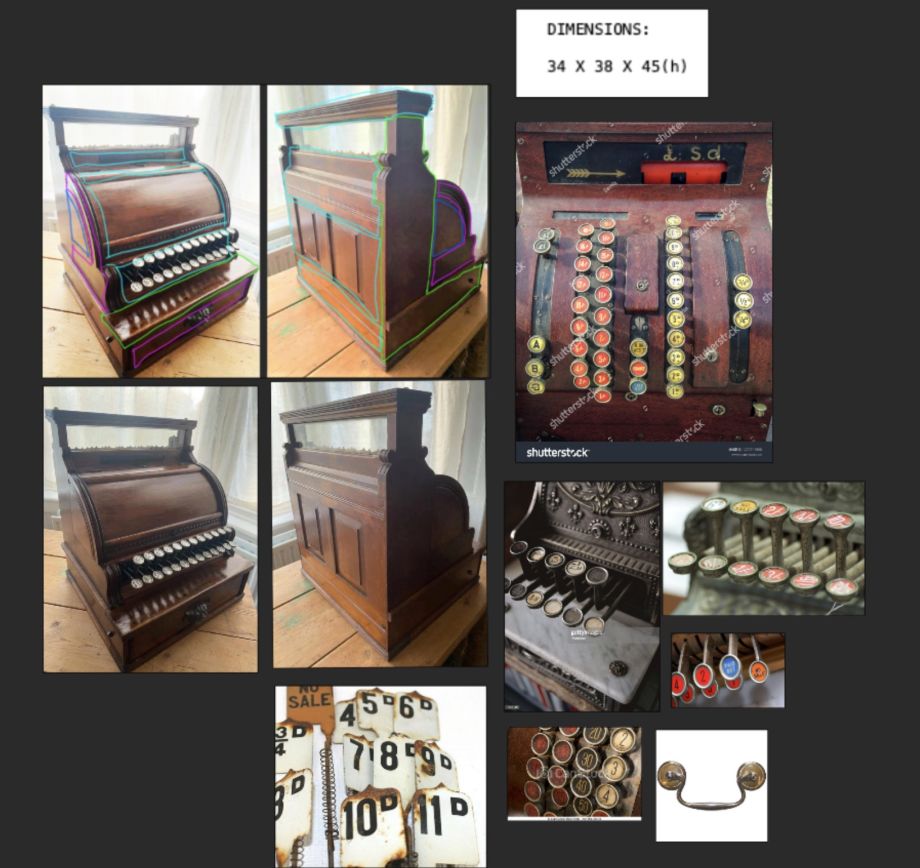
我使用的参考资料来自我可以在 Etsy 或 eBay 等商店找到的古董,您可以从卖家那里获得许多不错的照片,他们提供了详细的尺寸。

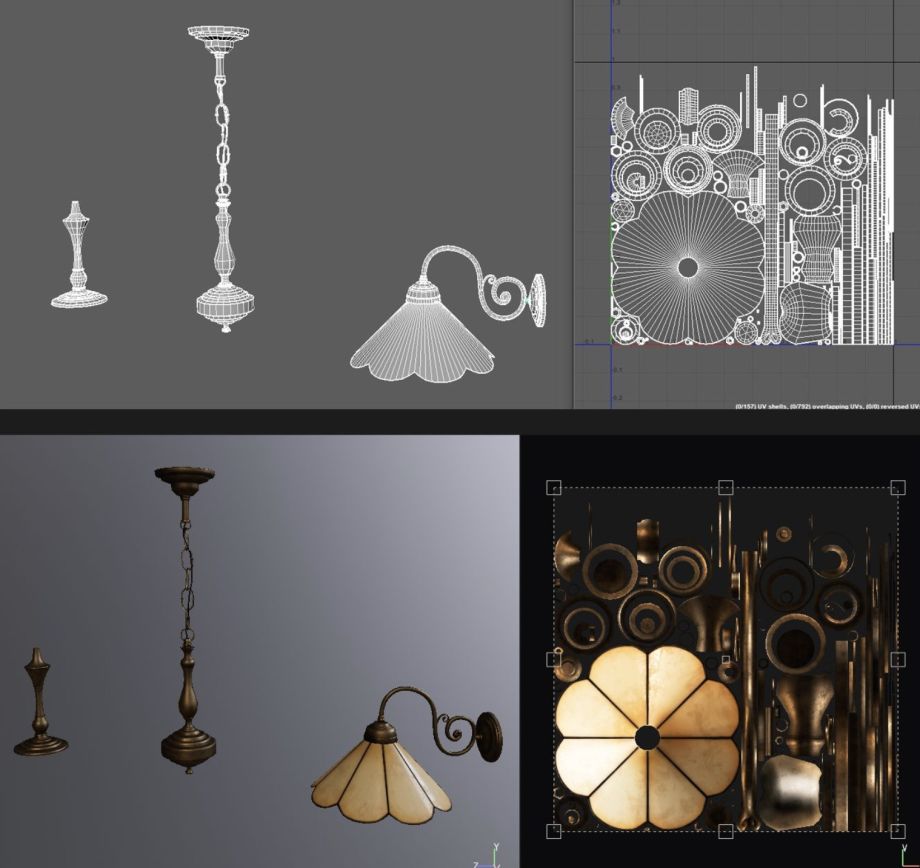
灯
我用来创建这些不同灯的技巧是先对独特的部分进行建模和纹理化,然后再将重复的部分组装在一起。例如,我从参考资料中可以看到,天花板灯只是其中的三个壁灯倒置,而台灯也有相同的灯罩,我需要做的就是对金属柱进行建模。此工作流程有助于节省建模不必要的组件的时间,您还可以获得更优化的 UV 空间。

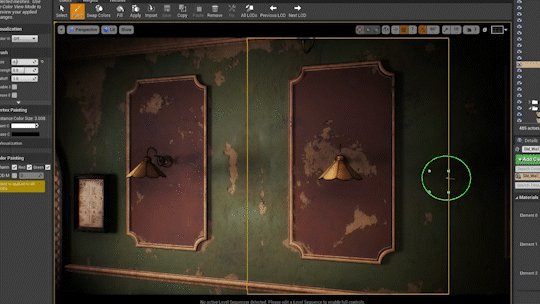
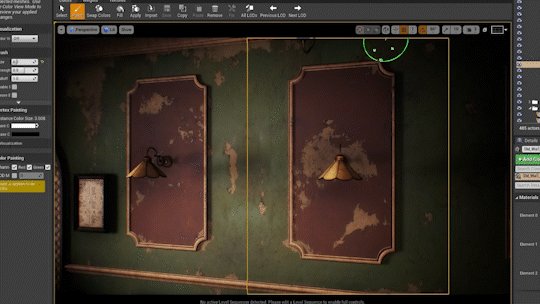
绘画
因为我的场景中有很多画,为了更有效地工作,我决定对所有相框使用金属装饰,然后我在网上收集了许多艺术图片并在 Photoshop 中创建了一个图集,后来添加了一些灰尘/边缘污垢到它在画家。与建模高多边形和 UV 将它们中的许多展开并将其烘焙成低多边形相比,这种方法为我节省了很多时间,而且我只需要创建图集纹理,因为我的修剪在框架网格上看起来已经足够好了。

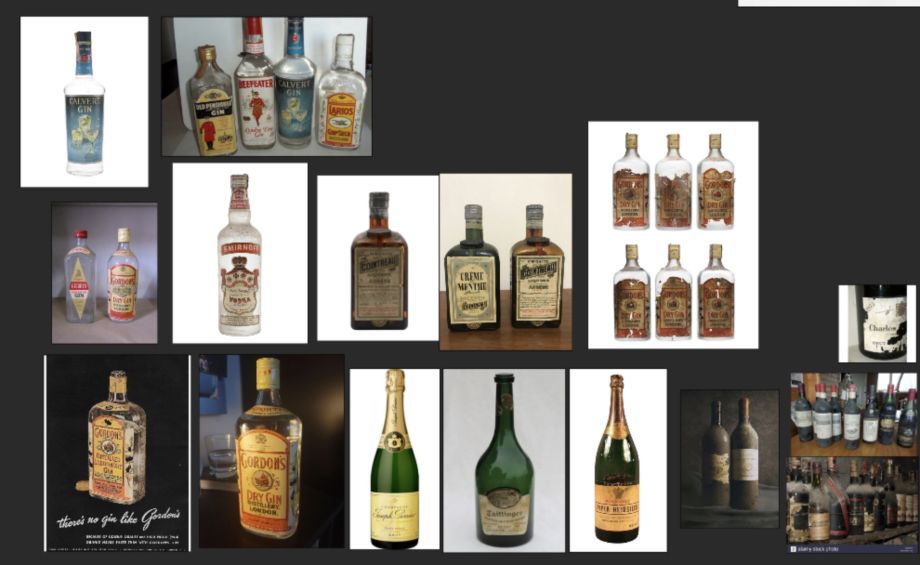
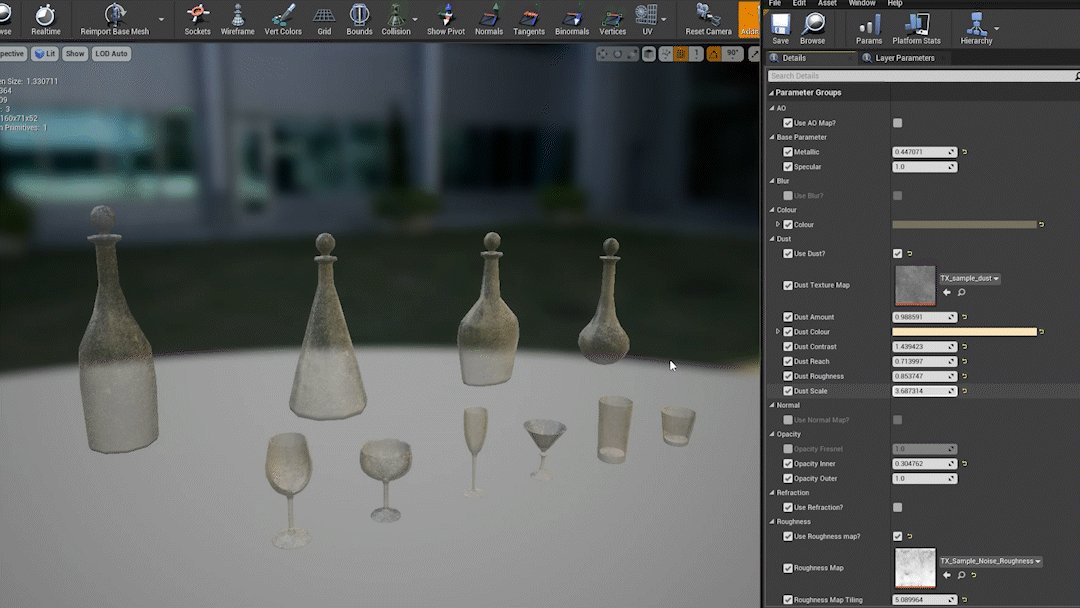
瓶子
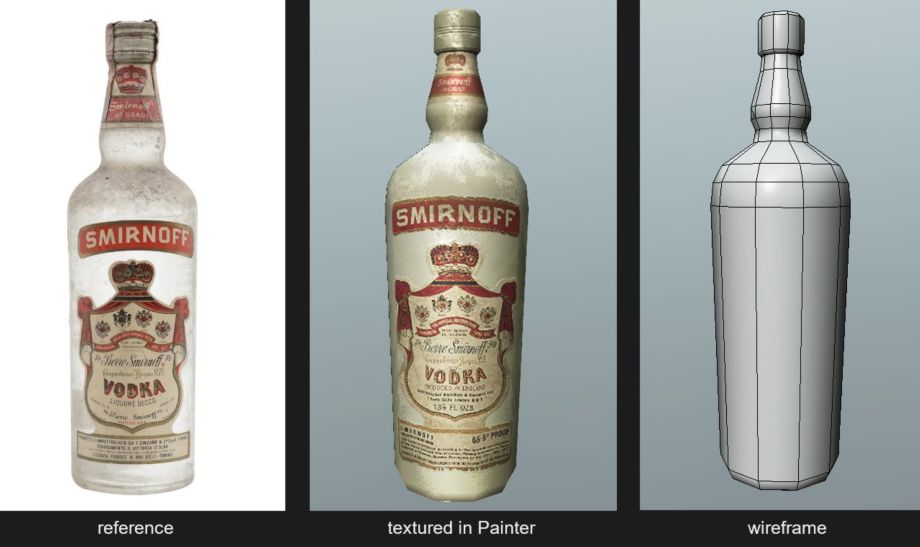
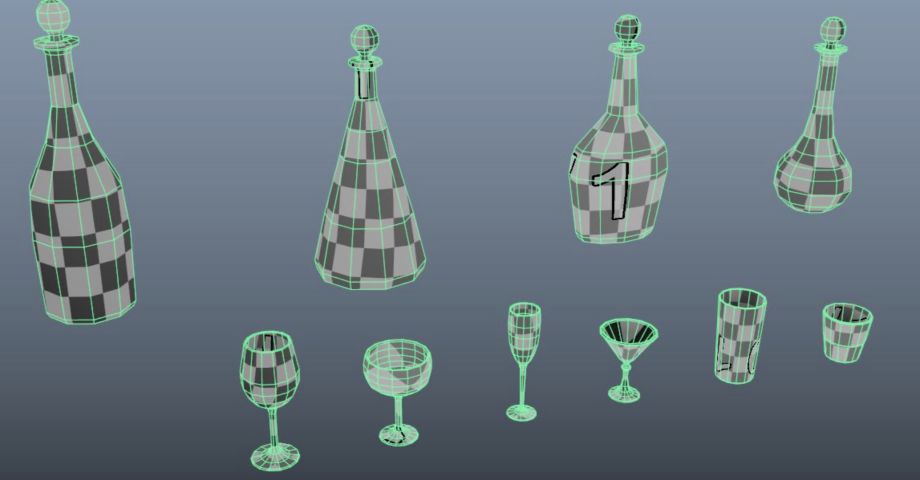
由于它们的形状和尺寸,我也没有对所有瓶子使用“高到低聚”烘焙方法,我直接为它们建模了“中聚版本”。它们中的每一个都在 200-400 三度之间,考虑到我打算展示这些瓶子的一些特写镜头,这是可以接受的,而较低的多边形会显示出看起来不太好看的明显刻面。
为了让我的酒吧环境更有说服力,我决定为各种不同类型的酒制作瓶子,所以我收集了一堆旧瓶子的照片,比如香槟、葡萄酒、伏特加、杜松子酒和其他酒。我还注意了包装细节,例如生产年份,以适应我 1960 年代的设置。

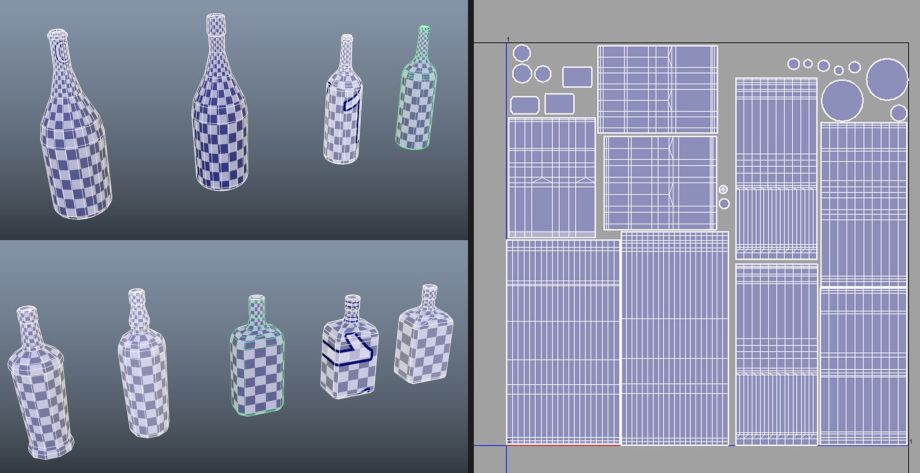
建模没花多久,因为它们都有相似的形状,一旦我完成一个,我只需复制它并将该网格修改为不同的形状。我花了更多时间在 UV 展开上以拉直 UV 并使棋盘格贴图均匀分布,这将使稍后在我将标签细节放在上面时更容易纹理化。

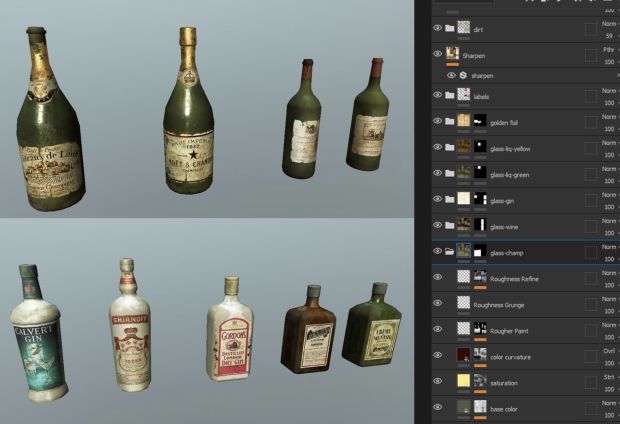
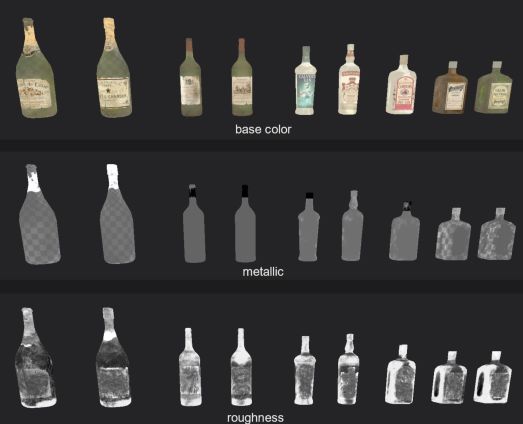
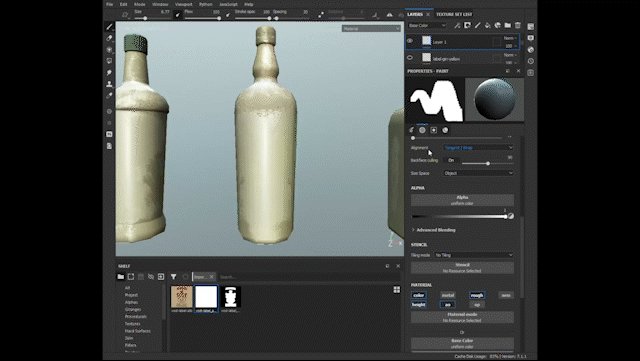
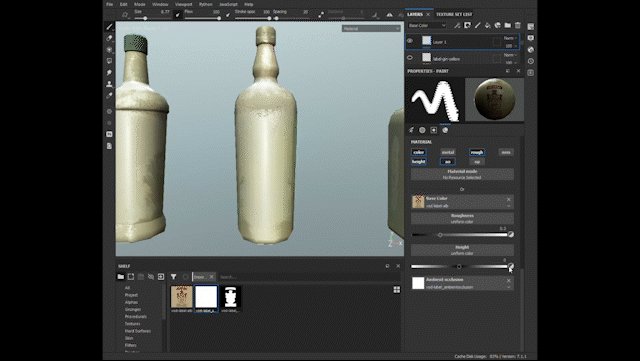
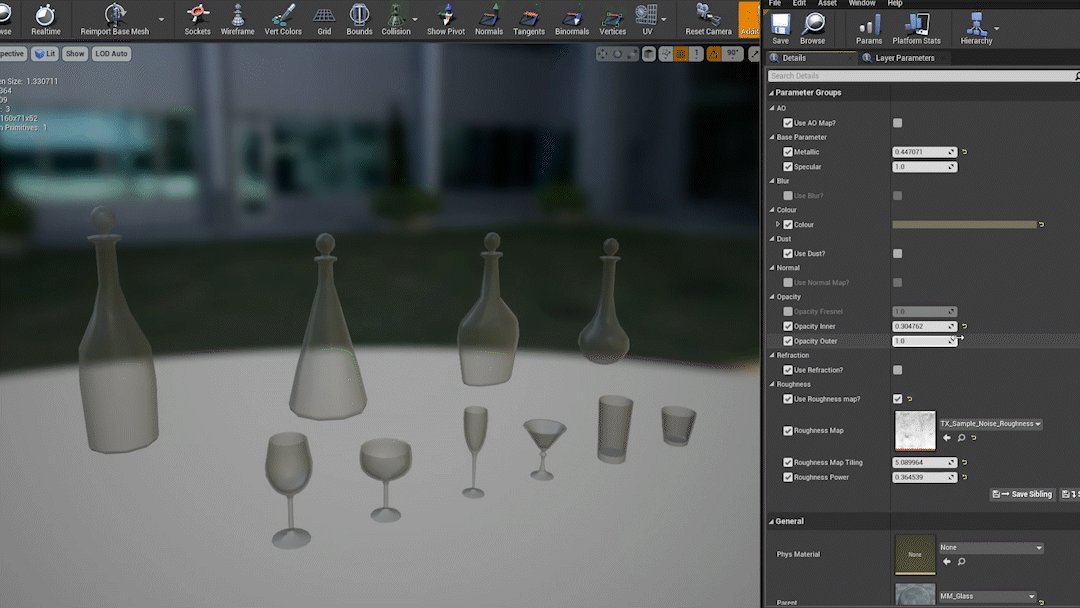
纹理是在 Substance 3D Painter 中创建的。我用于玻璃瓶的材料非常简单,它基本上是一个带有一些变化和粗糙grunge的颜色层。


诀窍是在不使用透明通道的情况下添加一点金属度值来“伪造”玻璃效果。这甚至适用于无色玻璃,我只是使用了一种灰白色,上面有很重的污垢。

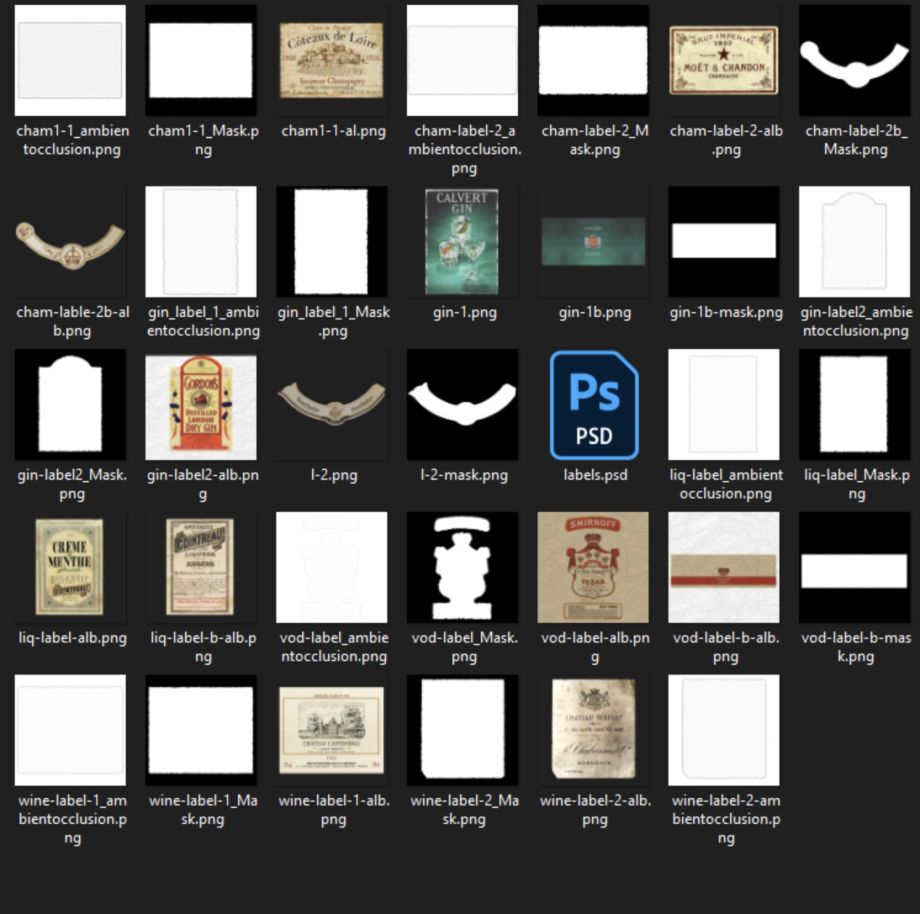
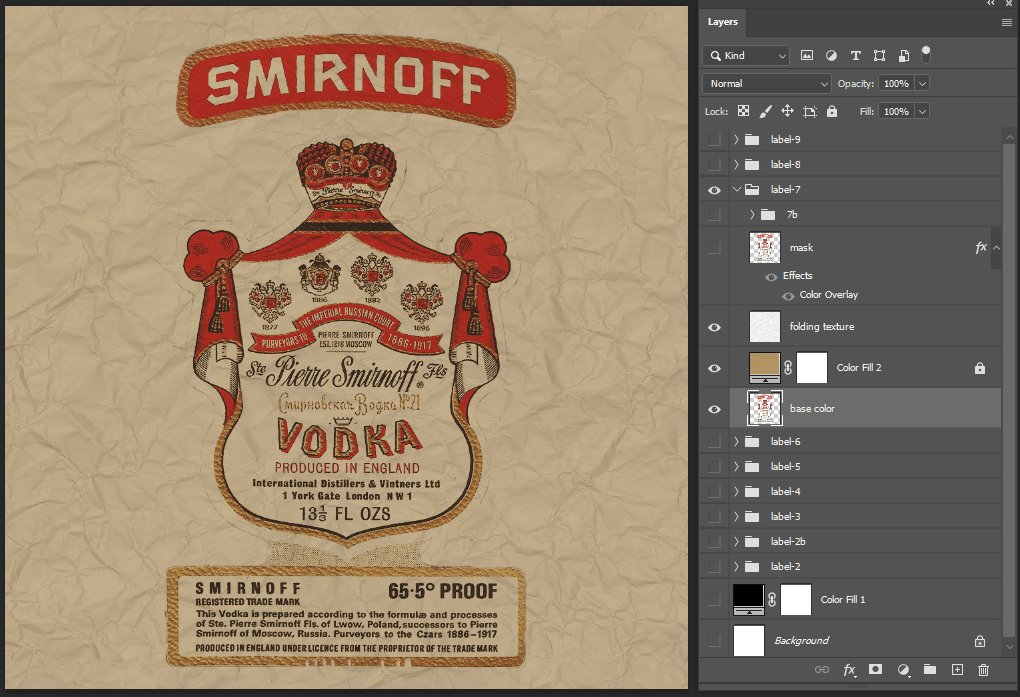
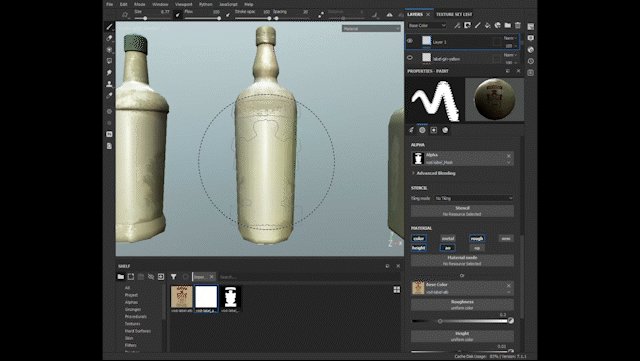
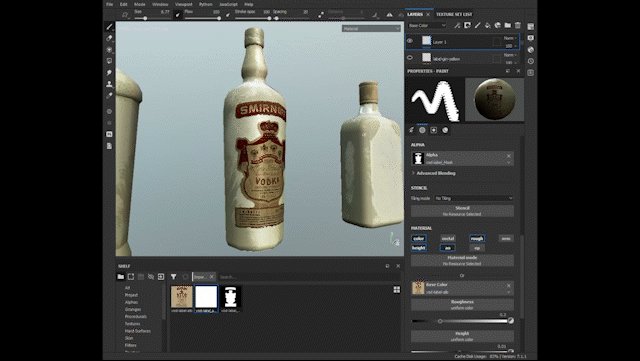
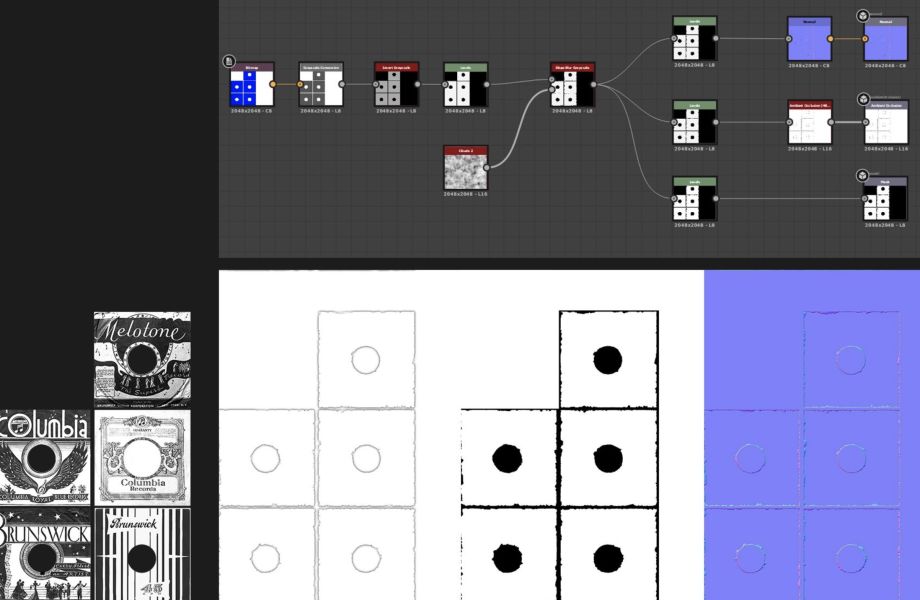
我不想因为创建实际的标签设计而受到赞扬。我在网上搜索了那些看起来足够好的标志图像,然后在 Photoshop 中通过调整颜色值并与一些纸张纹理混合使它们适合我的调色板来编辑它们。

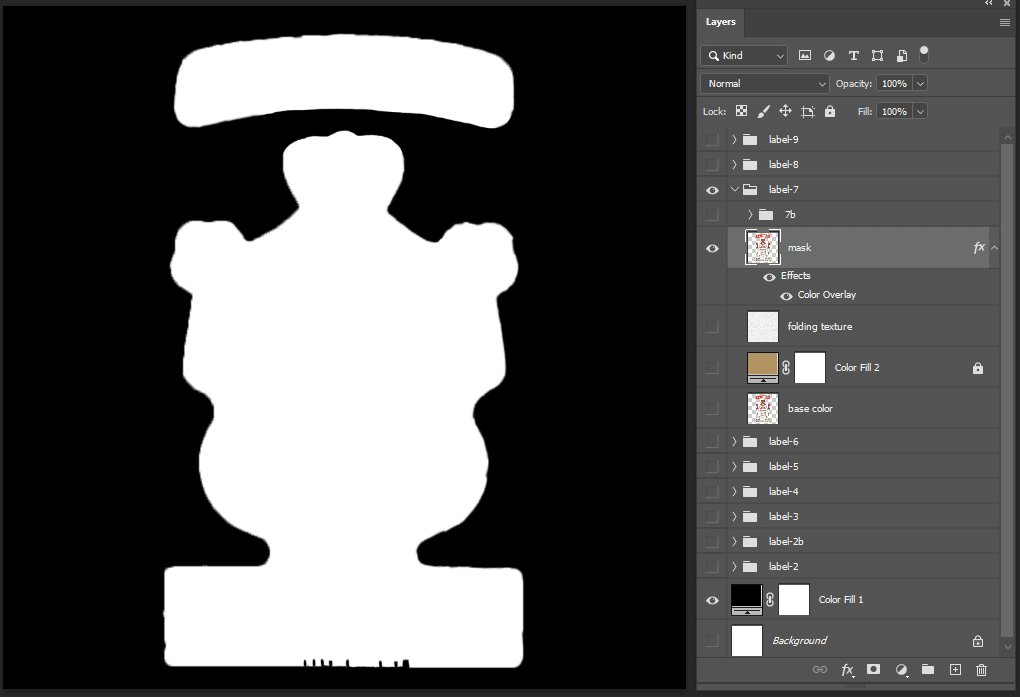
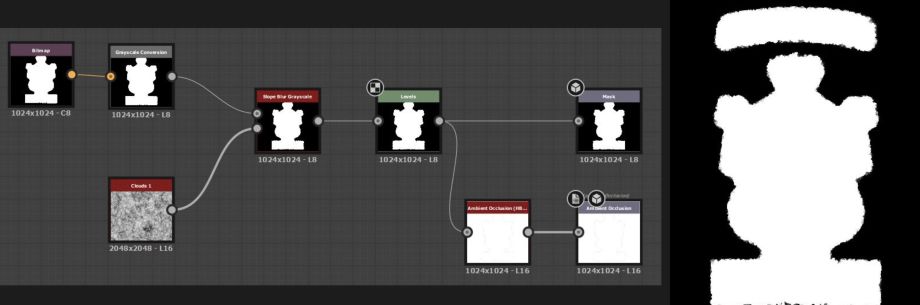
为了使标签具有一定的纸张厚度,我使用 Substance 3D Designer 生成可以导入 Painter 进行纹理化的 AO 贴图。为此,我首先在 Photoshop 中通过颜色覆盖徽标图像制作了一个简单的蒙版,然后将它们扔到 Designer 中,使用倾斜模糊通道在蒙版边缘添加一些撕裂,并导出新蒙版和 AO 贴图。


之后,我将所有贴图导入到 Painter,选择画笔工具创建一个空层,然后将反照率和 AO 贴图分配给画笔,增加高度,使用蒙版作为画笔 alpha 并将对齐更改为 UV(这就是为什么我早些时候拉直了我的紫外线)然后只是在瓶子上“盖章”标签。

收银机
我想挑战自己创造更复杂的资产,所以我把更多的精力放在创造收银机和留声机资产上。
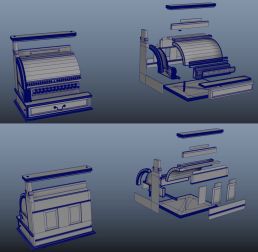
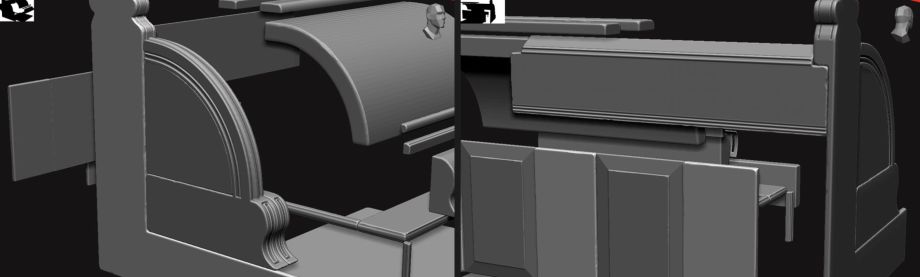
我使用在 eBay 上找到的古董收银机作为我的主要参考,通过研究每块木块如何相互连接的照片,我在 Maya 中模拟了高多边形网格,就像细木工一样。

实际上,每个木制部件通常都是单独切割,然后组装在一起。木纹的方向也需要合理,通常是沿着切割的较长边。因此,通过在单独的部分中创建高多边形网格,您可以获得良好的纹理细节,例如每个木块之间的细微间隙。


在使用平滑预览创建高多边形网格后,我将预览网格转换为多边形并将其导入 ZBrush 以增加损坏和边缘磨损,主要是在两个木制组件使用 TrimDynamic 笔刷相互连接的边缘之间。

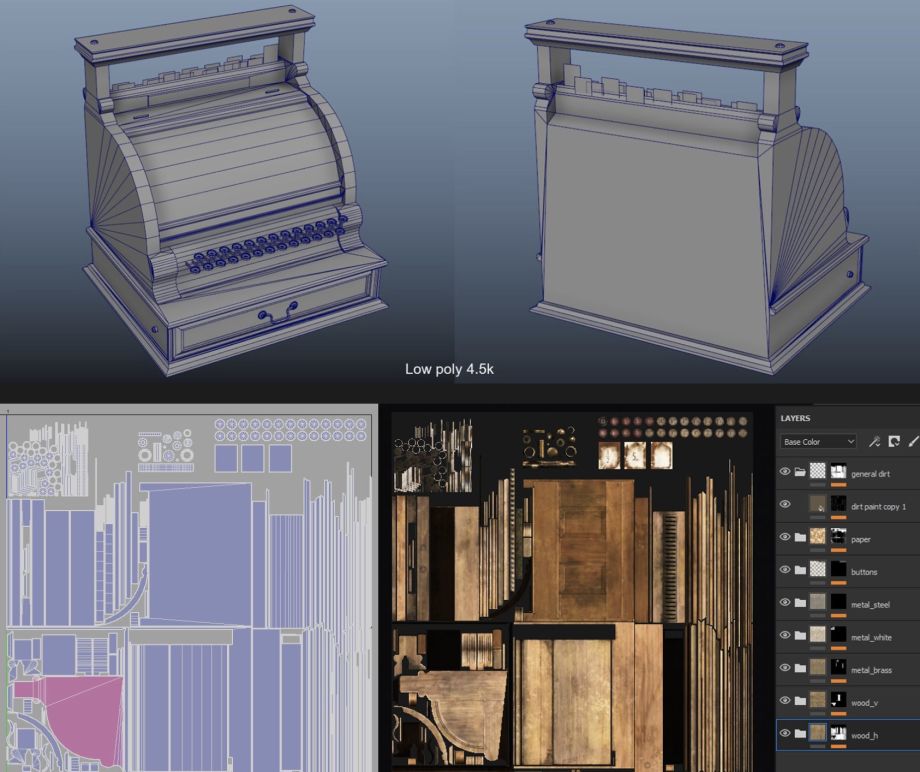
然后我将新网格带回 Maya 并在新的高多边形网格上指定颜色 ID。

与高多边形网格不同,我的低多边形模型是作为一个完整的网格创建的,这意味着没有隐藏/重叠的面,并且整个网格已经过优化以充分利用 UV 空间。在此阶段根据木纹方向排列 UV 也很重要。

我花了很多时间来完成这个资产,大约两周。考虑到这是我第一次创建这样的复杂机械资产,我对结果非常满意。在这次挑战之后,我的建模和纹理技能有了很大的提高,现在我对硬表面建模技术有了更好的理解,例如 Maya 到 ZBrush 的工作流程,在 ZBrush 中利用实时布尔值,并充分利用高多边形网格来烘焙更正常使用 Marmoset Skew Painting 绘制地图信息。

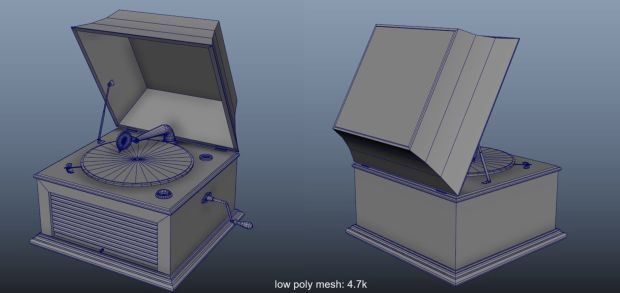
留声机
我使用相同的工作流程来创建我的留声机资产。我在这台上找到了很好的参考资料,所以我几乎用完全相同的外观建模了一台,除了木材的颜色,我决定使用与收银机相同的木材。



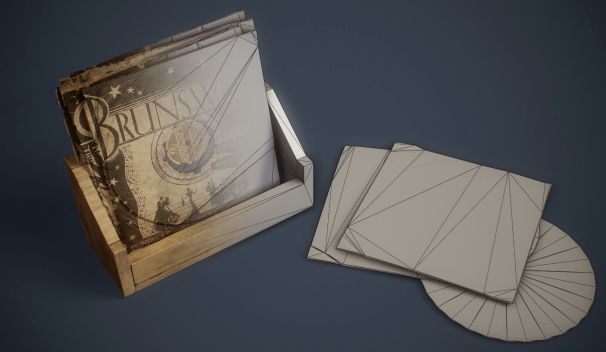
乙烯基塑料
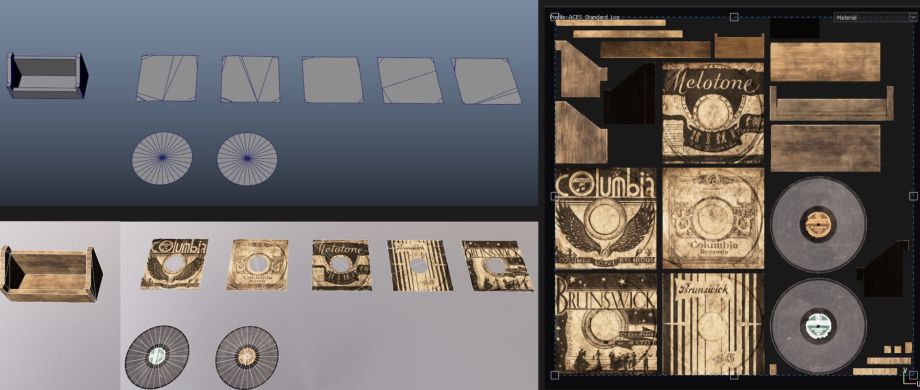
乙烯基封面是使用 Maya、Photoshop 和 Substance 3D Designer 制作的。我只为所有封面建模了低多边形网格,它们只是简单的平面,由一些随机边缘划分,这些边缘移动到不同的方向以创建折叠纸效果。


我根据自己的 UV 布局在 Photoshop 中收集了我在网上找到的相关图像,为了使纸张具有一定的“厚度”,我在 Photoshop 中填写了 UV 轮廓以创建一个简单的蒙版,并将其导入 Substance 3D Designer。我使用 Slope Blur 节点在纸张边缘添加一些撕裂并生成法线贴图、AO 贴图和新蒙版。

之后,我在 Substance 3D Painter 中对封面和木架子进行了纹理处理。我导入了我在 Substance 3D Designer 中创建的所有贴图,并开始在纹理中添加更多细节,如灰尘、污垢、边缘磨损等。

组装场景
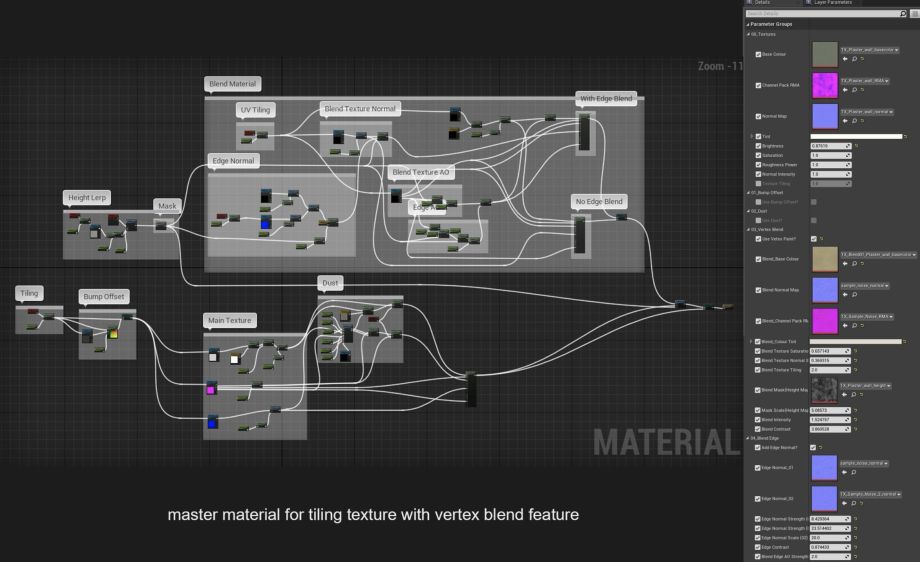
主材料
完成纹理后,我的环境看起来仍然不够“被遗弃”。因此,为了更好地控制资产的损坏和磨损程度,我使用不同的着色器创建了各种主材质,允许我为原始网格添加灰尘和磨损。

我创建的主要主材质用于使用平铺纹理的模块化资产,例如墙壁、天花板、地板。

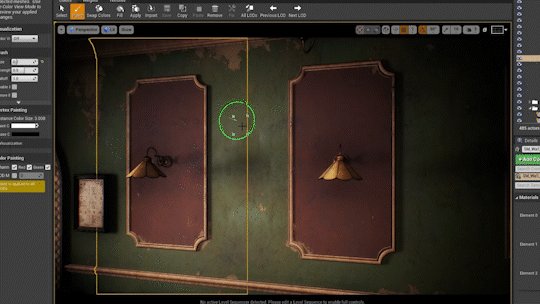
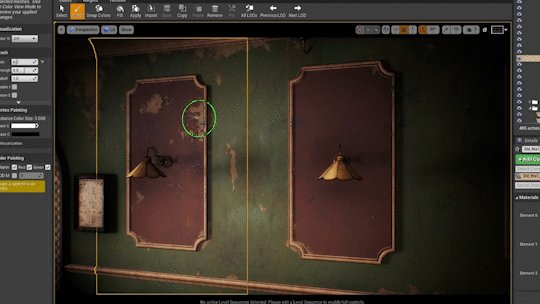
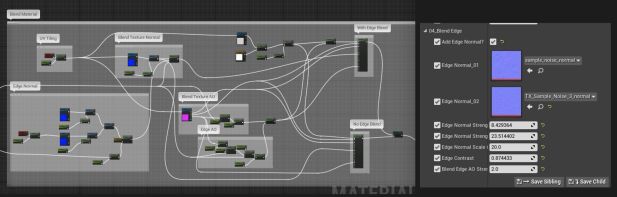
为了获得损坏的石膏墙的效果,我使用 make 材质属性混合两种材质,并在网格上使用顶点涂料。获得适量的损坏的脏兮兮的外观很棘手,我使用了一个好的 Grunge Map 作为连接到我的高度 lerp 的蒙版,并通过更改地图的比例和混合对比度等参数,最终,你会得到一个很好的损坏的外观结果。

我还在顶部材质和混合材质之间的过渡处添加了一些深度细节。当底层暴露时,它看起来像石膏有一定的厚度。为此,我稍微偏移了混合区域,并沿着边界线混合了法线贴图以“伪造”该深度。


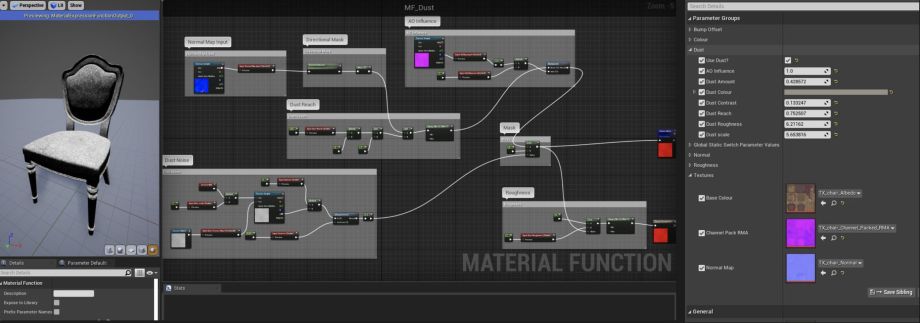
灰尘
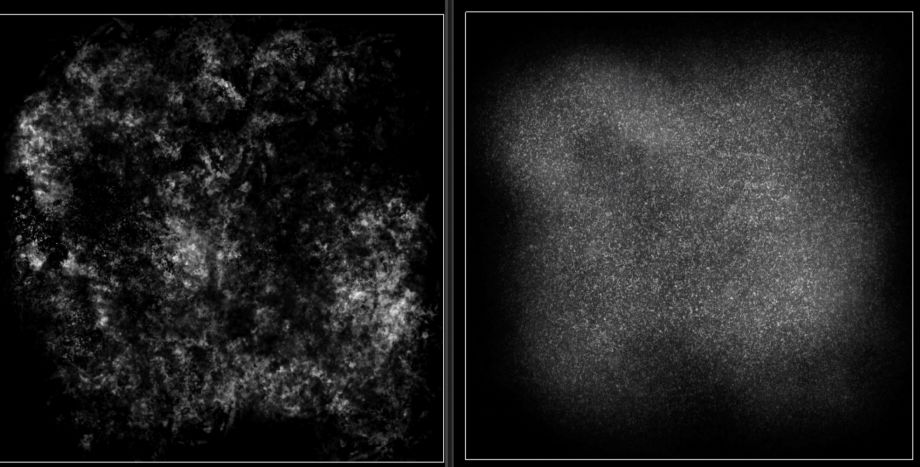
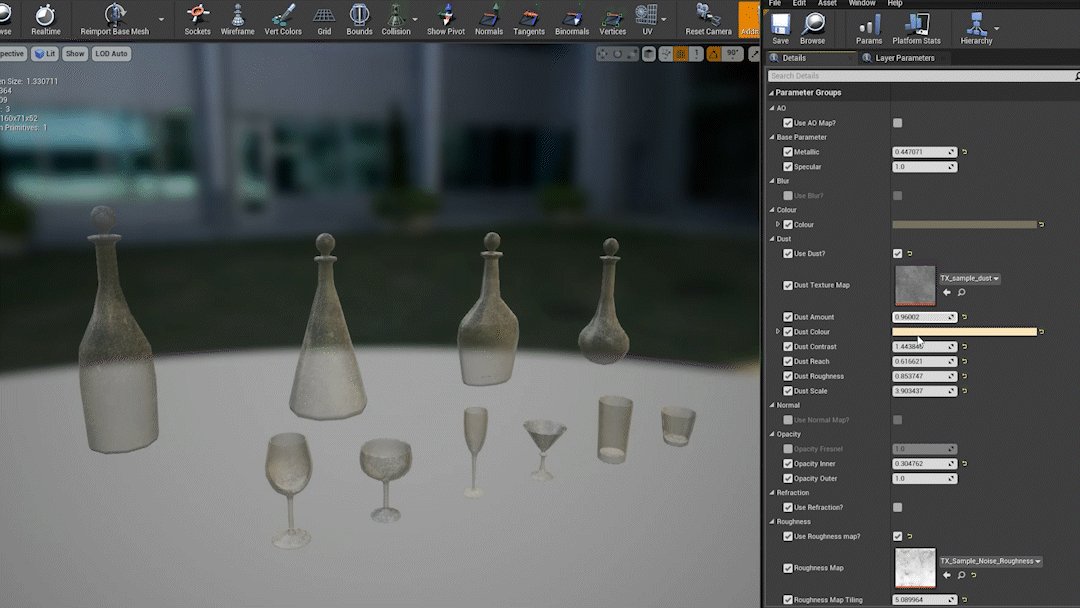
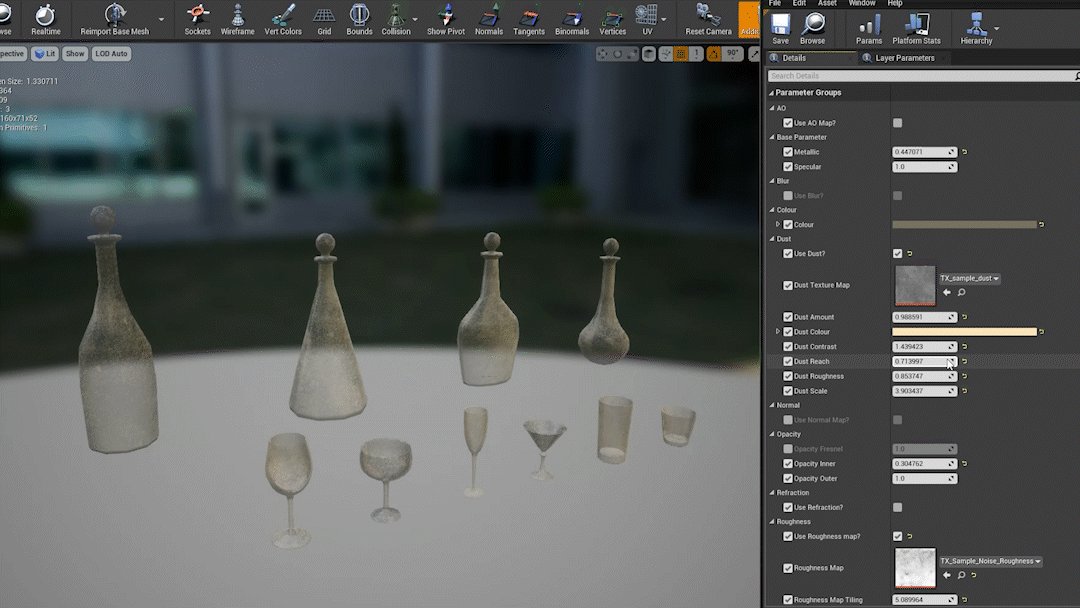
我用来创建灰尘效果的技巧是创建一个材质函数,允许灰尘从几何图形的顶部开始堆积,就像在现实生活中一样。我遵循了有关如何制作灰尘着色器的教程。我将它创建为一个材质函数,然后通过将它连接到其余的材质节点,我现在可以完全控制我希望每个资产的灰尘程度,只需更改灰尘对比度、比例等参数即可。我在我所有的主材料上实现此功能,以完全控制整体穿着外观。


我还使用不同的 Photoshop 画笔创建了一些防尘罩,用作 Unreal 中的贴花纹理。

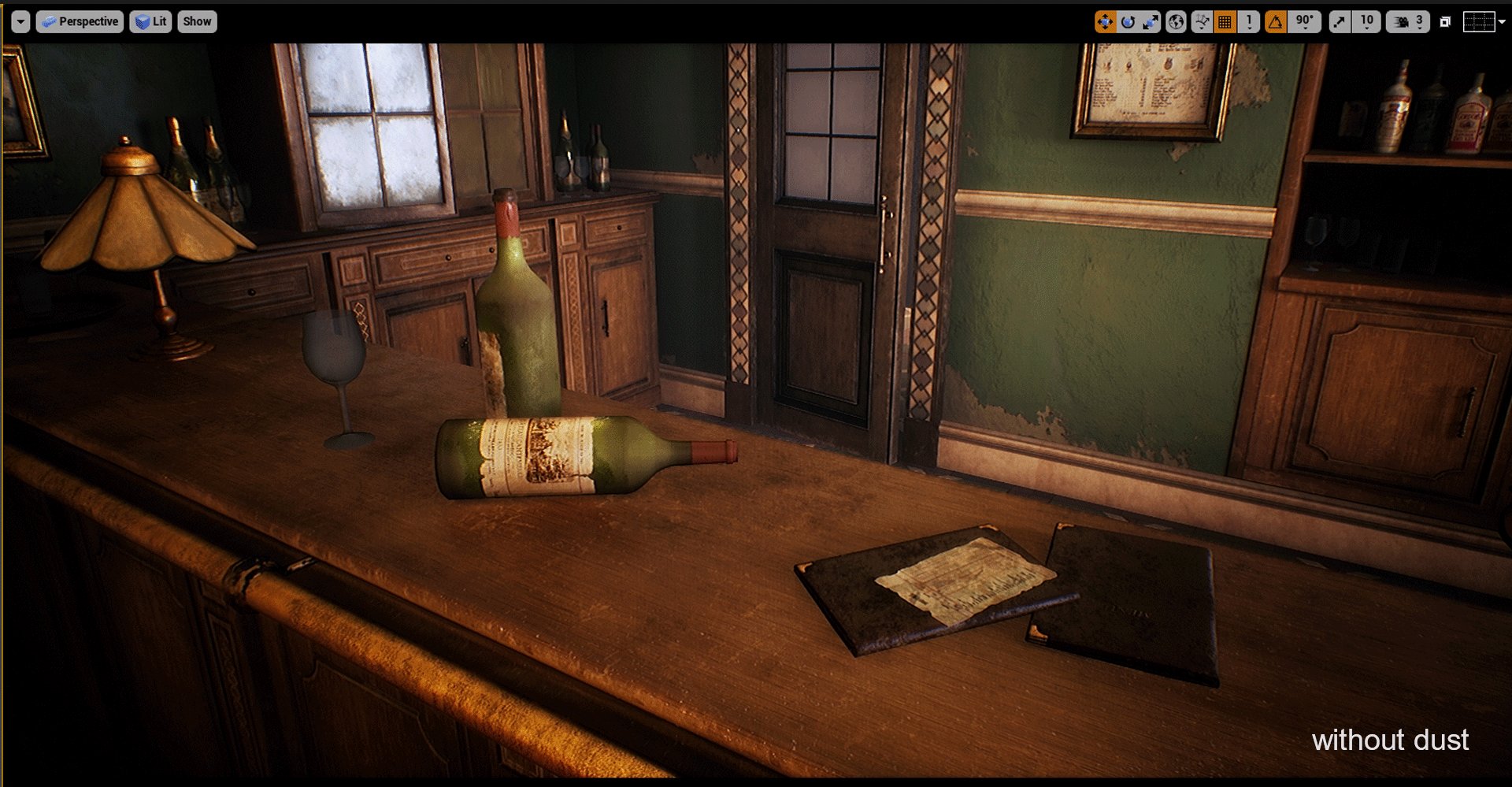
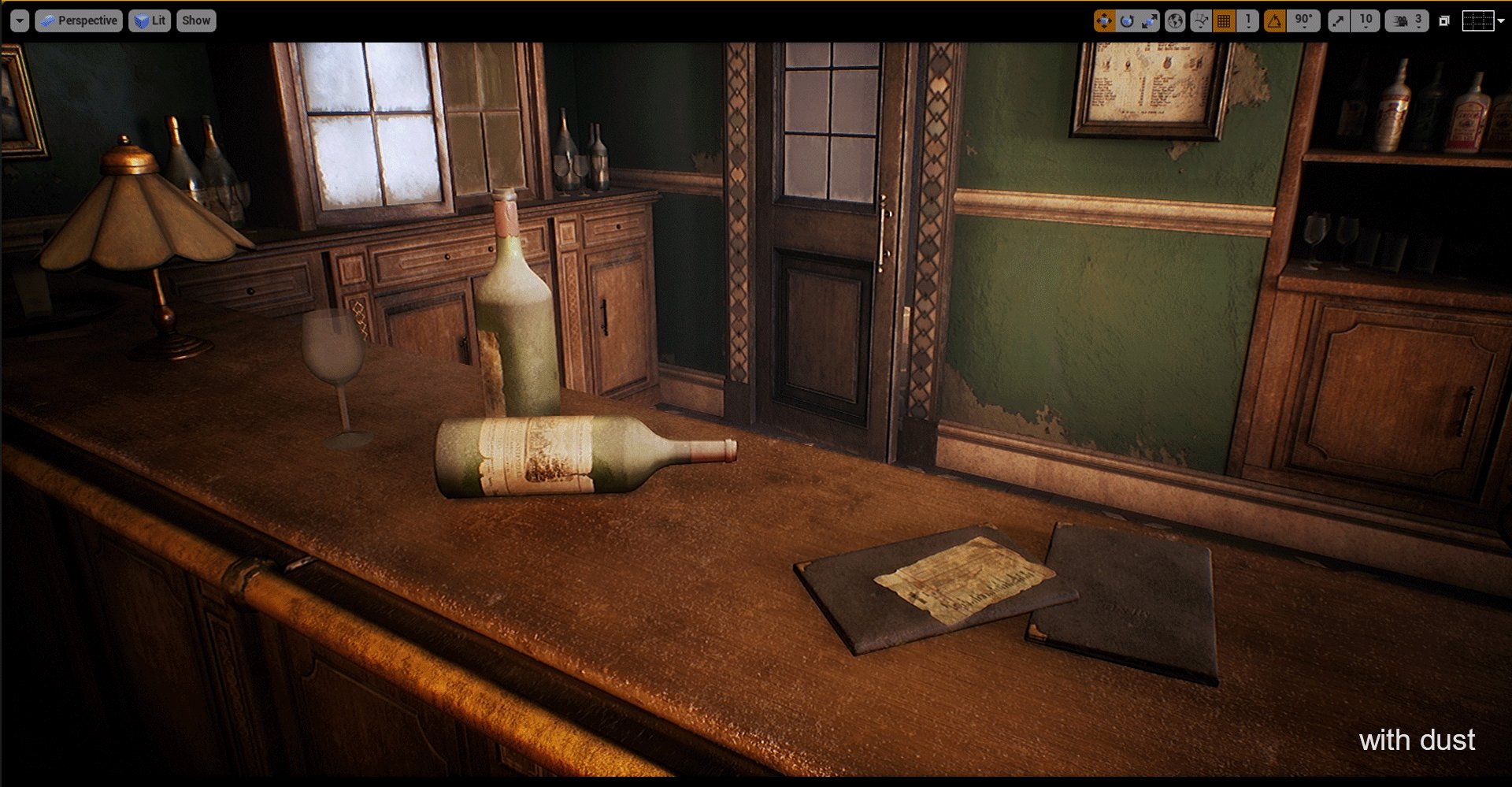
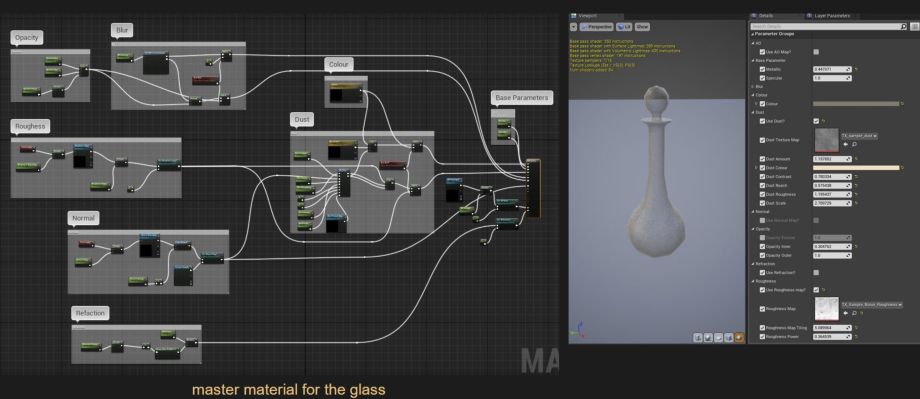
玻璃
那些玻璃壶和小酒杯在 Unreal 中使用玻璃材质着色器完全纹理化。与其他主材质类似,我为玻璃创建了一个具有不透明度和折射控制的基本材质结构,在此基础上我添加了灰尘功能,我还添加了粗糙度控制以允许我导入不同的粗糙度贴图,并通过更改比例和对比度的地图我可以得到一个更逼真的玻璃,具有粗糙度变化。

我在 Maya 中模拟了各种玻璃罐和小酒杯/鸡尾酒杯,然后我做了一个快速的 UV 展开,UV 布局不必是完美的,因为我没有在 Painter 中对它们进行纹理化,只要接缝是在正确的位置切割并且没有重叠的 UV 壳,其他一切都可以通过材质实例完全调整。

我还模拟了一些玻璃的内层,给它们一些厚度,并在材料属性设置中打开两侧。

照明和渲染
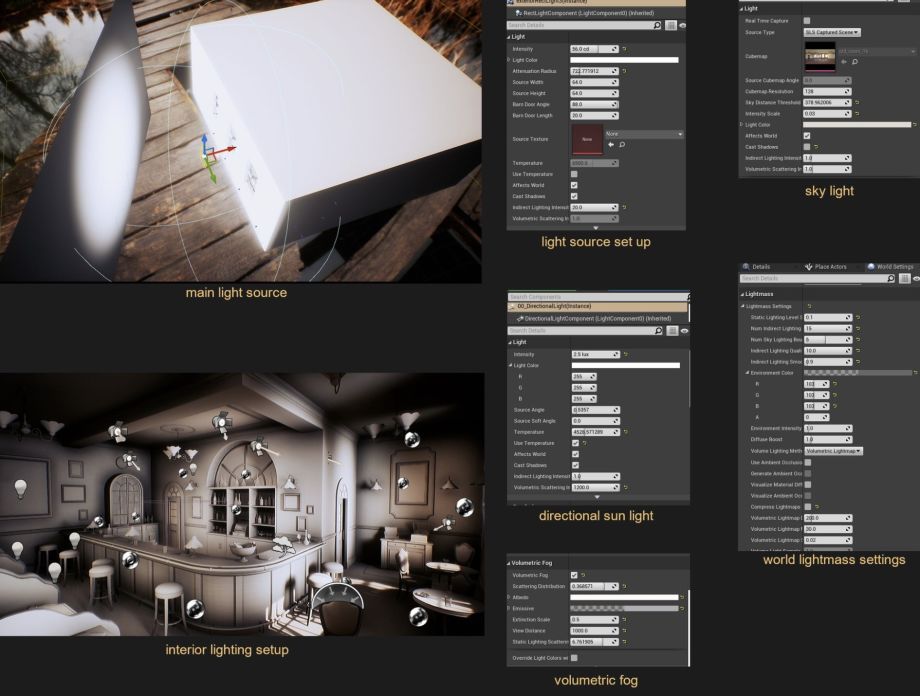
灯光
直到项目的后期我才开始深入研究我的照明,因为我知道这将花费我很多时间。所以在我完成环境的所有资产后,我删除了所有默认照明并开始一个一个地放置我的光源。我在项目一开始就收集了我的参考资料,所以我已经知道我想要什么样的心情。

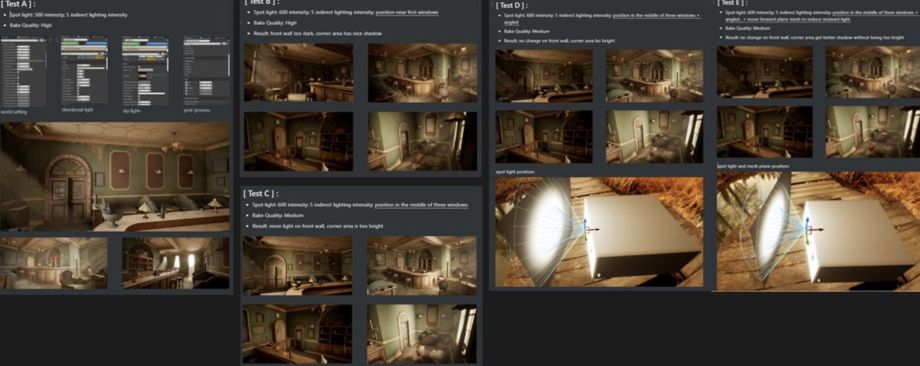
我的主要光源是来自窗外的间接光。我在窗户开口外面放了一个大平面(稍后隐藏网格)和一个指向平面的矩形灯,并调高间接照明级别。这样我就可以在我的场景中获得一些很好的逼真的柔光。我从虚幻引擎论坛上的一篇帖子中学到了这种技术,我要感谢那些在帖子中解释这种方法的艺术家。

为室内环境照明可能有点棘手,因为光线通常只来自窗户开口,而且当房间较大时,引擎会遇到处理房间内间接光反射的问题,尤其是当我的房间在L 形,并且某些角落变得非常暗,间接光无法通过。
所以我不得不调整光照世界的设置,比如调高间接光反射的数量和间接光质量。这将增加构建时间,但如果您想优先考虑视觉外观,可以为您提供更好的结果。平面和光源的位置和角度也很重要。这对我来说是一个迭代过程,可能需要多次测试才能最终达到我想要的结果。

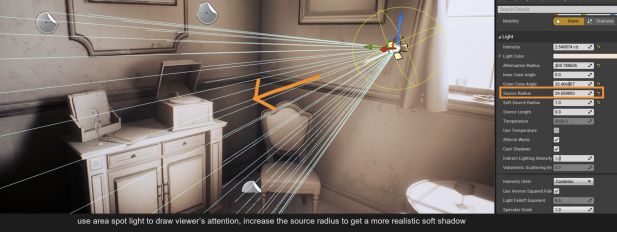
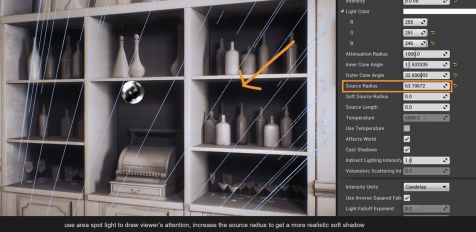
我学到的一件事是使用灯光来吸引观众的注意力。为此,我在我想要更多关注的区域附近放置了一些较小的光源,例如搁架区域、留声机区域……只要它遵循主光源的方向就不会创建一个奇怪的影子。此外,通过增加光源角度,我将获得更逼真、更柔和的阴影边缘。


我还使用矩形灯照亮了酒吧区域上方的天花板。通常,您可以在 SkyLight 设置中更改下半球的颜色,但在我的情况下,这会使整个天花板变亮,并且通常会清除一些正常的细节并使场景看起来平坦。

另一种技术是使用反射捕捉,因为我的场景中有很多金属和玻璃,如果没有捕捉到这些反射,金属会显得又黑又平。因此,为了更好地展示我的材料,我使用了在不同地方捕获的一些反射。我先放了一个大的覆盖了我的整个场景,然后我在整个房间里散布了一些中型球体捕捉,对于这些区域,我想展示更多的特写镜头,我在它旁边放了一个小的,这将更准确和逼真地展示我的粗糙度和反射细节。
由于这是我第一次在 Unreal 中设置合适的光照,我决定使用老式的光照烘焙工作流程。发生的主要问题是模块化网格,其中每个模块化部件将具有不同的亮度级别。为了解决这个问题,我使用Malcolm制作的工具在 Maya 中重新创建了他们的所有光照贴图,确保 UV 壳都有足够的填充,并且将连接到其他模块化网格的边缘覆盖完整的像素大小。之后,我将网格重新导入到虚幻中,并使用第二个 UV 集作为光照贴图。虚幻论坛上的这篇文章非常详细地解释了为什么会发生这种情况以及如果有人感兴趣的话如何解决它。
查找表
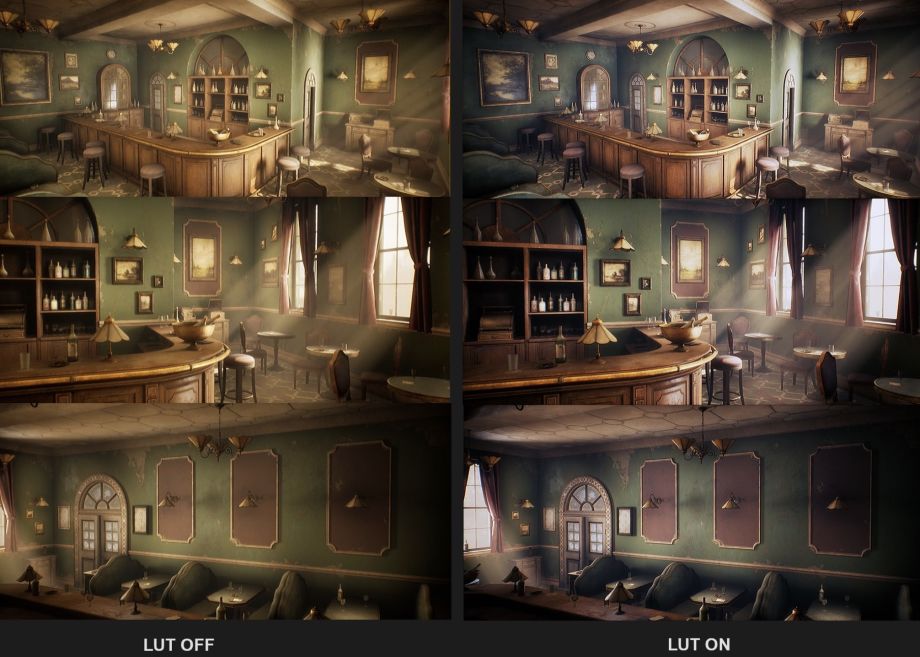
光照后我做的最后一件事是给环境添加一个 LUT。后期处理取决于个人品味和偏好,这取决于您想要传达给玩家的氛围和情绪。
就我而言,我想实现一个复古的环境,既可以讲述一个喜怒无常的故事,同时仍然拥有一种欢迎探索者的平和舒适的感觉。
因为我在场景中使用了很多黄色,所以灯、金属、木头和灰尘都有一种黄色的感觉,所有这些都让环境看起来很平坦,所以为了平衡它,我添加了一点蓝色的色调,使场景更有层次,给人一种喜怒无常的感觉。通过调整曲线,我增加了光影之间的对比度,以帮助增强焦点并为场景添加一些深度。

结论
我遇到的第一个挑战是为我的环境设计装饰板和模块化。目标是创建可以尽可能重复使用的修剪和模块化系统。它需要规划和批判性思维技能,以及对场景的规模和复杂性的清晰理解。我非常喜欢这个过程,因为这是我过去作为建筑师所做的事情,我在伦敦市中心从事许多建筑改造项目,这些项目要求我们重新调整现有结构并最大化每个新建筑的功能以匹配预算和地方规划许可。
为我的场景获得适量的灰尘效果也很棘手。它需要适合废弃的环境,但同时又不能看起来太损坏,以至于灰尘影响我展示我的资产。我应用了各种技术来平衡结果,例如使用顶点混合在良好的 Grunge 贴图的帮助下在墙上获得更小的细微补丁,使用更可控的参数设置我的灰尘材料功能,并在 Photoshop 中创建自定义的灰尘贴花以添加更多的变化。
照明本身也是一个复杂的话题,在处理室内照明方面,有许多了不起的照明艺术家比我更有经验。然而,我收到了很多关于我的灯光和氛围的赞美,所以要做到没有捷径可走,需要大量的研究和测试,而且你也可以通过学习其他艺术家的灯光设置来更快地学习。
由于我自己还不是大四,我想给那些想进入环境艺术的人或像我这样从其他行业转来的自学艺术家提供一些建议。不要害怕走出舒适区,总是用新的技能和知识挑战自己,如果你不强迫自己去努力工作,你永远不会知道自己真正的潜力。即使来自不同的行业,也要确保借鉴您以前的经验,因为任何经验对于拥有独特的观点并在您的场景中表达这一点都很有价值。
这个社区的力量也给我留下了深刻的印象,有很多才华横溢的艺术家在各种平台上分享作品并互相支持,比如经验点 Discord 组、DiNusty Empire,当然还有 CGMA 组,在那里我得到了很多反馈和建议. 我要感谢那些分享他们对我的项目的意见并帮助我朝着正确方向前进的艺术家。



