制作鬼神社环境
最近更新
你好!最近发生在我身上的事情是6个月前我在魁北克这个美丽的城市之后搬到了蒙特利尔。 几周前我还参加了MIGS(蒙特利尔国际游戏峰会),这是我作为职业艺术家的第一次大会。我在那里遇到了很多鼓舞人心的人!
鬼神社: 项目目标
Oni Shrine背后的想法是将我最近学到的所有东西都放在一个项目中。我所说的一切都是指照明、雕刻和纹理。
几个月前我做了AfterGlow场景,以学习不同的有趣方式来玩灯光,尤其是构图,因为我研究了很多电影和非常聪明的方法来突出场景中的元素。我会在最后解释这个!
在雕刻方面,我想知道我可以在个人项目中实现什么。我花了一年多的时间在《刺客信条:奥德赛》中在 Tangi Bodio的帮助下雕刻岩石。这位艺术家真的很有才华,我在与他一起使用 ZBrush 和风格化渲染的过程中学到了很多东西。去检查他的 ArtStation!
至于纹理,在与 Pierre Fleau、 Vincent Derozier 和 Jonathan Benainous 合作时,我学到了我在Substance Designer和Painter 中从未想象过的东西。您绝对应该查看 Ubisoft Québec 视频中的 Substance 工作流程:https://www.youtube.com/embed/7sl09UBpkDo?feature=oembed&enablejsapi=1&origin=https://80.lv
灵感
我很快就想到了这个概念,因为我确切地知道我想要在建模、照明和情绪方面做什么。在开始一个大项目时,我总是问自己一个问题:我希望在游戏或电影中看到什么?
我受到了《 战神》的艺术冲击的极大启发, 它改变了我的生活。纹理,尤其是场景的构图、它们的史诗性、巨大的全景、某些环境的规模——这正是我在游戏中所喜欢的。还有其他喜欢玩秤的游戏,比如《 神秘海域:失落的遗产》 或《巨像之影》。
我真的亲自接受了这个挑战,想知道生活中的改变是否值得,或者我是否白白离开了在法国的家人和朋友。我需要知道我提高了我的技能。



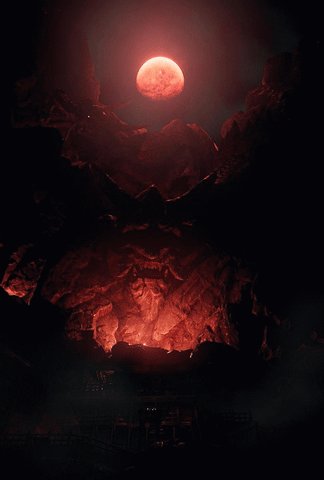
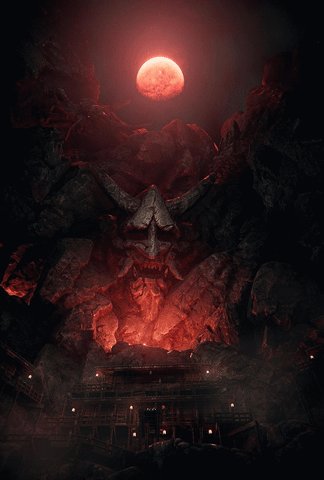
2 中的1


2 中的1
第一步
第一步是决定我想与观众分享什么样的心情。我希望观众感受到的意图和事物对我来说非常重要。为了找到最有效的方式来创建我的资产,我为每个资产编写了一个计划和确切的管道。我不想尝试新事物和冒险尝试,而是应用我今年学到的东西。
在PureRef的帮助下 ,我创建了 3 组参考图像,灯光,房屋和全局意图。参考资料当然来自电影、动漫、漫画、漫画和游戏!在我完成第一个遮挡之后,我在第一遍中直接雕刻了所有的岩石,以查看这些形状在场景中的准确度、它们对光照的反应、它们投射的阴影、比例等。
为什么选择Unity?
7 年前我在学校时学习了Unity。很多人问我为什么不选择虚幻引擎,但当时我想证明,你不能总是依赖引擎,还需要依赖美工,而且随着时间和奉献精神,你可以与虚幻或CryEngine。
当然,我喜欢 Unreal,但我有点迷恋 Unity。我对它感到非常舒服,并且可以轻松制作我想要的东西而不会感到沮丧。我觉得它非常人性化:打开时不需要更改太多参数,只需 2-3 件事就可以了,所以如果我有选择,我会继续使用我习惯的引擎. 另外,Unity 社区的人们对我非常友好,给予了很多支持!
规模
您可以在此处查看与 6″1′ 字符的比较:

岩壁制作
岩石
这一步是最令人愉快的事情之一,真正的挑战是停止建造更多的岩石和非常嘈杂的场景。
我已经知道我想重用很多资产,所以我以模块化的方式构建和纹理它们。我喜欢逼真的渲染,但没有太多的信息/噪音,所以岩石的雕刻集中在形状上。一般来说,我不会直接在ZBrush 中放入很多微细节。
为了避免锯齿和锐边的一些问题,我总是在 ZBrush 中对它们进行一点点膨胀。它给了他们一种我喜欢的微妙的风格化效果。

我正在使用一个基本着色器,它带有在 Substance Designer 中创建的额外可平铺纹理,我在岩石的 UV2 中平铺。我可以轻松地减少或增加场景中的噪音量。目标是使场景流畅且易于阅读。



2 中的1
建筑
我主要使用Tomasz Stobierski 的 UBER – Standard Shader Ultra将两种材质与我使用 PolyBrush 工具绘制的顶点绘制混合在一起。
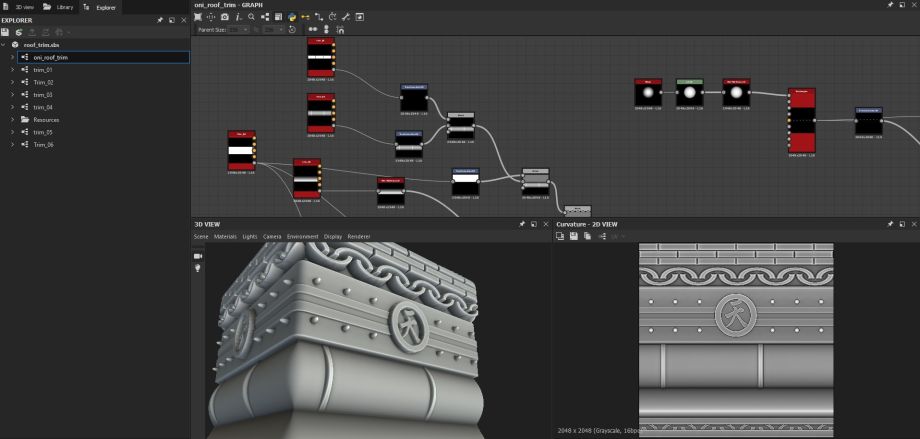
在 Substance Designer 中,我制作了房屋所需的所有纹理:2 块瓷砖木头,一个干净的,另一个损坏的,我根据高度与顶点颜色混合在一起。
在此之后,我创建了 2 个修剪纹理。一个是装饰品:我在3ds Max 中制作了形状,并通过 GrabDoc 功能直接在 ZBrush 中提取了 Substance 的高度图。


2 中的1
另一个装饰是用于屋顶,在这里我只使用了 Substance Designer。


我试图最小化烘焙管道,以便能够快速创建带有修剪的资产集合。当你有一个严格的截止日期时,时间是非常重要的,尤其是当你在这个挑战中工作时。
由于距离,我真的不需要在微观细节上花太多时间。我确保不要在房屋周围拍摄非常近的镜头。



2 中的1
灯光
这一步绝对是现场最难的部分。我的目标是让它变得神秘、可怕但同时又有吸引力。我也尝试像《神秘海域》那样达到照明效果,尤其是“失落的遗产”。祝贺顽皮狗团队取得的成果!

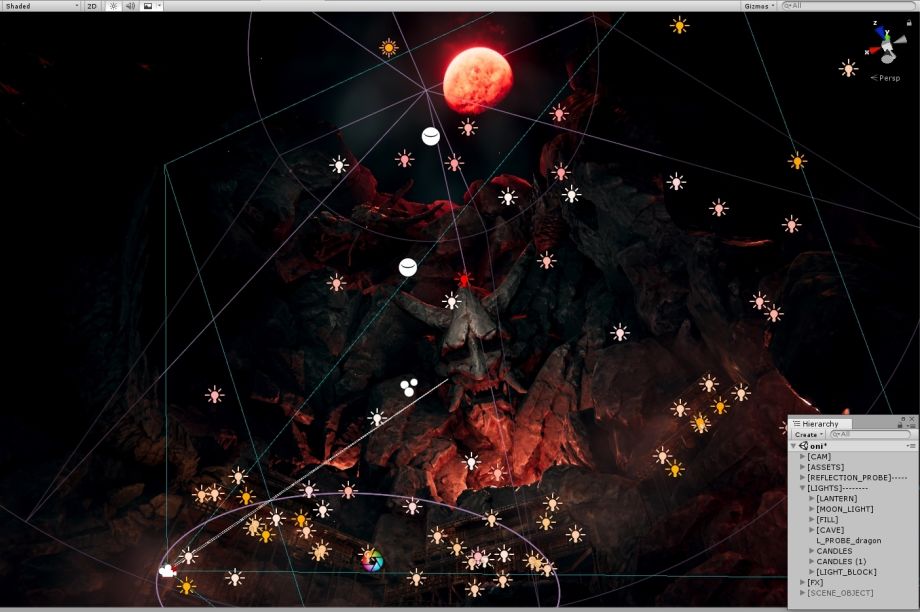
我使用渐进式光照贴图烘焙了 3 种类型的光:
- “月亮”光,定向光。
- “填充”一个,明亮的,有点粉红色,可以稍微照亮黑暗的空间,并突出一些有趣的点,比如鬼脸。
- “洞穴”灯,红色的灯让洞穴呼吸,就像岩石后面有什么神秘的东西。
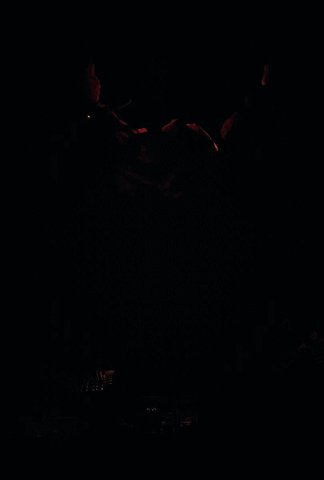
我在照明方面遇到了一个大问题,场景中未点亮的点太黑了,这使得场景阅读起来不太愉快。作为该场景主要焦点的鬼脸仅在全屏模式下可见,而观众需要能够以各种尺寸看到该元素。这是补光灯非常有用的地方。
之前的灯光也太饱和了,正在吃一些信息。
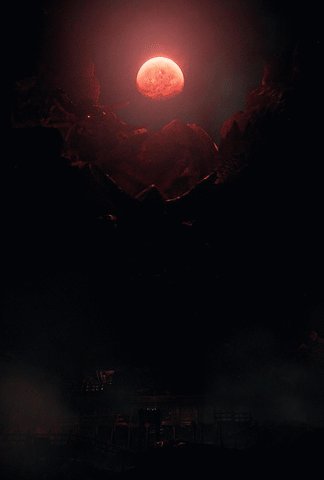
Volumetric 是这个项目的重要组成部分:我使用了Raphael Ernaelsten一个名为AURA的插件, Raphael Ernaelsten是一位非常有才华的技术艺术家。这对我帮助很大。
有了它,我将灯光粒子放在灯笼周围。

Injection Volumes 允许您在 6 个不同的体积中控制雾的密度:全局、平面、长方体、球体、圆柱体和圆锥体。我在血月附近的洞穴顶部放置了一个红色/粉红色的圆柱体。


2 中的1
气氛技巧
雾光/体积光最适合营造特殊氛围,但还有更重要的东西,例如视频演示和音乐。作为环境艺术家,我们在演示方面有优势,所以我总是尝试制作视频。
就像我之前说的,在我的 AfterGlow 场景和其他实验中,我试图从电影、动漫和漫画等其他媒体中学到很多东西。我陷入了 Scott McCloud 所说的 Aspect-To-Aspect 过渡。斯科特是一本名为《理解漫画》的图画小说的作者。他在本书中研究了六种类型的序列转换,我喜欢的一种是 Aspect-To-Aspect。这种技术在日本漫画或动画中非常流行,比如你的名字或新海诚的每部作品。Ghost in the Shell 介绍是我年轻时见过的最美丽的东西。
“它有效地冻结了时间来建立场景的情绪、感觉或情感。将此过渡视为“流浪的眼睛”,环顾四周并快速拍摄以了解正在发生的事情”。
建议
当您参与这样的挑战时,不要害羞地创建自己的场景。这是一场艰苦的比赛,会有比你更有经验的人,但每个艺术家都是独一无二的。试着找到你喜欢的、反映你的东西,然后把它放进你的场景中,就像它是你的一部分一样!
另一条建议:向您的同事、朋友或家人询问您的场景。有些事情你很少注意,其他人会直接说出他们不理解或不喜欢的东西来帮助你。



